4 lý do nên bắt đầu tìm hiểu về ReactJS ngay hôm nay
Bài đăng này đã không được cập nhật trong 10 năm
Tôi chắc hẳn các bạn lập trình viên yêu thích công nghệ nói chung và javascript nói riêng đều đã nghe nói đến ReactJS, một framework được phát triển và sử dụng rất thành công bởi gã khổng lồ Facebook. Viblo đã có 1 bài giới thiệu khá đầy đủ và dễ hiểu về tư tưởng của ReactJS, các bạn có thể xem lại ở đây. Bây giờ tôi sẽ đưa ra những lý do tại sao chúng ta nên tìm hiểu ReactJS ngay hôm nay.
1. ReactJS có tốc độ cực nhanh
Cụ thể tại sao ReactJS có tốc độ rất ấn tượng thì bạn có thể xem ở bài giới thiệu tôi đã link ở trên. ReactJS tạo ra một virtual DOM và các components được lưu trong đó, khi có bất kỳ sự thay đổi nào ReactJS sẽ tính toán và chỉ cập nhật những components có liên quan, chính điều này làm cho tốc độ của ReactJS cực nhanh. Bạn có thể thấy Facebook đã áp dụng ReactJS vào các sản phẩm của họ facebook, instagram.
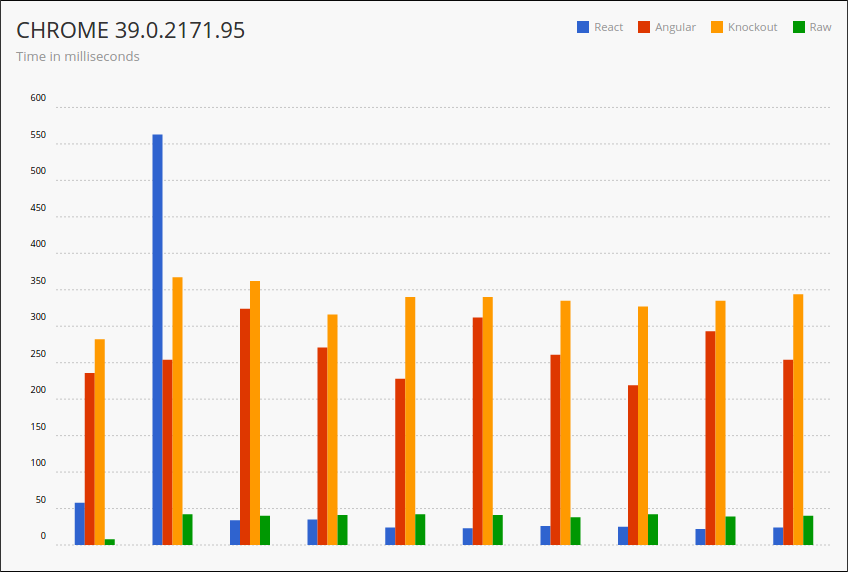
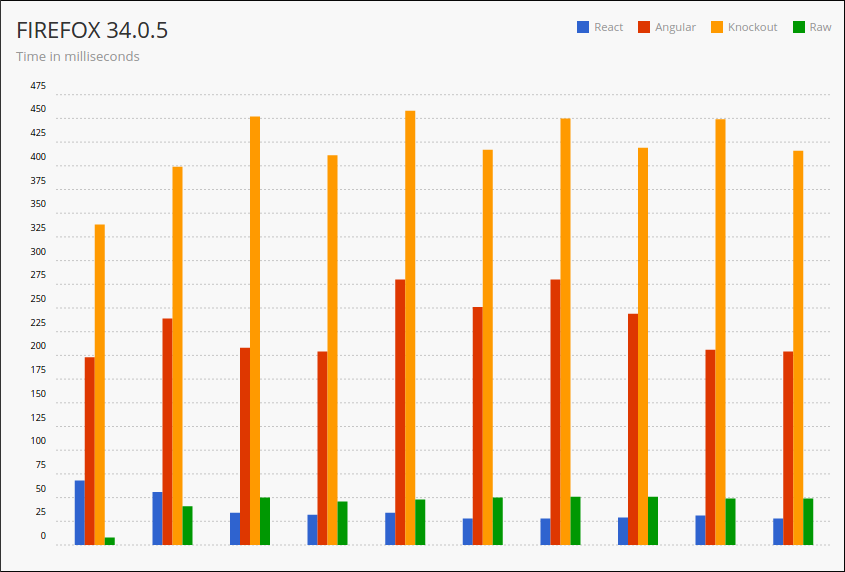
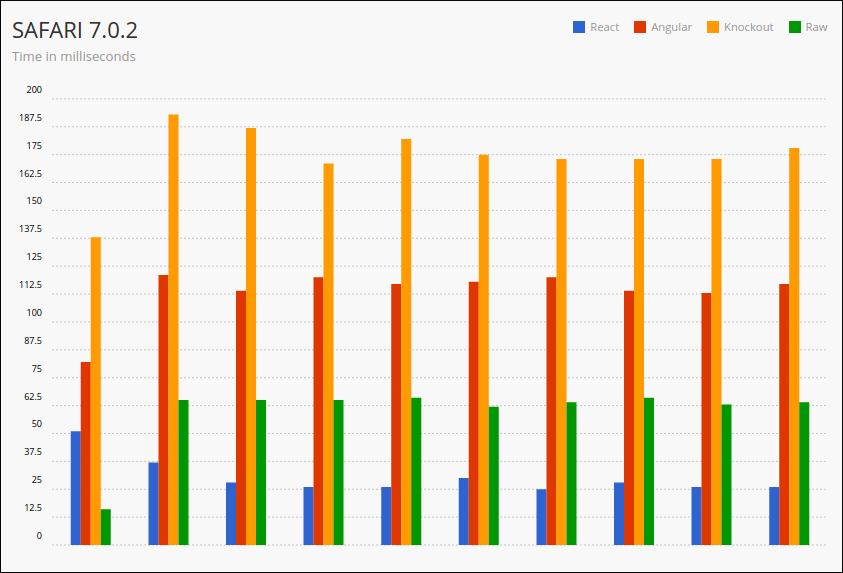
Để phản ánh tương đối rõ hơn về tốc độ của ReactJS, chúng ta sẽ xem qua một performance test giữa AngularJS, ReactJS, KnockoutJS và Raw DOM. Bạn có thể xem chi tiết hơn ở đây. Cách thức làm test là render 1000 phần tử và đo xem mất bao nhiêu thời gian để hoàn thành. Kết quả bên dưới thu được sau khi chạy test ở 3 trình duyệt Chrome, Firefox, Safari và mỗi Framework được chạy 10 lần.



