12 xu hướng thiết kế UI/UX hàng đầu sẽ thống trị giai đoạn 2020 - 2021
Bài đăng này đã không được cập nhật trong 5 năm
Xu hướng kỹ thuật số và kỳ vọng của người dùng luôn thay đổi qua từng ngày. Một số xu hướng trở nên lỗi thời và có thể còn tệ hơn thế, trong khi đó, có những xu hướng lại dần có được vị thế trên thị trường. Điều đó khẳng định rõ ràng rằng để thoát ra khỏi vòng xoáy "chọn lọc" đó, ta cần phải chủ động thay đổi và bắt kịp với xu thế mới nhất.
Khách hàng luôn "online", và chỉ trong vài phút ngắn ngủi đã có tới hàng triệu trang web được truy cập, chính vì thế mà bất kì doanh nghiệp nào cũng cần phải tìm ra cách để thu hút sự chú ý của khách hàng cũng như khiến họ ở lại trên nền tảng của mình. Một trong những cách để đạt được điều đó chính là xây dựng lên một trang web trực quan và có tính hấp dẫn cao. Vậy thì, câu hỏi đặt ra là: Xu hướng thiết kế website nào mới thực sự đáng để ta đi theo?
Bây giờ, chúng ta hãy cùng khám phá chi tiết các xu hướng thiết kế UI/UX hàng đầu trong giai đoạn 2020-2021 và xem các thương hiệu nổi tiếng triển khai chúng thành công như thế nào nhé!
1. Chế độ tối
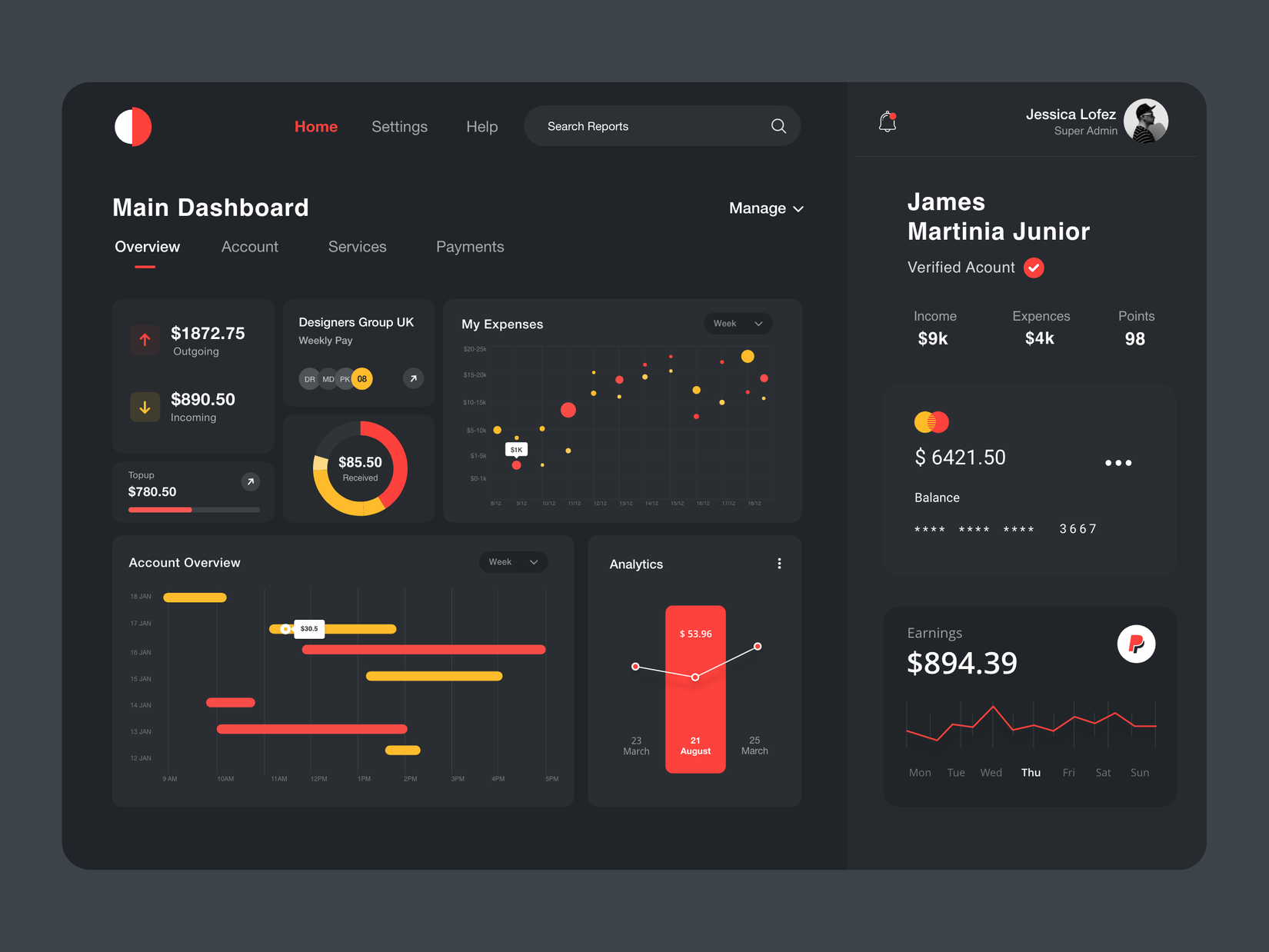
Một trong những xu hướng thiết kế web hot nhất cho năm 2020 là chế độ tối. Các thương hiệu như Instagram, Apple và Android cung cấp các chủ đề thay thế trong mọi sản phẩm của họ. Dưới đây là những lý do cốt lõi cho sự phổ biến của xu hướng này:
- Nó trông cực kỳ hiện đại;
- Nó cho phép làm nổi bật và làm nổi bật các yếu tố thiết kế khác;
- Nó giúp tiết kiệm pin của thiết bị (trong trường hợp màn hình OLED / AMOLED);
- Nó làm giảm mỏi mắt trong điều kiện ánh sáng yếu.
Nhiều ứng dụng cung cấp cho khách truy cập khả năng chọn thời điểm kích hoạt chế độ tối. Ví dụ: người dùng Apple có thể lên lịch tự động thay đổi diện mạo thiết bị của họ. Bạn có thể chọn tùy chọn "Sunset to Sunrise" hoặc đặt một thời gian nhất định để thực hiện chuyển đổi.

Đây là chế độ tối mạnh mẽ và nổi bật đã được triển khai bởi DStudio.
2. Những thiếu sót làm tăng thêm tính độc đáo
Các yếu tố thiết kế ứng dụng web tự do, phá cách tưởng chừng như chưa hoàn chỉnh lại có thể truyền đạt được những cảm xúc tích cực. Chúng làm cho các trang web độc đáo và chân thực hơn. Trong năm 2020, rất nhiều người dùng đã tích cực chấp nhận các hình ảnh vẽ tay, kỳ lạ và không hoàn hảo xuất hiện trên các sản phẩm mà họ sử dụng. Sự ấn tượng giờ đây không còn đơn thuần như trước nữa, mà nó còn có thêm cả sự cá tính và tính nhân văn bên trong.
Với sự trợ giúp của những khuyết điểm độc đáo, bạn có thể cho khách hàng thấy bản sắc thương hiệu của bạn và sự nổi bật giữa đám đông. Trên thực tế, xu hướng tư duy thiết kế này là tương phản với xu hướng của các phần tử web hoàn hảo theo pixel. Tạo ra một cái gì đó mới, độc đáo và khác biệt tiềm ẩn để thu hút sự chú ý của người dùng và chứng minh thương hiệu của bạn độc quyền như thế nào.

