15 Extension VScode tốt nhất để tăng hiệu suất Dev
Settings Sync
Extension này cho phép bạn đồng bộ VSCode của mình trên nhiều thiết bị. Ví dụ như config và các Extension bạn đã cài đặt mà k cần tốn công phải cài đặt lại khi sử dụng một máy khác
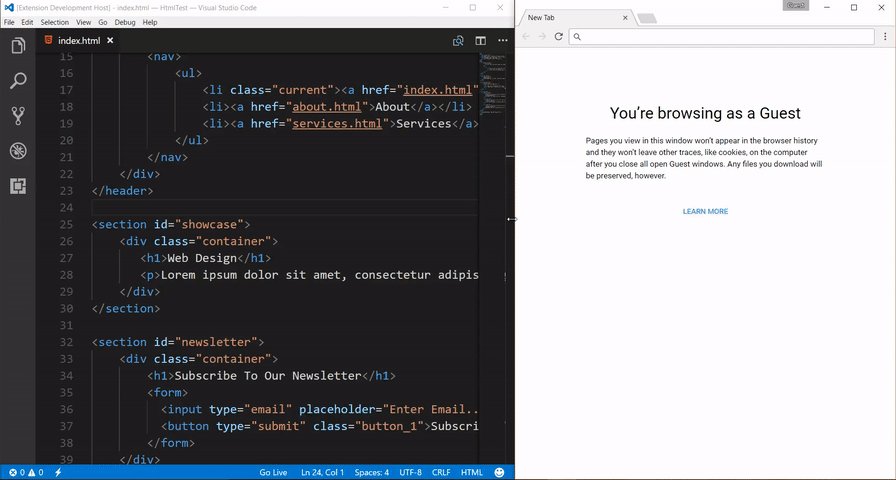
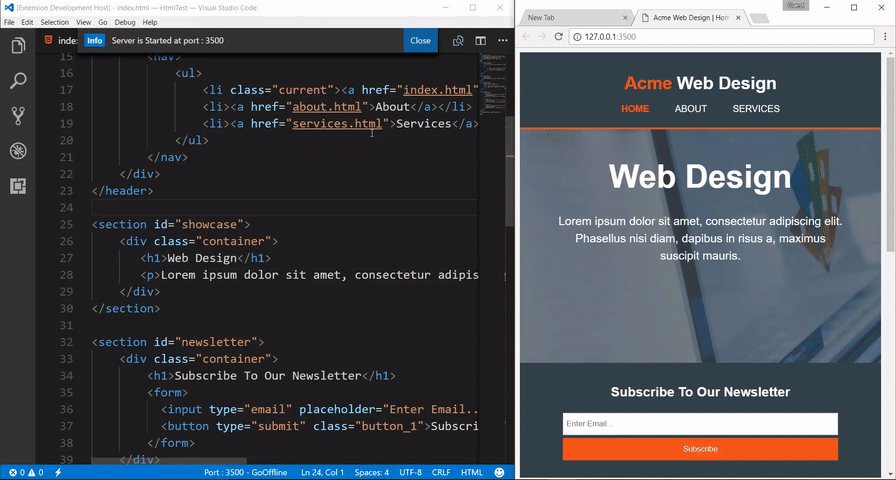
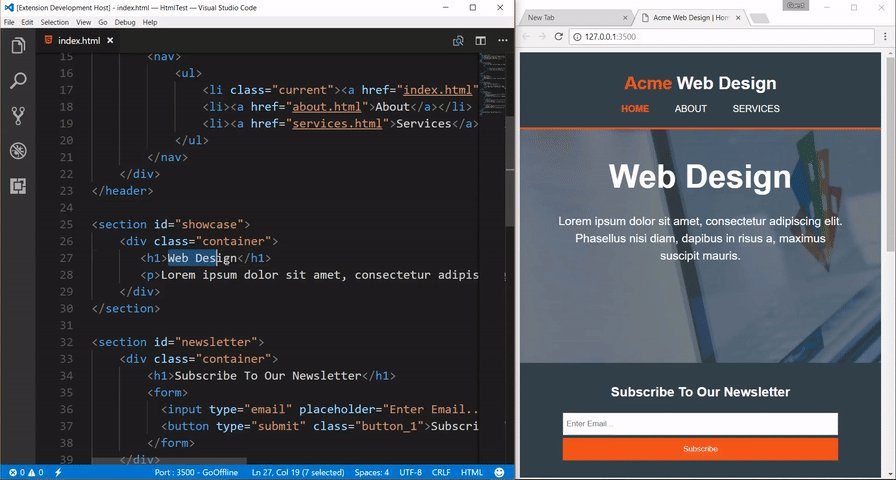
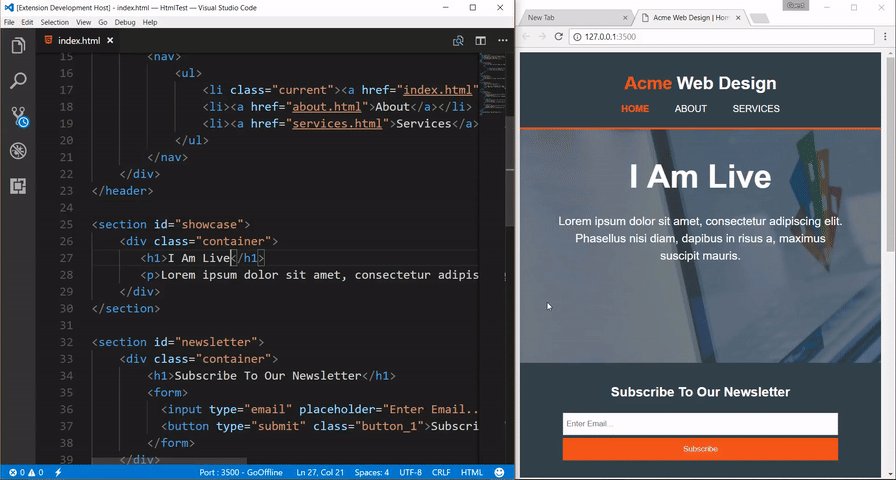
Live Server
Extension giúp bạn viết code html, css nhanh hơn khi chỉ cần lưu code thì trang web sẽ tự động reload lại mà k cần phải nhấn F5 hay load trang thủ công

Prettier
Extension giúp chúng ta format code theo 1 chuẩn quy tắc mà bạn đặt ra, và sẽ giúp bạn dễ dàng làm code gọn gàng hơn mà k cần mất công chỉnh sửa
GitHub Copilot
Extension này là một công cụ hỗ trợ AI mạnh mẽ có thể giúp bạn viết code. Nó có thể đề xuất, nhắc lệnh, và sửa lỗi cú pháp.
