32 tool tiện ích giúp bạn dựng trang Web của riêng mình.
Bài đăng này đã không được cập nhật trong 4 năm
Bạn là lập trình viên? Bạn muốn dựng một trang web riêng cho mình? Nhưng lại băn khoăn: Mình chỉ biết code, có biết gì về Design đâu => Nếu thế thì Web của mình trông sẽ rất nhạt nhẽo, chả ai buồn xem mất (khoc2)...
Mình không biết các bạn nghĩ thế nào, nhưng mình thấy là: Wow, dựng một Web cơ bản, ra tấm ra món, mang cá tính riêng của bản thân quả thật không dễ dàng. Đặc biệt là khi chúng ta không có kiến thức nhiều về Thiết kế, design thì việc tạo dấu ấn cá nhân càng khó hơn. Tình cờ trong lúc tìm ý tưởng viết bài, thì mình đọc được bài tổng hợp “ Các Tool hỗ trợ dựng Web” do một bạn người Nhật viết. Mình thấy khá hay ho nên đã dịch ra. Hy vọng sẽ giúp ích cho các bạn. Have fun!
Bootstrap
Bootstrap http://getbootstrap.com/ Free Design Template http://startbootstrap.com/ ( Recommend) http://www.templatemag.com/free-bootstrap-templates/ http://www.blacktie.co/ Một số trang Web bị tính phí: https://wrapbootstrap.com/ Material Design Lite(NEW) http://www.getmdl.io/index.html Material Design này cũng là một Framework giống như Bootstrap.
CSS Animation
Animate.css (Recommend) http://daneden.github.io/animate.css/ Trang này chạy rất nhẹ và dễ sử dụng!
Tạo Logo
Squarespace (Recommend) http://www.squarespace.com/logo# LOGASTER https://www.logaster.com/ Mình đã thử dùng và đã tự tạo được cho mình một hình Logo đơn giản :v Các bạn cùng làm thử nhé. Cảm giác khá thú vị khi tạo được 1 logo mang chút dấu ấn của bản thân=))

Và rất nhiều các Parser Generotor cho HTML coveloping (Recommend) http://coveloping.com/ Ngoài ra, tôi đã tổng hợp nhiều Tool cho phép dễ dàng Generate Parser với nhiều mức giá khác nhau. TeamPage.io http://www.teampage.io/ Tool giúp tạo page Team Member đơn giản. FRAME http://frame.lab25.co.uk/ Tool giúp tạo ra Top Page UICloud http://ui-cloud.com/ Còn đây là Service giống google, cho phép bạn search ra parser các mẫu UI tham khảo
Nén Size ảnh
Dưới đây là 2 tool miễn phí, có hiệu quả cao, giúp nén size file ảnh xuống dưới một nửa, và hầu như không làm giảm chất lượng ảnh. JPEGmini (Recommend) http://www.jpegmini.com/ TinyPNG (Recommend) https://tinypng.com/
Gia công, chỉnh sửa ảnh
GIMP http://www.gimp.org/ SeaShore(Mac) http://seashore.sourceforge.net/The_Seashore_Project/About.html
Tạo tên cho Web Service
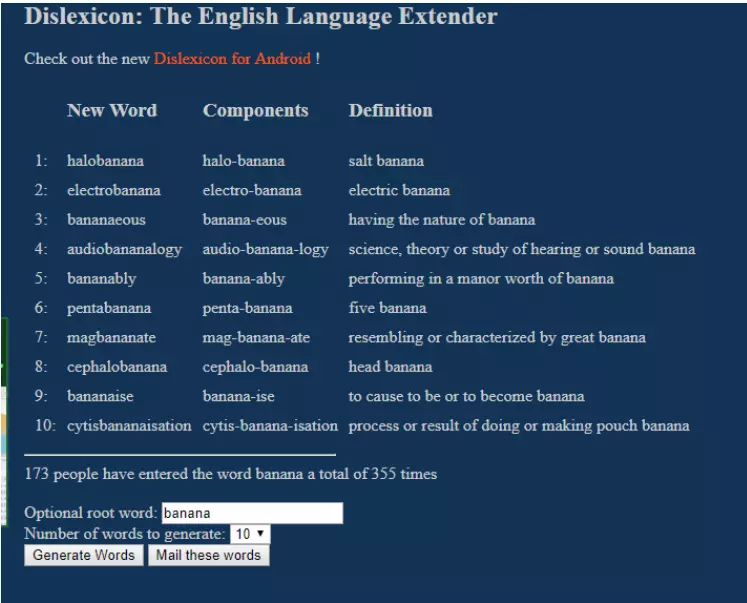
Dislexicon: The English Language Extender http://www.robobunny.com/cgi-bin/dislexicon Với trang web trên, bạn chỉ cần nhập một từ để làm keyword, hệ thống sẽ tự động trả về các suggest giúp bạn đặt được cái tên hấp dẫn hơn cho web của mình. Trong ảnh, mình đã dùng từ khóa “banana” và thu được nhiều kết quả “trên trời”=))

App trên còn có phiên bản dành cho Android. Các bạn có thể dễ dàng lưu lại các Tên web mình thấy hay lại. Tool gợi ý các idea cho việc đặt tên cho Web service (Service naming) http://c.hrgrweb.com/naming/ Tool này sẽ hiển thị ngẫu nhiên những cụm từ “Có vẻ giống tên Service” sao cho phù hợp, có liên quan tới từ tiếng Anh mà bạn đã đăng lý lên DNS
Kho ảnh đẹp miễn phí
Free high-resolution photos.10 new photos every 10 days. https://unsplash.com/ Trên app này bạn không thể searh được, nhưng nó quả thật là một kho ảnh chất lượng cao và hoàn toàn miễn phí!!! Có list ảnh mà tôi rất thích trên blog MEDIUM https://medium.com/@dustin/stock-photos-that-dont-suck-62ae4bcbe01b
Kho video miễn phí
Dưới đây là bộ sưu tập các Video cool ngầu, có thể dùng làm background cho trang web của bạn (Tuy nhiên cũng có video có thể sử dụng giao dịch cá nhân) http://mazwai.com/#index Rất rất nhiều video hay ho, thú vị ở đây. Plugin jQuery cho phép “ngay lập tức chạy Background video VIDE https://github.com/VodkaBears/Vide#readme
Đơn giản hết nấc!