Zhenya Rynzhuk đã tạo ra một thiết kế web không hoàn hảo và độc đáo theo xu hướng này.
3. Những yếu tố 3D sống động
Các yếu tố thiết kế 3D đã khiến người dùng mê mẩn trong nhiều năm. Sự phổ biến của xu hướng này sẽ tăng lên vào năm 2020 khi các công nghệ VR và AR đạt được động lực ngay bây giờ. Vì vậy, kết hợp các kỹ thuật này để tạo ra hình ảnh 3D siêu thực chiếm toàn bộ màn hình của người dùng sẽ trở thành một ý tưởng hoàn hảo.
Xu hướng này cho phép các nhà thiết kế UI/UX và các doanh nghiệp cải tiến trang web của họ. Bằng cách này, họ khuyến khích khách hàng tiềm năng ở lại lâu hơn và tăng thời gian phiên trung bình. Hình ảnh như vậy thu hút người dùng khi họ vượt qua ranh giới giữa không gian ảo và cuộc sống thực.
Một trong những yêu cầu quan trọng để triển khai đồ họa 3D thành công là hiệu suất cao của giao diện người dùng trang web của bạn. Nếu nền tảng của bạn không tải nhanh và tối ưu hóa tốt, nó sẽ không hỗ trợ mượt mà các nội dung nặng như vậy. Do đó, trang web của bạn có thể cung cấp cho người dùng độ trễ, thời gian phản hồi thấp, v.v.
A-0 Design đã xây dựng một ví dụ hoàn hảo về việc triển khai hình ảnh 3D sống động.
4. Bóng mềm, các lớp và các yếu tố nổi
Xu hướng thiết kế sáng tạo là viết tắt của cường độ xây dựng. Bạn có muốn tạo một phần tử 3D nhưng làm mịn nó không? Bóng mềm và hình ảnh nổi gợi lên những cảm xúc tích cực. Chúng thể hiện chiều sâu của các yếu tố và làm cho trang web của bạn trông "hơi 3D". Xu hướng này không chỉ áp dụng cho đồ họa mà còn cho văn bản, hình ảnh, video, v.v.
Vào năm 2020, các công ty thiết kế UI/UX tích cực sử dụng phân lớp để đặt các yếu tố chồng lên nhau. Ngoài ra, bạn nên áp dụng bóng đổ mềm để hiển thị chiều sâu nâng cao. Sự kết hợp này mang lại khả năng tạo ra hiệu ứng chết đuối và cảm giác nhẹ nhàng. Bằng cách này, bạn có thể tránh xa các thiết kế cổ điển, phẳng và bất biến, nơi các lớp được đặt đúng thứ tự.

Để thấy xu hướng này trong thực tế, hãy xem ví dụ tuyệt vời của JPSDesign. Nó kết hợp các kỹ thuật như phân lớp và bóng mềm để tạo ra biểu hiện của các yếu tố nổi.
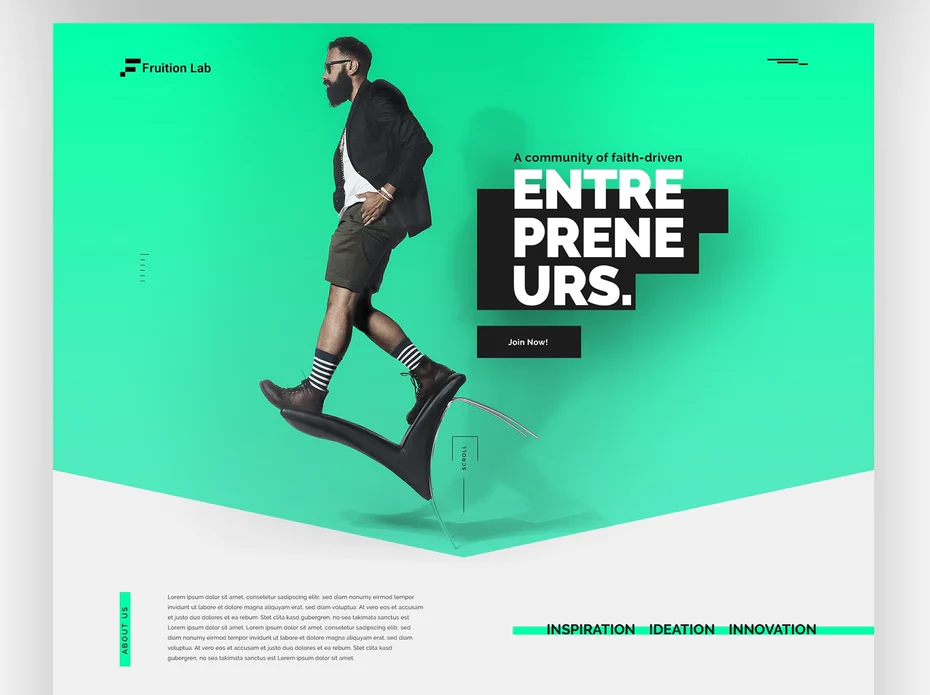
5. Kết hợp giữa nhiếp ảnh với đồ họa
Một xu hướng thiết kế UI / UX hot khác trong năm 2020 là đồ họa chồng chéo lên hình ảnh. Kỹ thuật pha trộn như vậy cho phép bạn thỏa sức sáng tạo và thực hiện những thiết kế kỳ công.
Xu hướng giống như cắt dán này là linh hoạt. Bạn có thể sử dụng cả hai để tạo sự trẻ trung cho hình ảnh sản phẩm hoặc tăng thêm tính nghiêm túc cho trang web tài chính hoặc công nghệ. Đó là một cách hoàn hảo để tùy chỉnh hình ảnh và thêm cá tính cho thiết kế web của bạn.
Bạn muốn tận dụng tốt nhất xu hướng này? Hãy hợp nhất phong cách của các thiết kế và các yếu tố hình ảnh với tính cách thương hiệu của bạn.

Planit created a perfect example of mixing photography with graphics.
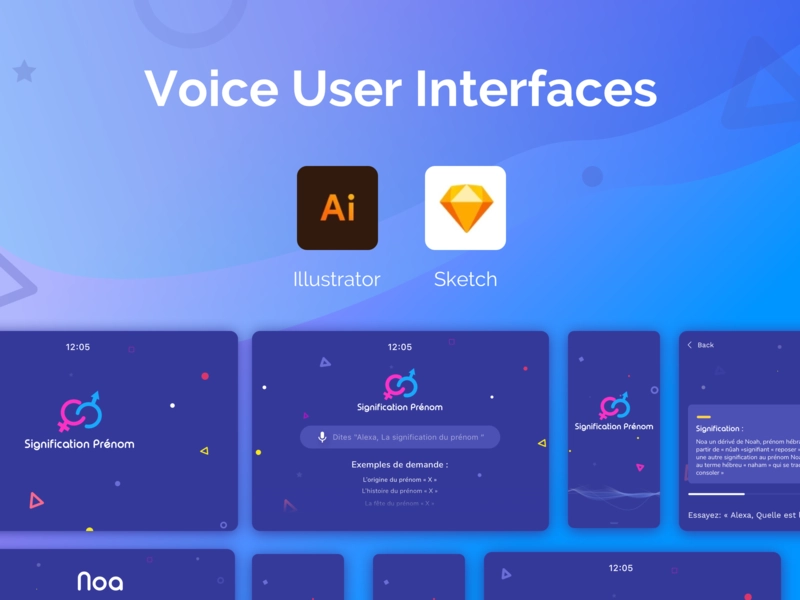
6. Giao diện người dùng bằng giọng nói (VUI)
Chatbots bằng giọng nói và trợ lý ảo chắc chắn trở thành một trong những xu hướng công nghệ hot nhất năm 2020. Chúng thay đổi cách chúng ta tìm kiếm thông tin, ghi chú, v.v. Các thương hiệu như Apple, Android và Google thực hiện xu hướng trong quá trình thiết kế UI / UX của họ.
Bạn có thể tiến một bước xa hơn với xu hướng thiết kế lấy con người làm trung tâm này. Thực hiện xu hướng thiết kế giao diện người dùng bằng giọng nói để trở thành người dẫn đầu trong thị trường ngách của bạn và nổi bật so với các đối thủ cạnh tranh. Đây là một công nghệ mới được dự đoán sẽ trở nên hot vào năm 2020.