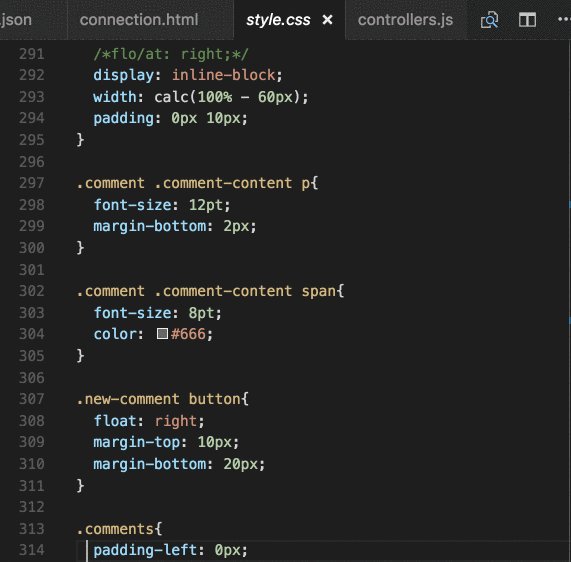
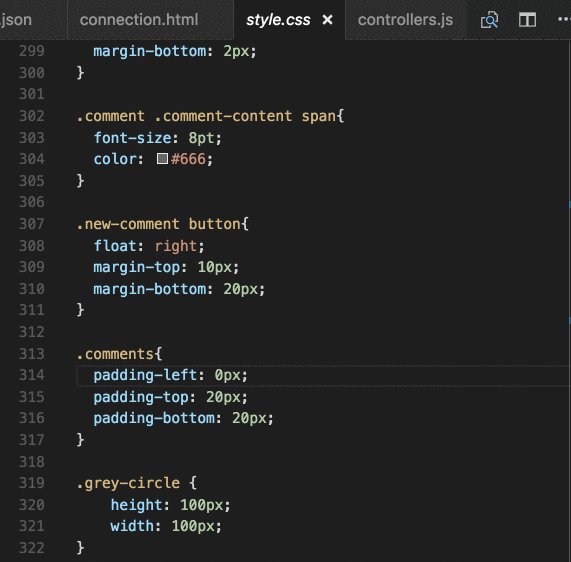
CSS Peek
Extension này cho phép bạn xem nhanh CSS của class và id trong HTML mà không cần mở tệp CSS. Điều này có thể hữu ích khi bạn chỉnh sửa hoặc sửa lỗi css

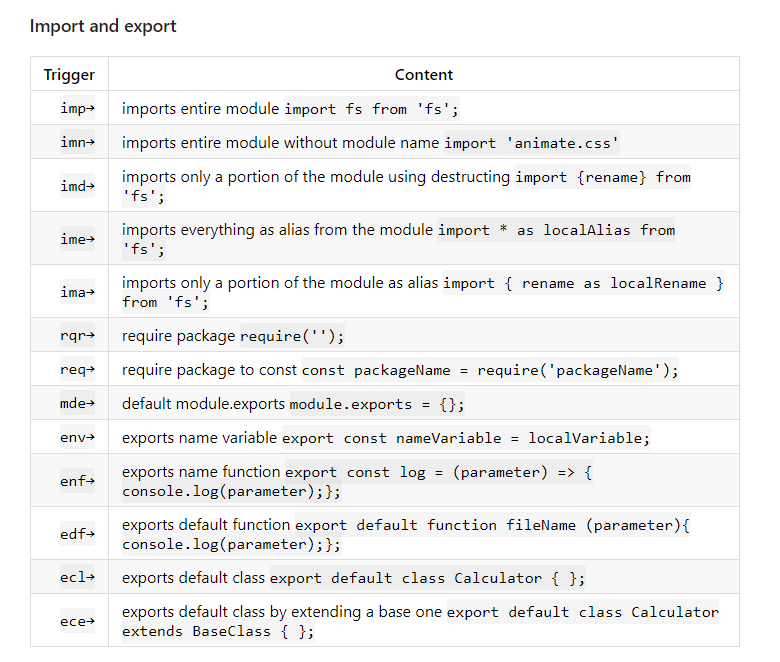
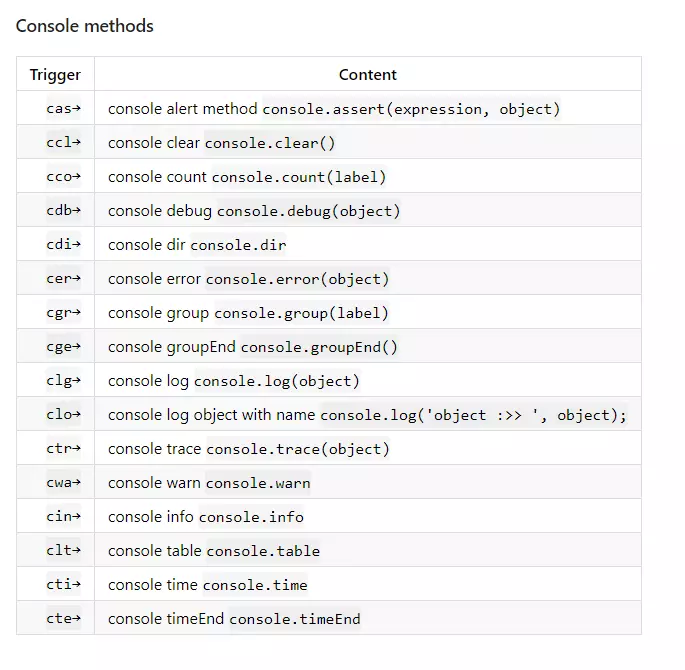
JavaScript Code Snippets
Extension này hỗ trợ cho javascript giúp bạn viết các câu lệnh import, export, v,v, một cách nhanh hơn


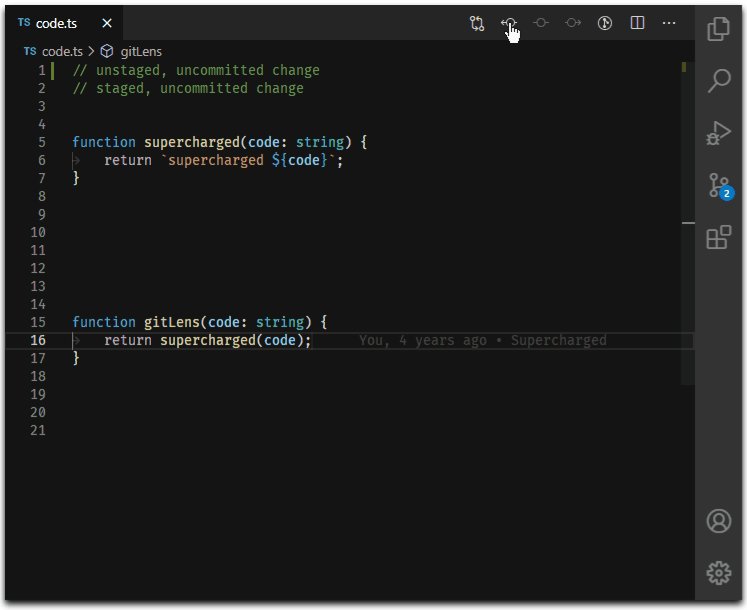
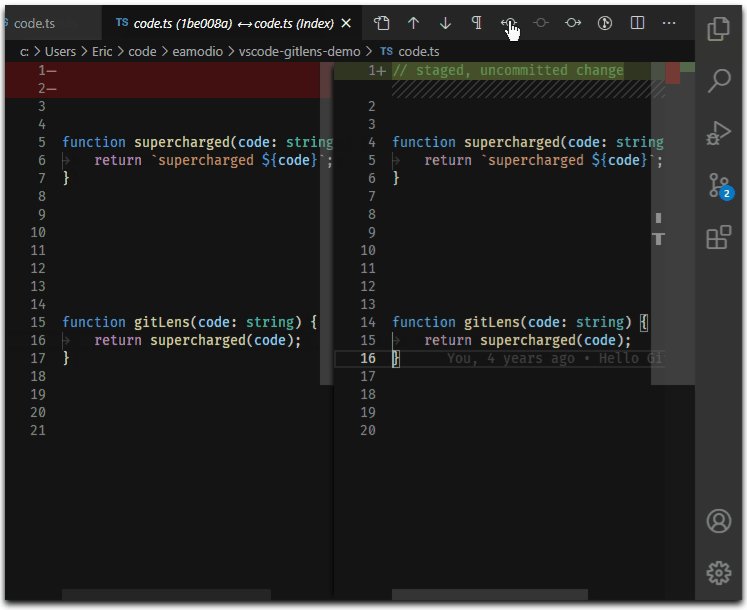
