2019 rồi sao bạn còn chưa xài thử 300$ của Google [Phần 2]
Bài đăng này đã không được cập nhật trong 5 năm
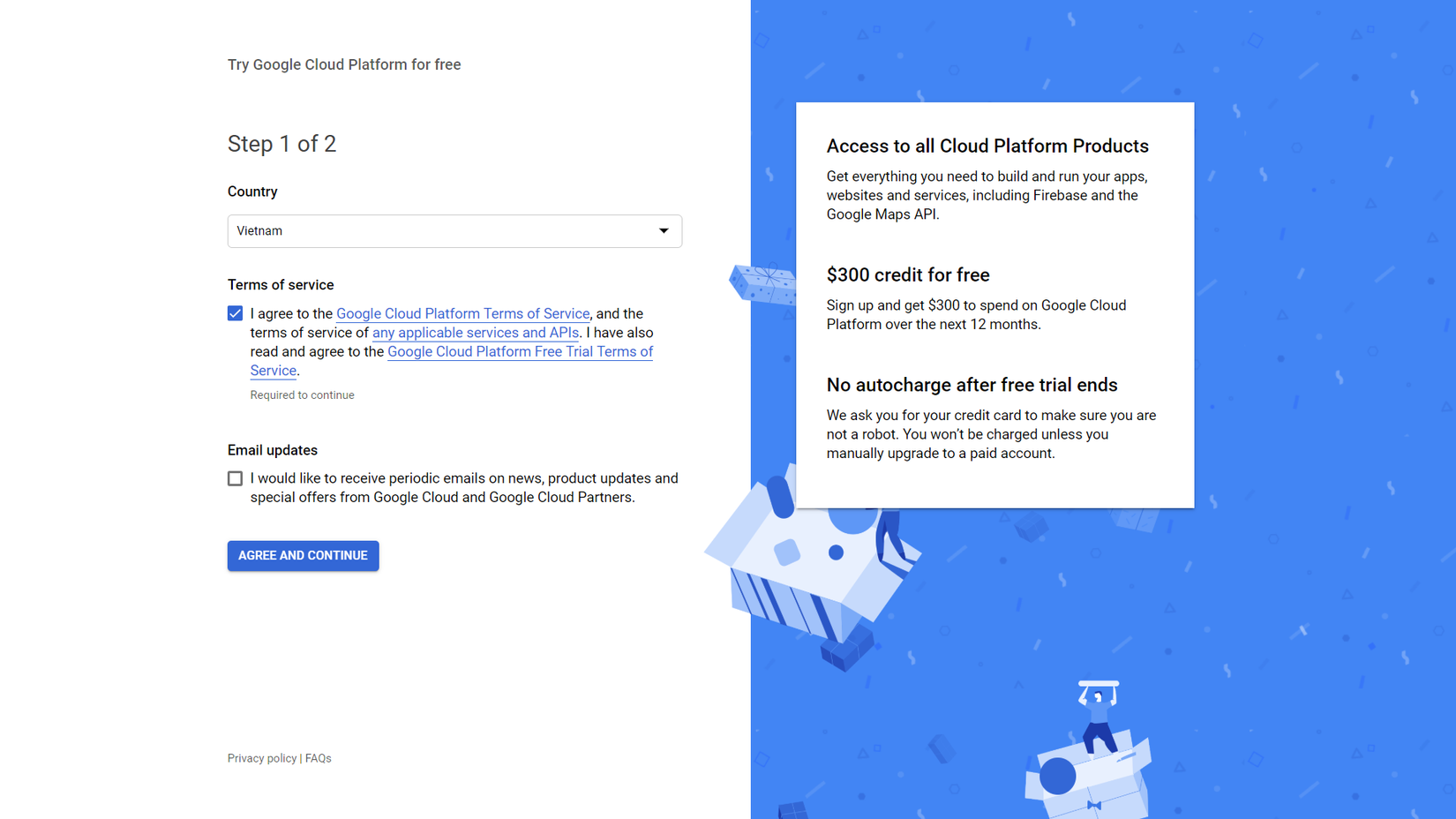
Như đã giới thiệu ở phần trước, GAE là một công cụ tuyệt vời để chúng ta có thể triển khai ứng dụng web của mình lên đó để mọi người có thể cùng sử dụng và chiêm ngưỡng. Vậy còn chờ gì nữa mà không bắt đầu thôi 😊 Để nhận 300$ từ anh Google các bạn truy cập https://cloud.google.com và đăng nhập bằng tài khoản Google, sau đó chọn “Get started for free” ta sẽ được chuyển đến trang để đăng kí một số thủ tục trước khi nhận $$

Đã đến được với bài viết này thì hẳn ai cũng có thể tự mình hoàn thành các thủ tục rồi, nên chúng ta sẽ bỏ qua phần đăng kí thông tin này
Lưu ý: ở bước đăng kí sẽ yêu cầu nhập thông tin thẻ thanh toán quốc tế, các bạn cứ nhập như bình thường, nó sẽ không trừ gì đâu 😊
Sau khi thủ tục hoàn tất nó sẽ đưa ta trở lại trang chủ.

