12 tài nguyên CSS hữu ích bạn có thể chưa biết
Bạn là một lập trình viên web và đang tìm kiếm những công cụ CSS mới mẻ, hữu ích? Bài viết này sẽ giới thiệu 12 tài nguyên CSS thú vị, từ framework đến công cụ kiểm tra, giúp bạn nâng cao hiệu suất làm việc và khám phá những khả năng mới trong thiết kế web.
1. BeerCSS
Bạn cần xây dựng thiết kế material design nhanh chóng và không căng thẳng? BeerCSS chính là công cụ dành cho bạn.

Bạn có thể truy cập qua liên kết này: https://www.beercss.com/
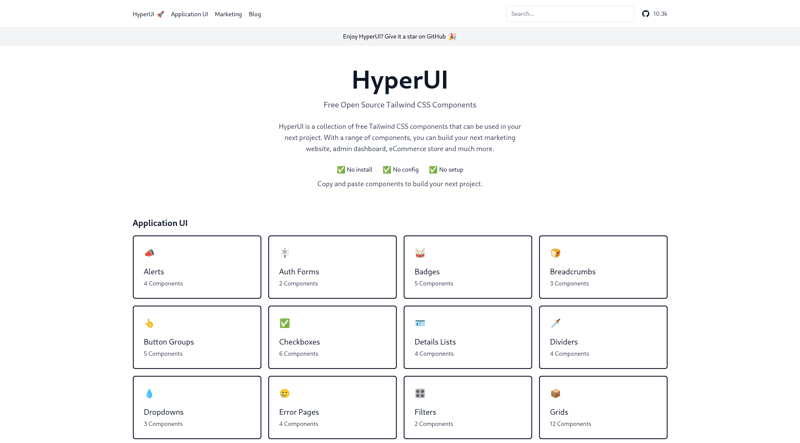
2. HyperUI
HyperUI cung cấp một bộ sưu tập các component Tailwind CSS miễn phí, giúp bạn xây dựng website marketing, dashboard quản trị, cửa hàng thương mại điện tử và nhiều hơn thế nữa.

Bạn có thể truy cập qua liên kết này: https://www.hyperui.dev/
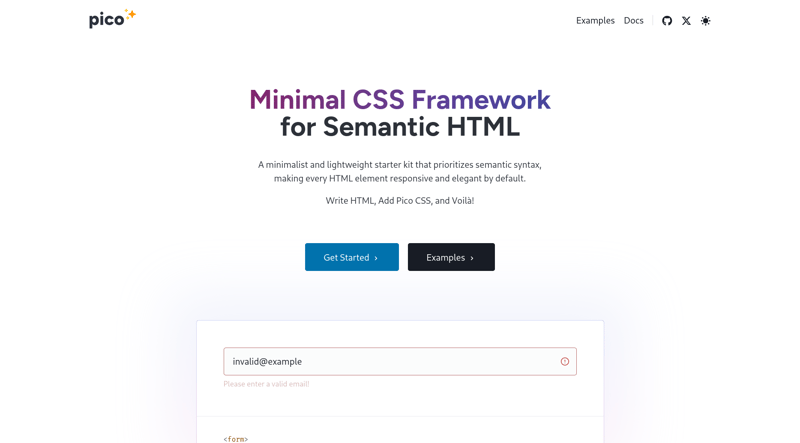
3. Pico CSS
Nếu bạn đang tìm kiếm một framework CSS tối giản cho HTML ngữ nghĩa, Pico CSS là một lựa chọn tuyệt vời. Nó cung cấp các kiểu dáng đẹp mắt cho tất cả các phần tử HTML gốc mà không cần sử dụng class, đồng thời hỗ trợ chế độ tối tự động.

