11 thư viện javascript nên biết trong năm 2019
Bài đăng này đã không được cập nhật trong 6 năm

Javascript xuất hiện từ năm 1995 nhưng hiện vẫn là ngôn ngữ lập trình phổ biến và được sử dụng rộng rãi nhất vào năm 2019, vì vậy hệ sinh thái xung quanh nó vẫn phát triển không ngừng nghỉ.

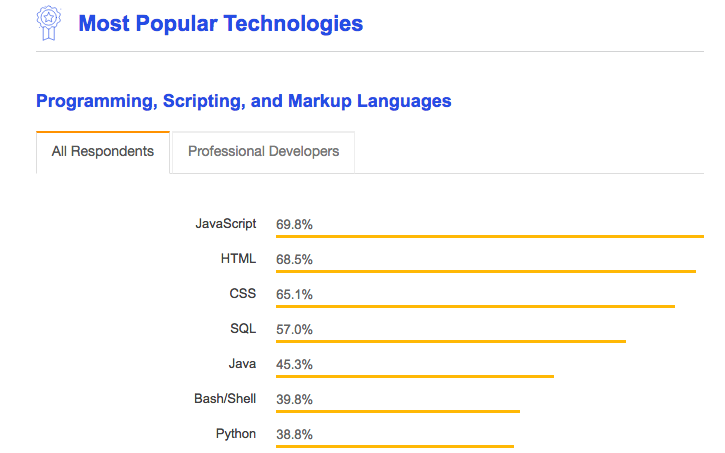
Ảnh trên là biểu đồ thống kê mức độ phổ biến của các "ngôn ngữ" được sử dụng trong năm 2019 và Javascript dẫn đầu với 69.8%.
Dưới đây là một danh sách ngắn của các thư viện hữu ích và được maintain, phát triển thường xuyên, góp phần làm cho Javascript được sử dụng rộng rãi trong lĩnh vực lập trình.
1. Underscore & Lodash (dah)
Hầu hết chúng ta có thể đã biết hoặc từng nghe đến thư viện này. Underscore được xây dựng để cung cấp các chức năng tiện ích cho các tác vụ phổ biến trong Javascript. Lodash, gói NPM được tải xuống nhiều nhất và phụ thuộc nhiều nhất, được xây dựng để cung cấp hỗ trợ lặp môi trường chéo nhất quán hơn cho các array, string, object, arguments object...Nó đã trở thành một superset của Underscore và cả hai đều được duy trì bởi cùng những contributors cốt lõi.
Lodash: https://github.com/lodash/lodash
Underscore: https://github.com/jashkenas/underscore
2. Ramda
Với hơn 12K star trên github.com, thư viện tiện ích JS này được thiết kế để lập trình chức năng, giúp dễ dàng tạo các pipelines functional không thay đổi dữ liệu người dùng. Tính bất biến và các chức năng miễn phí có tác dụng phụ là cốt lõi của triết lý thiết kế của nó. Tất cả các chức năng được tự động xử lý và các tham số đã truyền được sắp xếp tương ứng để dễ sử dụng.
Ramda: https://github.com/ramda/ramda
3. MathJS
Với 6K star, Math.js là một thư viện toán học mở rộng cho JavaScript và Node.js, tương thích với thư viện Toán học tích hợp JavaScript. Thư viện chứa một trình phân tích cú pháp biểu thức linh hoạt, có thể thực hiện tính toán biểu tượng và đi kèm với một tập hợp lớn các hàm và hằng số tích hợp. Bạn thậm chí có thể tự mở rộng nó.
Mathjs: https://github.com/josdejong/mathjs
4. Moment/date-fns
Với gần 40K star, Moment.js là thư viện thao tác date và time trong JavaScript để phân tích cú pháp, xác thực, thao tác và định dạng ngày. Moment được thiết kế để hoạt động cả trong trình duyệt và trong Node.js. Kể từ version 2.10.0, code được viết trong các module ECMAScript 6.
Moment: https://github.com/moment/moment/
Date-fns là thư viện thao tác với time ngày càng phổ biến (11K star, hơn nửa triệu lượt cài đặt NPM hàng tuần) cho Javascript, được nhiều nhà phát triển chọn để thay thế Moment.js cung cấp hơn 130 functions để thao tác ngày trong trình duyệt và Node .js. Date-fns được xây dựng bằng các hàm thuần túy và giữ mọi thứ không thay đổi. Nó hoạt động tốt với các bundlers phổ biến hiện nay như Webpack, Browserify hoặc Rollup...
Date-fns: https://github.com/date-fns/date-fns
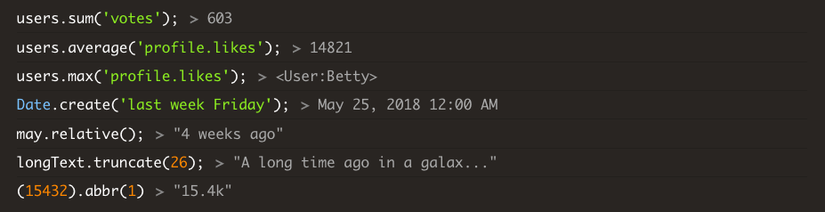
5. Sugar
Với 3,5K star, Sugar là thư viện tiện ích Javascript để làm việc với các đối tượng gốc. Bản dựng tùy chỉnh và gói NPM được module hóa cho phép bạn chỉ sử dụng những gì bạn cần (cũng có thể được kết hợp với https://bitsrc.io/) và người dùng có thể xác định phương thức hoặc sử dụng plugin để xử lý các trường hợp sử dụng chuyên biệt. Nó thật đáng để bạn cân nhắc và sử dụng phải không nào.
Sugar: https://github.com/andrewplummer/Sugar

