15 điều bạn cần biết Chrome DevTools
Bài đăng này đã không được cập nhật trong 7 năm
 Đây là bài dịch, bài gốc mời các bạn xem ở đây: https://tutorialzine.com/2015/03/15-must-know-chrome-devtools-tips-tricks
Đây là bài dịch, bài gốc mời các bạn xem ở đây: https://tutorialzine.com/2015/03/15-must-know-chrome-devtools-tips-tricks
Google Chrome là trình duyệt web phổ biến nhất được các nhà phát triển web sử dụng ngày nay. Hầu hết các bạn đã quen thuộc với nhiều tính năng như chỉnh sửa CSS, debug javascript... Trong bài viết này, tôi sẽ chia sẻ với bạn 15 mẹo thú vị giúp bạn tận dụng tối đa Google Chrome.
1. Chuyển đổi nhanh các file
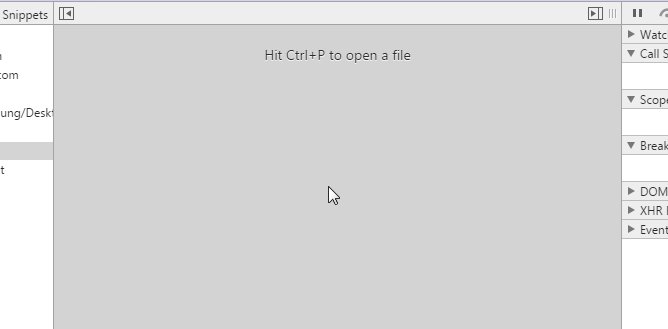
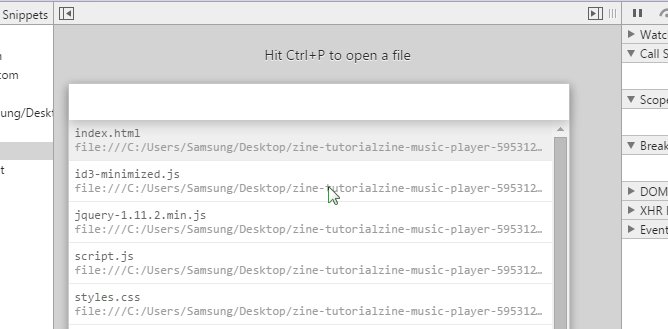
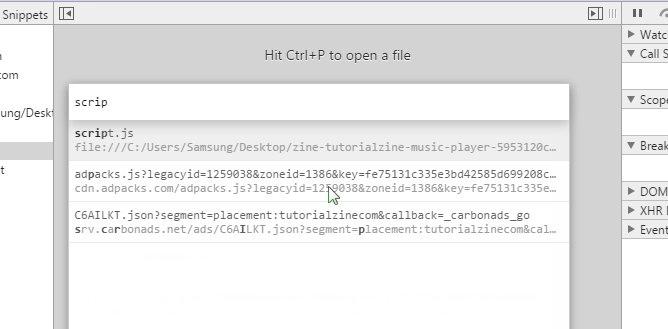
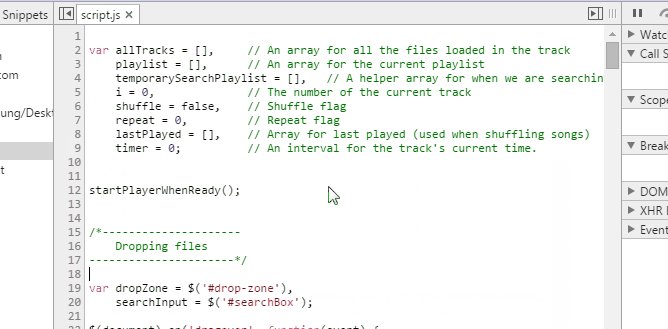
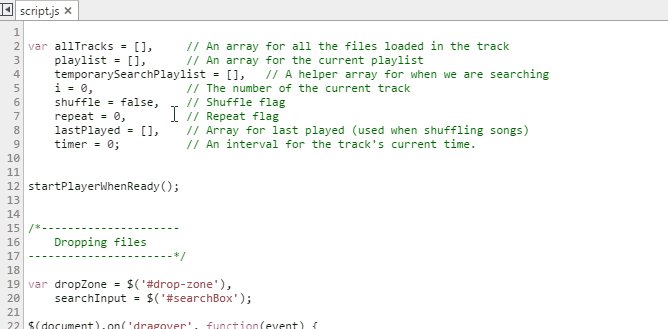
Nếu bạn từng dùng Sublime Text, chắc hẳn tính năng được dùng nhiều nhất là: "Go to anything". Và thật tuyệt là DevTools cũng có. Nhấn Ctrl + P (Cmd + P trên Mac) khi DevTools được mở, để tìm kiếm nhanh và mở bất kỳ tệp nào trong dự án của bạn.