Bạn có thể truy cập qua liên kết này: https://picocss.com/
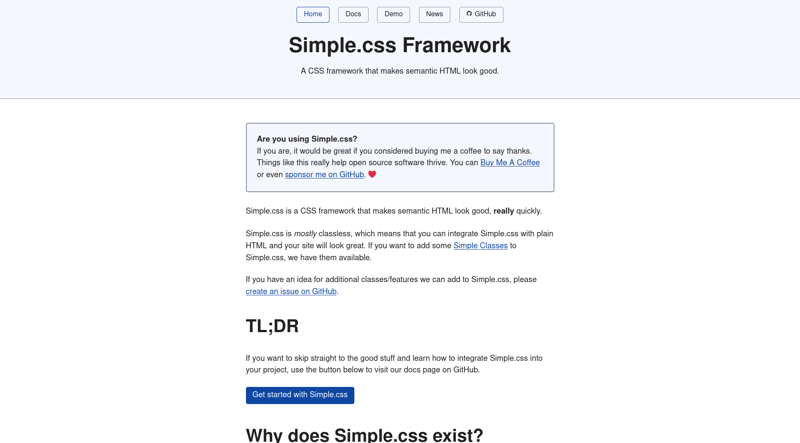
4. SimpleCSS
Tương tự như Pico CSS, SimpleCSS cũng là một framework CSS không class, giúp HTML ngữ nghĩa trông đẹp mắt một cách nhanh chóng. Điểm đặc biệt của SimpleCSS là không sử dụng bất kỳ class CSS nào trong cả CSS lẫn HTML.

Bạn có thể truy cập qua liên kết này: https://simplecss.org/
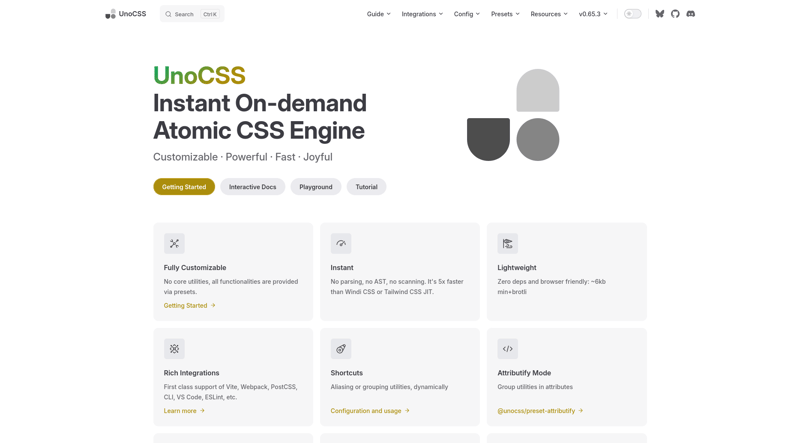
5. UnoCSS
UnoCSS là một công cụ CSS Atomic theo yêu cầu, hoạt động dựa trên các preset hoặc cấu hình inline. Nó có khả năng mô phỏng chức năng của hầu hết các framework CSS Atomic hiện có, và thậm chí có thể được sử dụng để tạo ra các framework mới.

Bạn có thể truy cập qua liên kết này: https://unocss.dev/
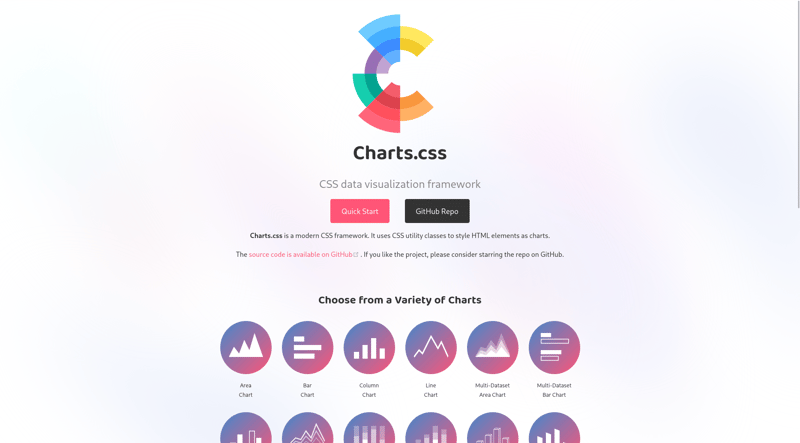
6. Chart.css
Chart.css là một framework CSS hiện đại, sử dụng các utility class để tạo kiểu cho các phần tử HTML thành biểu đồ.