Laetitia Meunier đã thể hiện một cách nổi bật cách nó triển khai xu hướng thiết kế giao diện người dùng bằng giọng nói trên một trang web.
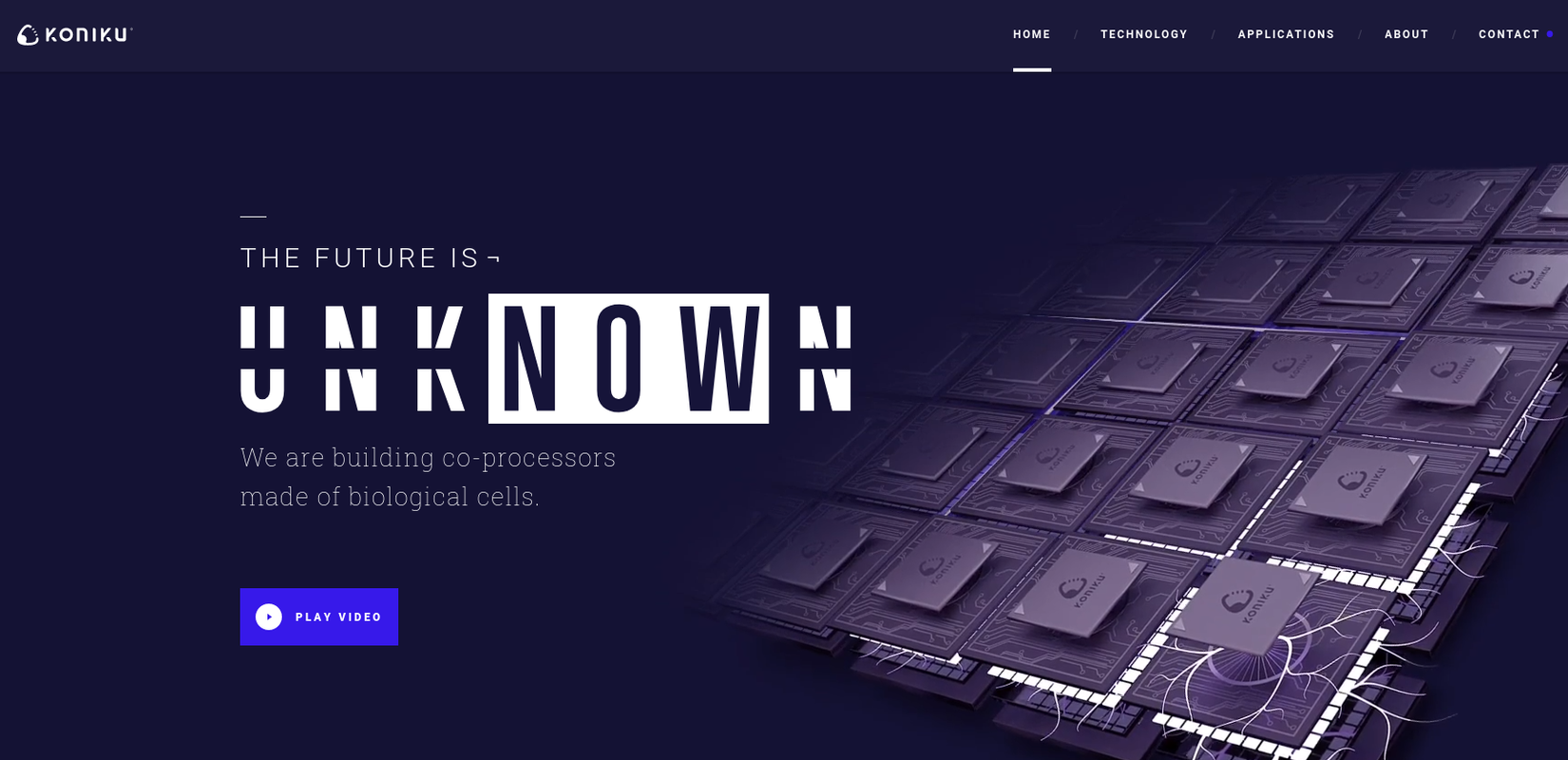
7. Trực quan hóa dữ liệu trừu tượng
Ngày nay, bạn cần phải tìm ra những cách mới để trực quan hóa dữ liệu. Vấn đề là các bảng, cơ sở dữ liệu, danh sách và các định dạng khác trông đã lỗi thời, kém hấp dẫn và gây mệt mỏi. Trực quan hóa dữ liệu trừu tượng là một giải pháp tốt cho các trang web thiên về công nghệ và sản xuất.
Bạn có xử lý phần cứng, thiết bị máy chủ hoặc bất kỳ sản xuất kỹ thuật nào không? Minh họa các sản phẩm của bạn một cách trừu tượng bằng cách hiển thị các con át chủ bài của nó di chuyển theo mọi hướng. Các công ty thiết kế UI/UX tuyên bố rằng những hình ảnh như vậy thu hút người dùng và tạo cảm giác kỳ công, sâu sắc và trôi nổi.

Trang web của Koniku thể hiện một cách hoàn hảo các bộ đồng xử lý của nó đang hoạt động. Nó hiển thị dữ liệu trừu tượng để thu hút người dùng đầu tiên.

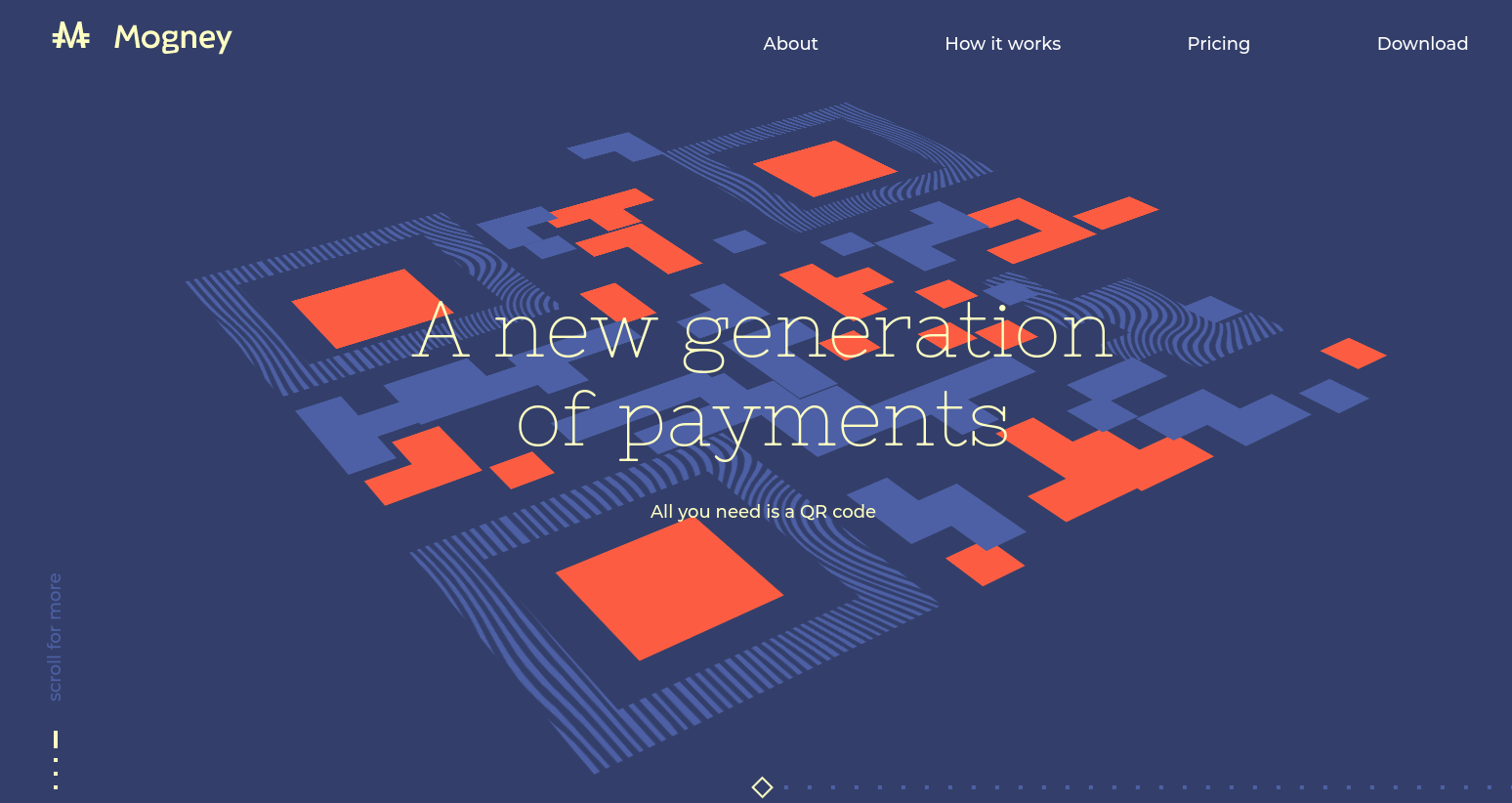
Mogney.com cũng triển khai kỹ thuật trực quan hóa dữ liệu trừu tượng. Bằng cách này, nó tạo ra một cảm giác sâu sắc và độc đáo.
8. Hình ảnh sản phẩm tuyệt vời
Thời đại của những hình ảnh sản phẩm cổ điển và chân thực đã là dĩ vãng. Hãy quên chúng đi và bắt đầu một xu hướng thiết kế UI/UX mới - những bức ảnh siêu thực. Vào năm 2020, nó dự kiến sẽ trở nên phổ biến trên hầu hết các nền tảng thương mại điện tử và cửa hàng trực tuyến.
Ý tưởng chính là làm cho khách hàng sững sờ và thu hút sự chú ý của họ bằng cách trưng bày các yếu tố thú vị và không có thực. Họ buộc người tiêu dùng tiềm năng sử dụng trí tưởng tượng của họ và ở lại trang web của bạn lâu hơn. Bằng cách này, bạn có thể tăng thời gian phiên trung bình và có thể cải thiện tỷ lệ chuyển đổi.