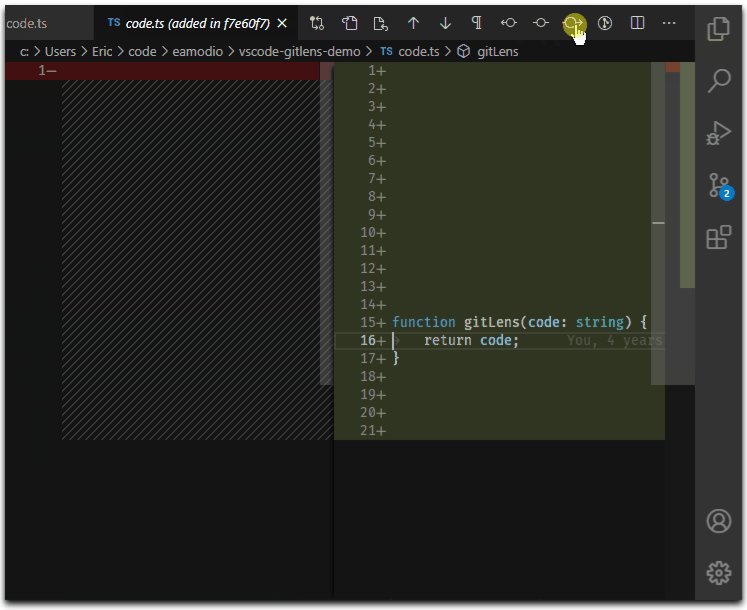
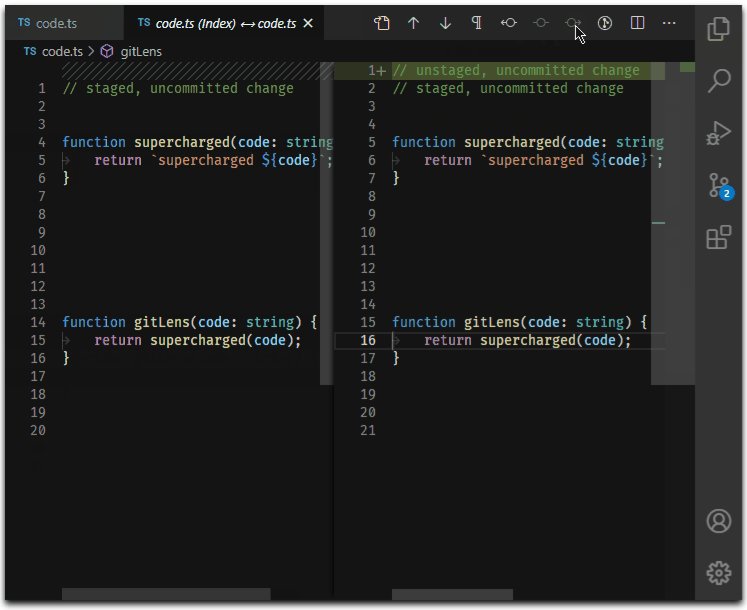
GitLens
GitLens cung cấp thông tin chi tiết history, author và các thay đổi của code với nơi luu trữ mà nguồn như Git. Nó cũng là công cụ rất hưu ích để cho bạn so sánh thay đổi của code với 1 branch khác, người commit

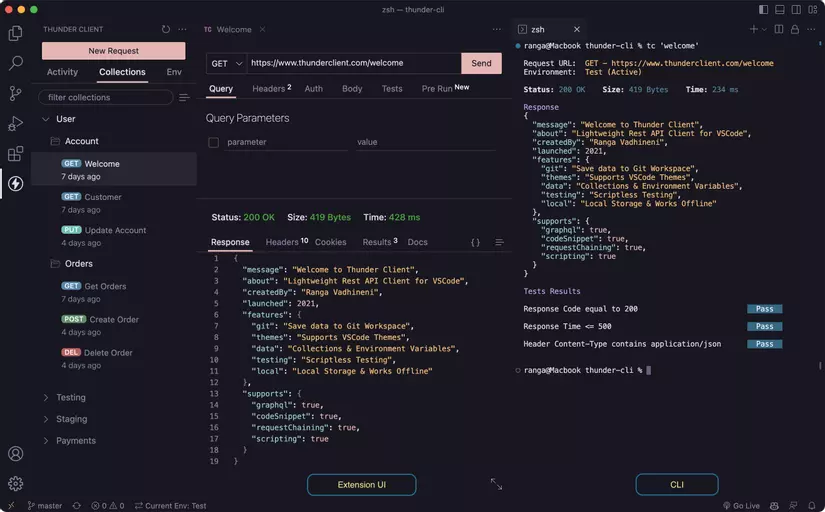
Thunder Client
Thunder Client là API REST UI. Nó hỗ trợ collections, environment variables truy vấn GraphQL giúp quá trình dev và test API trở nên dễ dàng.

