10 tiện ích Chrome hữu ích cho lập trình viên FrontEnd
Bài đăng này đã không được cập nhật trong 6 năm
Mặc dù nổi tiếng là trình duyệt ngốn RAM nhất nhưng Chrome vẫn là lựa chọn hàng đầu cho người dùng cũng như các lập trình viên web.
Bởi lẽ Chrome được phát triển bởi Google và có kho tiện ích khổng lồ với cộng đồng đóng góp đông đảo
Trong bài viết này mình sẽ giới thiệu một số tiện ích Chrome hữu ích giúp cho lập trình viên FrontEnd tiện lợi hơn trong quá trình debug và viết code
1. WhatFont
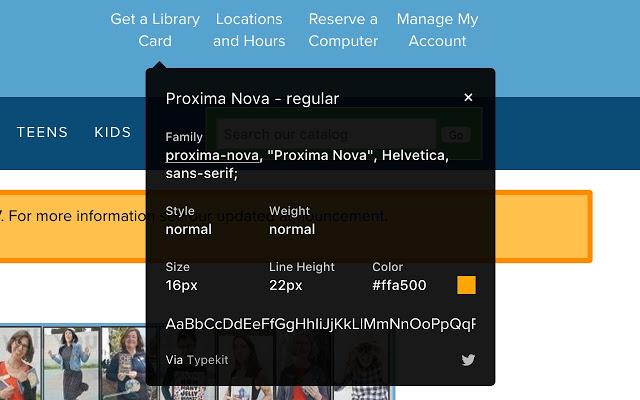
 Thông thường khi vào một website có font chữ đẹp, ta thường phải view-sources hoặc inspect để tìm đoạn CSS tương ứng của nó. Với tiện ích này, bạn có thể dễ dàng biết được phần tử đang được sử dụng font chữ nào với thao tác cực kì đơn giản đó là hover chuột lên trên phần tử.
Thông thường khi vào một website có font chữ đẹp, ta thường phải view-sources hoặc inspect để tìm đoạn CSS tương ứng của nó. Với tiện ích này, bạn có thể dễ dàng biết được phần tử đang được sử dụng font chữ nào với thao tác cực kì đơn giản đó là hover chuột lên trên phần tử.
2. Tape
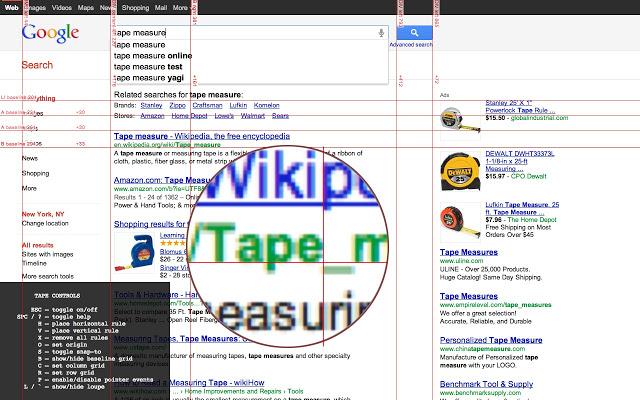
 Tape là một công cụ để phát triển để phát triển một website perfect pixel. Nó cho phép bạn đặt các đường kẻ vào trong nội dung trang, giúp bạn dễ dàng đo được kích thước của các phần tử.
Tape là một công cụ để phát triển để phát triển một website perfect pixel. Nó cho phép bạn đặt các đường kẻ vào trong nội dung trang, giúp bạn dễ dàng đo được kích thước của các phần tử.