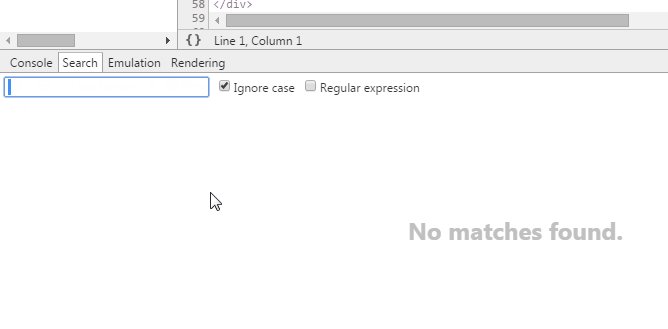
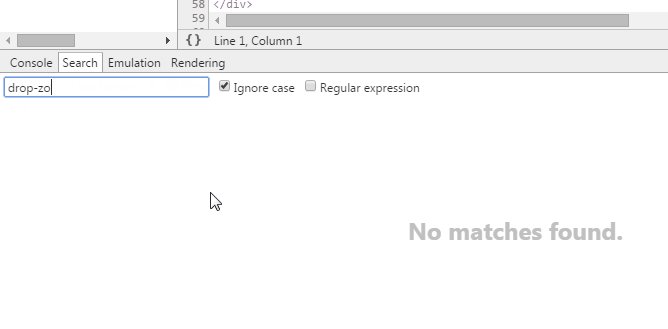
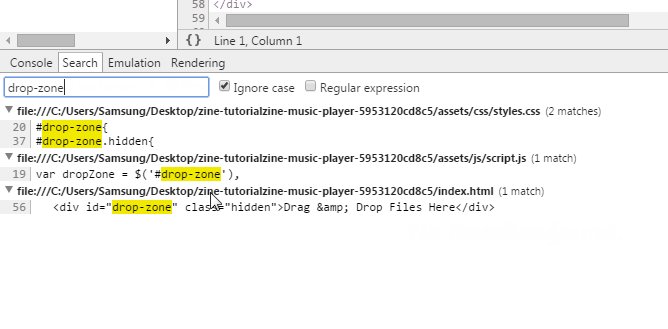
2. Tìm kiếm trong source code
Nhưng còn nếu bạn muốn tìm kiếm trong source code? Để tìm kiếm trong tất cả các file được tải trên trang, nhấn Ctrl + Shift + F (Cmd + Opt + F). Phương pháp tìm kiếm này cũng hỗ trợ cả Regular expressions.
3. Chuyển đến dòng cụ thể
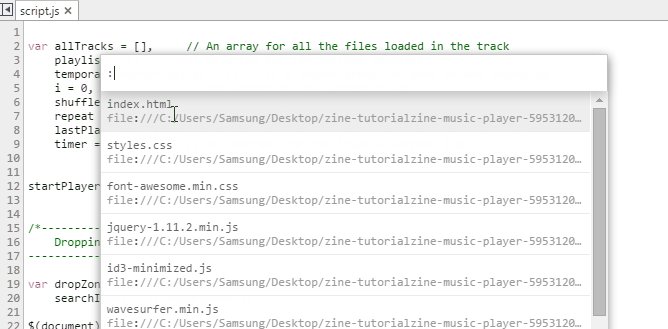
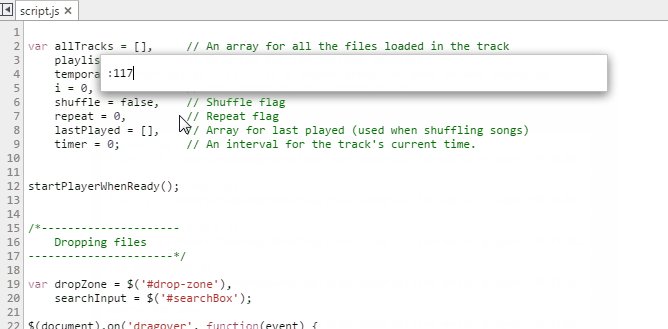
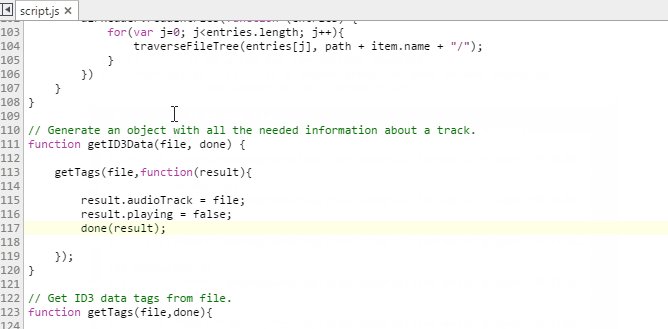
Sau khi bạn mở một file trong tab Sources, DevTools cho phép bạn dễ dàng chuyển đến bất kỳ dòng nào trong đó bằng cách nhấn Ctrl + G cho Windows và Linux, (hoặc Cmd + L dành cho Mac) và nhập số dòng của bạn. Một cách khác nữa là nhấn Ctrl + O và gõ ":" với số dòng bạn mong muốn.