Remote - SSH
Tiện ích này giúp bạn có thể remote vào server sử dụng SSH một cách tiện lợi. Nó sẽ giúp bạn thao tác với các tệp và các folder trong server dễ hơn thay vì dùng câu lệnh
Code Spell Checker
Extension này sẽ kiểm tra lỗi chính tả của bạn khi code như cách đặt tên biến, tên hàm, tên key, v , v

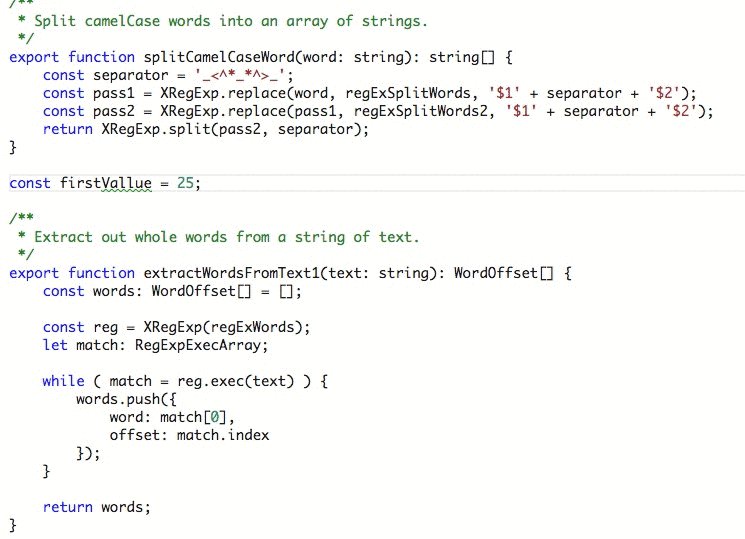
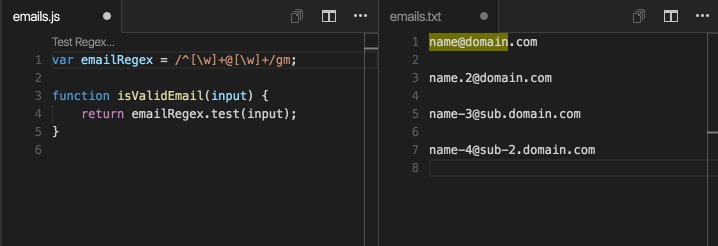
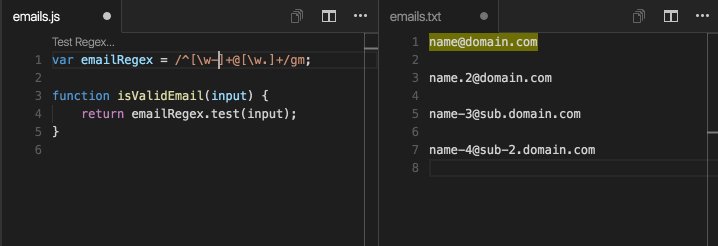
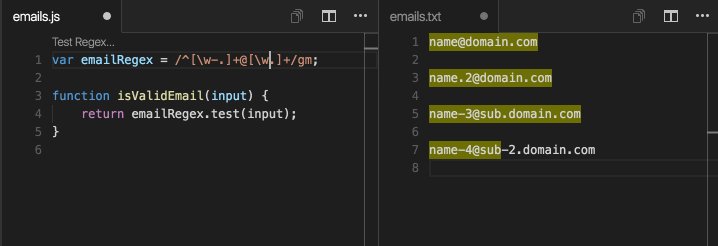
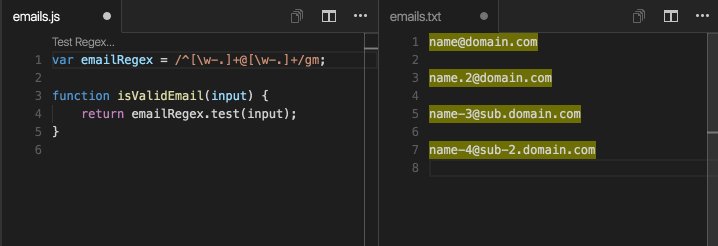
Regex Previewer
Extension này giúp bạn có thể kiểm tra trực tiếp những Regex (biểu thức chính quy) mà bạn viết:

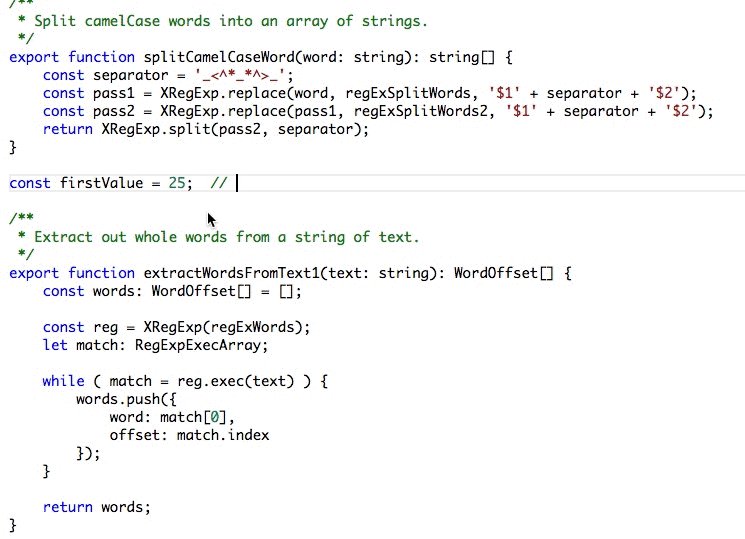
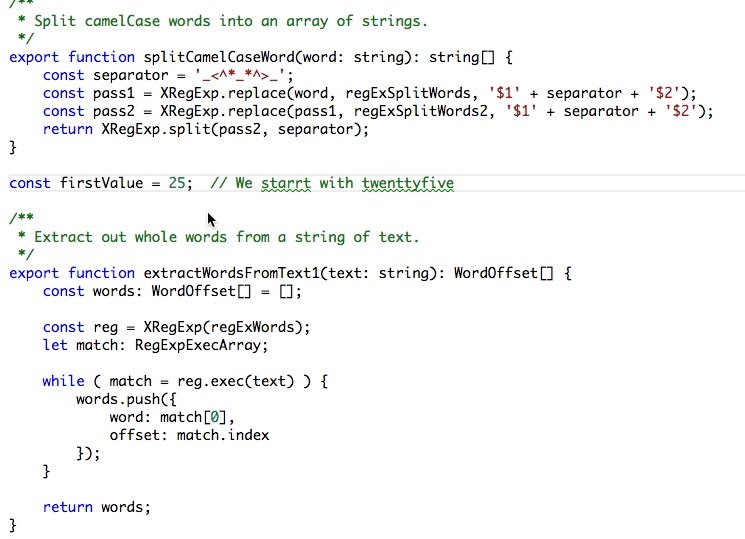
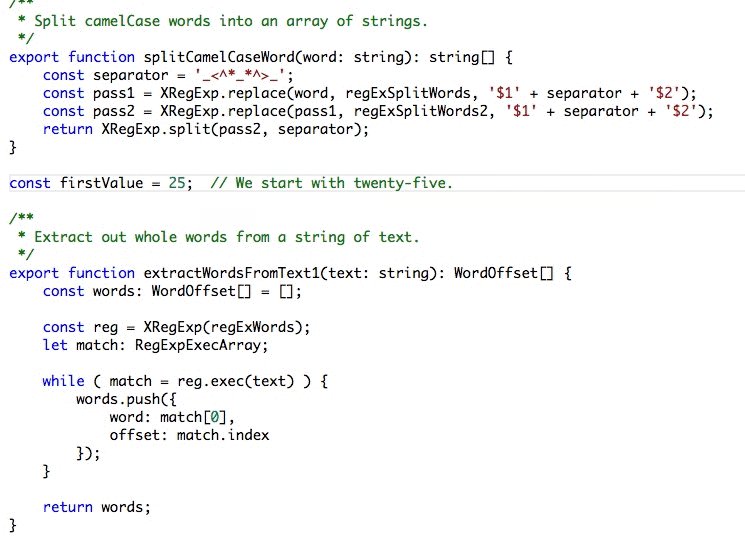
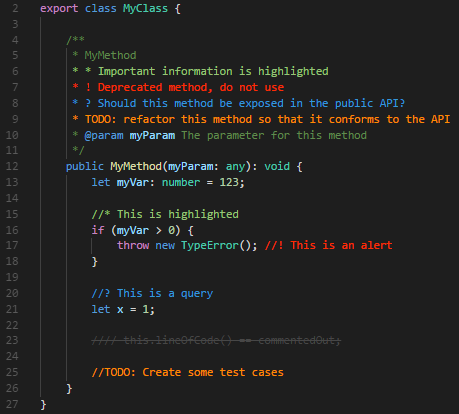
Better Comments
Giúp bạn tổ chức và phân loại comment code hơn

Docker
Extension này giúp chúng ta dễ dàng build, quản lý và triển khai viết Dockerfile, docker-compose.yml dễ dàng hơn. Chỉ cần nhấp chuột vào cú pháp bị lỗi nó sẽ nhắc lỗi cho bạn và highlight cú pháp

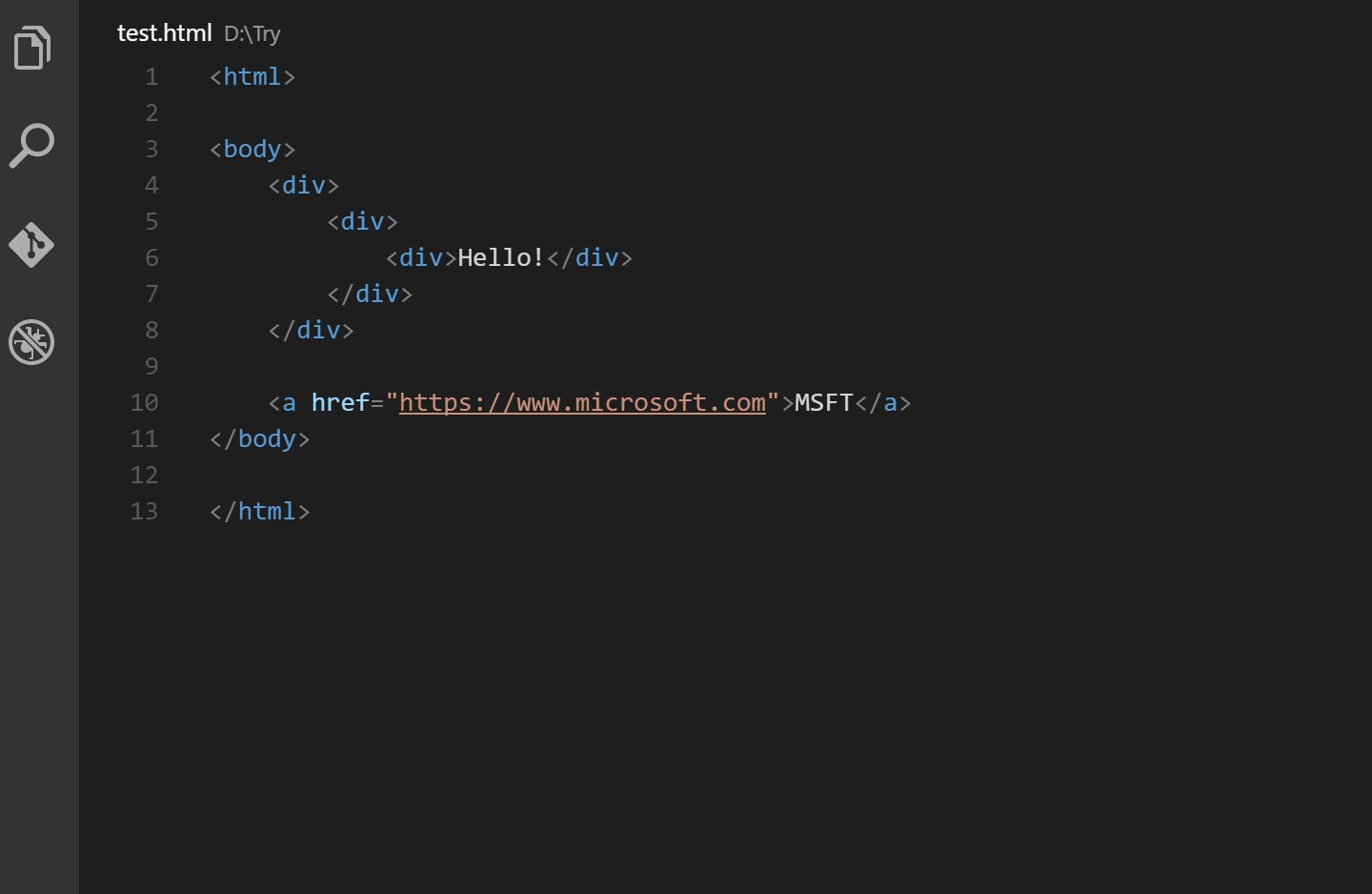
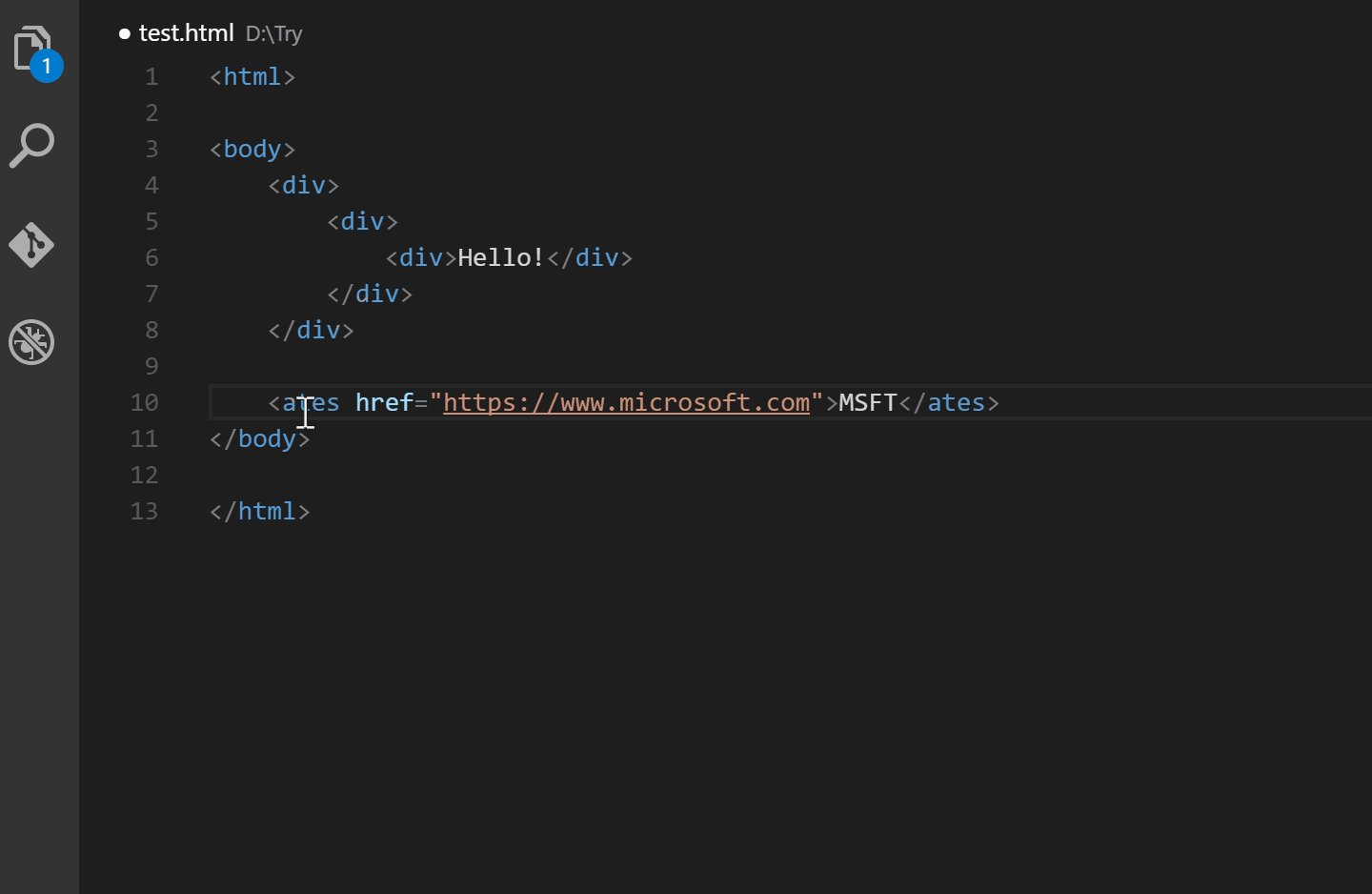
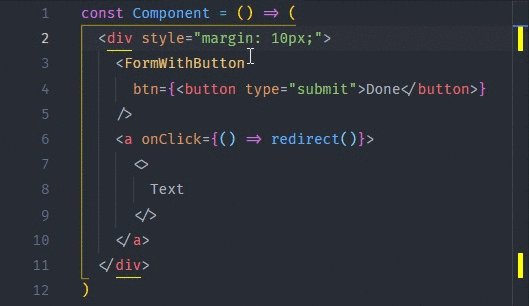
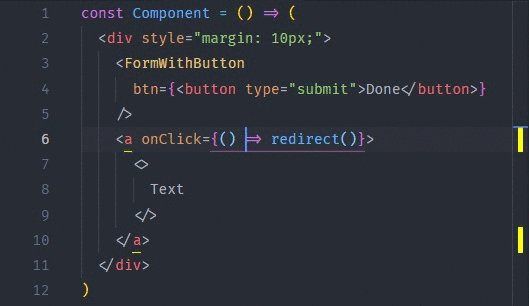
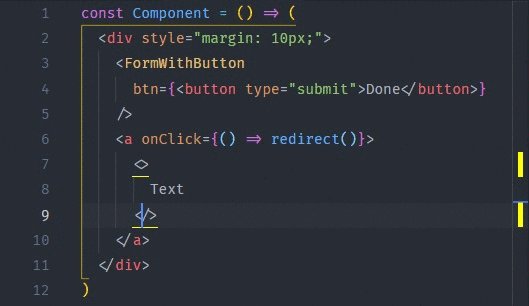
Auto Rename Tag
Nó sẽ tự động đổi tên tag HTML khi bạn thay đổi. Điều này có thể giúp bạn tránh bị lỗi khi sửa HTML Tag

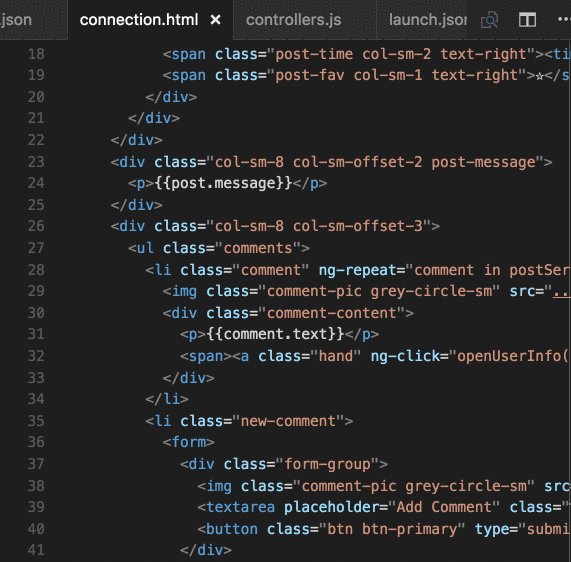
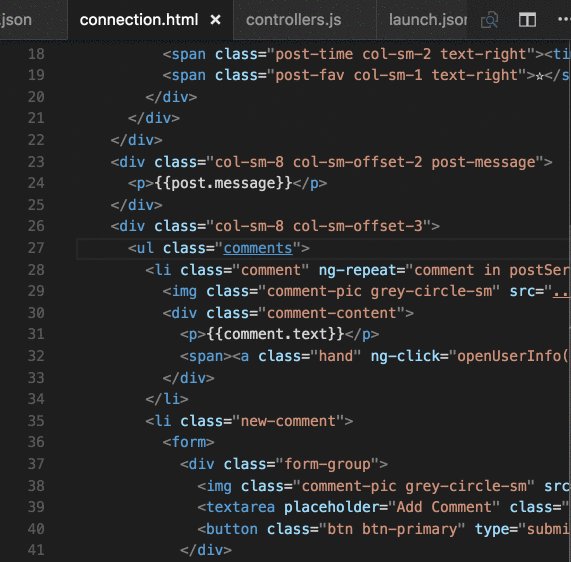
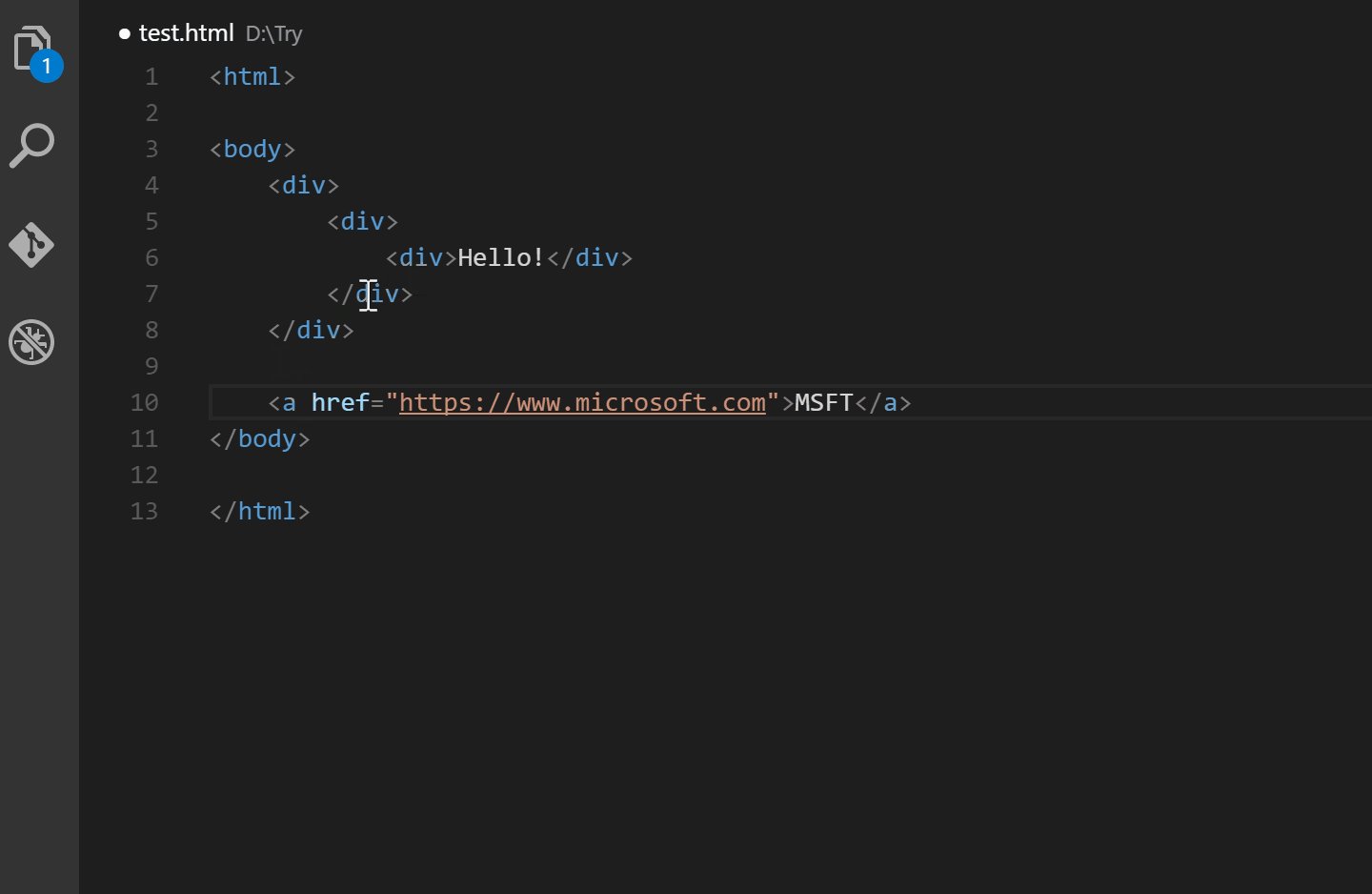
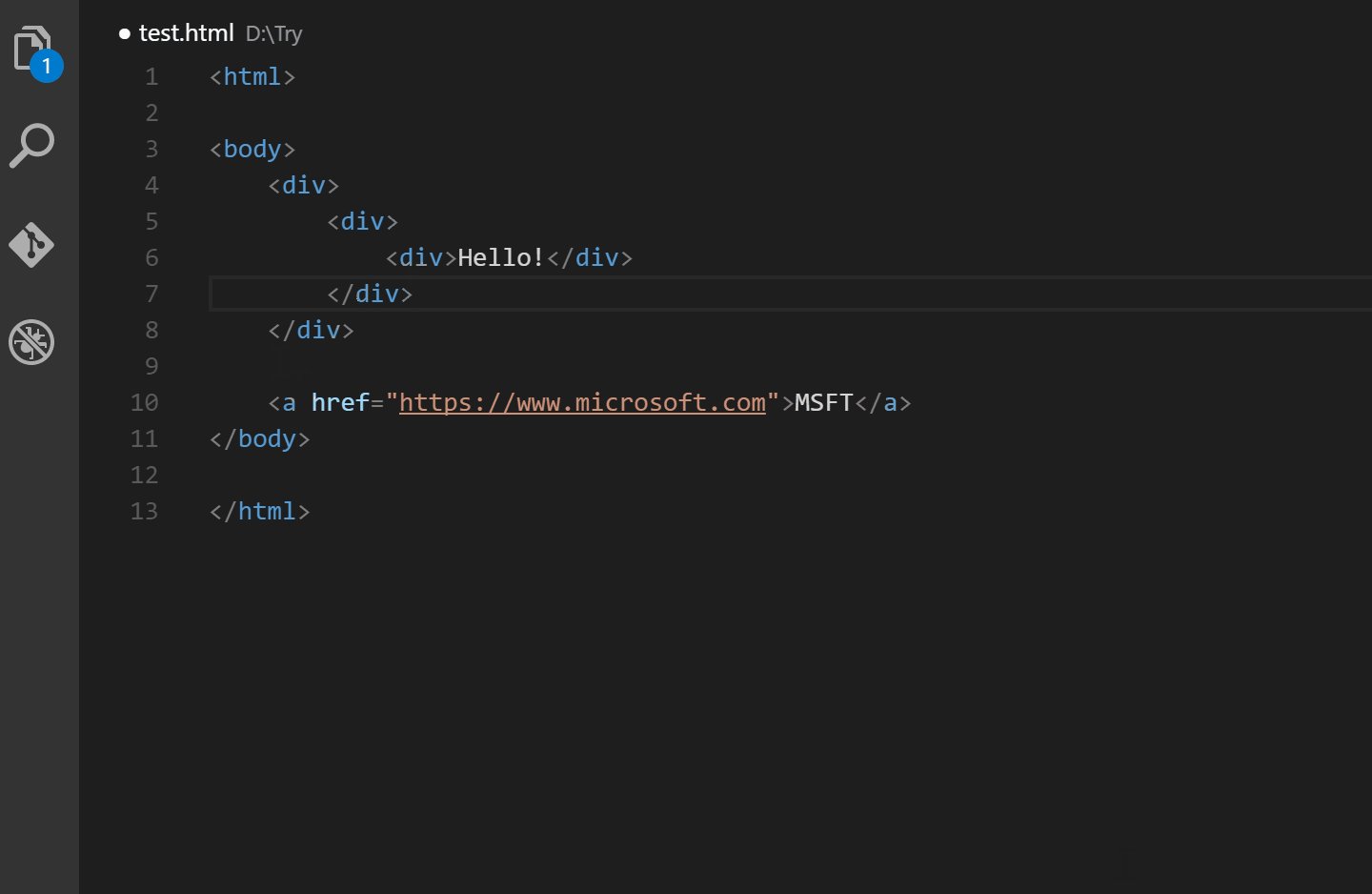
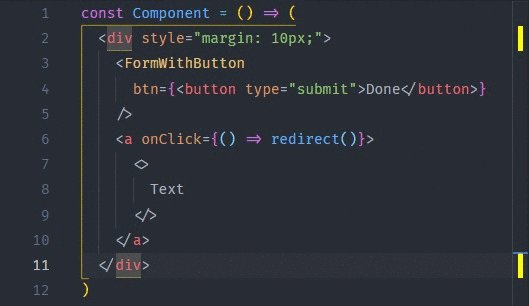
Highlight Matching Tag
