13 thư viện component đáng chú ý cho Vue UI
Bài đăng này đã không được cập nhật trong 6 năm
 "Tại sao lại phải bận tâm tới các thư viện Component Vue UI". Vue hay Vuejs là một thư viện JaveScript phổ biến mà bạn có thể dùng để tạo nên những ứng dụng front end. Vue đã nổi lên như là đối thủ cạnh tranh chính của Angular và React, và một trong những lý do cho sự phổ biến của Vue, là việc sử dụng rộng rãi các components, giúp lập trình viên dễ dàng nắm bắt hơn.
"Tại sao lại phải bận tâm tới các thư viện Component Vue UI". Vue hay Vuejs là một thư viện JaveScript phổ biến mà bạn có thể dùng để tạo nên những ứng dụng front end. Vue đã nổi lên như là đối thủ cạnh tranh chính của Angular và React, và một trong những lý do cho sự phổ biến của Vue, là việc sử dụng rộng rãi các components, giúp lập trình viên dễ dàng nắm bắt hơn.
Trong bài đăng này, mình sẽ đề cập đến một số thư viện component Vue UI thú vị mà bạn nên xem xét. Chúng chắc chắn sẽ có ích nếu bạn có ý định sử dụng Vue trong công việc!
1. Vuetify

Vuetify là một framework của Vue, cho phép bạn tạo các thành phần UI sạch, ngữ nghĩa, có thể tái sử dụng. Nó hoạt động tốt với Vue’s Server Side Rendering (SSR).
Điều khiến Vuetify trở thành một lựa chọn thú vị trong số các thư viện component của Vue UI là sự sẵn có của "default" interface - dưới dạng các mẫu vue-cli được tạo sẵn. Điều này giúp bạn bắt đầu rất nhanh chóng. Vuetify cũng có một cộng đồng tốt và cập nhật thường xuyên.
2. Buefy

Buefy là một thư viện component UI đơn giản dựa trên Vue và Bulma, một framework CSS. Framework này, mặc dù đi kèm với Bulma, nhưng dung lượng còn ít hơn 100 KB.
Nếu bạn cảm thấy thoải mái với SASS, bạn sẽ cảm thấy như đang ở nhà với Buefy do Buefy có kha khá điểm tương đồng của so với SASS. Buefy cung cấp một danh sách các component được tạo sẵn để sử dụng cho ứng dụng mới, tuy nhiên bạn có thể thấy nó sẽ trở nên không đáp ứng đủ nếu bạn làm việc trong một dự án lớn.
3. Fish-UI

Fish UI là bộ công cụ thư viện component Vue UI đơn giản, có hỗ trợ cho webpack và ES2015.
Tại thời điểm phát triển vào tháng 1 năm 2019, dự án này chỉ có bốn người đóng góp. Tuy vậy, vẫn có một số thay đổi trên trang github trong thời gian gần đây, điều đó cho thấy rằng thư viện này vẫn còn hoạt động và vẫn đựoc chăm sóc. Bạn có thể đi đến docs của dự án để thử nó!
4. Quasar

Quasar là một front end framework dựa trên Vue. Bạn nên xem qua nó nếu bạn có kế hoạch làm việc trên các ứng dụng web và ứng dụng di động có responsive. Nó là một framework hỗ trợ các tính năng như thu nhỏ và lưu trữ - ngoài các component cho framework của bạn. Tính đến tháng 1 năm 2019, nó có hơn 8k sao trên GitHub.
Quasar có lẽ là thư viện lớn nhất trong tất cả các thư viện component Vue UI mà mình đã đề cập ở đây. Nó có tài liệu chi tiết hỗ trợ thực thi từ đầu đến cuối.
5. Vux

Vux là một framework dựa trên WeChat từ WeUI và webpack, trên Vue. Tuy nhiên, tài liệu chủ yếu lại bằng tiếng Trung Quốc, với khá ít bản dịch tiếng Anh. Vux chủ yếu nhấn mạnh vào việc phát triển nhanh các component di động cho ứng dụng của bạn.
Dưới đây là bản demo trực tiếp của Vux, liệt kê tất cả các component và render của chúng trong trình duyệt.
6. Element

Element là một thư viện component UI cho web, ngoài Vue nó cũng có các phiên bản cho React và Angular. Thư viện component này đặc biệt tập trung vào các ứng dụng máy tính để bàn, vì các thành phần của nó không thể responsive.
Element cũng tuơng tự Vux, có tài liệu chủ yếu bằng tiếng Trung, mặc dù bản dịch tiếng Tây Ban Nha và tiếng Anh cũng được cung cấp. Những người không biết tiếng Trung nên xem qua tài liệu quốc tế hóa trước khi sử dụng Element trong các dự án.
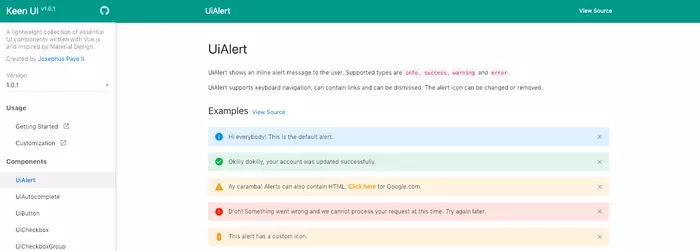
7. Keen-UI