Gucci Zumi là một ví dụ hoàn hảo và nổi tiếng. Nó thực hiện các minh họa siêu thực với các bức ảnh sản phẩm của họ.

Nike cũng là một công ty cung cấp những bức ảnh sản phẩm tuyệt vời. Chúng chắc chắn thu hút sự chú ý của khách hàng.
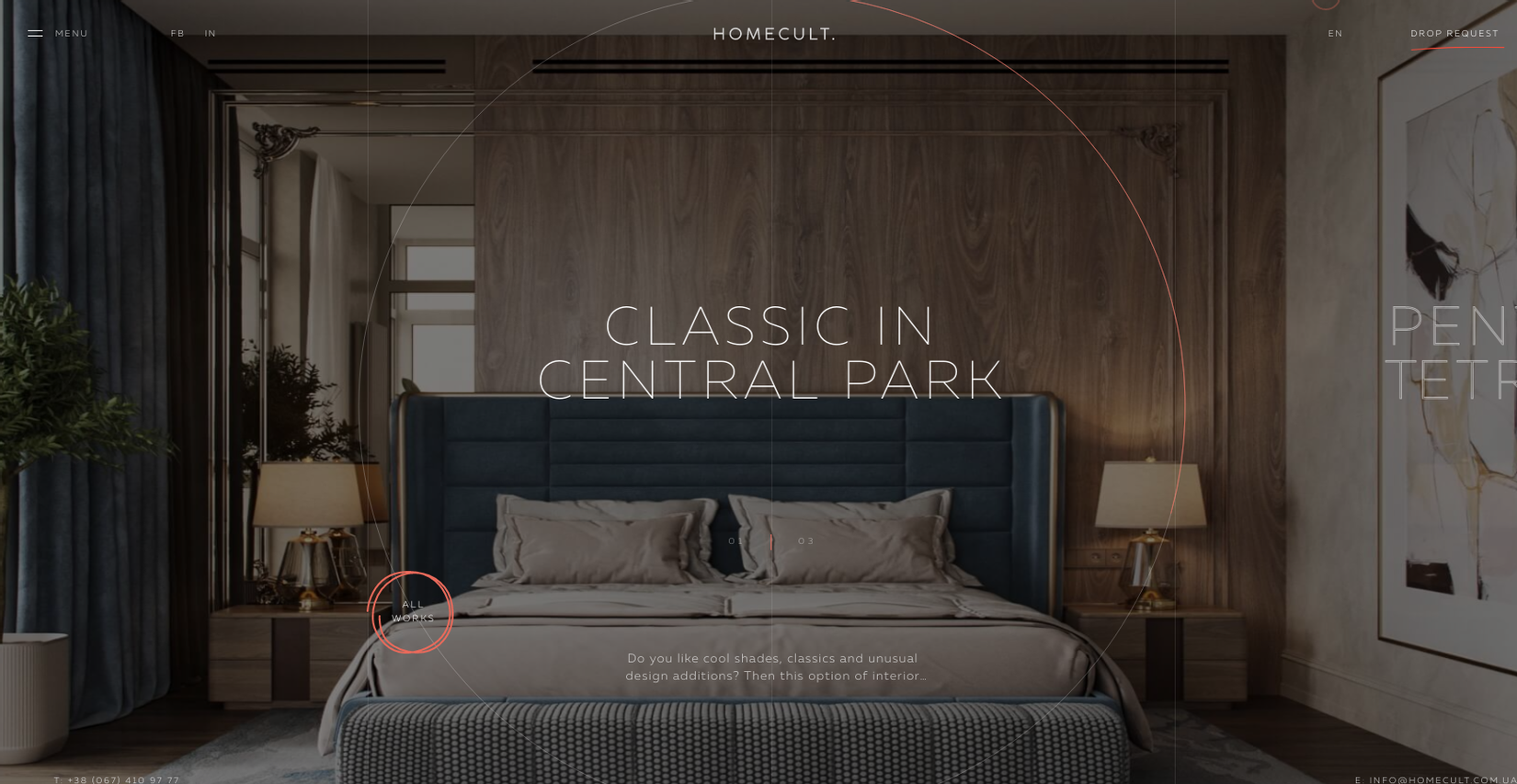
9. Kết cấu thực tế
Sau vài năm sử dụng gradient thanh tao và các vật thể isometric mịn, các kết cấu trở lại. Xu hướng này có tiềm năng lớn vào năm 2020. Bạn có thể khiến người dùng muốn tiếp cận và chạm vào kết cấu bằng cách thiết kế các đường viền và hạt.
Tuy nhiên, cố gắng đừng lạm dụng chúng. Kết quả là, bạn có thể làm cho khách mất tập trung và lấy đi mọi sự chú ý của họ. Tạo hình ảnh dễ chịu và hài hòa cho người dùng trên trang web của bạn. Các nhà thiết kế UI/UX khuyên bạn nên chọn các loại kết cấu phù hợp nhất cho chủ đề ứng dụng của mình.