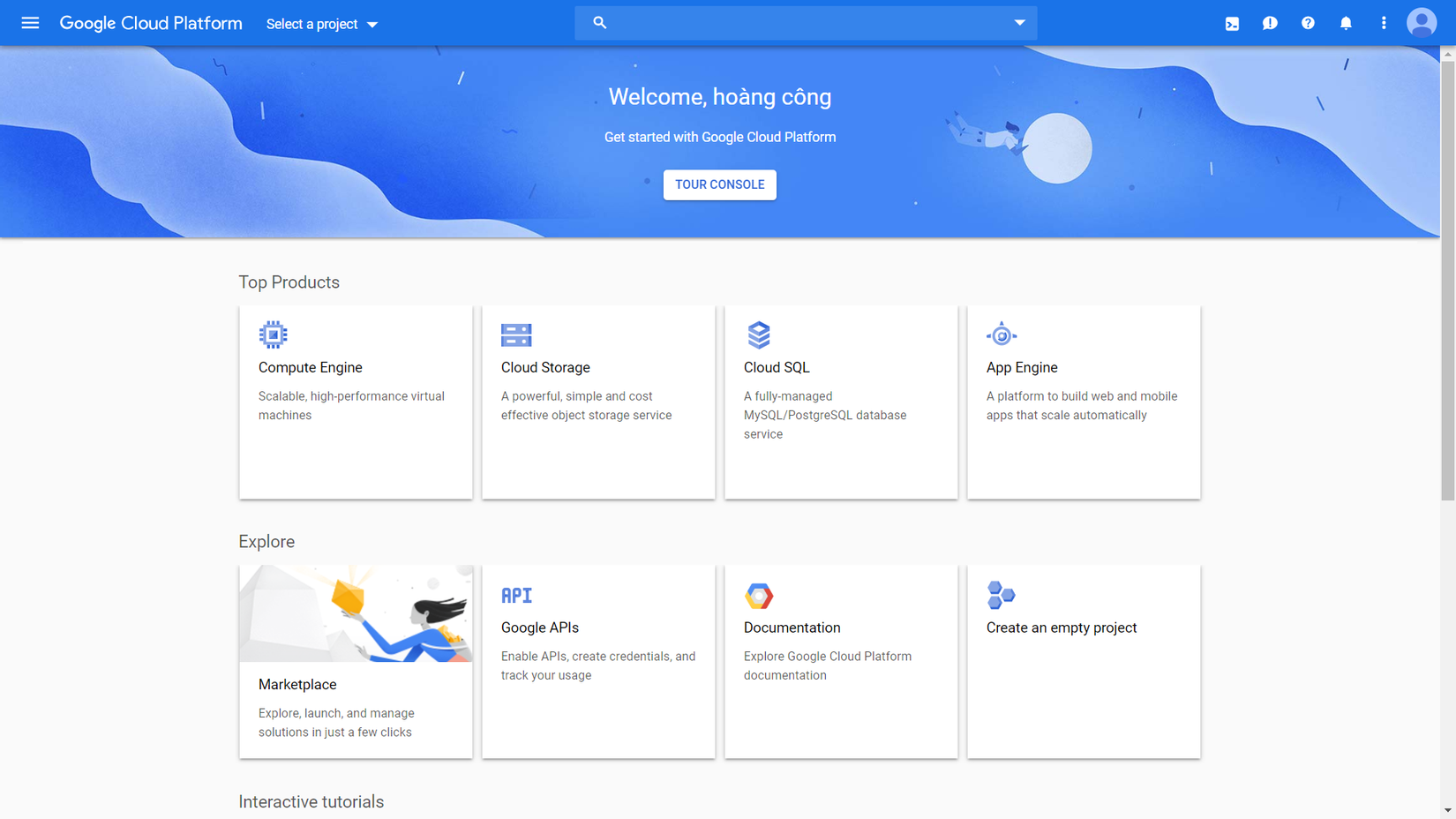
Các bạn chọn “Go to console” để vào trang quản lý các dự án

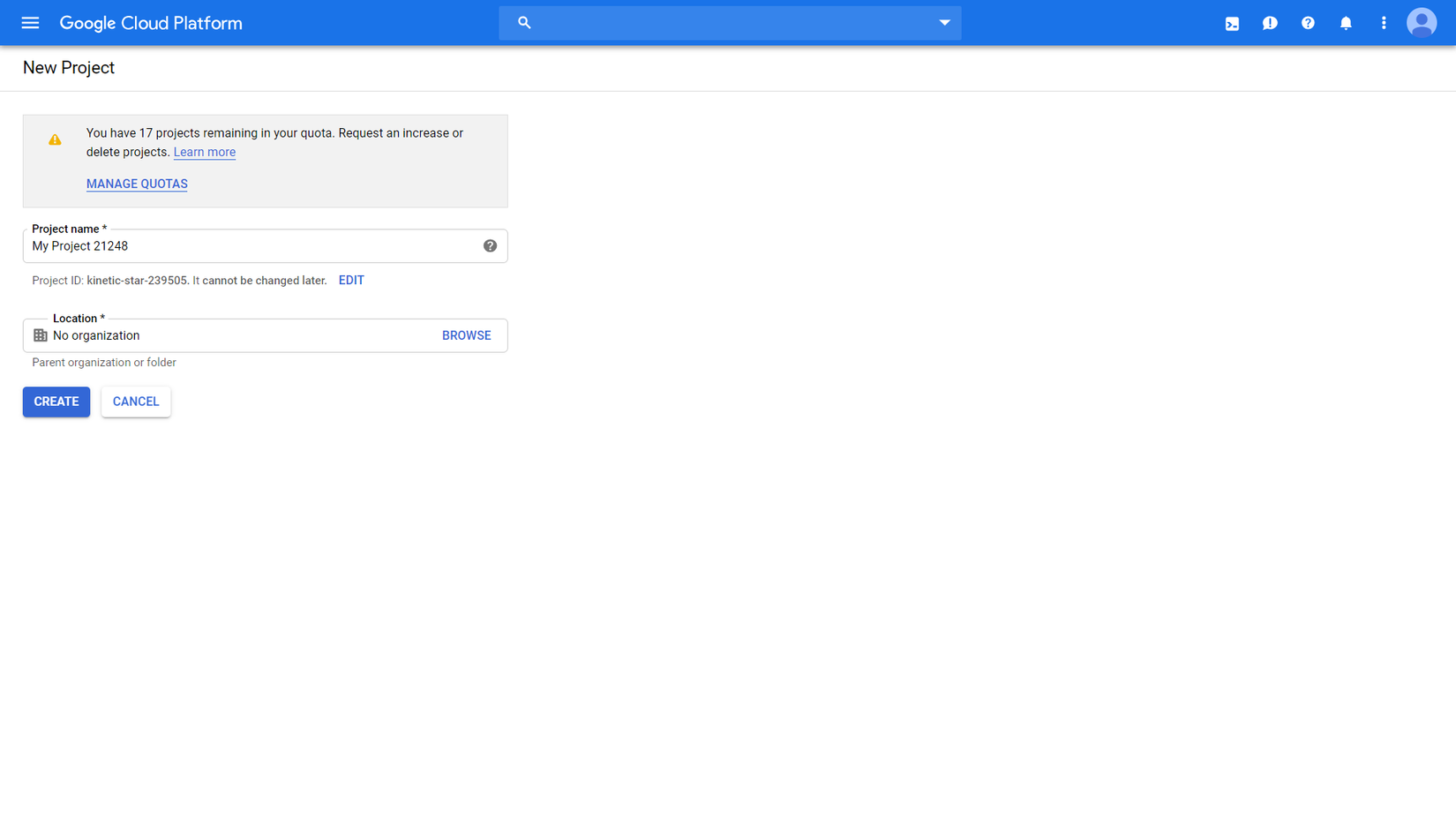
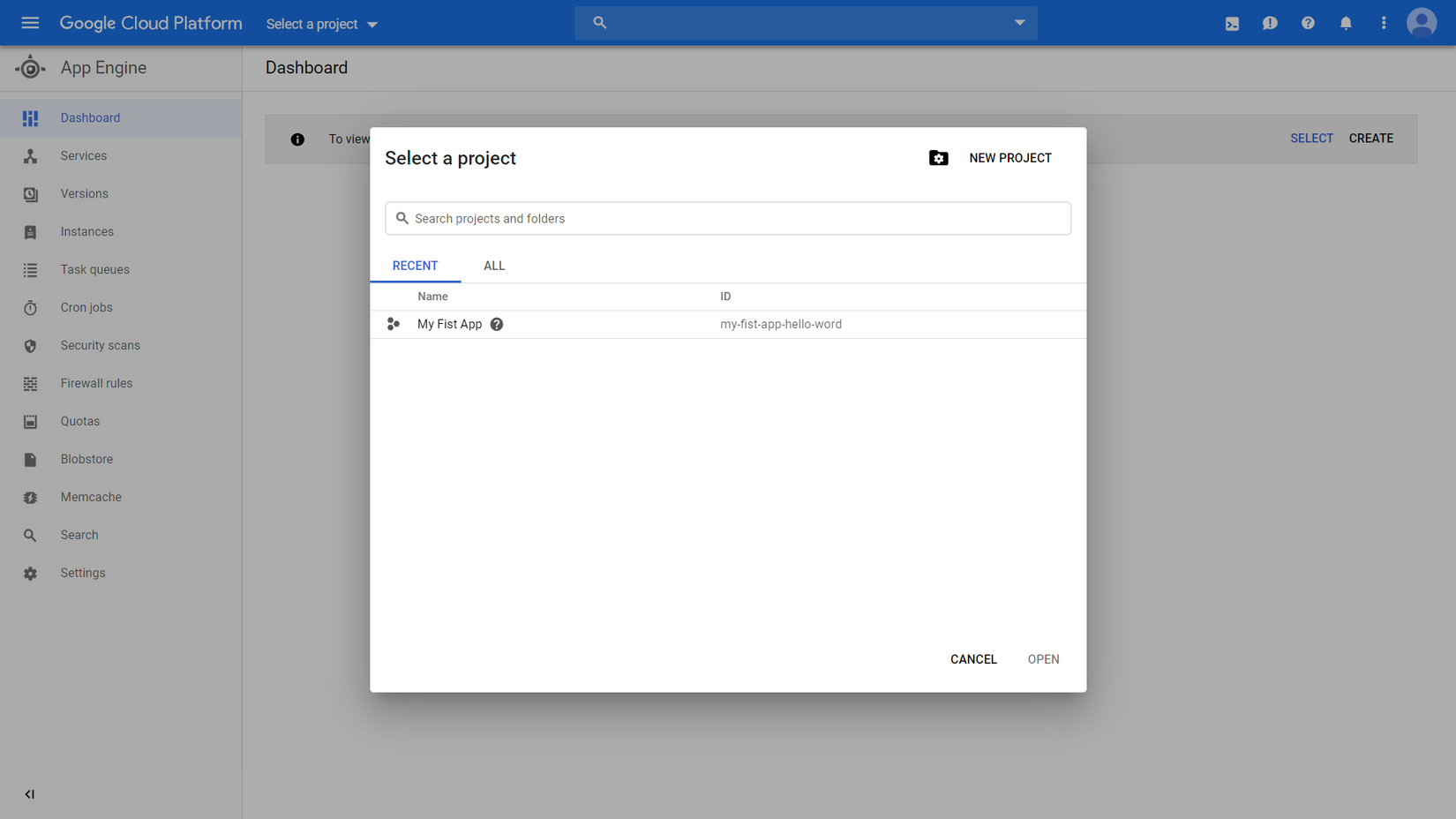
Để bắt đầu bạn chọn “Select a project” và “New project”

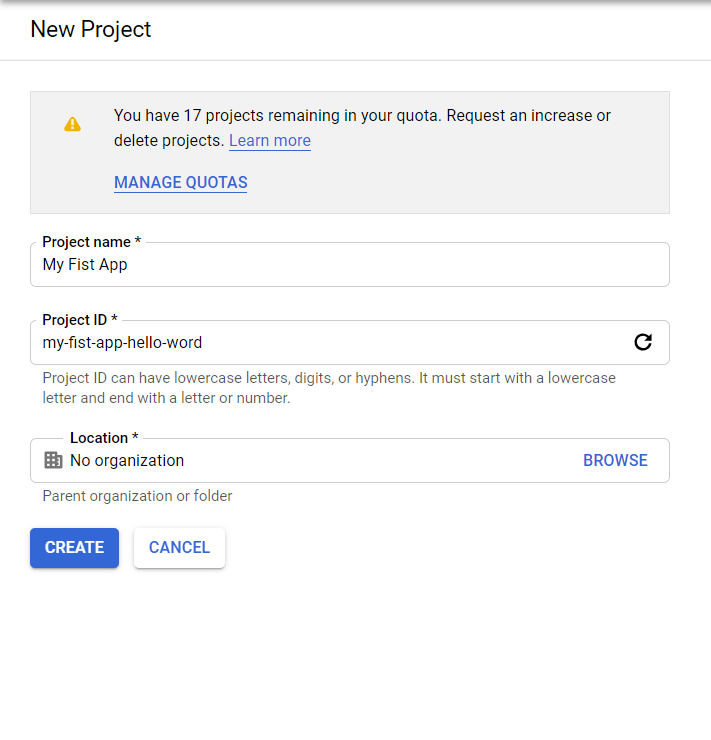
Các bạn tiến hành đặt tên cho dự án của mình. Một lưu ý nhỏ là các bạn muốn trang web của mình có tên