11 nguyên tắc khi thiết kế Bottom Navigation Bar trên mobile
Bài đăng này đã không được cập nhật trong 4 năm
Đầu tiên tôi phải nói rằng, đã có 1 thời gian dài tôi dị ứng và ko bao giờ có thiết kế mà sử dụng Bottom Navigation Bar. Nguyên nhân thứ nhất thực sự rất hài hước: thiết bị thường ngày của tôi quá nhỏ, một chiếc iphone 5 với màn hình 4.5 inch. Nguyên nhân thứ 2 là Google Material Design lúc đó không có guideline cho vấn đề này, dường như họ cũng thông minh giống tôi – cho rằng nó chả cần thiết. Tôi cũng cho là thứ đó chiếm nhiều diện tích và dễ gây confuse, thêm nữa, ko có nó thì thế giới vẫn bình yên mà  . Vì nếu bạn có quá nhiều tab, thì tab nào là level 1, tab nào là level 2? – và tôi đã thấy nhiều sai lầm khi lạm dụng ngôn ngữ thiết kế bottom navigation và các tab ở phía trên. Mọi thứ chỉ thay đổi khi tôi bắt đầu sử dụng các thiết bị có kích thước màn hình lớn hơn, từ 5 inch, 5.2, 5.4 rồi to hơn nữa.. Lúc đó thì tôi đã hiểu rằng Bottom Navigation Bar sẽ là lựa chọn duy nhất. Hoá ra thiết kế UX ko bao giờ có nguyên tắc bất di bất dịch, chúng ta phải thay đổi tuỳ theo Apple, Samsung … sự phát triển của công nghệ và nhu cầu người dùng. Bài này tôi sẽ nói về thứ này, Bottom Navigation Bar là gì, khi nào ta nên sử dụng nó, vì sao nó xuất hiện, khi nào thì nó hiệu quả..?
. Vì nếu bạn có quá nhiều tab, thì tab nào là level 1, tab nào là level 2? – và tôi đã thấy nhiều sai lầm khi lạm dụng ngôn ngữ thiết kế bottom navigation và các tab ở phía trên. Mọi thứ chỉ thay đổi khi tôi bắt đầu sử dụng các thiết bị có kích thước màn hình lớn hơn, từ 5 inch, 5.2, 5.4 rồi to hơn nữa.. Lúc đó thì tôi đã hiểu rằng Bottom Navigation Bar sẽ là lựa chọn duy nhất. Hoá ra thiết kế UX ko bao giờ có nguyên tắc bất di bất dịch, chúng ta phải thay đổi tuỳ theo Apple, Samsung … sự phát triển của công nghệ và nhu cầu người dùng. Bài này tôi sẽ nói về thứ này, Bottom Navigation Bar là gì, khi nào ta nên sử dụng nó, vì sao nó xuất hiện, khi nào thì nó hiệu quả..?
Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
Vì sao Bottom Navigation Bar lại xuất hiện và trở nên quan trọng?
Theo nghiên cứu của Steven Hoober – một chuyên gia về UX mà linked in của ông ấy đây: https://www.linkedin.com/in/shoobe01/, gần 49% người dùng mobile chỉ sử dụng 1 ngón tay cái để tương tác trên 1 chiếc điện thoại cảm ứng. Dĩ nhiên thì chúng ta phải có nhận thức rằng đây là thống kê ở phương tây và điều này có thể thay đổi ở Việt Nam, nơi đặt điểm người dùng có thể hoàn toàn hoàn toàn khác.