Nó sẽ làm nổi bật các thẻ mở và/hoặc thẻ đóng khi bạn click vào nó giống như trong ảnh dưới

Tài liệu tham khảo:
https://code.visualstudio.com/
import React from 'react'; import './EventInfoBarSwiper.css';
const EventInfoBarMarquee = () => { const eventInfo = [ { id: 1, icon: '📍', label: 'VEC HÀ NỘI', type: 'location' }, { id: 2, icon: '🎤', label: 'DJ HÀNG ĐẦU THẾ GIỚI', type: 'dj' }, { id: 3, icon: '🎪', label: 'VPS FESTIVAL THE NEXT CHAPTER', type: 'event' }, { id: 4, icon: '📅', label: '20.12.2025', type: 'date' }, { id: 5, icon: '🎉', label: 'EDM FESTIVAL LỚN NHẤT NAM', type: 'description' } ];
return (
<div className="event-info-bar-marquee">
<div className="marquee">
<div className="marquee-content">
{eventInfo.map((item) => (
<div key={item.id} className={`event-info-item-marquee ${item.type}`}>
<span className="event-icon-marquee">{item.icon}</span>
<span className="event-label-marquee">{item.label}</span>
<span className="event-divider-marquee">•</span>
</div>
))}
</div>
{/* Duplicate for seamless loop */}
<div className="marquee-content" aria-hidden="true">
{eventInfo.map((item) => (
<div key={`dup-${item.id}`} className={`event-info-item-marquee ${item.type}`}>
<span className="event-icon-marquee">{item.icon}</span>
<span className="event-label-marquee">{item.label}</span>
<span className="event-divider-marquee">•</span>
</div>
))}
</div>
</div>
</div>
);
};
export default EventInfoBarMarquee;
.event-info-bar-marquee {
position: fixed;
bottom: 0;
left: 0;
right: 0;
width: 100%;
background: linear-gradient(90deg, #2d1b4e 0%, #4a1b6e 50%, #2d1b4e 100%);
border-top: 3px solid rgba(138, 43, 226, 0.6);
box-shadow:
0 -10px 30px rgba(0, 0, 0, 0.5),