miền ra sao thì có thể click vào nút “EDIT” ở dòng Project ID để sửa lại theo ý mình Ở đây mình sửa thành “my-fist-app-hello-word” Cố gắng đặt cái tên lạ lạ xíu để không trùng với thằng khác, nếu trùng ID của các bạn sẽ phải thêm 1 dãy số ở phía sau nhìn xấu lắm.
Chờ xíu để nó tạo project, sau đó ở menu bên trái chọn “App Engine” Tiếp tục ở ô “Select project” các bạn chọn tên project vừa tạo, của mình là “My fist App”

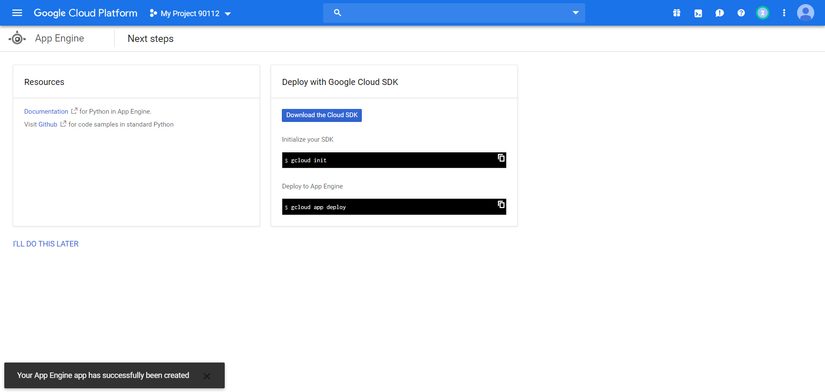
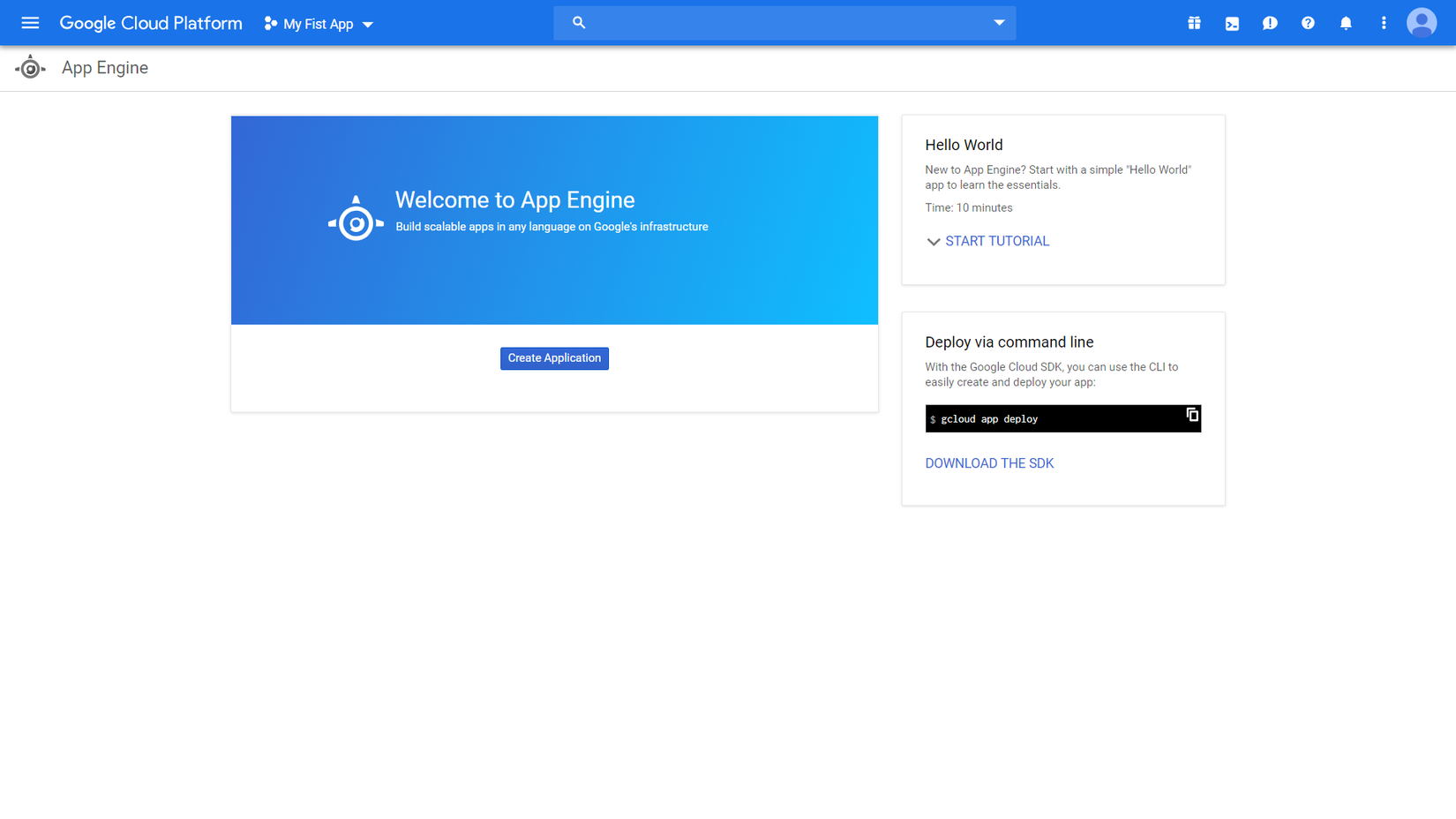
Sau khi chọn xong các bạn sẽ có giao diện như này

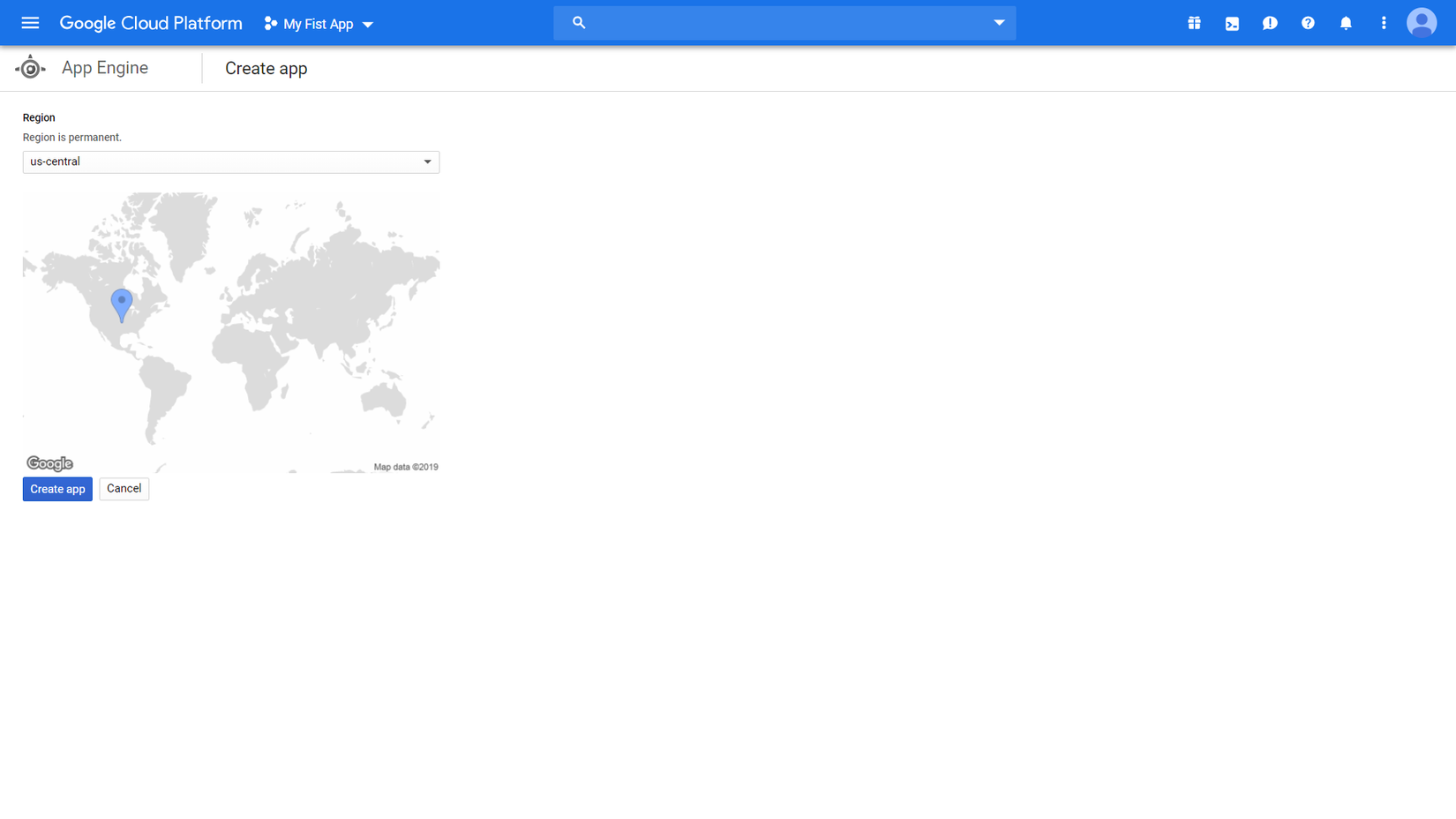
Để thực hiện các bước tiếp theo các bạn click vào mục “DOWNLOAD THE SDK”, tiến hành tải và cài đặt như bình thường. Gcloud SDK là một phần mềm giúp chúng ta có thể sử dụng và