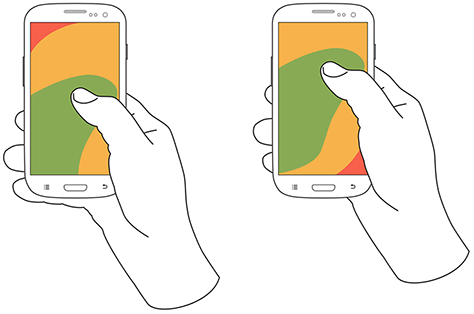
Hình trên đây là những gì xảy ra khi người dùng sử dụng đúng 1 ngón tay cái để điều khiển điện thoại. Khu vực màu xanh là chỗ dễ dàng để vươn ngón tay đến nhất, tiếp theo là khu màu vàng và cuối cùng là khu màu đỏ. Khu màu đỏ thường sẽ bắt người dùng cầm cả 2 tay hoặc di chuyển vả bàn tay khi muốn chạm đến.
Và hãy cầm thiết bị của mình lên và thử chọt chọt (touch), dễ dàng chúng ta thấy rằng đối với các điện thoại kích thước càng lớn thì khu màu đỏ ở phía trên sẽ càng rộng hơn. Đối với màn hình 5.5 inch thì có thể nói nó sẽ lan rộng chiếm tới 20% khu phía trên. Thật thảm hoạ khi phải vươn ngón tay lên đó, nhất là lúc đang ngồi trên xe máy và đứng đợi đèn đỏ. Khu bị che bởi “bụng tay” thì lại có vẻ ko đỏ lắm, tôi đã thử và thấy đôi khi tôi còn touch đến nó dễ hơn các khu khác, tuỳ theo cách cầm thiết bị của mỗi người. Tôi cũng ko đồng ý với hình vẽ này lắm, chính Google Material Design còn đặt 1 float button tại khu này cơ mà, nhưng hãy tin đi, UX cũng chỉ là 1 quan điểm  .
.
Điều quan trọng là rõ ràng rằng dùng các phím điều hướng như tab, menu ở khu phía trên sẽ đánh đố người dùng ngày càng nhiều hơn. Bằng chứng là Google Material Design đã ngay lập tức bổ sung guideline về vụ này, các bạn có thể xem ở đây:
https://material.io/guidelines/components/bottom-navigation.html#bottom-navigation-specs

Bài viết về UX Dự án của tôi Khóa học Thiết kế UX Review (khóa học miễn phí) 11 nguyên tắc khi thiết kế Bottom Navigation Bar trên mobile
Dưới đây là 1 số các nguyên tắc, vui lòng tham khảo và nghe theo nếu bạn muốn 😉
1. Đừng lạm dụng
Hãy nghĩ kỹ xem có nên sử dụng ngôn ngữ này vào thiết kế này vào ứng dụng của bạn hay ko. Nếu có thì sẽ sử dụng những cái gì? Chúng ta hãy tránh đưa những thứ ko quan trọng, ví dụ trong 1 số ứng dụng tôi đã review, bố trí cả một nút rate ứng dụng, hoặc nút liên hệ.. hoặc những chức năng mà người dùng ít khi dùng tới vào khu vực này. Thực tế thì người dùng chỉ rate 1 lần trong đời, liên hệ 1 lần trong đời đối với toàn bộ ứng dụng này. Vì thế hãy lựa chọn đúng.
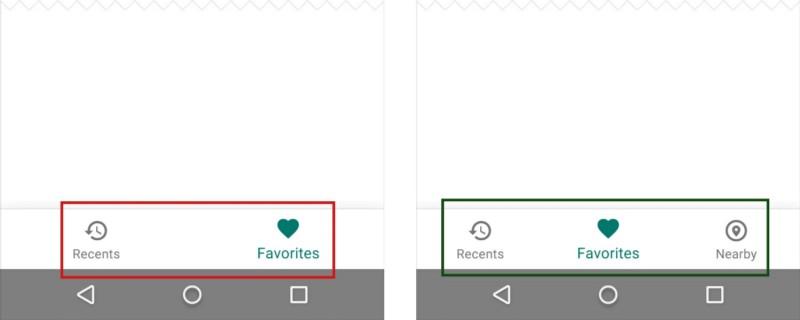
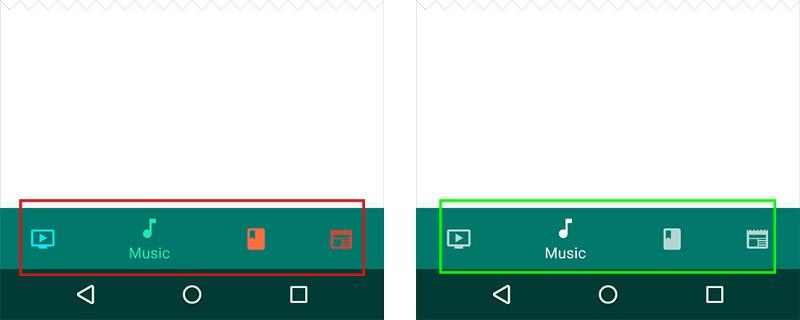
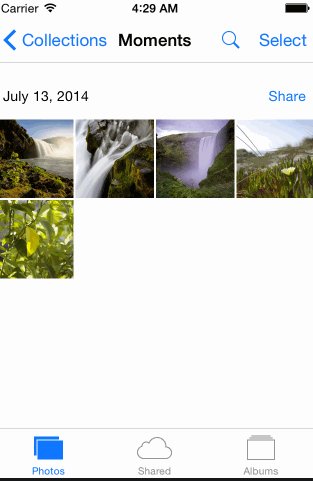
2. Đừng ít quá hay nhiều quá, hãy giữ nó đơn giản theo triết lý KISS (keep it simple stupid).
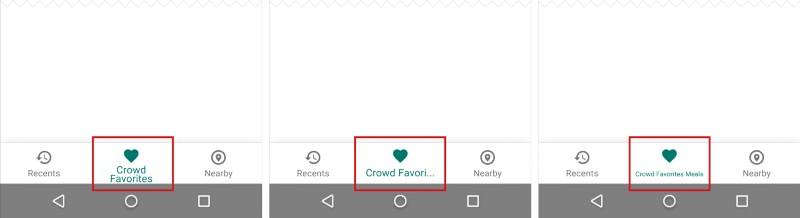
Tốt nhất là từ 3 đến 5 item là đủ, mỗi item nên có label ngắn và thông minh kèm theo. Nếu đôi khi label quá dài, hãy bỏ ra 1 cốc cafe để chuốt lại, đừng để dài quá, xuống dòng hay trở nên lạc lõng với các item khác. Hãy tránh xa những text label quá dài, khiến 1 số thì 1 dòng, 1 số thì 2 dòng hoặc tệ hơn là phải sử dụng …