Homecult là một ví dụ hoàn hảo về việc chọn các loại kết cấu phù hợp cho chủ đề trang web của họ.
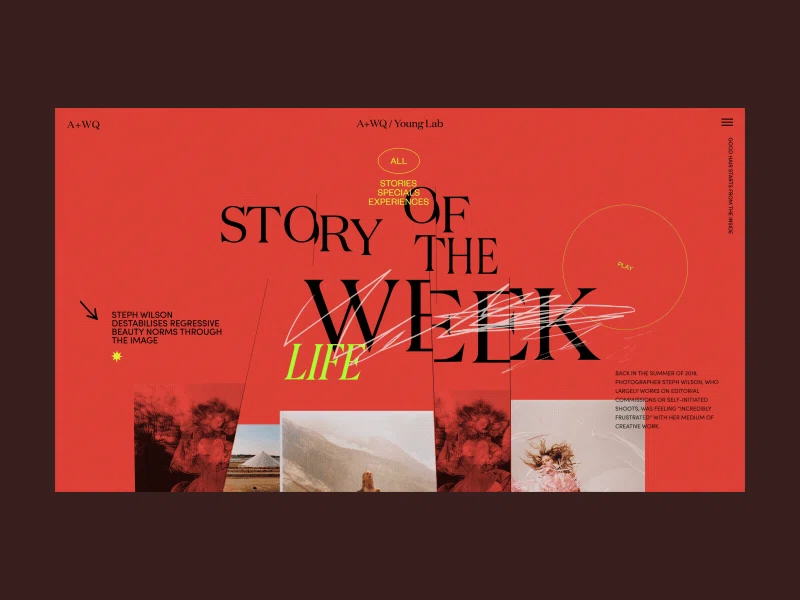
10. Phông chữ đậm trong thiết kế UI/UX
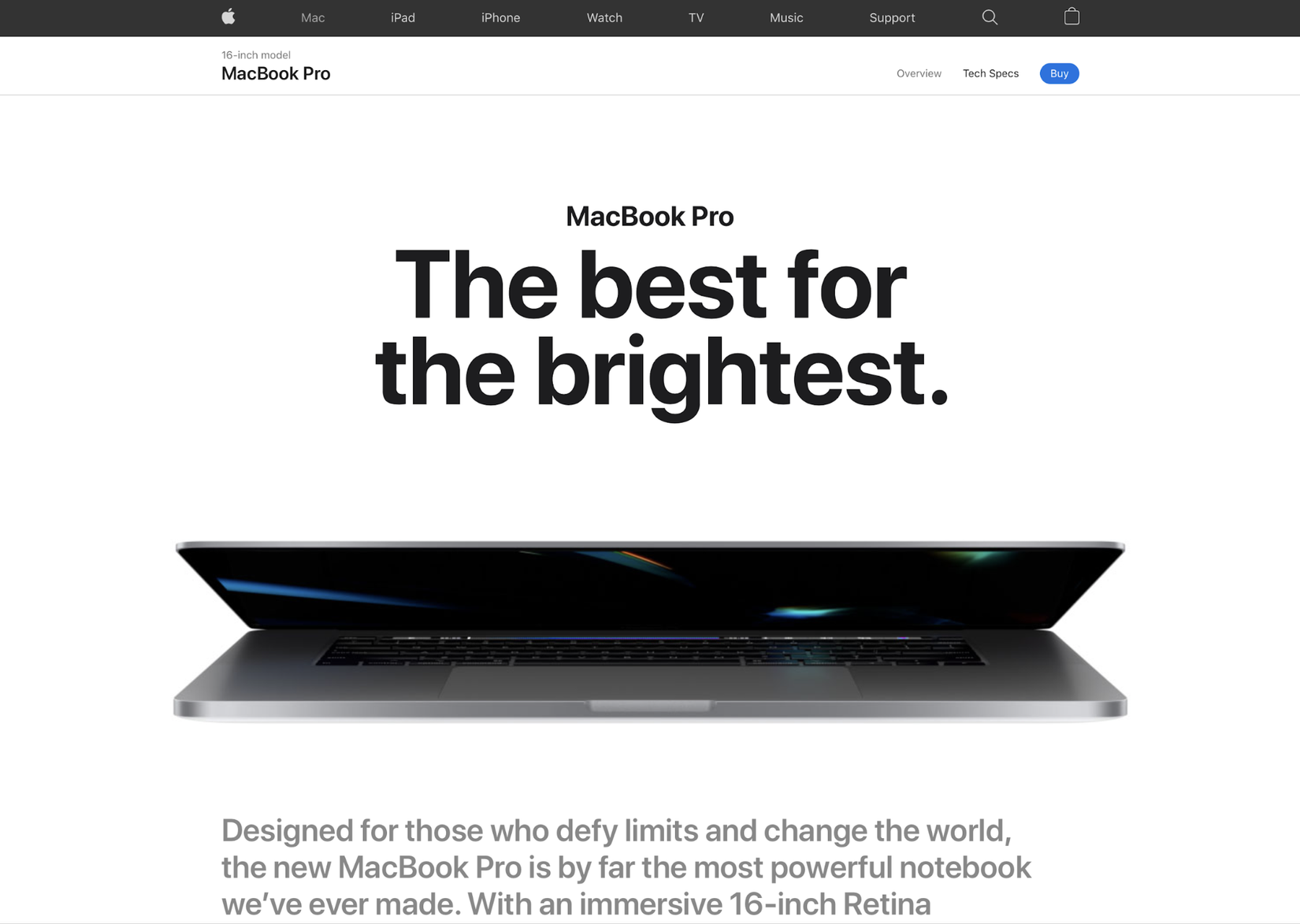
Phông chữ đậm không phải là một sự đổi mới vào năm 2020, nhưng xu hướng này đang được đà phát triển. Vấn đề là hầu hết người dùng chú ý đến tiêu đề trang web đầu tiên. Vì lý do này, điều cốt yếu là thu hút sự chú ý của khách hàng bằng cách sử dụng phông chữ đậm cho tiêu đề. Kỹ thuật này cho phép bạn thêm cảm giác trực quan vào thông tin, danh mục, chủ đề, dịch vụ hoặc sản phẩm. Ngoài khía cạnh khả năng sử dụng, xu hướng này bổ sung một cái nhìn hiện đại cho thiết kế trang web.
Ví dụ, Apple tích cực triển khai các phông chữ đậm cho các tiêu đề trang web của mình, đặc biệt là trên các trang sản phẩm. Bằng cách này, công ty nhấn mạnh chất lượng cao của hàng hóa.

Một sự kết hợp hoàn hảo giữa một sản phẩm với phông chữ đậm của Apple.

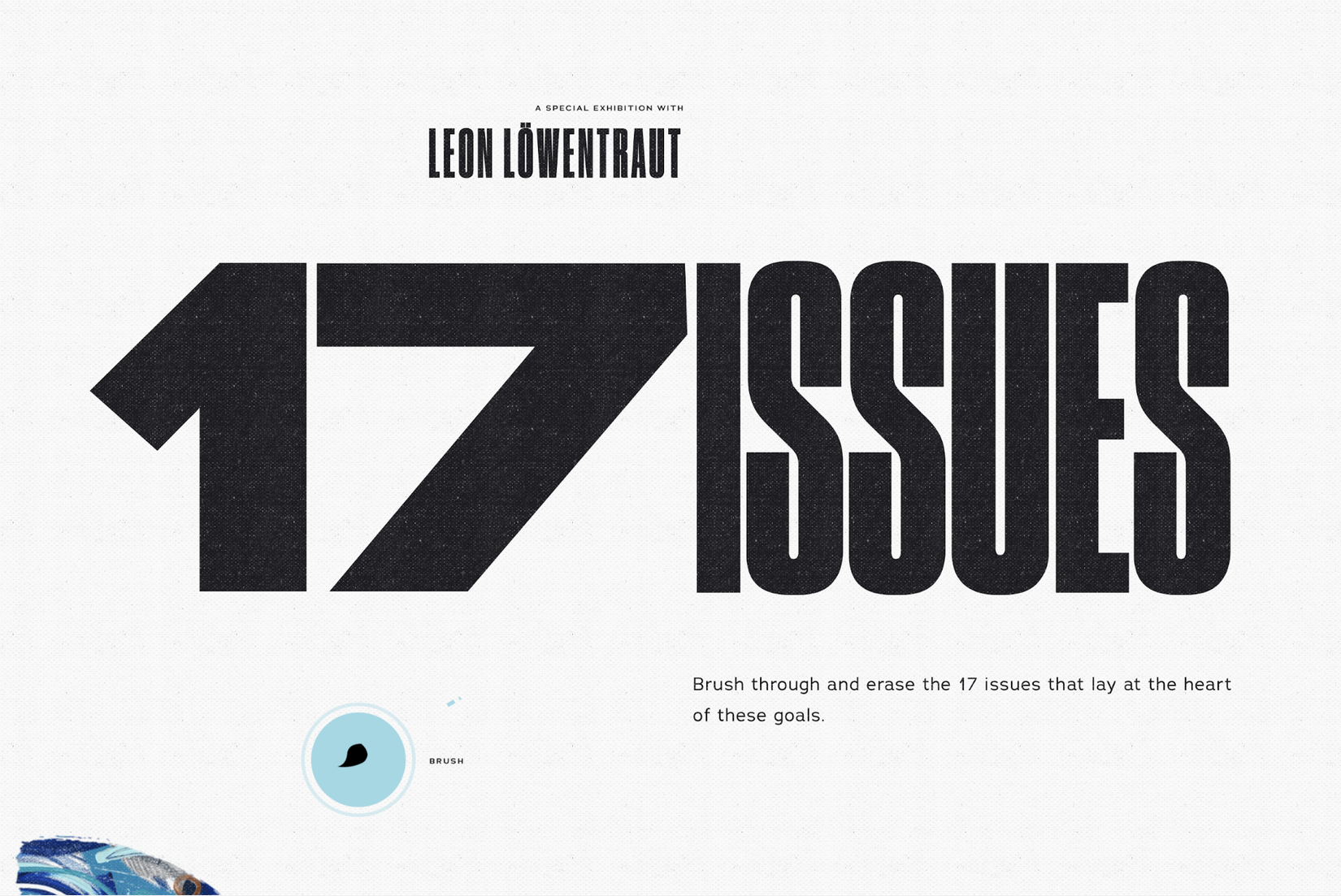
Một triển khai xuất sắc của xu hướng bởi 17 Issues.

