10 quy tắc vàng trong thiết kế UI/UX (phần 2)
Tiếp nối phần 1, cùng tìm hiểu 5 quy tắc còn lại trong 10 Usability Heuristics mà các UI/UX designer cần nắm được.
Link phần 1: https://viblo.asia/p/aAY4qv2pJPw
6. Recognition rather than recall (Giảm tải bộ nhớ ngắn hạn của người dùng)
Người dùng biết cần phải làm gì
Việc thiết kế website quá nhiều thông tin, nhiều màu sắc, đối tượng sẽ khiến bộ nhớ ngắn hạn của người dùng bị "quá tải". Khi đó người dùng sẽ mất nhiều thời gian để nhớ những thông tin có trên trang, cũng như gặp khó khăn khi chuyển từ phần này sang phần khác. Cần thiết kế với những hướng dẫn rõ ràng, đơn giản để người dùng dễ dàng tìm được những chức năng cần thiết.


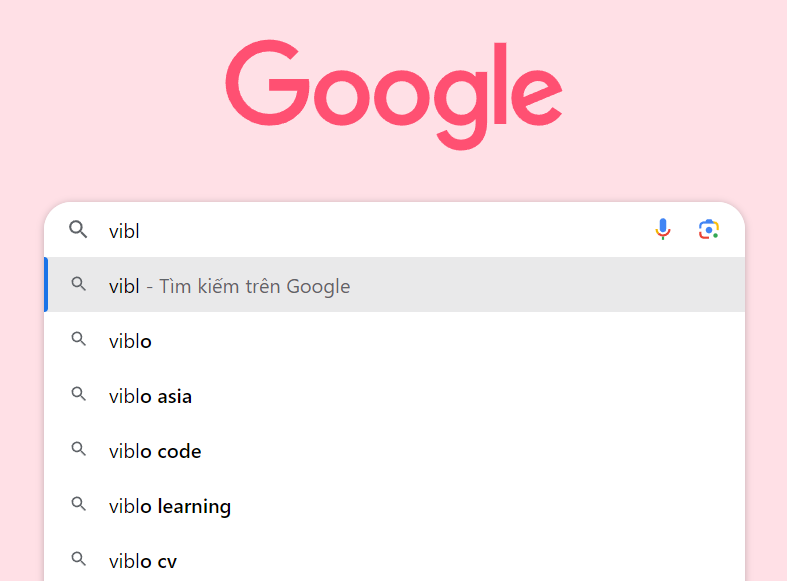
Google gợi ý kết quả tìm kiếm khi typing để người dùng dễ dàng tìm được kết quả đúng ý

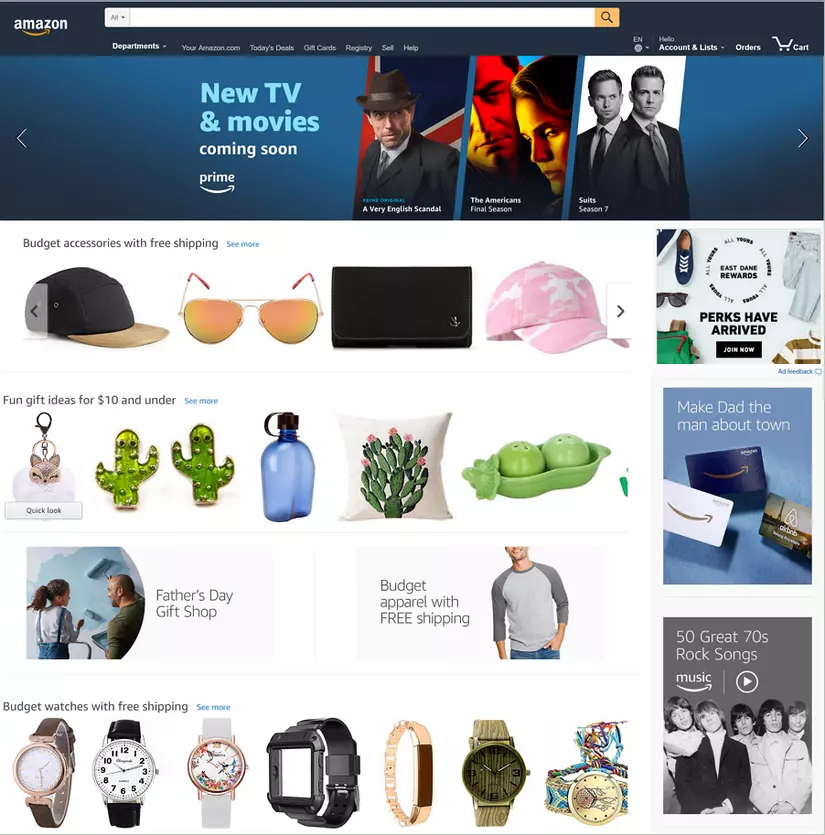
Ví dụ về trang web với quá nhiều thông tin gây rối
7. Flexibility and efficiency of use
Cho phép sử dụng phím tắt
Những người dùng thường xuyên sử dụng sản phẩm (người dùng chuyên gia) sẽ có nhu cầu cá nhân hoá, tối ưu hoá các thao tác trên sản phẩm. Vì vậy, các phím tắt ra đời giúp những người dùng chuyên gia thao tác nhanh chóng và đạt được hiệu quả tối ưu.