Chỉ có 2 item trông thật buồn chán quá, nhưng tin tôi đi, ối ứng dụng tôi review đã làm như vậy

Có 1 sự thật là Tiếng Việt luôn luôn là thách thức lớn khi bạn đặt tên chức năng, nhưng vì bạn là người Việt – vì bạn đọc được đến đoạn này, bạn phải chấp nhập.
3. Hãy tránh việc scroll ở khu vực này, vì sao lại thế?
Scroll là 1 cách thật thú vị với thiết kế mobile vì chúng ta có nhiều diện tích để triển khai – ko có giới hạn nào cả. Nhưng nó sẽ phù hợp hơn với những dữ liệu động, giống như các slide quảng cáo, sản phẩm trong 1 category… Nó sẽ không phù hợp với những gì mà bạn có thể kiểm soát được – hoặc là tĩnh. Thường thì những item phải scroll mới nhìn thấy sẽ có cơ hội tiếp cận khách hàng thấp hơn cực kỳ nhiều so với những item được hiển thị ngay. Nó đòi hỏi người dùng phải mất thời gian trải nghiệm và nhớ rằng.. à, có 1 chức năng dở hơi nào đó ở đó, khi mà ta di ngón tay sang ngang thì sẽ nhìn thấy, và cũng chắc luôn – ta sẽ quên khi sử dụng lại ứng dụng này.
Có thể bạn quan tâm Giới thiệu về trải nghiệm người dùng tổng quan (Video) Các item ở dưới Bottom Navtigation Bar là tĩnh, bạn có hẳn 1 ngày, 5 ngày để nghĩ xem sẽ để cái gì lên đó. Vậy tại sao bạn lại phải sử dụng ngôn ngữ scroll?