6. Lazy
Với 5K star, Lazy.js là một thư viện tiện ích chức năng cho JavaScript với một công cụ Lazy mà Cameron cố gắng làm ít nhất có thể, trong khi vẫn đủ linh hoạt. Thư viện không có dependencies bên ngoài, và đây là một bản demo trực tiếp thử nghiệm các sự kiện DOM như một string.
Demo: http://danieltao.com/lazy.js/demos/events/
Lazy: https://github.com/dtao/lazy.js
7. CollectJS
Với 3,5K star, coll.js là một trình wrapper và dependency miễn phí rất hứa hẹn để làm việc với các mảng và đối tượng trong Javascript với hàng tá các chức năng hữu ích trong và API gần như giống với Laravel Collections 5.5. Thư viện được tích cực duy trì, và đáng cho bạn để mắt tới.
CollectJS: https://github.com/ecrmnn/collect.js/
8.ChanceJS
Chance là một trình tạo tối giản các string, number ngẫu nhiên,... để giúp giảm bớt sự đơn điệu khi bạn cần viết automated tests hoặc khi nào khác bạn cần bất cứ điều gì ngẫu nhiên. Chỉ có 3K star, thư viện này hữu ích một cách đáng ngạc nhiên khi chúng ta có xu hướng lặp lại các patterns của mình khi được yêu cầu tạo ra những thứ ngẫu nhiên.
ChanceJS: https://github.com/chancejs/chancejs
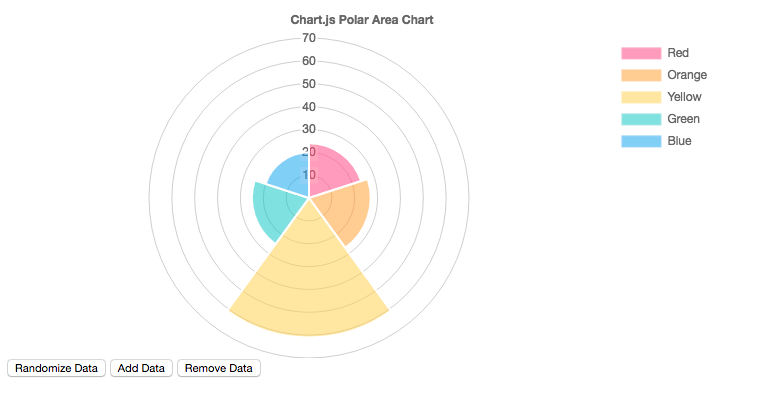
9.ChartJS
Với gần 40K star, chart.js là một ví dụ tuyệt vời về việc đôi khi ít hơn với 8 loại trực quan hóa dữ liệu khác nhau, mỗi loại đều có thể tùy chỉnh. Chart.js cho phép bạn tạo Biểu đồ HTML5 đơn giản bằng cách sử dụng thẻ <canvas>, với hiệu suất render tuyệt vời trên tất cả các trình duyệt hiện đại. Chắc chắn là một trong những thư viện hữu ích và thanh lịch nhất trong danh sách này.

ChartJS: https://github.com/chartjs/Chart.js
10.Polished
Với 3,5K star, được tạo ra bởi nhóm các styled-components, Polished là một bộ công cụ nhẹ tuyệt vời để viết styles trong JavaScript với các hàm trợ giúp Sass-style và mixins. Thư viện tương thích với các styled-components, Aphrodite, Radium hoặc các kiểu inline styles.
Polished: https://github.com/styled-components/polished
11.Mout
Mout.js là một tập hợp các tiện ích JavaScript Module có thể được sử dụng trong trình duyệt dưới dạng các module AMD hoặc trên node.js, cung cấp các helper methods tương tự như các thư viện nổi bật khác (Python, Ruby, PHP,...). mout.js cho phép bạn chỉ tải các module / function bạn cần nên nó có sự tối ưu tuyệt vời.
Mout: https://github.com/mout/mout
Nguồn dịch: https://blog.bitsrc.io/11-javascript-utility-libraries-you-should-know-in-2018-3646fb31ade
All rights reserved