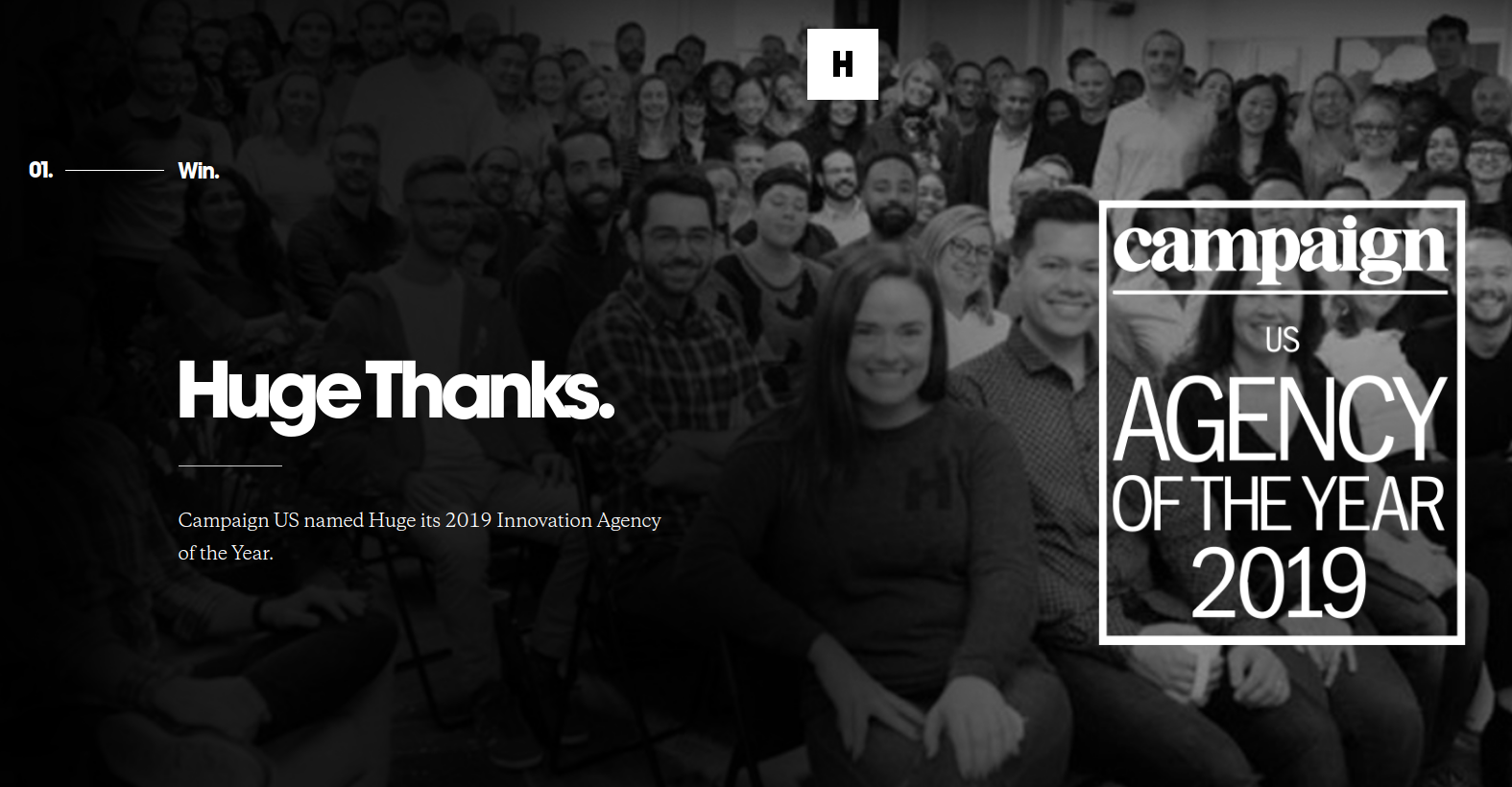
Huge Inc là một ví dụ điển hình về việc kết hợp phông chữ đậm với hình ảnh minh họa.
- UX writing và microcopy (chưa biết nói tiếng Việt như nào cho đúng
 )
Ngày nay, chỉ là một công ty có sản phẩm tuyệt vời và dịch vụ hoàn hảo là chưa đủ. Người dùng muốn trở thành một phần của thương hiệu nổi tiếng, lịch sử và sự độc đáo của thương hiệu. Để thu hút khách truy cập, bạn có thể thực hiện các phương pháp sau.
)
Ngày nay, chỉ là một công ty có sản phẩm tuyệt vời và dịch vụ hoàn hảo là chưa đủ. Người dùng muốn trở thành một phần của thương hiệu nổi tiếng, lịch sử và sự độc đáo của thương hiệu. Để thu hút khách truy cập, bạn có thể thực hiện các phương pháp sau.
Làm cho văn bản trang web của bạn thân mật hơn khi người dùng cảm thấy nhàm chán với các cụm từ tiêu chuẩn. Nhiều công ty đã thay đổi phong cách giao tiếp của họ. Mục đích là làm cho nó ít hình thức hóa hơn và giống với cuộc đối thoại thông thường. Ngoài ra, bạn có thể thêm một chút hài hước, nhưng bạn nên giữ trong giới hạn và biết đối tượng mục tiêu mà bạn tương tác.

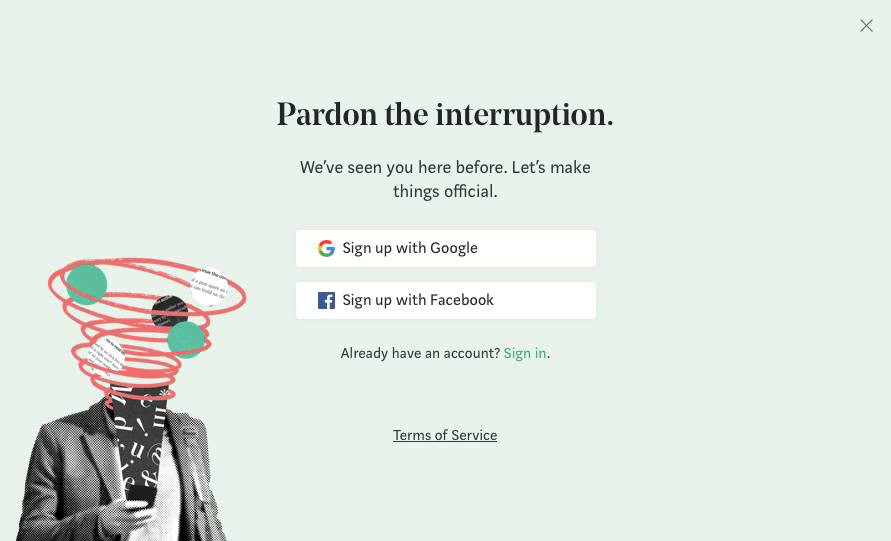
Medium biết rằng họ làm bạn mất tập trung khi đọc một bài báo. Vì lý do này, nền tảng xin lỗi vì nó trong tiêu đề làm cho phong cách giao tiếp thân mật hơn.