Một cách khác nữa là nhấn Ctrl + O và gõ ":" với số dòng bạn mong muốn.
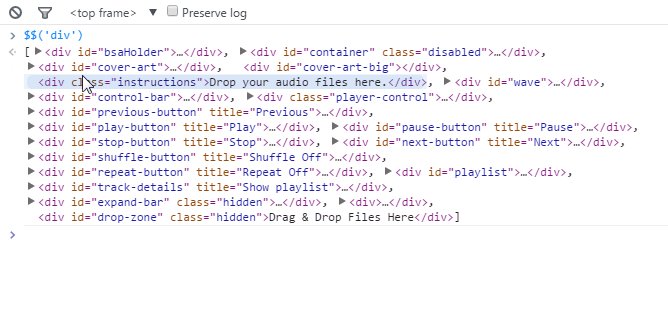
4. Chọn phần tử trong Console
DevTools Console hỗ trợ một số biến và hàm để chọn các phần tử DOM như sau:- $() - viết ngắn gọn của cho document.querySelector(). Trả về phần từ đầu tiên tương ứng với CSS selector.
- $$() - viết ngắn gọn của document.querySelectorAll(). Trả về mảng các phần tử tương ứng với CSS selector.
- $0 - $4 - Danh sách 5 phần tử DOM mà bạn đã chọngần đây, $0 là phần tử gần nhất.

Đọc thêm về Console ở đây: Command Line API
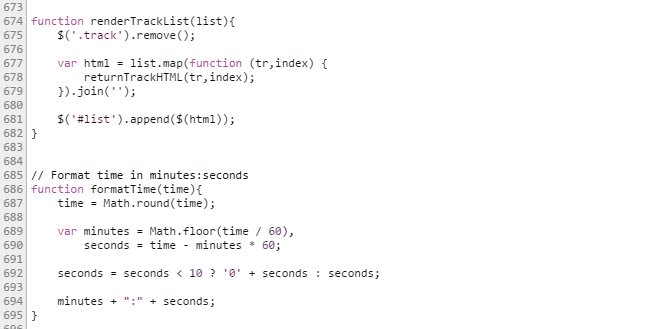
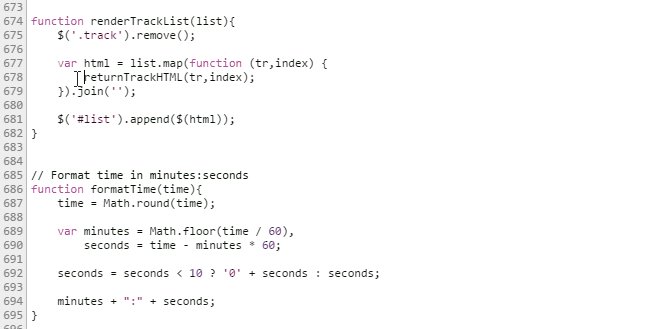
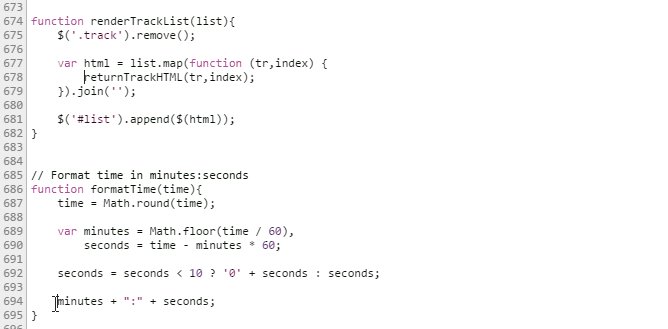
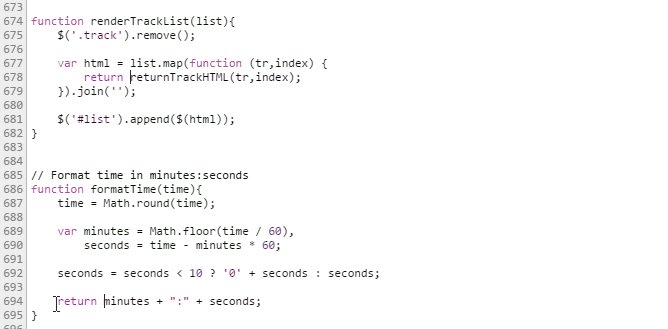
5. Sử dụng multiple carets & selections
Một tính năng Sublime Text khác cũng xuất hiện. Trong khi chỉnh sửa một tập tin, bạn có thể thiết lập nhiều dấu bằng cách giữ Ctrl (Cmd cho Mac) và bấm vào nơi bạn muốn chúng, do đó cho phép bạn viết ở nhiều nơi cùng một lúc.