Tính trung bình thì ReactJS luôn cho tốc độ nhanh nhất, và ngạc nhiên hơn nữa là nó thậm chí còn nhanh hơn cả sử dụng javascript thuần.
2. ReactJS giúp bạn SEO
Một trong những vấn đề của các Javascript frameworks là chúng không mấy thân thiện với SEO. Mặc dù đã có những cải thiện nhưng nói chung các cỗ máy tìm kiếm vẫn gặp khó khăn khi crawl những ứng dụng sử dụng nhiều javascript. ReactJS có thể được sử dụng ở phía server (nhờ nodejs) để tạo ra virtual DOM sau đó trả về cho trình duyệt như một trang web thông thường.
3. ReactJS giúp việc viết javascipt dễ dàng hơn
ReactJS sử dụng một syntax đặc biệt gọi là JSX, nó cho phép viết HTML với javascript. Bạn hãy xem đoạn code dưới đây:
//để tối giản ví dụ tôi đã bỏ đi các thẻ HTML không cần thiết!
<div id="container">
</div>
<script type="text/jsx">
var ExampleApplication = React.createClass({
render: function() {
var elapsed = Math.round(this.props.elapsed / 100);
var seconds = elapsed / 10 + (elapsed % 10 ? '' : '.0' );
var message =
'React has been successfully running for ' + seconds + ' seconds.';
return <p>{message}</p>;
}
});
var start = new Date().getTime();
setInterval(function() {
React.render(
<ExampleApplication elapsed={new Date().getTime() - start} />,
document.getElementById('container')
);
}, 50);
</script>
Đoạn code trên để hiển thị thời gian đã trôi qua, bạn có thể thấy một đoạn code html được hàm ExampleApplication trả về, rất tự nhiên phải không? JSX càng đặc biệt hữu dụng khi cấu trúc HTML trả về càng phức tạp, bạn sẽ không phải tự tạo các element và append chúng với nhau (mất nhiều công sức và tiềm ẩn nhiều bug).
Syntax này là không bắt buộc, bạn hoàn toàn có thể viết ReactJS bằng javascript thuần. Nhưng tôi khuyên bạn nên thử JSX, đã có rất nhiều lập trình viên sử dụng và đánh giá cao JSX, bạn hãy thử và tự chọn cho mình cách thích hợp nhất.
4. ReactJS cung cấp sẵn công cụ phát triển
Khi bắt đầu làm việc với ReactJS bạn nên cài công cụ này trên chrome, nó sẽ giúp bạn debug ứng dụng một cách dễ dàng. Sau khi cài đặt sẽ có thêm 1 tab react trong phần tools (mở bằng F12) tại đây bạn có thể xem được toàn bộ virtual DOM, giống như là bạn đang xem một cây DOM thuần vậy. Bạn có thể chọn, sửa thuộc tính và trạng thái của các components. Hơn thế nữa, cây DOM và Virtual DOM có sự tương ứng trong quá trình tương tác. Ví dụ khi bạn chọn element bên DOM thì component tương ứng bên Virtual DOM cũng được chọn; hay Virtual DOM sẽ tự động dừng lại tại component tương ứng với breakpoint trong quá trình render page. Và bạn biết đấy, sử dụng được breakpoint sẽ cực kỳ hữu ích trong quá trình tìm ra lỗi.

Đây là những ứng dụng nổi bật có lượng truy cập lớn và nổi tiếng đã sử dụng ReactJS:
- Instagram: 100% ReactJS cả public sites và internal tools.
- Facebook: commenting interface, business management tools, Lookback video editor, page insights
- Khan Academy: sử dụng ReactJS cho hầu hết những chức năng liên quan đến javascript.
- Sberbank: ngân hàng số 1 của Nga sử dụng ReactJS.
- The New York Times: dự án Red Carpet 2014.
TL;DR
ReactJS thực sự là một công nghệ đáng giá. Tôi cũng giống như nhiều lập trình viên khác khi đứng trước một công nghệ mới, tôi sẽ thử làm 1 vài ứng dụng đơn giản sau đó đánh giá tính khả dụng của nó vào dự án thực. Nhưng chúng ta sẽ không bao giờ biết chắc được câu trả lời khi ứng dụng của chúng ta chưa đi vào thực tế. May mắn thay, ReactJS đã được chứng minh trong chính những sản phẩm của Facbook, của những ứng dụng hàng đầu khác trên thế giới. vậy thì, Bạn đã sẵn sàng sử dụng ReactJS chưa?
Tham khảo:
All rights reserved