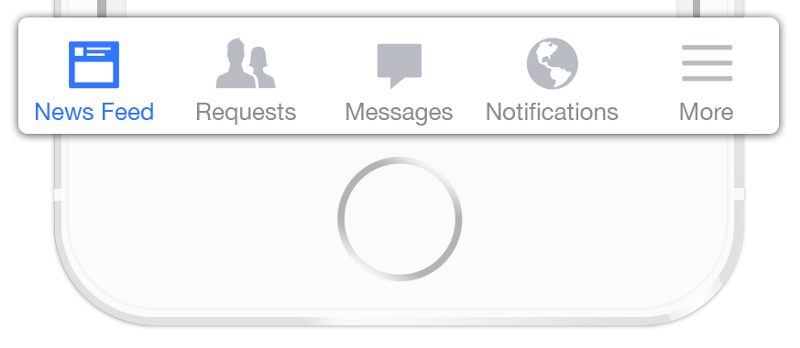
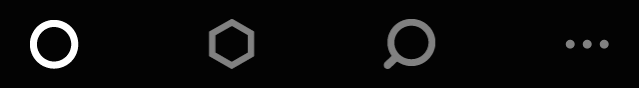
4. Hãy chọn icon cho đúng
Thường thì Bottom Navigation bar sẽ phơi mặt ra để tiếp xúc với khách hàng thường xuyên, đôi khi là thường xuyên nhất trong ứng dụng của bạn, vậy tại sao lại không đầu tư cho nó 1 cách thích đáng với những icon ý nghĩa, sexy kể cả các hiệu ứng xung quanh nó? Đừng cẩu thả với những thứ như vậy 🙂

Đố bạn hiểu sự khác biệt giữa hình tròn và hình lục giác trong ví dụ trên đây? 😉
5. Màu sắc
Lạm dụng màu sắc là vấn nạn ko phải chỉ có navigation bar, hãy chọn 1 guideline, hoặc ít nhất là bắt chước cách dùng màu của Google Android và iOs, bạn sẽ tránh được những vấn đề sai lầm về màu sắc. Ở đây chúng ta chỉ có 2 trạng thái thôi: default và active, thường thì màu sắc chỉ áp dụng cho trạng thái active. Ở một số trường hợp, cách thiết kế thay icon với trạng thái đặc sẽ có hiệu quả. Một số thiết kế khác, thay đổi màu background của trạng thái active cũng là một cách tốt.
Nếu Bottom Navtigation Bar đang xử dụng màu (thường là màu primary color) thì hãy dùng chữ và icon màu trắng / đen.

6. Sử dụng các biểu tượng Badge (ví dụ số lượng..) là một điều thú vị
Tôi đặc biệt hích những biểu tượng Badge vì tính sexy của nó đối với người dùng. Người dùng đôi khi rất dễ dắt mũi, chỉ cần bạn có 1 biểu tượng Badge ở đâu đó, tỉ lệ click vào vì tò mò của người dùng sẽ cao lên 1 cách đáng ngạc nhiên.

7. Khi bấm các item đó thì ra cái j?
Đây là vấn đề thuộc về tính “nhất quán” (consistancy). Hãy suy nghĩ Bottom Navtigation Bar như một hệ thống tab, mỗi tab sẽ ra một trang riêng. Đôi khi tôi thấy nhiều bạn sai lầm khi gán chức năng cho các item trên thanh này. Một số bật ra popup, một số bật ra 1 trang detail (có nút back để trở về), một số có thể có thanh menu trược bottom-up. Tất cả đều không đúng, vì sao ư, vì trong hình dùng của người dùng, nó giống như 1 bộ tab control. Hãy suy nghĩ như 1 control tab.