Bạn có thể truy cập qua liên kết này: https://chartscss.org/
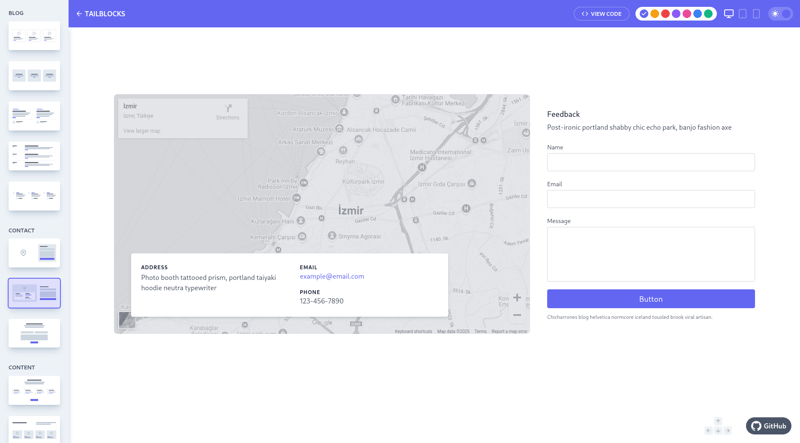
7. Tailblocks
Tailblocks cung cấp các khối Tailwind CSS sẵn sàng sử dụng với 15 danh mục khác nhau (thương mại điện tử, blog, bảng giá,...), hỗ trợ responsive, chế độ sáng/tối và nhiều biến thể màu sắc.

Bạn có thể truy cập qua liên kết này: https://tailblocks.cc/
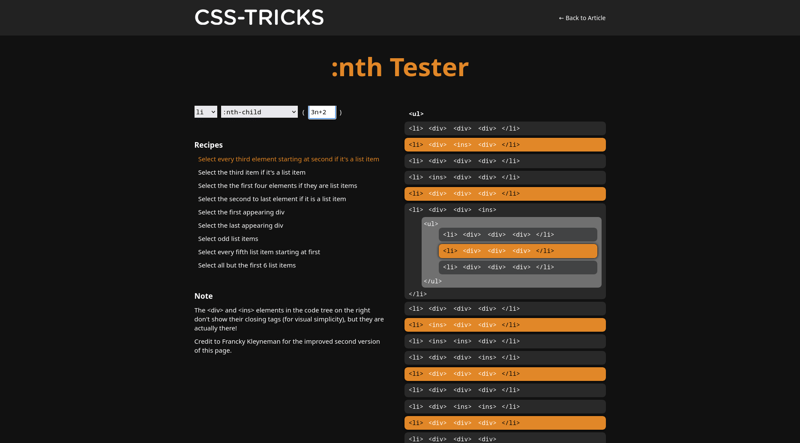
8. :nth Tester
Muốn kiểm tra trực quan các bộ chọn :nth trong CSS? :nth Tester của CSSTricks là công cụ trực tuyến giúp bạn làm điều đó.

Bạn có thể truy cập qua liên kết này: https://css-tricks.com/
9. Matcha.css
Matcha.css là một thư viện CSS thuần túy, được thiết kế để tạo kiểu cho các phần tử HTML tương tự như stylesheet mặc định của trình duyệt, giúp bạn tiết kiệm thời gian và công sức.

Bạn có thể truy cập qua liên kết này: https://matcha.mizu.sh/
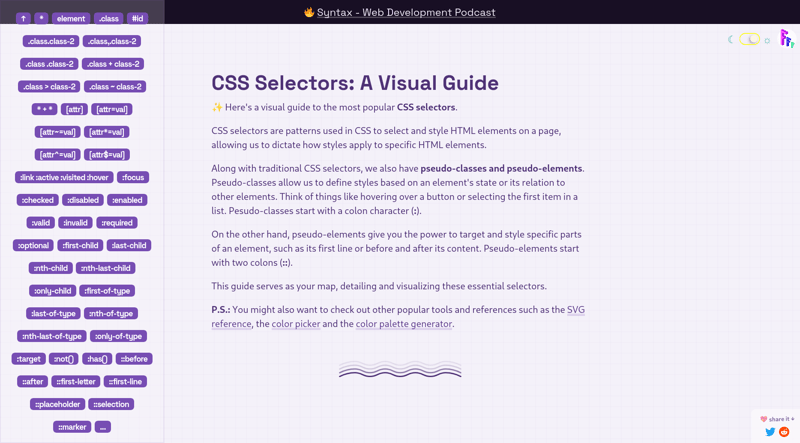
10. css-selectors
Đây là hướng dẫn trực quan về các bộ chọn CSS phổ biến nhất.

Bạn có thể truy cập qua liên kết này: https://www.fffuel.co/css-selectors/
11. Destyle.css
Destyle.css là một bảng định kiểu thiết lập lại cung cấp một bảng trắng để định kiểu html của bạn.

Bạn có thể truy cập qua liên kết này: https://nicolas-cusan.github.io/destyle.css/
All rights reserved