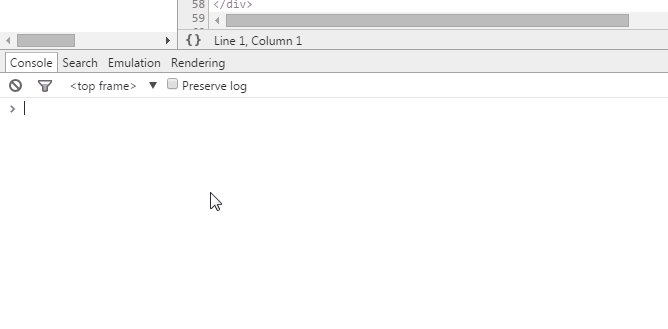
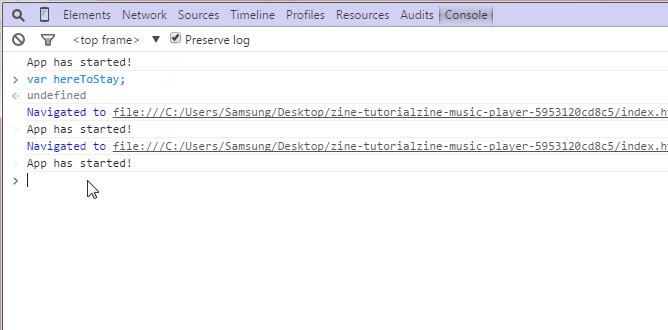
6. Lưu trữ Log
Bằng cách chọn tùy chọn Preserve Log trong console, bạn có thể làm cho console DevTools tiếp tục lưu logs thay vì xóa nó sau mỗi lần tải trang. Điều này rất tiện lợi khi bạn muốn điều tra các lỗi hiển thị ngay trước khi trang được tải xong.
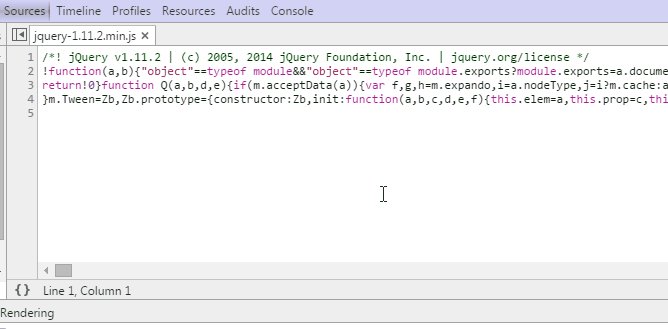
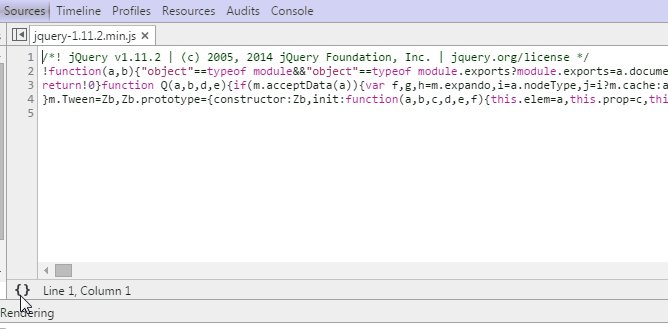
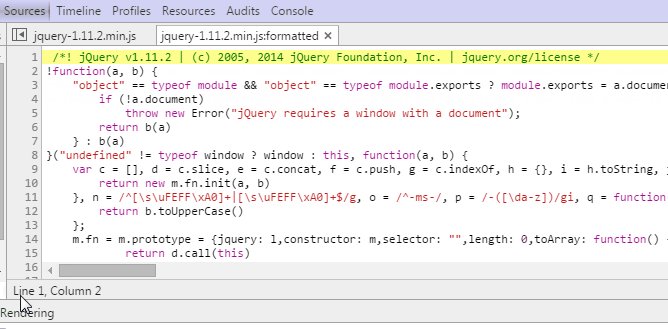
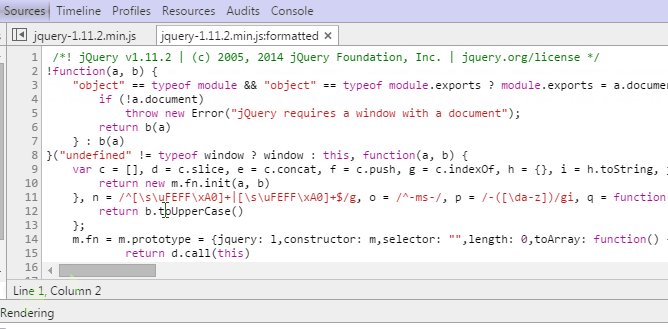
7. Hiển thị với format đẹp hơn
Chrome's Developer Tools có trình làm đẹp code được tích hợp sẵn sẽ giúp bạn trả lại code đã minify theo định dạng có thể đọc được. Nút Pretty Print nằm ở dưới cùng bên trái của file hiện đang được mở trong tab Sources.