0 0 20px rgba(138, 43, 226, 0.3);
z-index: 1000;
overflow: hidden;
backdrop-filter: blur(10px);
padding: 16px 0;
}
/* Top border animation */
.event-info-bar-marquee::before {
content: '';
position: absolute;
top: 0;
left: -100%;
right: 0;
height: 3px;
background: linear-gradient(90deg,
transparent 0%,
#FF006B 25%,
#8a2be2 50%,
#FF006B 75%,
transparent 100%
);
animation: borderFlow 3s linear infinite;
z-index: 2;
}
@keyframes borderFlow {
0% { left: -100%; }
100% { left: 100%; }
}
/* Marquee container */
.marquee {
display: flex;
overflow: hidden;
user-select: none;
gap: 0;
}
/* Marquee content - each set */
.marquee-content {
display: flex;
align-items: center;
gap: 40px;
flex-shrink: 0;
min-width: 100%;
padding: 0 20px;
animation: scroll 20s linear infinite;
will-change: transform;
}
@keyframes scroll {
0% {
transform: translateX(0);
}
100% {
transform: translateX(calc(-100% - 40px));
}
}
/* Pause on hover */
.event-info-bar-marquee:hover .marquee-content {
animation-play-state: paused;
}
/* Item styling */
.event-info-item-marquee {
display: inline-flex;
align-items: center;
gap: 12px;
padding: 0 20px;
transition: all 0.3s ease;
cursor: pointer;
white-space: nowrap;
flex-shrink: 0;
}
.event-info-item-marquee:hover {
transform: scale(1.05);
}
/* Icon */
.event-icon-marquee {
font-size: 24px;
display: inline-flex;
align-items: center;
justify-content: center;
width: 40px;
height: 40px;
background: rgba(138, 43, 226, 0.2);
border-radius: 50%;
border: 2px solid rgba(138, 43, 226, 0.4);
flex-shrink: 0;
animation: iconPulse 2s ease-in-out infinite;
}
@keyframes iconPulse {
0%, 100% {
box-shadow: 0 0 10px rgba(138, 43, 226, 0.3);
transform: scale(1);