Dollar Shave Club cũng là một ví dụ hoàn hảo về việc thực hiện một phong cách giao tiếp ít chính thức hơn. Trang web cho bạn biết rằng giỏ hàng của bạn đang trống với cảm giác hài hước.
Microcopies là một xu hướng thiết kế UI/UX hot khác kết hợp rất nhiều với việc UX writing. Kỹ thuật này thêm giai điệu và âm thanh độc đáo cho trang web của bạn và cho phép bạn xây dựng mối quan hệ tốt với người dùng. Xu hướng có hiệu quả nếu bạn muốn nắm bắt không khí của thương hiệu. Văn bản hiển vi được phát triển đặc biệt cho một thương hiệu nhất định để hỗ trợ phong cách công ty của nó.

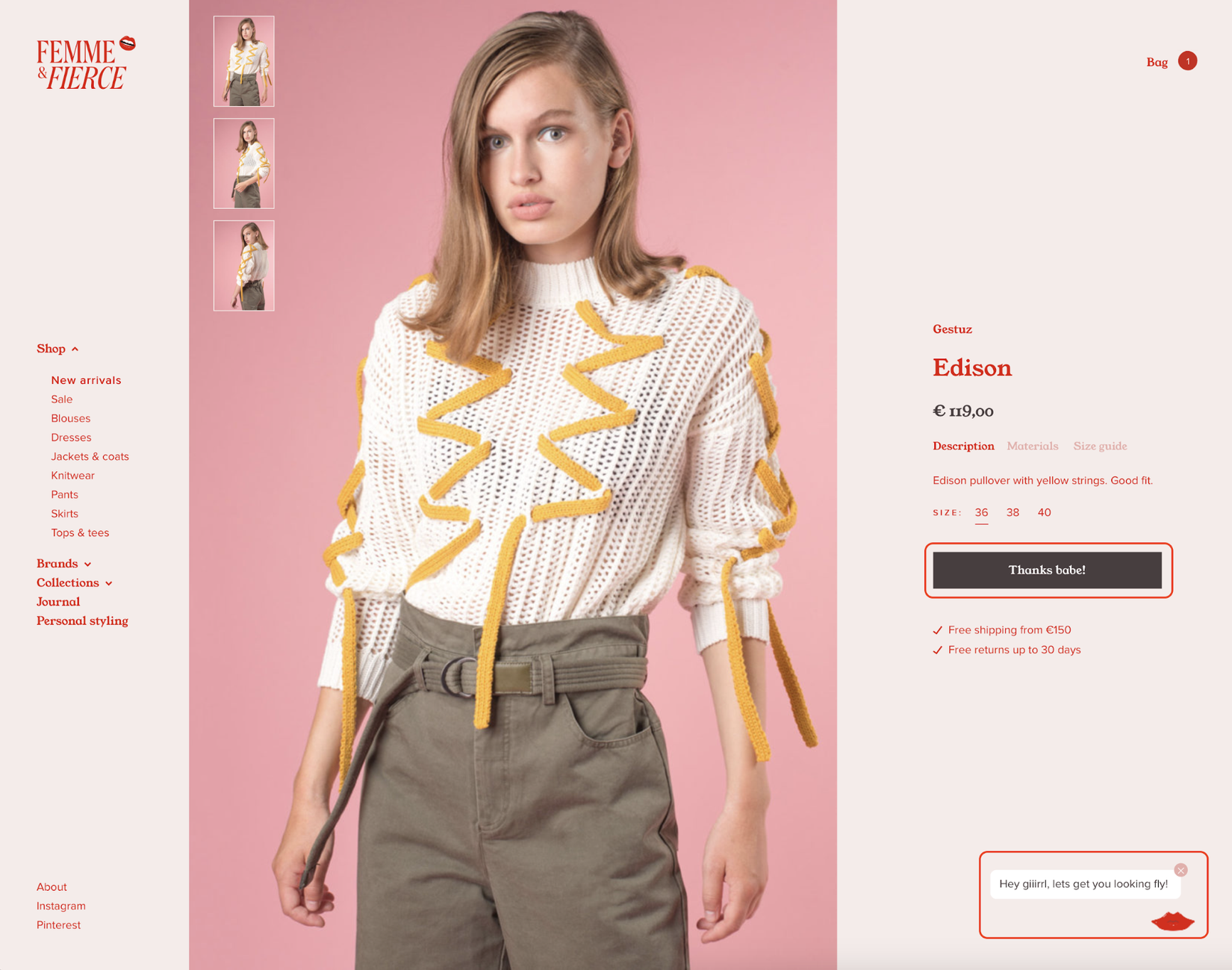
Femme & Fierce là một ví dụ điển hình về một công ty triển khai UX writing và microcopies. Các văn bản nút chẳng hạn như "Cảm ơn em yêu!" và những thông điệp như "Hãy giúp bạn trông như bay!" thể hiện sự nhanh nhẹn và dũng cảm của thương hiệu.

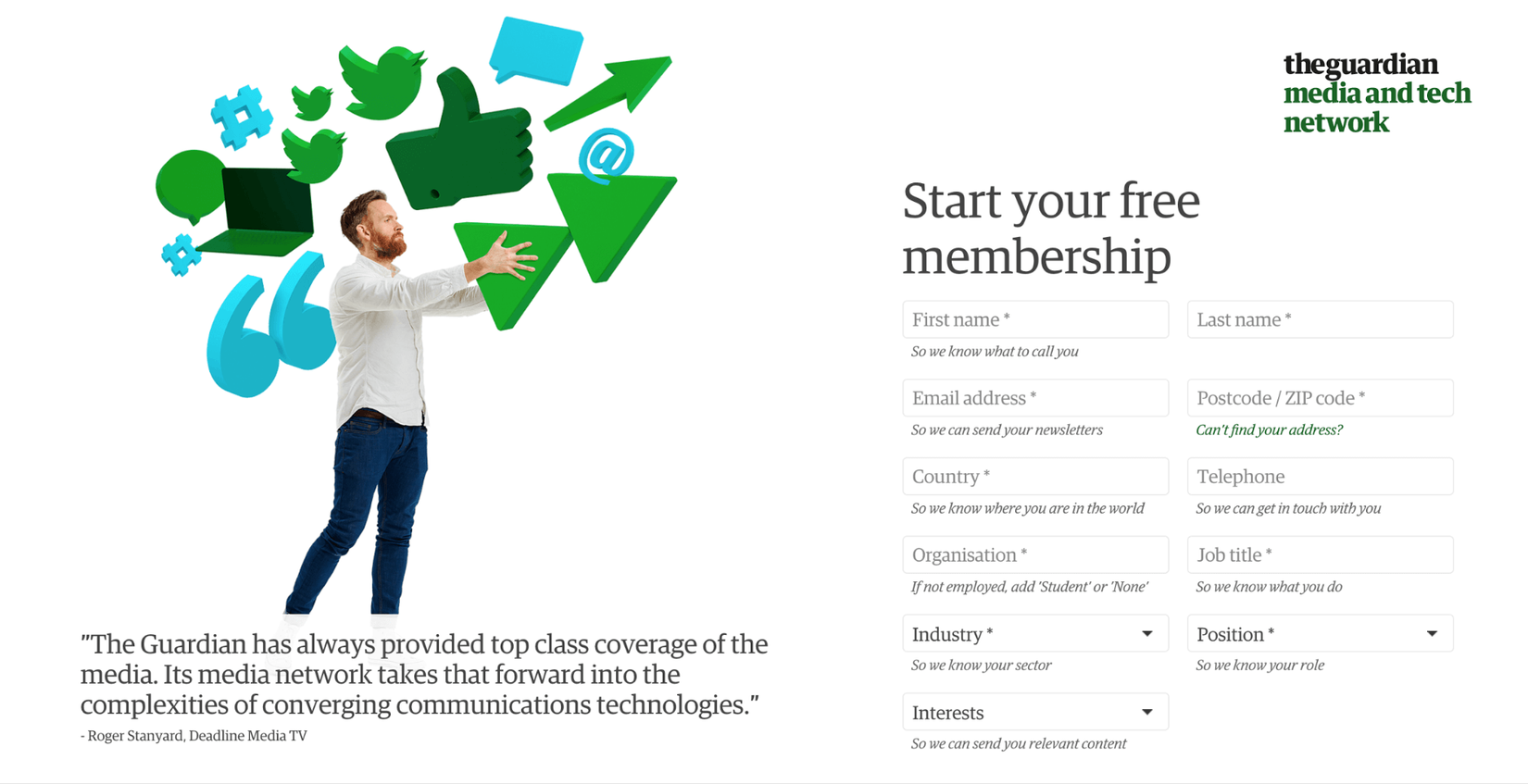
The Guardian đi theo xu hướng thiết kế lấy con người làm trung tâm của việc viết UX bằng cách chỉ rõ mục tiêu điền vào từng trường.
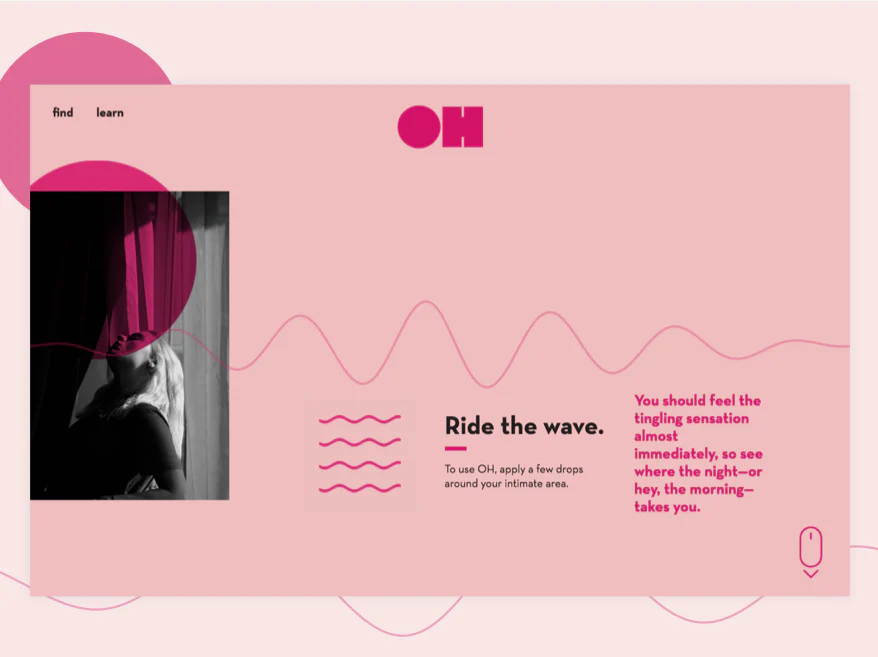
12. Sự kết hợp sắc màu khác thường và đi trước thời đại
Năm 2020 là về màu sắc tươi sáng và đậm trong thiết kế web. Các màu sắc dường như không được kết hợp hài hòa với nhau một cách hoàn hảo và bắt mắt người dùng do tính độc đáo của chúng. Đặc biệt, khi người dùng chủ yếu truy cập các trang web tối giản với số lượng màu sắc hạn chế, sự kết hợp tươi sáng chắc chắn sẽ ghi dấu trong bộ nhớ.
Để thành công trong việc thực hiện xu hướng, bạn không nên ngại thử những điều mới. Sử dụng các sắc thái phát sáng neon và màu sắc mạnh trên trang web của bạn.

