2018 JavaScript Rising Stars
Bài đăng này đã không được cập nhật trong 7 năm

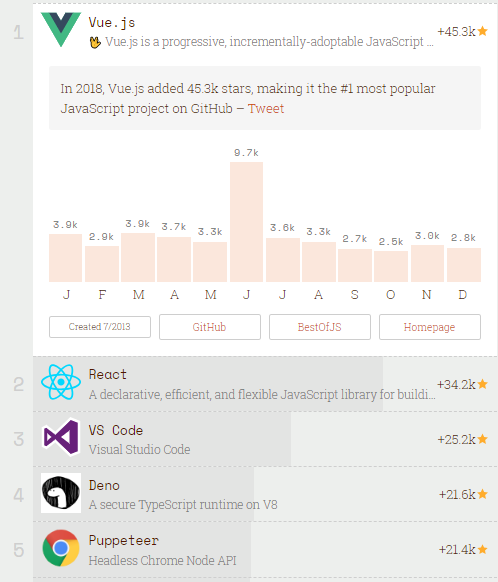
Most Popular Projects Overall
Đây là những project hot nhất trong năm qua, bao gồm tất cả các hạng mục.
Lần thứ 3 liên tiếp, Vue.js nắm vị trí top đầu xu hướng. Nó đã nhận được 45k sao trong suốt 12 tháng qua, nhiều hơn 5k so với năm 2017...và chắc chắn đà phát triển của nó vẫn tiếp tục.
Đứng ở vị trí thứ 4, Deno là project mới duy nhất trong TOP 10. Deno được biết đến là "chương trình thực thi Javascript và TypeScript ngoài trình duyệt web"
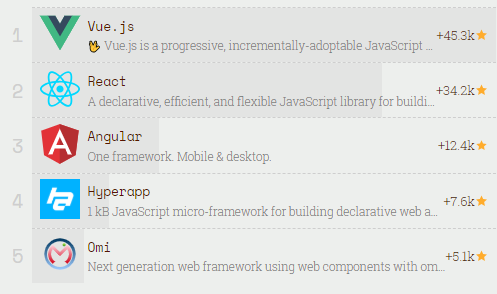
Front-end Frameworks
Trong cuộc chiến tại hạng mục này, vẫn là sự có mặt của 3 framework nổi trội nhất trong 2017: Vue.js, React và Angualar.
Sự xuất hiện mới tại xếp hạng này là Omi, một UI framework đầy triển vọng, mang lại nhiều tiện ích của công nghệ Shadow DOM, nó sử dụng "JSX" syntax, rất quen thuộc với những lập trình viên React.
Node.js Frameworks

- Next.js: sử dụng React
- Nuxt sử dụng Vue Cả 2 framwork đều tạo ra những trải nghiệm tuyệt vời cho lập trình viên phát triển những ứng dụng Single-Page, đồng thời cung cấp những tính năng của Server-Side Rendering.
Đứng ở vị trí thứ 4 là Express, framework đứng vị trí đầu tiên ở năm 2017, nó vẫn rất phổ biến, mặc dù đã có mặt cũng khá lâu rồi.
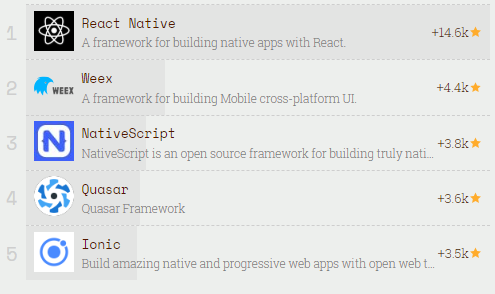
Mobile

Với những người muốn sử dụng Vue.js thay vì React, họ có thể chọn 4 projects theo sau (Weex, NativeScript, Quasar và Ionic). Tất cả đều hỗ trợ Vue.js như phần view của ứng dụng di động.
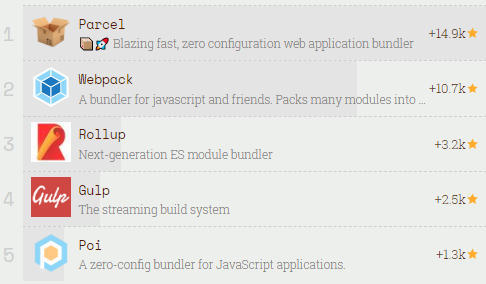
Build Tools

Webpack vẫn là một build tool phổ biến và linh hoạt nhất, Create React App, vue-cli và Angular CLI đều sử dụng nó. Version 4 đã cải tiến nhiều về hiệu suất, đồng thời giúp developers dễ dàng cấu hình hơn.
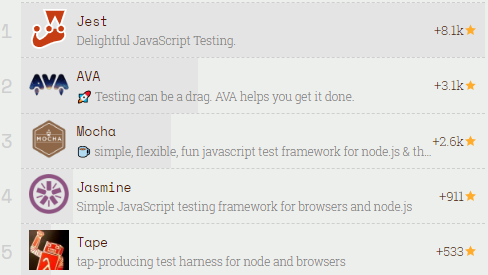
Testing Frameworks

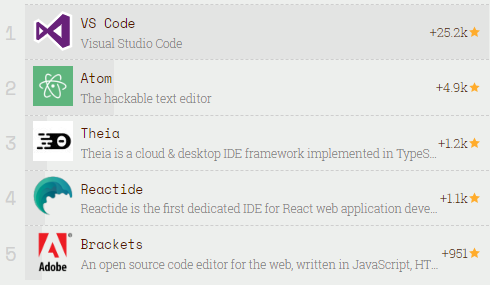
IDEs & Editors

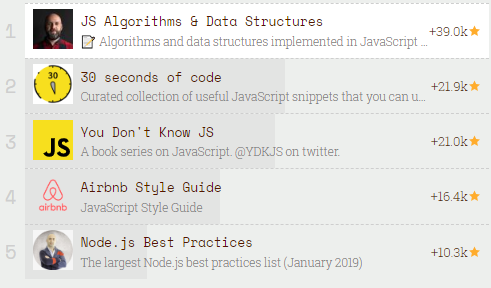
Learning Resource

Các dự án này đều là những nguồn tài liệu học tập miễn phí chất lượng cao, chúng giải thích khái niệm lập trình và những điểm đặc biệt của JavaScript thông qua ví dụ, giúp lập trình viên viết code dễ dùng và dần dần hiểu sâu hơn về JavaScript.
Kết luận
Nhìn lại năm 2018, câu chuyện lớn nhất của cộng đồng JavaScript có lẽ là drama lỗ hổng Event-stream, được tiết lộ vào tháng 11. Có rất nhiều ý kiến xoay quay drama này, đó là những mối lo ngại về bảo mật và gánh nặng của việc bảo trì các dự án mã nguồn mở.
Nói về mã nguồn mở, việc Microsoft mua lại Github vào tháng 6 cũng là một sự kiện đáng chú ý. Trong những tháng qua, Microsoft đã thực hiện rất nhiều động thái để trở thành một trong những tác nhân chính trong thế giới JavaScript, điều đó được thể hiện qua sự thành công của ngôn ngữ TypeScript và VS Code. Vì vậy, không quá ngạc nhiên khi thấy một gã khổng lồ như Microsoft nắm quyền kiểm soát GitHub, nhưng đó cũng là một bước ngoặt trong lịch sử mã nguồn mở.
Cảm ơn mọi người đã quan tâm bài viết này!
All rights reserved