20 bộ Visual Studio Code mở rộng tốt nhất cho các nhà phát triển Front End
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu:

Công cụ tuyệt vời có thể giúp các nhà phát triển viết mã nhanh hơn, sạch hơn và nhất quán hơn.
Trong bài này, tôi đã chia nhỏ các bộ nhớ hàng đầu của tôi cho các phần mở rộng Visual Studio Code (VS Code), và chia nhỏ chúng thành các loại sau.
Installation
Bạn nên lưu ý rằng Visual Studio Code có nhiều hỗ trợ tích hợp cho nhiều plugin hoặc gói được sử dụng rộng rãi trong các trình biên tập khác. Chúng bao gồm hỗ trợ cho Emmet , một thiết bị đầu cuối được tích hợp , Intellisense cho một nhóm các ngôn ngữ khác nhau (JavaScript, TypeScript, JSON, HTML, CSS, Ít và Sass) cũng như hỗ trợ kiểm soát phiên bản .
Duyệt và cài đặt các phần mở rộng từ trong Visual Studio Code khá dễ dàng. Đơn giản chỉ cần gõ cmd + shift + x(trên máy Mac) hoặc ctrl + shift + x(trên PC) để hiển thị bảng điều khiển Chế độ xem: Tiện ích mở rộng , sau đó nhấp vào nút Cài đặt để cài đặt tiện ích bạn muốn.
Ngoài ra, bạn có thể duyệt qua và cài đặt các tiện ích mở rộng bằng cách nhấp vào biểu tượng Tiện ích mở rộng trong thanh Hoạt động ở phía bên tay trái của VS Code.
Bạn cũng có thể sử dụng Command Palette để cài đặt phần mở rộng (cùng lúc) bằng cách nhập (OSX) hoặc (Windows, Linux), sau đó nhập "Install extensions" và chọn Extensions: Install Extensions . cmd + shift + pctrl + shift + p
Bạn cần phải khởi động lại VS Code khi bạn cài đặt một phần mở rộng mới để nó có hiệu lực. Ngoài việc tìm kiếm thông qua các phần mở rộng trong VS Code, bạn cũng có thể duyệt qua Thị trường mở rộng mã VS , có tài liệu dài hơn về mỗi tiện ích mở rộng.
1. Settings Sync
Settings Sync mở rộng, trước đây được gọi là Visual Studio Code Settings Sync, đồng bộ hóa các thiết lập, các đoạn, chủ đề, keybindings, không gian làm việc, mở rộng, và nhiều hơn nữa trên nhiều máy tính. Tôi nghĩ rằng đây có lẽ là một trong những phần mở rộng quan trọng và hữu ích nhất đảm bảo không có vấn đề gì đang trên máy tính, bạn có thể có tất cả các dụng cụ bạn đang sử dụng.

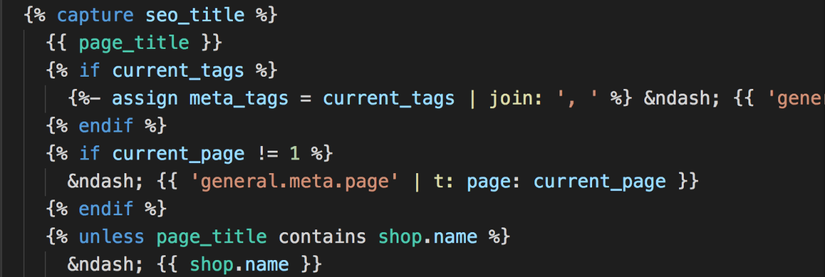
2. Shopify Liquid Snippets
Các Shopify Liquid Snippets chứa nhiều Liquid snippets để làm cho các chủ đề phát triển nhanh hơn. Điều này bao gồm các đoạn mã cho các thẻ điều khiển, các thẻ lặp, các thẻ biến, các bộ lọc mảng, và nhiều hơn nữa. Tiện ích này có một phần phụ thuộc, phần mở rộng Liquid Languages Suppor.
Sau khi cài đặt, nhập một phần của từ khóa đoạn và nhấn enter hoặc return, và đoạn mã sẽ mở ra. Bạn cũng có thể kích hoạt đoạn trích từ bên trong trình soạn thảo bằng cách gõ cmd + space(OSX) hoặc ctrl + space(Windows, Linux).