3. Tampermonkey
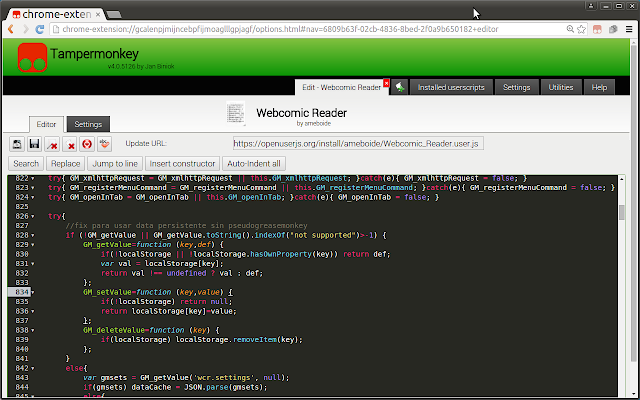
 Đây là một tiện ích rất hay giúp bạn dễ dàng chèn các đoạn code JavaScript của mình vào một trang web được chỉ định. Thuận tiện cho quá trình debug hoặc thêm vào các 'tính năng mới' cho website
Đây là một tiện ích rất hay giúp bạn dễ dàng chèn các đoạn code JavaScript của mình vào một trang web được chỉ định. Thuận tiện cho quá trình debug hoặc thêm vào các 'tính năng mới' cho website
4. SnappySnippet
 Tiện ích này giúp bạn nhanh chóng bóc tách được đoạn CSS của phần tử mà không cần mất quá nhiều thời gian cho việc inspect
Tiện ích này giúp bạn nhanh chóng bóc tách được đoạn CSS của phần tử mà không cần mất quá nhiều thời gian cho việc inspect
5. Save All Resources
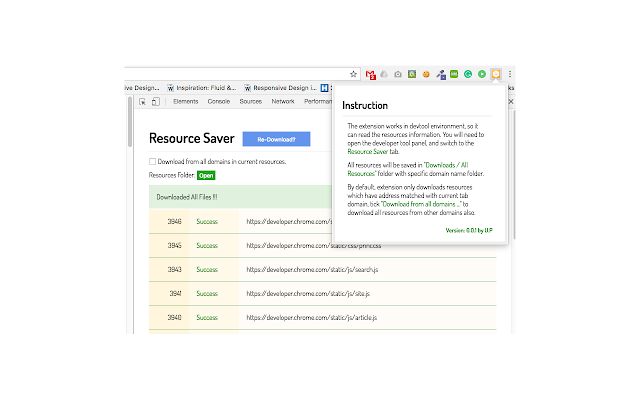
 Thông thường để lấy được tài nguyên của website (ảnh, font, css, js,...) ta thường view-sources hoặc tìm trong tab Network của cửa sổ debug. Với tiện ích này bạn có thể dễ dàng lấy được toàn bộ tài nguyên được request của page đó chỉ với vài cú click chuột
Thông thường để lấy được tài nguyên của website (ảnh, font, css, js,...) ta thường view-sources hoặc tìm trong tab Network của cửa sổ debug. Với tiện ích này bạn có thể dễ dàng lấy được toàn bộ tài nguyên được request của page đó chỉ với vài cú click chuột
6. Responsive Web Design Tester
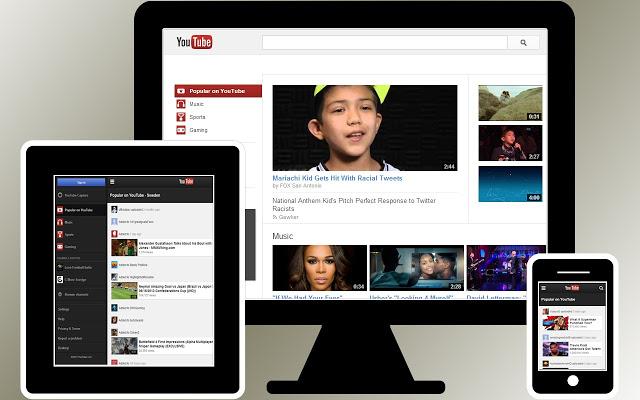
 Với tiện ích này lập trình viên front-end có thể dễ dàng xem được dạng hiển thị của website theo các kích thước màn hình khác nhau với độ chính xác khá cao
Với tiện ích này lập trình viên front-end có thể dễ dàng xem được dạng hiển thị của website theo các kích thước màn hình khác nhau với độ chính xác khá cao
7. PerfectPixel
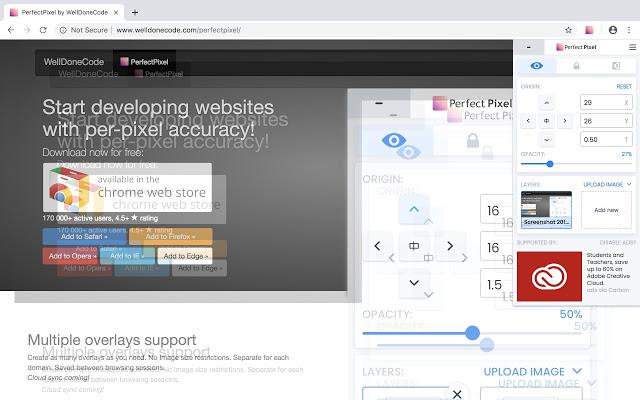
 Tiện ích mở rộng này giúp bạn chỉnh sửa giao diện trang web chính xác từng pixel bằng việc cho phép bạn đặt một ảnh overlay 50% trên đầu trang HTML và thực hiện so sánh pixel giữa chúng với nhau.