}
50% {
box-shadow: 0 0 20px rgba(138, 43, 226, 0.6);
transform: scale(1.05);
}
}
/* Label */
.event-label-marquee {
font-size: 14px;
font-weight: 700;
color: #ffffff;
text-transform: uppercase;
letter-spacing: 1.5px;
text-shadow: 0 2px 10px rgba(138, 43, 226, 0.4);
white-space: nowrap;
flex-shrink: 0;
}
/* Divider */
.event-divider-marquee {
font-size: 20px;
color: #8a2be2;
font-weight: 700;
margin: 0 10px;
flex-shrink: 0;
animation: blink 2s ease-in-out infinite;
}
@keyframes blink {
0%, 100% { opacity: 1; }
50% { opacity: 0.3; }
}
/* Type-specific colors */
.event-info-item-marquee.location .event-icon-marquee {
background: rgba(255, 0, 107, 0.2);
border-color: rgba(255, 0, 107, 0.4);
}
.event-info-item-marquee.location:hover .event-label-marquee {
color: #FF006B;
text-shadow: 0 0 15px rgba(255, 0, 107, 0.6);
}
.event-info-item-marquee.dj .event-icon-marquee {
background: rgba(138, 43, 226, 0.2);
border-color: rgba(138, 43, 226, 0.4);
}
.event-info-item-marquee.dj:hover .event-label-marquee {
color: #8a2be2;
text-shadow: 0 0 15px rgba(138, 43, 226, 0.6);
}
.event-info-item-marquee.event .event-icon-marquee {
background: rgba(75, 0, 130, 0.2);
border-color: rgba(75, 0, 130, 0.4);
}
.event-info-item-marquee.event:hover .event-label-marquee {
color: #d8bfff;
text-shadow: 0 0 15px rgba(138, 43, 226, 0.6);
}
.event-info-item-marquee.date .event-icon-marquee {
background: rgba(255, 0, 107, 0.2);
border-color: rgba(255, 0, 107, 0.4);
}
.event-info-item-marquee.date:hover .event-label-marquee {
color: #FF006B;
text-shadow: 0 0 15px rgba(255, 0, 107, 0.6);
}
.event-info-item-marquee.description .event-icon-marquee {