3. HTML Snippets
Các HTML Snippets thêm vào việc hỗ trợ ngôn ngữ phong phú cho đánh dấu HTML, bao gồm các đoạn mã, thông tin nhanh và mô tả bao gồm liệu thẻ có bị phản đối không.
4. Trailing spaces
Phần mở rộng Trailing spaces thực hiện khá nhiều nội dung trong tiêu đề, nó cho phép bạn làm nổi bật dấu cách và xóa chúng nhanh chóng. Tiện ích mở rộng này là một cổng của plugin Sublime Text Trailing Spaces và cung cấp việc xóa nhanh các dấu cách, sắp xếp về lưu và hơn thế nữa.

5. Blank line at end of file
Blank line at end of file là một phần mở rộng đơn giản và tối thiểu bổ sung thêm một dòng trống vào cuối bất kỳ tệp nào đã lưu.

6. Liquid Languages Support
Phần mở rộng Liquid Languages Support là điều bắt buộc đối với những người đang phát triển chủ đề Shopify bằng VS Code. Mặc dù có hỗ trợ cho các biểu tượng thanh bên để phân biệt các tệp tin dạng Liquid, VS Code không có cú pháp tô sáng cho Liquid mà không cần sự trợ giúp của phần mở rộng này. Tiện ích mở rộng này thêm vào làm nổi bật cú pháp cho Liquid, và hoạt động như một sự hỗ trợ cho phần mở rộng Shopify Liquid Snippets .

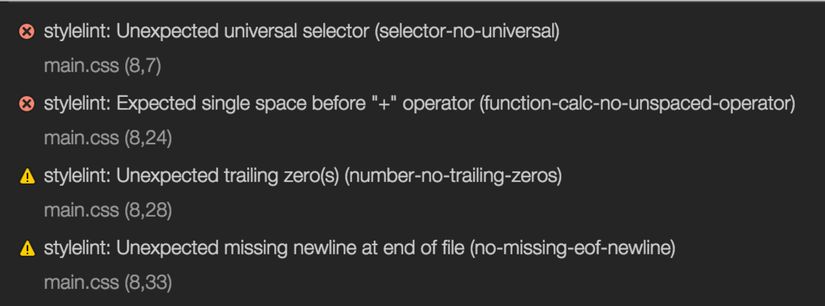
7. Stylelint
Stylelint là một phần mở rộng lôi kéo CSS, SCSS, và Less. Bạn có thể kiểm soát xem stylelint được bật cho các ngôn ngữ khác nhau hay không, tùy thuộc vào cách bạn muốn định cấu hình cài đặt của nó.

8. ESLint
Phần mở rộng này tích hợp ESLint vào VS Code, nó yêu cầu bạn phải cài đặt ESLint trên máy tính của bạn: ở cả trên phạm vi cục bộ hoặc trên toàn cầu. Bạn có thể làm điều này với npm, bằng cách chạy . Có thêm chi tiết về cấu hình và cài đặt cài đặt và hướng dẫn trên trang thị trường mở rộng. npm install -g eslint
9. TSlint
TSLint tương tự như phần mở rộng trước đó, vì nó đòi hỏi bạn phải có TSLint được cài đặt cục bộ trong một dự án, hoặc trên toàn cầu trên máy tính của bạn. Phần mở rộng này kết hợp lót TSLint cho ngôn ngữ TypeScript thành VS Code.
10. Git Lens
Việc mở rộng Lens Git là thực sự tuyệt vời, nó cho phép bạn hình dung tác giả mã trong VS Code. Bạn có thể duyệt qua và khám phá lịch sử của một tệp tin, xem chú thích đổ lỗi git cho mỗi dòng tệp và thậm chí thêm chú thích hover thay đổi (diff), tất cả đều có thể tùy chỉnh hoàn toàn.