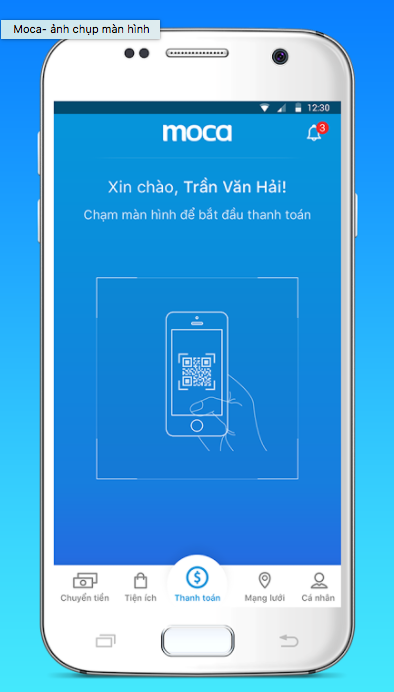
8. Sử dụng Bottom Navtigation Bar nâng cao hơn với item chính, phụ
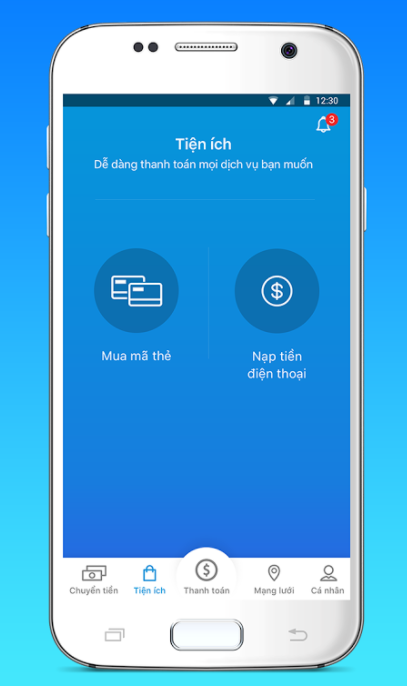
Tôi thích cách sử dụng control này của Moca – một ứng dụng mobile banking mới xuất hiện trên thị trường. Cái Bottom Navtigation Bar đã được Moca cải tiến, với việc focus vào chức năng ở giữa là chức năng thanh toán. Khoan nói về việc có đúng thanh toán sẽ là chức năng đc người dùng sử dụng nhiều nhất trong cụm chức năng ko, đó là việc nghiên cứu personas của công ty đó. Nhưng với việc thiết kế này thì đương nhiên người dùng sẽ biết đâu là chức năng được ưu tiên.
9. Không dùng trạng thái disable với các item
Một số guideline khuyến cáo rằng bạn ko nên disable 1 item nếu nó ko khả dụng, tức là đối với Bottom Navtigation Bar, hãy tránh trạng thái gray và disable. Vì sao ư? Vì đơn giản là bản thân item ở dạng “Không active” nó đã gray và mờ rồi, tại sao lại còn có trạng thái mờ hơn nữa. Vì thế hãy đảm bảo các item đầu enable, nếu ko thể, hãy hiển thị 1 trang nói rõ là chức năng này hiện tại không khả dụng vì sao và hẹn ngày gặp lại.

10. Ẩn nói đi nếu cần thiết
Nó chình ình ở đáy ứng dụng khiến cho diện tích mà nó chiếm dụng là tương đối lớn. Hãy ẩn nó đi nếu cần thiết, giống như đối với float button. Bạn biết về việc ẩn float button chứ? Nếu ko biết hãy xem app Youtube trên mobile, đó là 1 nút upload. Khi người dùng kéo xuống, ứng dụng hiểu là ông ấy ko định upload nên đã ẩn nút float button đi. Hãy hành động tương tự với Bottom Navtigation Bar.
https://cdn-images-1.medium.com/max/800/1*oN4qwzfoyuIDqPOmSrDQbg.gif
11. Vấn đề về chuyển động (animation hay còn gọi là motion) thì sao đây?
Ối ông designer hoặc developer thích hiệu ứng trượt trái, trượt phải (lateral motion) trang nội dung khi gặp phải control này, vì sao ư? vì nó có vẻ logic. Nhưng xin lỗi là sai bét, trượt trái, trượt phải sẽ tạo cảm giác về 1 tờ rơi, tờ gấp hơn là những thành phần control riêng biệt. Hãy lựa chọn hiệu ứng cross-fade khi gặp trường hợp này, đó sẽ là lựa chọn hoàn hảo.
https://cdn-images-1.medium.com/max/800/1*UB9nYamoOKsGwhxX5YSQsA.gif
Kết luận
Tất cả những điều bạn đọc ở trên đều được tạo ra từ guideline và nhưng ứng dụng đã thành công, một số được tôi đúc rút khi thực hiện đánh giá các ứng dụng của người dùng và kinh nghiệm cá nhân. Nhưng bạn vui lòng nhớ 1 điều là chúng ta thiết kế cho người dùng của chúng ta. Bạn cần hiểu rõ về người dùng mục tiêu, hoàn cảnh sử dụng, mục tiêu kinh doanh.. và đừng tin tưởng những điều này một cách mù quáng. Chúc bạn thành công
Phạm Khôi 30/3/2017 Xem chi tiết tại blog Trải nghiệm người dùng: http://uxvietnam.com
All rights reserved