Pest Stop Boys là một trang web đáng kinh ngạc kết hợp nhiều màu sắc tươi sáng tạo nên sự độc đáo và cực kỳ hấp dẫn.

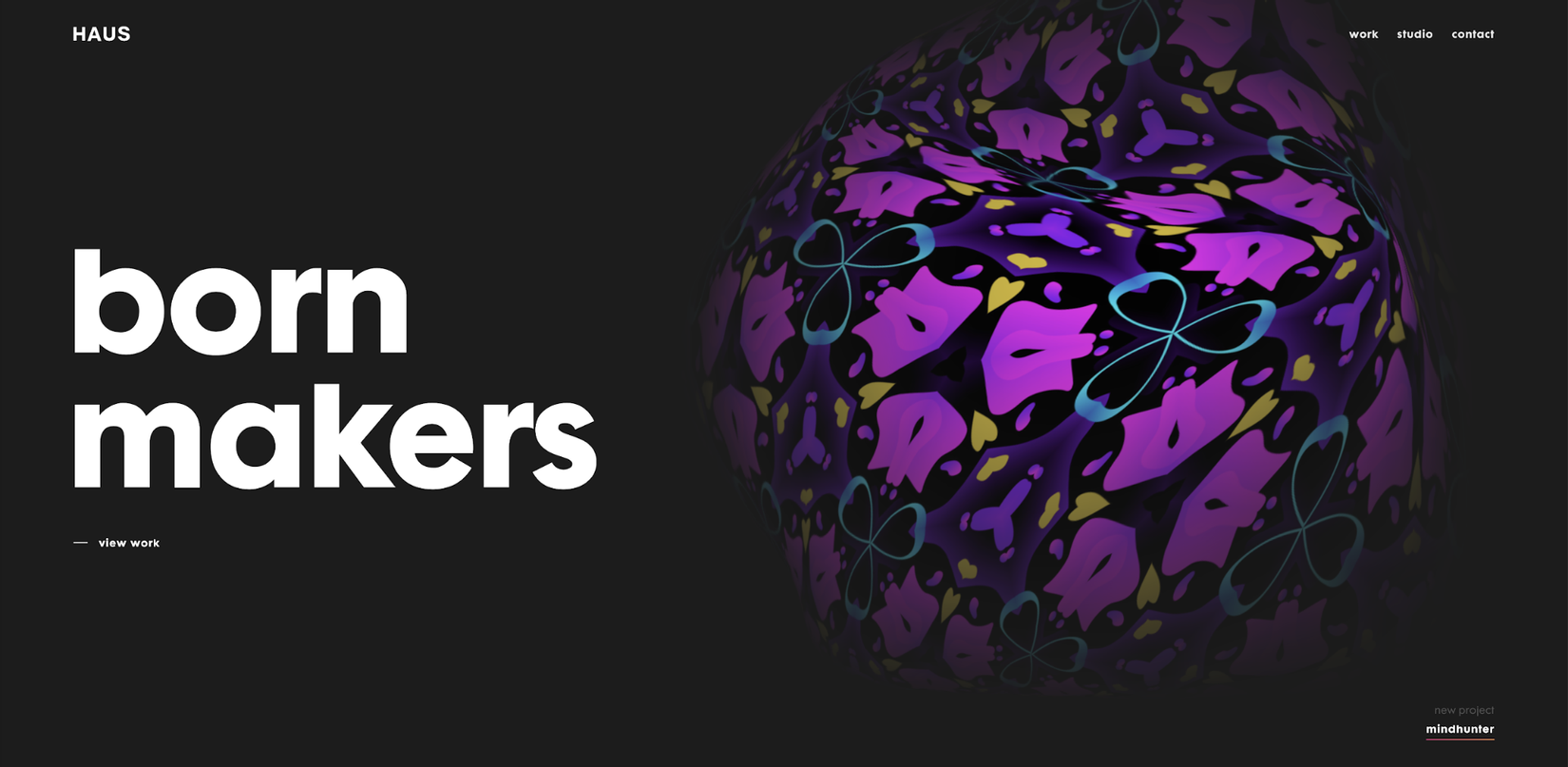
Haus cũng cho thấy màu sắc rực rỡ hài hòa hoàn hảo với nền tối và bổ sung cho nhau.
Suy nghĩ cuối cùng
Trong giai đoạn 2020-2021, những xu hướng thiết kế sẽ thống trị đó là là sự kết hợp của các phông chữ đậm kiểu cũ, các yếu tố 3D, kết cấu thực tế và chế độ tối mang tính tương lai, trực quan hóa dữ liệu trừu tượng và giao diện người dùng bằng giọng nói. Để thành công trong việc tạo giao diện người dùng độc đáo và hấp dẫn, bạn hãy cố gắng chọn và kết hợp một số xu hướng nổi bật ở trên nhé! Chúc bạn thành công... 
All rights reserved