11. Path Intellisense
Phần mở rộng Path Intellisense giúp tự động hoàn thành tên tập tin. Siêu hữu ích khi viết ra các đường dẫn trong đánh dấu, hoặc trong bất kỳ tệp nào có tham chiếu đường dẫn.

12. IntelliSense for CSS class names
Phần mở rộng IntelliSense for CSS class names giúp tự động hoàn thành tên lớp cho thuộc tính HTML bằng cách xem các định nghĩa lớp CSS trong không gian làm việc của bạn và các tệp ngoài được tham chiếu qua phần tử. classlink
13. CSS Peek
CSS Peak mở rộng HTML và các mẫu JavaScript nhúng với Go To Definition để hỗ trợ các lớp CSS và các ID được tìm thấy trong đánh dấu của bạn.

14. Guides
Các Guides mở rộng thêm hướng dẫn thụt đầu dòng thêm để soạn thảo. Nó khác với hướng dẫn được xây dựng trong indentation bằng cách thêm các ngăn xếp và các hướng dẫn thụt lề đang hoạt động, nền thụt lề, và bạn có thể tô màu và sắp xếp các tùy chỉnh đó.

15. Debugger for Chrome
Các Debugger cho Chrome mở rộng thêm các trình gỡ lỗi trình duyệt Google Chrome vào trình soạn thảo của bạn. Nó cho phép bạn khởi chạy một thể hiện của Chrome được điều hướng đến ứng dụng của bạn hoặc nó có thể gắn với một thể hiện đang chạy của Chrome. Sử dụng tham số, bạn cho VS Code biết URL nào mở hoặc khởi chạy trong Chrome. url
16. Instant Markdown
Các Instant Markdown phần mở rộng cho phép bạn chỉnh sửa tài liệu Markdown trong VS Mã và ngay lập tức xem trước chúng trong trình duyệt. Nó rất hữu ích cho việc chỉnh sửa các tập tin readme và các tài liệu khác được viết bằng Markdown.

17. Open in browser
Đây là phần mở rộng thực hiện chính xác những gì nó nói, nó cho phép bạn xem một tập tin HTML trong trình duyệt. Nó mở ra các trang HTML trong trình duyệt mặc định của bạn, nhưng bạn cũng có thể chọn "mở trong các trình duyệt khác" để mở một trang khác bằng cách nhấp chuột phải.
18. Rainbow Brackets
Thêm một số điều thú vị vào trình chỉnh sửa của bạn với Rainbow Brackets ! Phần mở rộng này cung cấp màu cầu vồng cho các vòng tròn, khung vuông và khung ngoặc. Đặc biệt hữu ích cho các lập trình viên JavaScript!

19. Indent Rainbow
Phần mở rộng Indent Rainbow làm mờ đoạn văn bản ở phía trước văn bản của bạn, luân phiên giữa các màu khác nhau trên từng bước.
20. Atom inspired themes
Đối với nhiều nhà phát triển, VS Code không phải là biên tập viên đầu tiên của họ. Họ đã sử dụng, và trở nên quen thuộc với một biên tập viên khác trước. Đây có lẽ là lý do tại sao một số chủ đề phổ biến nhất là những chủ đề được chuyển từ các biên tập viên khác, như Atom. Dưới đây là ba trong số các chủ đề phổ biến nhất cho VS Code, trong số đó được chuyển qua từ Atom:
- Atom One Dark Theme
- Atom One Light Theme
- Một Dark Pro
Kết luận:
Trên đây là 1 số bộ Visual Studio mở rộng dành cho Front End, hy vọng những extension này sẽ giúp ích cho các bạn trong việc code.
Tham khảo:
https://www.shopify.com/partners/blog/best-visual-studio-code-extensions-2017#installation
All rights reserved