15 thư viện UI Components tốt nhất cho ReactJS
Bài đăng này đã không được cập nhật trong 7 năm
Giới thiệu:

React căn bản là một thư viện giúp xây dựng giao diện người dùng trong ứng dụng web. Nhờ vào khả năng chia nhỏ tính năng thành từng component, React giúp cho việc xây dựng các thành phần giao diện trở nên độc lập, dễ chia sẻ và sử dụng hơn. Bên cạnh đó, cộng đồng React cũng phát triển một số thư viện UI độc lập, giúp bạn có thể nhanh chóng cài đặt vào dự án mà không cần phải dựa vào một đội thiết kế riêng. Điều này đặc biệt phù hợp với những dự án nhỏ có ngân sách giới hạn.
Sau đây là 10 thư viện UI components dành riêng cho ReactJs.
1. Material-UI

Như tên gọi, Material-UI (Github) là tập hợp các components của React được thiết kế theo chuẩn Material Design của Google. Với hơn 25+ components được xây dựng sẵn, cùng với khả năng tùy biến cao, cho phép thay đổi giữa hai theme Sáng/ Tối, Material-UI hứa hẹn đáp ứng cho tất cả dự án từ nhỏ đến lớn. Hơn 34k stars được “đánh dấu” trên Github đã cho thấy mức độ phổ biến của thư viện này. Material-UI sử dụng JSS để quản lý CSS.
Hiện tại Material-UI đang ở phiên bản 0.20.0, và phiên bản 1.0.0 được dự tính sẽ ra mắt trong thời gian sắp tới.
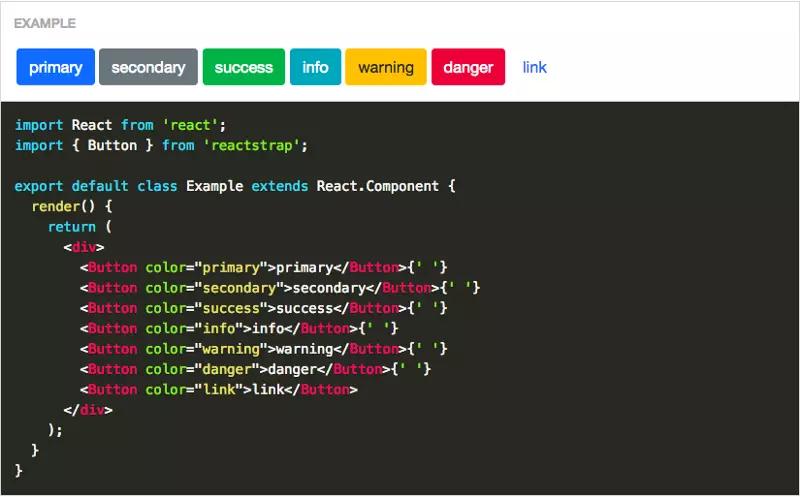
2. React-Bootstrap & reactstrap

Bootstrap có lẽ không còn quá xa lạ với lập trình viên front-end nữa. React-Bootstrap (Github) là tập hợp các component của Bootstrap được xây dựng riêng cho React. Đây là thư viện đơn giản cho React bootstrap 4. Với hơn 4k stars và gần 100 người đóng góp. Nó là lựa chọn phổ biến rộng rãi cho fan của bootstrap.
https://react-bootstrap.github.io/
3. React Toolbox

Cũng dựa vào chuẩn Material Design của Google, nhưng React Toolbox (Github) lại sử dụng CSS Modules, Webpack và ES6 để xây dựng các components. Điều này giúp cho React Toolbox có thể kết hợp dễ dàng trong các dự án sử dụng Webpack, tận dụng được lợi thế của công cụ này, chẳng hạn như tính năng “rung cây” tree-shaking.
So với Material-UI, React Toolbox không thua kém về số lượng components. Hiện dự án này đã có hơn 7.7k star trên Github.
4. React + Foundation

Trong phát triển thực tế là dự án kết thúc tốt đẹp các phần của Foundation như các thành phần React, và tự hào về sự đơn giản và mức độ phù hợp cao.
5. Semantic UI React