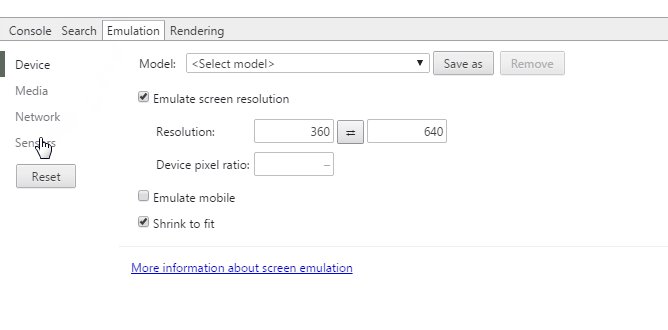
8. Chế độ các thiệt bị
DevTools bao gồm một chế độ mạnh mẽ để phát triển các trang thân thiện với thiết bị di động. Video này từ Google trải qua hầu hết các tính năng chính của nó như thay đổi kích thước màn hình, mô phỏng cảm ứng và trình mô phỏng kết nối mạng kém.https://www.youtube.com/watch?v=FrAZWiMWRa4
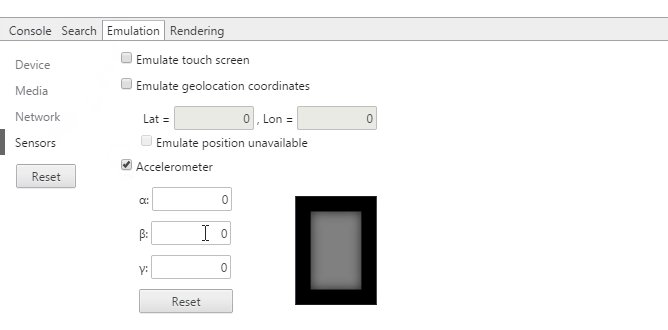
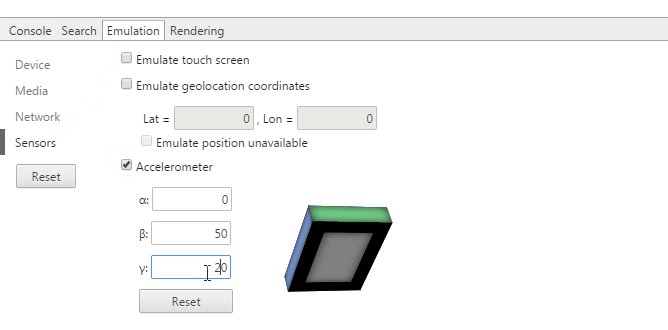
9. Cảm biến mô phỏng thiết bị
Một tính năng thú vị khác của Device mode là tùy chọn để mô phỏng các cảm biến của thiết bị di động như màn hình cảm ứng và gia tốc kế. Bạn thậm chí có thể giả mạo vị trí địa lý của mình. Các bạn có thể trải nghiệm bằng cách vào tab Sensors từ phần More tools.