background: rgba(138, 43, 226, 0.2);
border-color: rgba(138, 43, 226, 0.4);
}
.event-info-item-marquee.description:hover .event-label-marquee {
color: #8a2be2;
text-shadow: 0 0 15px rgba(138, 43, 226, 0.6);
}
/* Fade edges */
.event-info-bar-marquee::after {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
width: 150px;
background: linear-gradient(to left, #2d1b4e 0%, transparent 100%);
pointer-events: none;
z-index: 1;
}
/* Responsive */
@media (max-width: 768px) {
.event-info-bar-marquee {
border-top-width: 2px;
padding: 12px 0;
}
.marquee-content {
gap: 30px;
animation-duration: 15s;
}
.event-info-item-marquee {
padding: 0 15px;
gap: 8px;
}
.event-icon-marquee {
font-size: 20px;
width: 36px;
height: 36px;
}
.event-label-marquee {
font-size: 12px;
letter-spacing: 1px;
}
.event-divider-marquee {
font-size: 16px;
margin: 0 5px;
}
}
@media (max-width: 480px) {
.event-info-bar-marquee {
padding: 10px 0;
}
.marquee-content {
gap: 20px;
animation-duration: 12s;
}
.event-info-item-marquee {
padding: 0 10px;
gap: 6px;
}
.event-icon-marquee {
font-size: 18px;
width: 32px;
height: 32px;
border-width: 1px;
}
.event-label-marquee {
font-size: 11px;
letter-spacing: 0.5px;
}
.event-divider-marquee {
font-size: 14px;
}
.event-info-bar-marquee::after {
width: 80px;
}
}
/* Smooth rendering */
.marquee-content {
backface-visibility: hidden;
perspective: 1000px;
}
/* Tùy chỉnh tốc độ scroll */
/* Thay đổi giá trị animation-duration để điều chỉnh tốc độ */
/* Nhỏ hơn = nhanh hơn, Lớn hơn = chậm hơn */
/* Fast */
.marquee-content.fast {
animation-duration: 10s;
}
/* Slow */
.marquee-content.slow {
animation-duration: 30s;
}
All rights reserved