Semantic UI React là một tích hợp chính thức React cho Sematic UI. Với 6.5K stars được sử dụng bởi Netflix, Amazon và nhiều tổ chức lớn khác.
https://react.semantic-ui.com/introduction
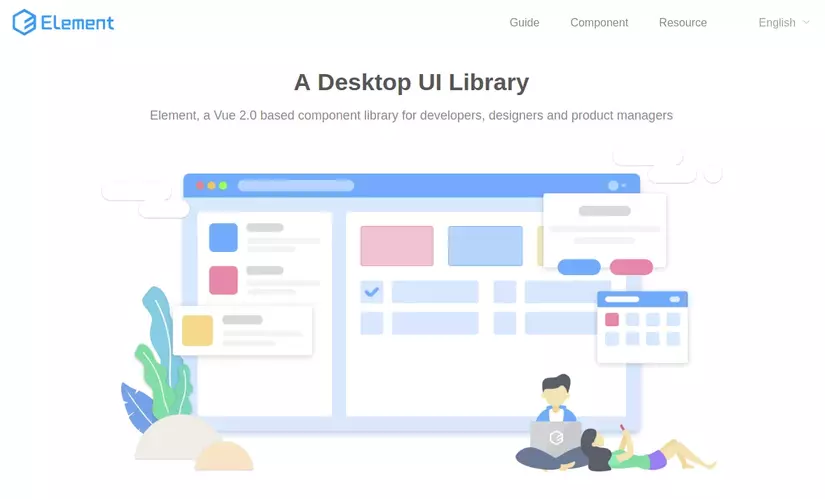
6. Element-React

Element-React là phiên bản các components dành cho React, được xây dựng theo chuẩn của Element UI. Số lượng components của Element rất đầy đủ và phong phú. Là một bộ công cụ UI cho web và ứng dụng sử dụng React.js với 4k stars và hiện tại được phát triển bởi tác giả của Keystone.js tại Thinkmill
7. Grommet

Grommet (Github) là thư viện components cho React, sử dụng nền tảng Inuit để quản lý CSS. Grommet ban đầu được xây dựng bởi 4 nhân viên của hãng Hewlett Packard, nhờ vào đó các kinh nghiệm UX khi phát triển ứng dụng doanh nghiệp được sử dụng triệt để ở đây. React UI component đẹp, tập trung chủ yếu vào trải nghiệm cần thiết. Với hơn 3k stars, những thành phần thiết kế cực kỳ đơn giản nhưng design đẹp.
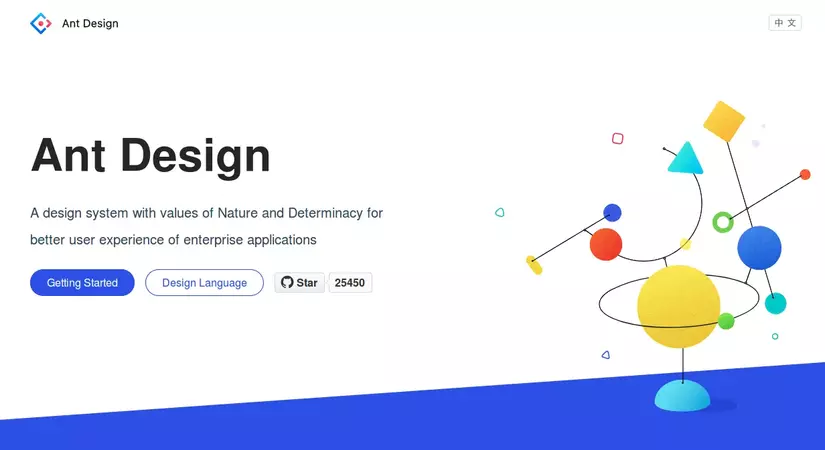
8. Ant Design of React

Ant (Github) là tập hợp các components của React được xây dựng theo chuẩn thiết kế của Ant UED Team. Tương tự như chuẩn Material Design, Ant cung cấp hầu hết các component thông dụng trong ứng dụng web hiện đại, như Layout, Button, Icon, DatePicket, v.v…Bên cạnh đó Ant cũng có những component riêng thú vị, như LocaleProvider cho phép bạn thay đổi ngôn ngữ trên toàn ứng dụng.
Ant hiện đang có hơn 25k star trên Github.
https://ant.design/docs/react/introduce
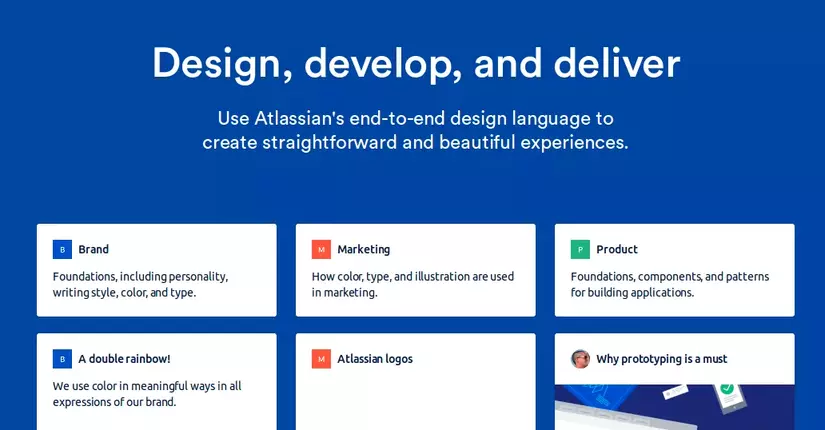
9. Atlaskit