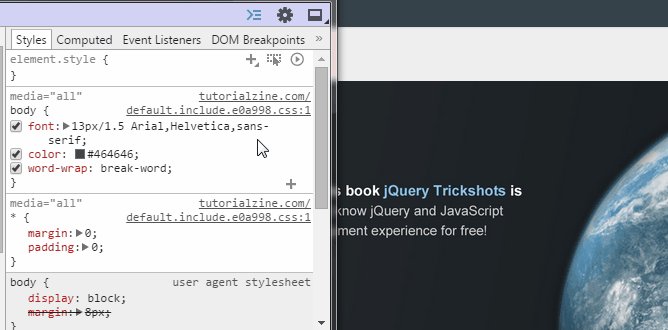
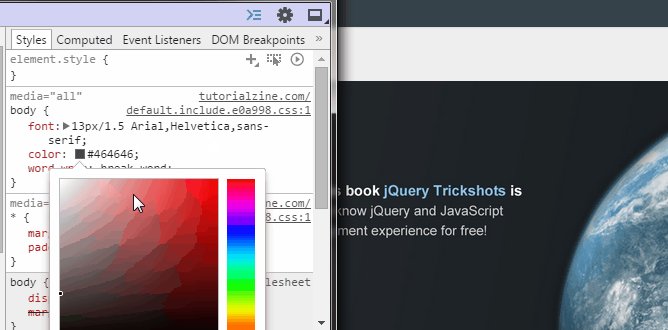
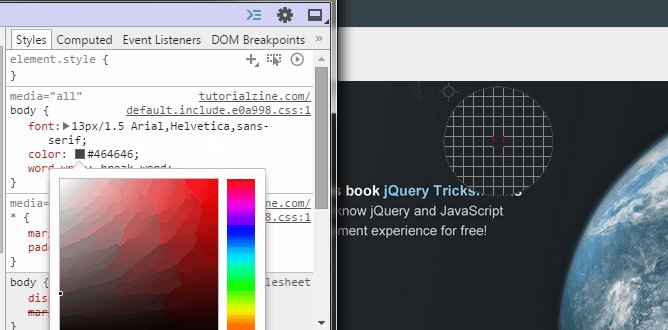
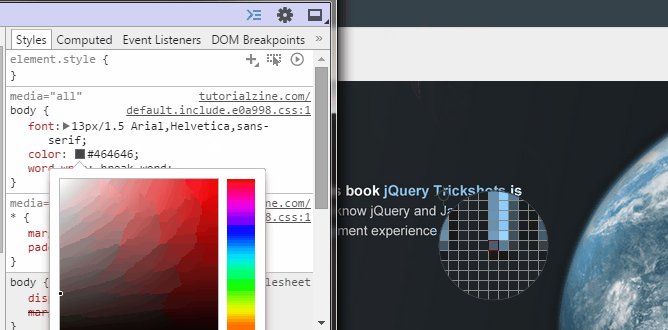
10. Lựa chọn màu sắc
Khi chọn màu trong trình chỉnh sửa Styles, bạn có thể nhấp vào bản xem trước màu và bộ chọn sẽ mở lên. Khi bộ chọn màu được mở, nếu bạn di chuột qua trang của mình, con trỏ chuột của bạn sẽ biến thành kính lúp để chọn màu có độ chính xác pixel.