Tiện ích mở rộng này giúp bạn chỉnh sửa giao diện trang web chính xác từng pixel bằng việc cho phép bạn đặt một ảnh overlay 50% trên đầu trang HTML và thực hiện so sánh pixel giữa chúng với nhau.
8. Page Ruler
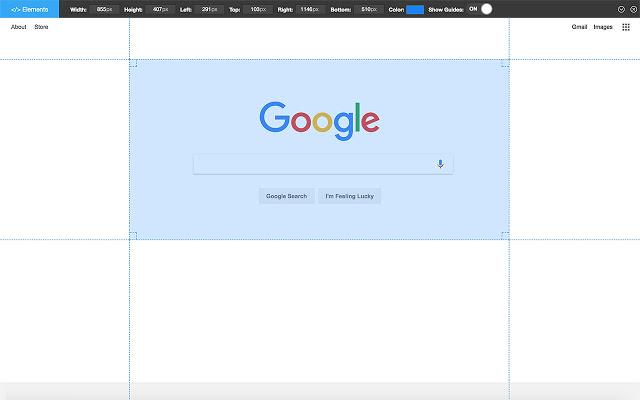
 Tiện ích này giúp bạn có được các kích thước ảnh, xác định vị trí và dễ dàng đo được kích thước của các thành phần trên bất kì trang web nào. Công cụ này đặc biệt thích hợp khi bạn thực hiện kiểm thử giao diện người dùng (UI Testing).
Tiện ích này giúp bạn có được các kích thước ảnh, xác định vị trí và dễ dàng đo được kích thước của các thành phần trên bất kì trang web nào. Công cụ này đặc biệt thích hợp khi bạn thực hiện kiểm thử giao diện người dùng (UI Testing).
9. Live editor for CSS, Less & Sass - Magic CSS
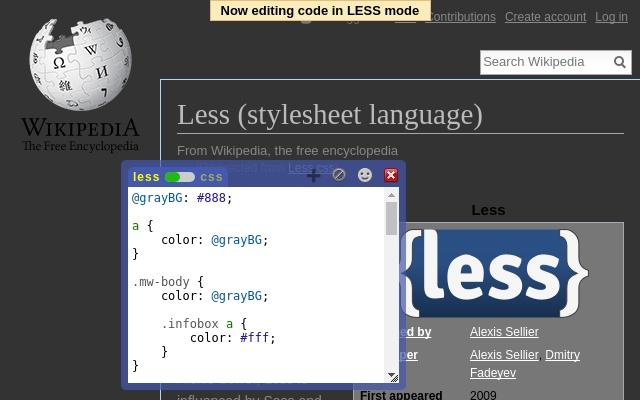
 Tiện ích này cho phép bạn chèn style css trực tiếp trên trang, bạn có thể sử dụng CSS/LESS/SCSS và complie trực tiếp
Tiện ích này cho phép bạn chèn style css trực tiếp trên trang, bạn có thể sử dụng CSS/LESS/SCSS và complie trực tiếp
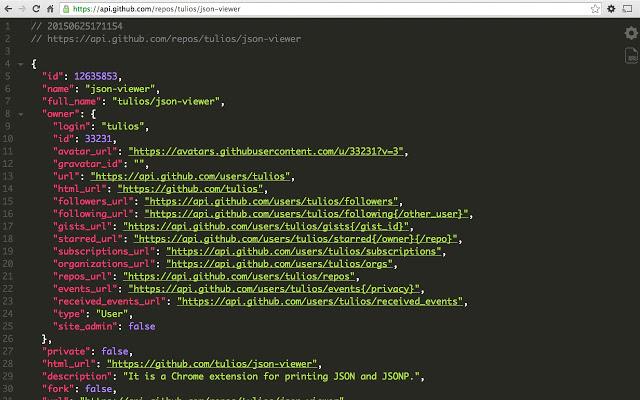
10. JSON Viewer
 Nếu bạn thường xuyên làm việc với dữ liệu API dạng JSON thì đây sẽ là tiện ích rất hay dành cho bạn. Nó giúp format và highlight file JSON, giúp bạn dễ dàng phân biệt được key-value cũng như thứ tự các cấp của file JSON
Nếu bạn thường xuyên làm việc với dữ liệu API dạng JSON thì đây sẽ là tiện ích rất hay dành cho bạn. Nó giúp format và highlight file JSON, giúp bạn dễ dàng phân biệt được key-value cũng như thứ tự các cấp của file JSON
Kết luận
Trên đây là một vài tiện ích Chrome mình đang sử dụng để phục vụ cho quá trình code & debug. Nếu bạn có tiện ích nào hay, đừng ngần ngại chia sẻ cho cộng đồng Front-End nhé. Xin cảm ơn !
All rights reserved