deploy các ứng dụng lên GCP bằng terminal hoặc cmd một cách dễ dàng hơn. (với những bạn nào từng sử dụng github hoặc gitlab thì nó tương tự như Git thôi). Trong khi chờ cài đặt bạn click chọn “Create Application” Tiến hành setup cho nó thôi: Đầu tiên là chọn vị trí đặt server của bạn, tùy vào nơi bạn hướng tới có thể chọn khác nhau để cải thiện tốc độ load cho trang web của mình

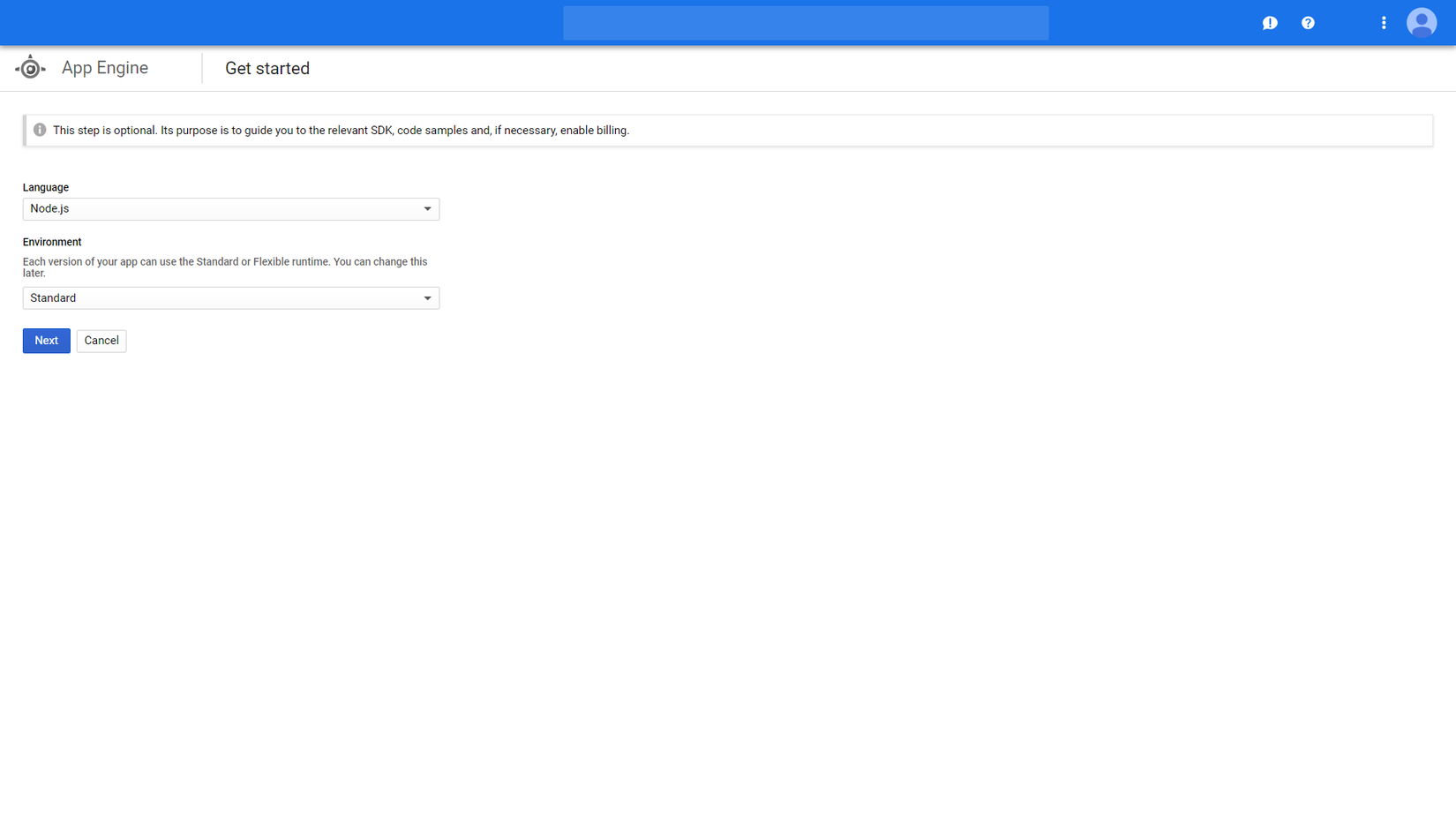
Tiếp theo là lựa chọn ngôn ngữ cho ứng dụng và môi trường, trong phạm vi bài viết mình sẽ sử dụng Nodejs kèm ExpressJs để có bản demo nhanh hơn. Tùy vào nhu cầu mà bạn có thể chọn Environment là flex hoặc standard, mình thì khuyến khích các bạn sử dụng standard hơn. Flex nếu sử dụng sẽ phải trả thêm phí, còn nó được dùng làm gì thì mình sẽ nói sau.