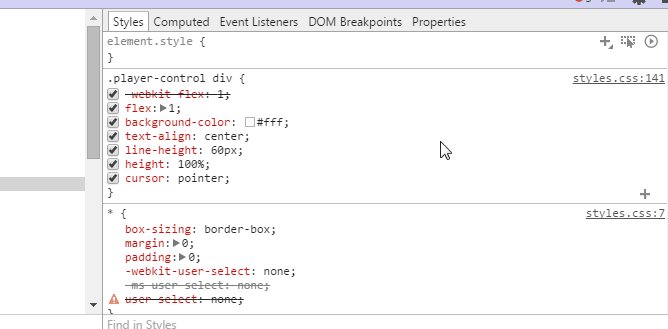
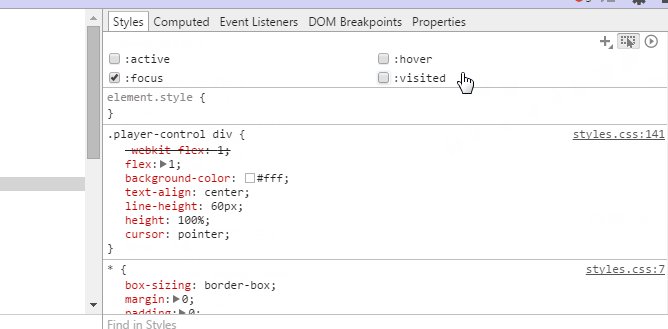
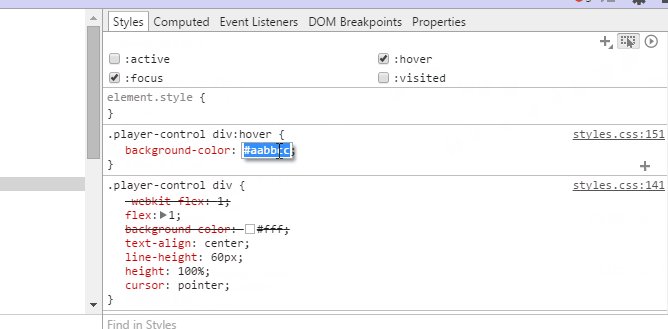
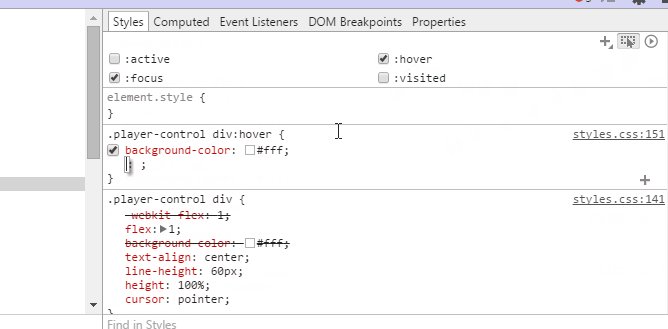
11. Chọn trạng thái phần tử
DevTools có một tính năng mô phỏng các trạng thái CSS như:hover and :focus trên phần tử giúp chúng ta dễ dàng viết css cho chúng.

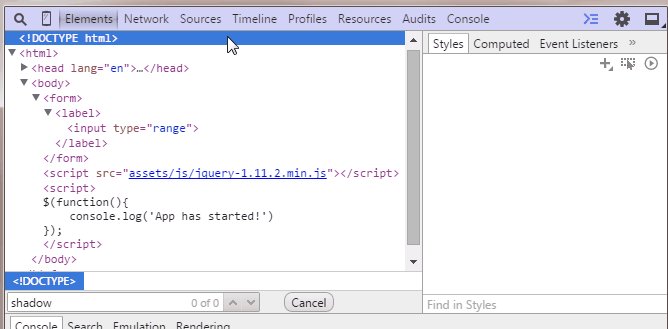
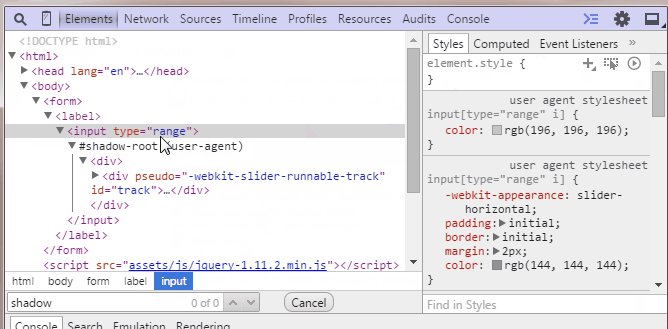
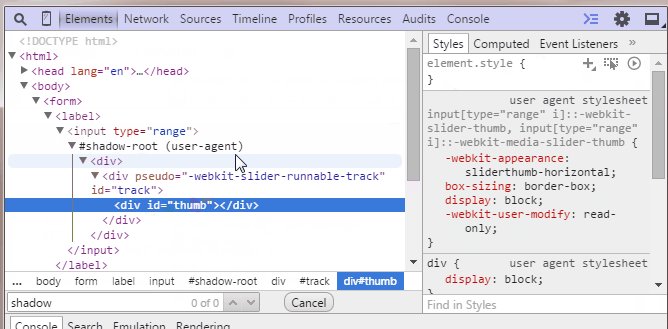
12. Visualize the shadow DOM
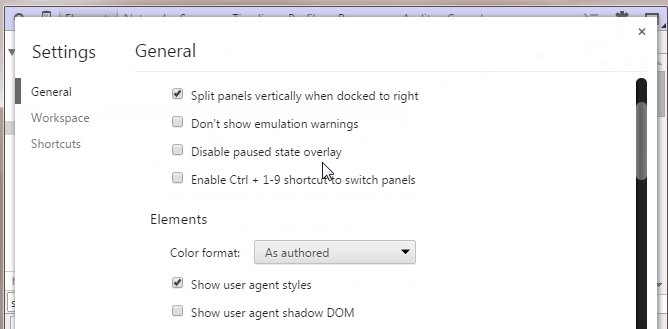
Trình duyệt web xây dựng những thứ như textboxes, buttons và inputs từ các yếu tố cơ bản khác thường bị ẩn khỏi chế độ xem. Tuy nhiên, bạn có thể chuyển đến Settings -> General and toggle Show user agent shadow DOM , sẽ hiển thị chúng trong tab elements. Bạn thậm chí có thể viết kiểu riêng cho chúng, mang lại cho bạn nhiều quyền kiểm soát hơn.