Được thiết kế và phát triển bởi Atlassian, công ty đằng sau JIRA, BitBucket…, Atlaskit (Bitbucket) cung cấp hơn 60 components gần như đáp ứng mọi nhu cầu khi xây dựng ứng dụng React. Mỗi component được đặt trong một package riêng, giúp bạn có thể chọn cài đặt những components cần thiết mà không làm nặng ứng dụng.
https://atlaskit.atlassian.com/packages
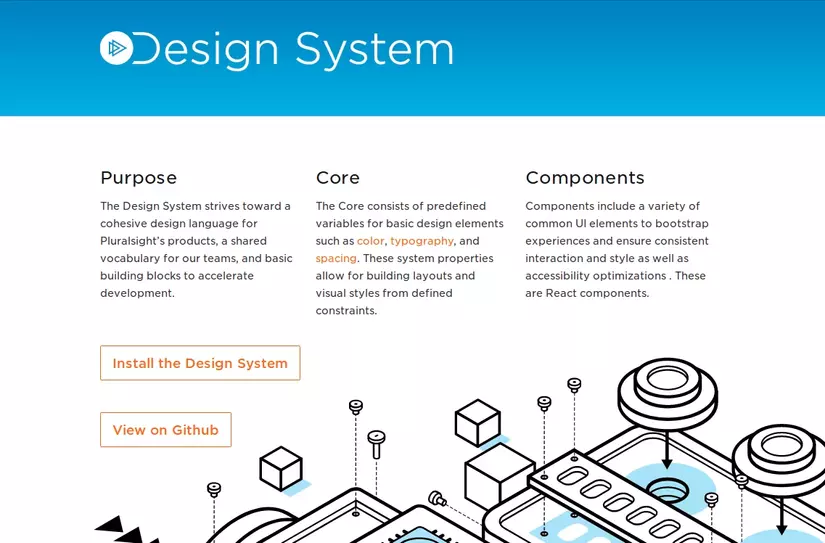
10. Design System

Design System (Github) được thiết kế và sử dụng cho các sản phẩm của công ty Pluralsight. So với các UI framework khác thì số lượng component của Design System không nhiều lắm, nhưng được thiết kế rất tinh tế và chuyên nghiệp, có thể đáp ứng hầu hết yêu cầu của các dự án.
https://design-system.pluralsight.com/
11. Carbon Components React

Carbon Component Reacts là tập hợp các components được phát triển theo hệ thống thiết kế Carbon của IBM.
https://codesandbox.io/s/x2mjypo6pp
12. Ring UI

Ring UI (GithubGithub) là UI framework được xây dựng bởi JetBrains, công ty đằng sau các editor đình đám như IntelliJ IDEA, WebStorm, hay PhpStorm. Ring UI tập hợp gần 50 components thông dụng trong các ứng dụng web.
https://jetbrains.github.io/ring-ui/master/index.html
13. Gestalt

Gestalt (Github) là tập hợp các components được xây dựng theo chuẩn thiết kế của Pinterest. Thư viện này là bộ thiết kế tỉ mỉ của React UI xây dựng theo các blocks để đồng bộ hóa và nâng cao kết nối giữa các team của Pinterest.
https://pinterest.github.io/gestalt/#/SearchField
14. Fabric

Được phát triển bởi Microsoft, Fabric (Github) là thư viện front-end chính thức tương thích hoàn hảo với các ứng dụng của Office và Office 365, được viết bằng Typescript. Với hơn 2.5K stars đáng để trả tiền (quick-start).
https://developer.microsoft.com/en-us/fabric#/components/nav
15. Evergreen

Evergreen là design system của Segment.io.
https://evergreen.segment.com/
Kết luận:
Trên đây là tập hợp những thư viện UI components tốt nhất dành riêng cho React. Bạn cũng có thể truy cập trang https://evergreen.segment.com/ để xem tổng hợp các hệ thống thiết kế khác. Hy vọng bài viết này sẽ giúp ích cho các bạn rất nhiều.
Tham khảo:
https://techblog.vn/23-best-react-ui-component-frameworks
https://ehkoo.com/bai-viet/10-thu-vien-ui-components-cho-react
All rights reserved