Keen-UI, không giống như hầu hết các thư viện component Vue UI được nêu trong bài viết này, nó tập trung vào tính tương tác thông qua JavaScript hơn là các thành phần trực quan. Keen-UI được lấy cảm hứng từ Google’s Material Design và đi kèm với các API dễ sử dụng.
UI Keen không cần phải sử dụng trên toàn bộ ứng dụng của bạn, có một vài thành phần hữu ích có thể được dùng ở vị trí cụ thể bất cứ khi nào cần. Do đó, Keen UI là một lựa chọn tốt khi thêm các tính năng lặp vào một ứng dụng đang trong quá trình phát triển.
8. AT-UI

AT-UI là một thư viện component Vue UI khác tập trung vào các ứng dụng máy tính để bàn.
AT-UI cung cấp các thành phần UI phẳng cho các ứng dụng web của bạn. Thư viện có 14 người đóng góp và không có nhiều hỗ trợ có sẵn, mặc dù vậy nó vẫn có một mẫu template trên GitHub mà bạn có thể sử dụng.
9. Mint-UI

Mint UI là một thư viện component Vue UI đơn giản dựa trên trình biên dịch Babel JavaScript. Kích thước nhỏ của thư viện này làm cho nó phù hợp để sử dụng trong các ứng dụng di động. Mint UI cung cấp một theme giống như iOS cho các component trong ứng dụng của bạn. Dưới đây là bản demo của các component Mint UI.
Mint UI có hơn 13k sao trên GitHub. Framework vẫn đang được tiếp tục phát triển, với các commit mới cho master branch vào đầu tháng 5. Tuy nhiên, lướt qua phần issues trên GitHub bạn có thể thấy rằng Mint UI phục vụ chủ yếu cho các coder Trung Quốc.
10. VuePress

VuePress là một trình tạo trang tĩnh dựa trên Vue. Framework này sử dụng gói web để tạo các trang HTML tĩnh được render sẵn. Giúp xử lý nhanh hơn đáng kể.
Việc sử dụng VuePress mở ra rất nhiều khả năng cho dự án của bạn - như tự động hóa quy trình tài liệu của bạn. Nó cũng dễ dàng tích hợp vào ứng dụng hiện tại của bạn. Tuy nhiên, một nhược điểm đáng kể là hỗ trợ SEO vẫn còn mới và tài liệu vẫn chưa tập trung vào chủ đề này.
11. Eagle.js

Eagle.js là một framework trong Vue cho phép các lập trình viên tạo trình chiếu trong ứng dụng web. Có nhiều chủ đề, hình động, vật dụng và phong cách để lựa chọn và tùy chỉnh trong Eagle.js.
Mặc dù Eagle.js cung cấp một số ví dụ tốt trên trang web demo, tài liệu của nó vẫn rất ít. Sự thay thế rõ ràng cho Eagle.js là Reveal.js, một framework JavaScript độc lập cho trình chiếu web. Tuy nhiên, Eagle.js khắc phục lỗ hổng lớn nhất với Reveal.js - cấu trúc trình chiếu quá cứng nhắc.
12. Bootstrap-Vue

Bootstrap-Vue mang sức mạnh của Bootstrap, một thư viện CSS được sử dụng rộng rãi vào Vue. Nó cung cấp cho bạn các thành phần UI có sẵn và một hệ thống lưới, hơn nữa tất cả mọi thứ đều hỗ trợ thiết bị di động và responsive. Hơn nữa, các component của thư viện này hoàn toàn tương thích với các hướng dẫn của WAI-ARIA về khả năng truy cập web. Tuân theo nguyên tắc của Boostrap "nhanh chóng khởi tạo các UI component", Bootstrap-Vue cho phép lập trình viên bắt đầu dự án mới một cách nhanh chóng.
Tài liệu rất nhiều, chi tiết và hỗ trợ cộng đồng rất mạnh, điều này làm cho nó trở thành một lựa chọn an toàn để bắt đầu một dự án.
13. iView UI

iView UI là một thư viện trong Vue cung cấp các component và widget UI, tập trung vào thiết kế gọn gàng. iView có công cụ CLI riêng, iView-cli. Nó được maintained tích cực, với các bản cập nhật thường xuyên giải quyết các lỗi và thêm các tính năng mới.
Nếu bạn đang sử dụng iView trong dự án của mình, đây là bộ công cụ khởi đầu, nó sẽ giúp bạn bắt đầu với việc sử dụng thư viện một cách cơ bản.
All rights reserved