13. Chọn phần tử giống nhau
Nếu bạn nhấn Ctrl + D (Cmd + D) trong khi chỉnh sửa các tệp trong tab sources, lần xuất hiện tiếp theo của từ hiện tại cũng sẽ được chọn, giúp bạn chỉnh sửa chúng đồng thời.
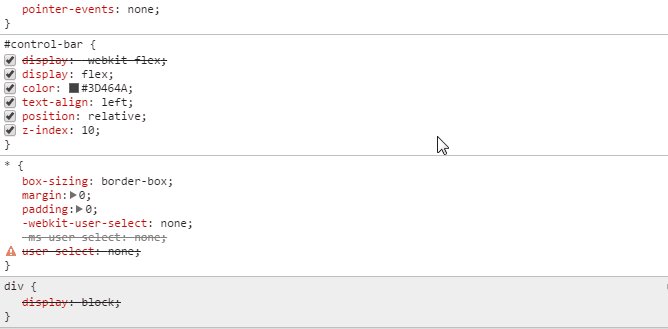
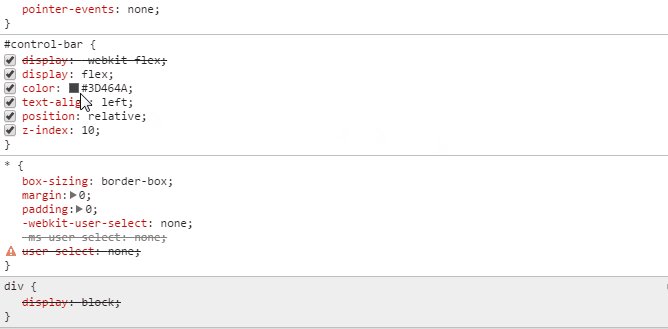
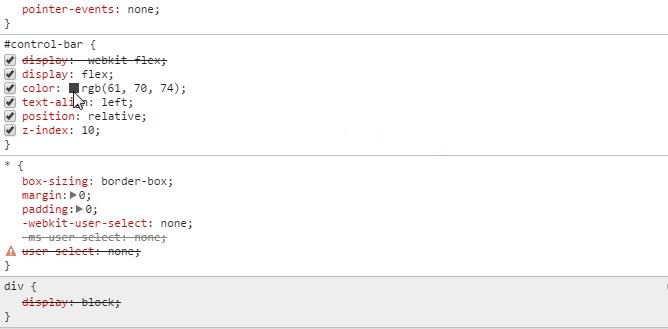
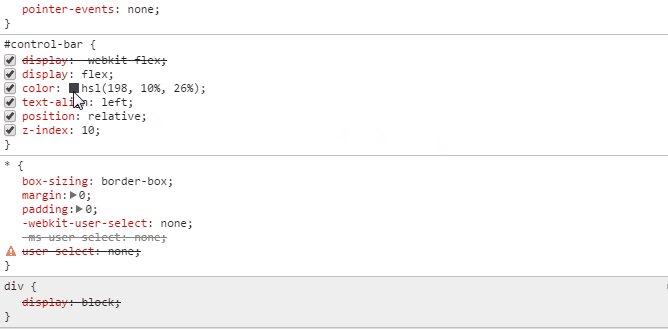
14. Thay đổi format màu
Sử dụng Shift + Click trên phần xem trước màu để chuyển từ qua lại giữa rgba hsl và hexadecimal format.
15. Chỉnh sửa local files qua workspace
Workspaces là một tính năng mạnh mẽ của Chrome DevTools, biến nó thành một IDE thực sự. Workspaces khớp các tệp trong tab sources với tệp dự án local của bạn, vì vậy bây giờ bạn có thể chỉnh sửa và lưu trực tiếp mà không phải copy/paste các thay đổi của mình vào editor nữa.Đọc thêm về Workspaces ở: đây.
All rights reserved