Tạo thành công bạn sẽ có màn hình hiển thị tương tự như sau
Chúng ta kệ nó ở đấy 1 xíu, quay về với việc tạo trang web hello word bằng expressJs Ở đây mình sử dụng ExpressJs để khởi tạo nhanh 1 dự án, các bạn có thể làm với các ngôn ngữ khác tương tự, miễn sao tạo được một trang web là ok
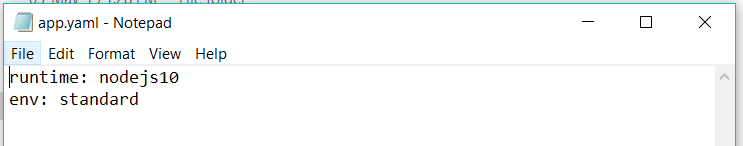
Sau khi tạo xong ta vào thư mục gốc của dự án và tạo file tên “app.yaml” Mở app.yaml bằng notepad hoặc trình editor nào đó các bạn config nó như sau:
runtime: nodejs10
env: standard
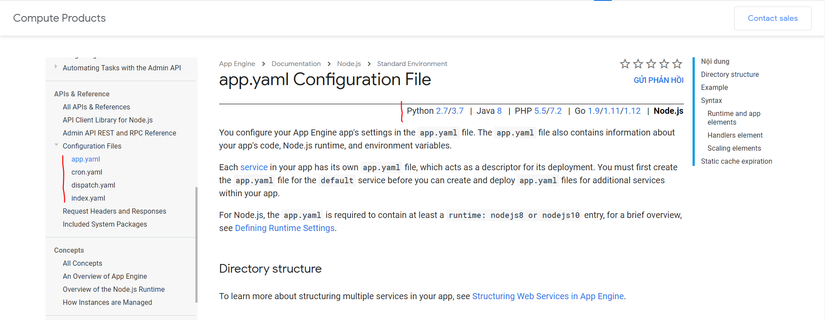
Đối với các ngôn ngữ khác sẽ có cách config khác nhau nhưng về cơ bản chỉ cần 2 thông số này là đủ. Các bạn kham khảo về config theo từng ngôn ngữ tại đây
Các bạn kham khảo chỗ mình đánh dấu đỏ ứng với từng ngôn ngữ nha
Question: File này để làm gì 

 ?
?
Answer: Vì GAE được thiết kể để tự động khởi chạy ứng dụng bạn đưa lên, nên nó cần có cái gì đó để nói cho nó biết là nó đang chạy ứng dụng viết bằng ngôn ngữ nào và phiên bản của ngôn ngữ đó là bao nhiêu để chạy đúng. Giả dụ bạn viết bằng Python 3.7 mà nó lại chạy bằng Python 2.7 thì sẽ bị mất một số chức năng có khi lỗi cả hệ thống 

Runtime: khai báo môi trường chạy cho ứng dụng ví dụ nodejs10, nodejs8, python2.7,….
Env: có 2 biến là “flex” và “standard”, “flex” thì đúng như tên gọi của nó vậy – flexible.