Icon
ICONFINDER https://www.iconfinder.com/
Generator từ ảnh avatar trên mạng xã hội SNS
uiFaces http://uifaces.com/ Bạn có thể sử dụng chức năng này do đã có Service API khi bạn muốn sắp xếp ảnh trên mạng xã hội (SNS) và khi muốn sử dụng Demo.
Đối ứng đa ngôn ngữ
Wovn.io http://wovn.io/ chỉ cần bổ sung 1 dòng vào source code là có thể thực hiện chuyển đổi cả page sang đa ngôn ngữ!
Lựa chọn Color Pattern
Adobe Kuler (nhiều tính năng trình cao) https://kuler.adobe.com/create/color-wheel/ HUE/360 (Đơn giản) http://hue360.herokuapp.com/ Web Colour Data http://webcolourdata.com/ Tổng hợp các color code của các Web service nổi tiếng, đã có sẵn.
Video giới thiệu Service
Wideo http://www.wideo.co/ Là service giúp bạn tạo ra đoạn Video giới thiệu - trông khá giống với Power Point
Social Plugin
Là tool dễ dàng thu thập, sinh ra các button Share trên các mạng xã hội AddThis http://www.addthis.com/ Button tổng hợp trên trang Ninja http://www.ninja.co.jp/omatome/
Server
Heroku https://www.heroku.com/ Trên đây là Cloud Server, cho phép build miễn phí. Tối ưu nhất cho trường hợp tạo Prototype. New Relic(Heroku:add-on) https://devcenter.heroku.com/articles/newrelic Trên đây là Tool vô cùng đơn giản, miễn phí dùng để kiểm tra server và có thể vào được Heroku. Nếu add thêm tool này, thì hệ thống sẽ trả về cho bạn các thông tin như: Tình trạng chi tiết chịu tải của Server, thông báo Error.
Gửi Mail
SendGrid http://sendgrid.com/ App sendgrid tiện hơn dùng addon của Heroku addon
HTML Mail
BeeFree (Recommend cao nhất là cái này)
http://web-cre.info/beefree/ Có thể dễ dàng tạo được HTML Mail bằng Drog & Drag. Và cái nào cũng Free. Những Layout thường sử dụng đã được đóng thành các Template. Vì vậy, các bạn chỉ cần chọn Template, rồi design HTML Mail theo dung lượng của Powerpoint hoặc keynote. Sau đó export ra rồi customize lại một chút là được. Bạn cũng có thể dễ dàng gửi được mail test.
MailChimp http://mailchimp.com/ Là tool giúp bạn có thể tạo HTML mail một cách đơn giản, cho đến việc cho phép setting các Step mail.
Zurb http://zurb.com/ink/ Bổ sung Template, giúp bạn dễ dàng tạo HTML Mail để đối ứng với Response. Tool này có hướng dẫn cách coding và tài liệu cho từng Path, nên rất tiện sử dụng.
Antwort http://internations.github.io/antwort/ Là tool mà tôi nghĩ là : Khá OK khi tạo HTML mail mà mình đã tự customize.
Favicon
Favicon Generator http://favicon-generator.org/ Đây là Tool miễn phí, giúp sinh ra favicon.ico ngay khi up ảnh lên. Tinycon - Là thư viện js đưa ra các alert (cảnh báo) về chữ số trong Favicon https://github.com/tommoor/tinycon Đây là small js library mà bạn chỉ cần đọc js và viết 1 dòng là đã có thể đưa ra được alert về chữ số, ký tự trên Favicon của PC.
Tool này cũng rất tiện lợi khi bạn muốn ghi Memo nhắc nhở bản thân, nên bạn hãy thử dùng nhé. ※ Ngoài ra còn có các tool kỹ thuật, có sử dụng API liên quan tới Rails, Heroku...v.v. Nhưng lần này tôi chỉ liệt kê các tool đơn giản, không sử dụng kỹ thuật. Lần sau, tôi sẽ tổng hợp các tool kỹ thuật phức tạp hơn. Nhân tiện tôi cũng giới thiệu luôn: Dưới đây là khái quát về các kỹ thuật căn bản thường dùng.
Rails
Quản lý Sign up, Sign in
Devise https://github.com/plataformatec/devise Login facebook https://github.com/plataformatec/devise/wiki/OmniAuth:-Overview
Xử lý không đồng bộ
DelayedJob https://devcenter.heroku.com/articles/delayed-job Redis&Resque https://devcenter.heroku.com/articles/queuing-ruby-resque
Heroku
Xử lý Batch
Scheduler https://addons.heroku.com/scheduler
Liên quan tới chức năng gửi Mail
MailChimp https://devcenter.heroku.com/articles/mandrill SendGrid https://addons.heroku.com/sendgrid
All rights reserved