Bạn không biết mình đang viết bằng nodejs 10 hay 8 hoặc python2.7 hay 3.7, nếu vậy ta sẽ đặt giá trị cho runtime là nodejs hoặc python và set giá trị cho env là flex như vậy GAE sẽ tự động quét và nhận dạng phiên bản và chạy ứng dụng của ta. Thật tuyệt vời phải không, nhưng bù lại sử dụng giá trị “flex” thay vì “standard” sẽ làm ta mất phí duy trì nhiều hơn  ))
))
Roài, giờ lưu lại và mở terminal hoạc cmd trong thư mục dự án nào
Nếu các bạn đã cài Gcloud SDK rồi thì bây giờ bấm
gcloud init
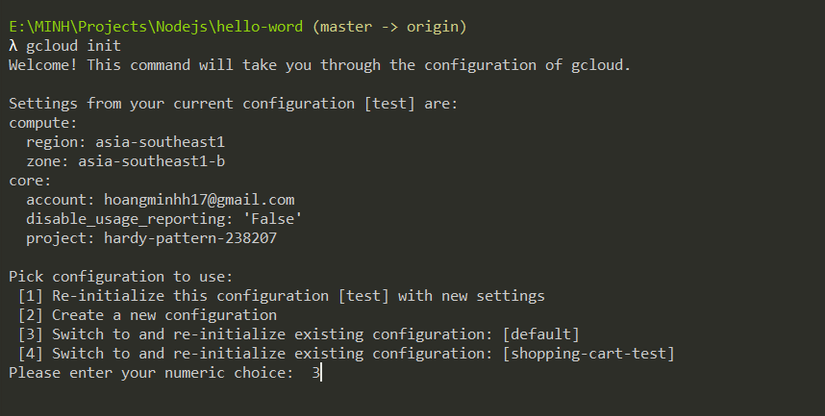
Ở bước này gcloud sẽ hướng dẫn các bạn đăng nhập bằng tài khoản mà bạn đăng kí GCP Còn nếu đã đăng nhập trước đó bạn sẽ có giao diện như này: Nó sẽ yêu cầu bạn cài đặt một số thứ như vị trí lưu trữ web, khu vực trang web bạn hướng tới. Để không phải mất thời gian chúng ta sẽ chọn mục 3 là “default”
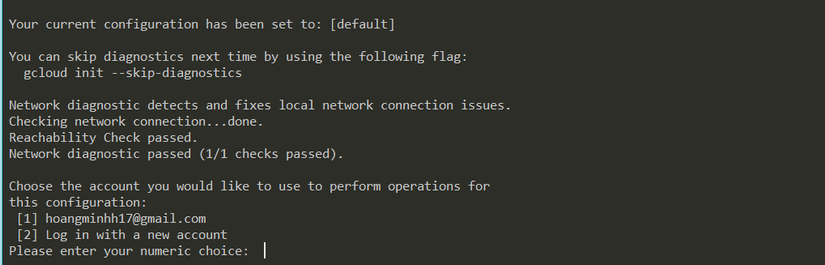
Sau đó tới bước chọn tài khoản để sử dụng lưu trữ ứng dụng, cứ chọn cái bạn vừa đăng nhập là được :v
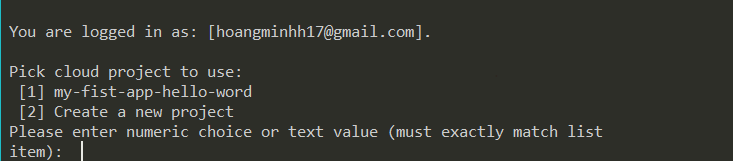
Bước tiếp theo là chọn project vừa tạo: Lưu ý là khi làm việc trên cmd nó chỉ hiện project ID thôi nên các bạn chú ý chỗ này không nhầm đấy :v
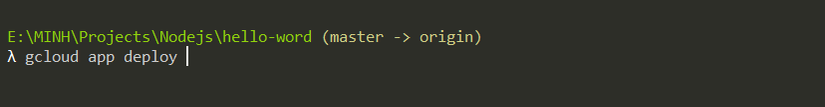
Sau khi chọn xong, để bắt đầu đưa ứng dụng của mình lên GAE ta bấm
gcloud app deploy
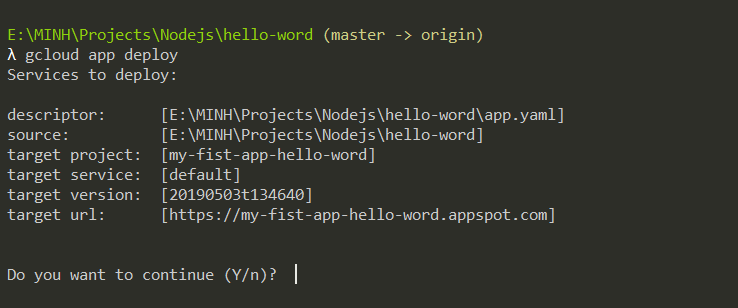
Lúc này nó sẽ hiện một số thông tin cần thiết về ứng dụng web của ta Ta chỉ cần chú ý dòng “target url” -> đây chính là đường dẫn của trang web chúng ta
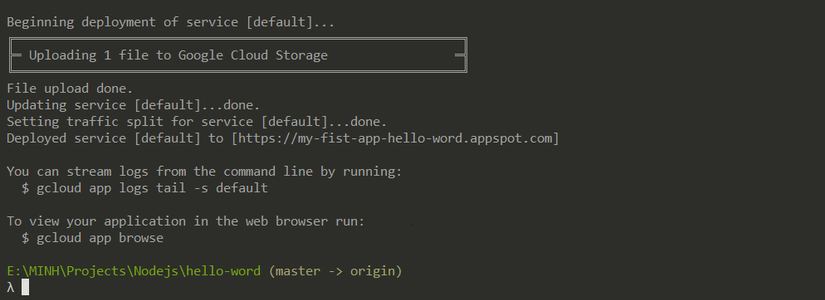
Ta bấm Y để xác nhận thông tin và bắt đầu chờ đời GAE làm những gì còn lại cho mình
Và đây là hậu quả sau 30p vọc vạch: https://my-fist-app-hello-word.appspot.com
Một vài lưu ý:
- Project ID sẽ được dùng làm tên miền nên các bạn nhớ sửa nha
- Hoàn toàn có thể tạo project ở commandline nhưng mình hướng dẫn tạo trên web để trực quan & dễ tiếp cận hơn
- Với một số bạn có sẵn project trên Git thì hoàn toàn có thể dùng cmd của google trên web để deploy
- Với một số bạn làm app có sử dụng database có thể nghiên cứu thêm về DataStore, Big Query
“Bài viết này dựa trên những gì mình học hỏi được trong quá trình tìm hiểu GCP nên có nhiều sai sót, hi vọng khi gặp lỗi chúng ta có thể cùng nhau fix bug 😊.” __Cảm ơn các bạn đã ủng hộ
All rights reserved