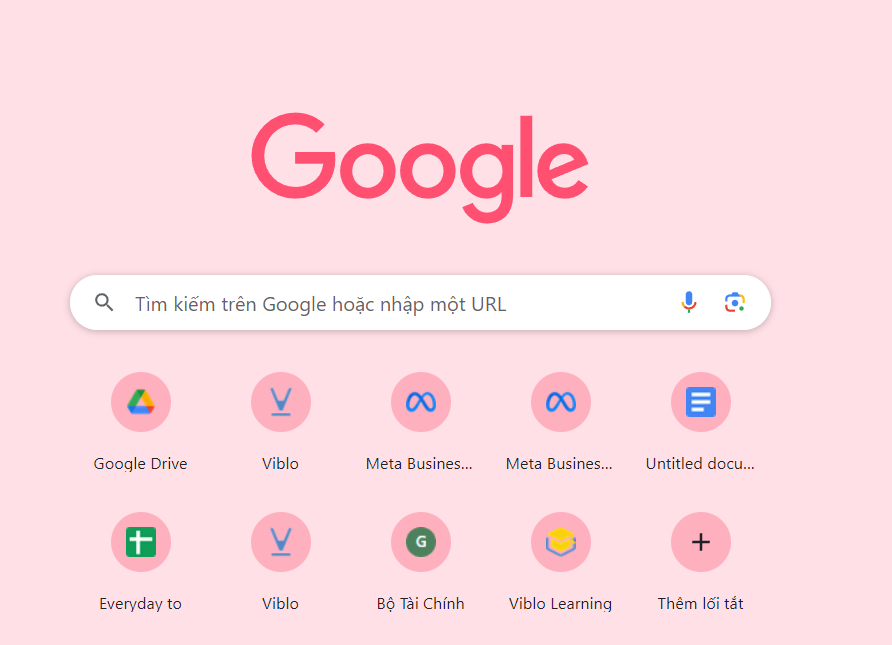
Google hiển trị các shortcut khi truy cập

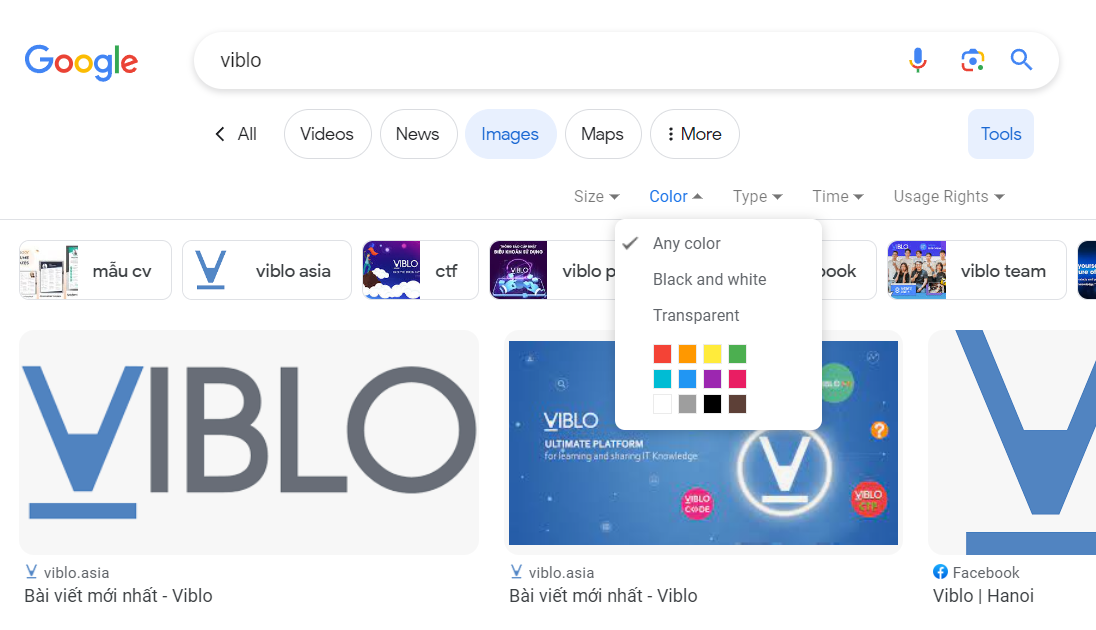
Google search cho phép lựa chọn những tìm kiếm nâng cao để dễ dàng tìm được kết quả như mong muốn

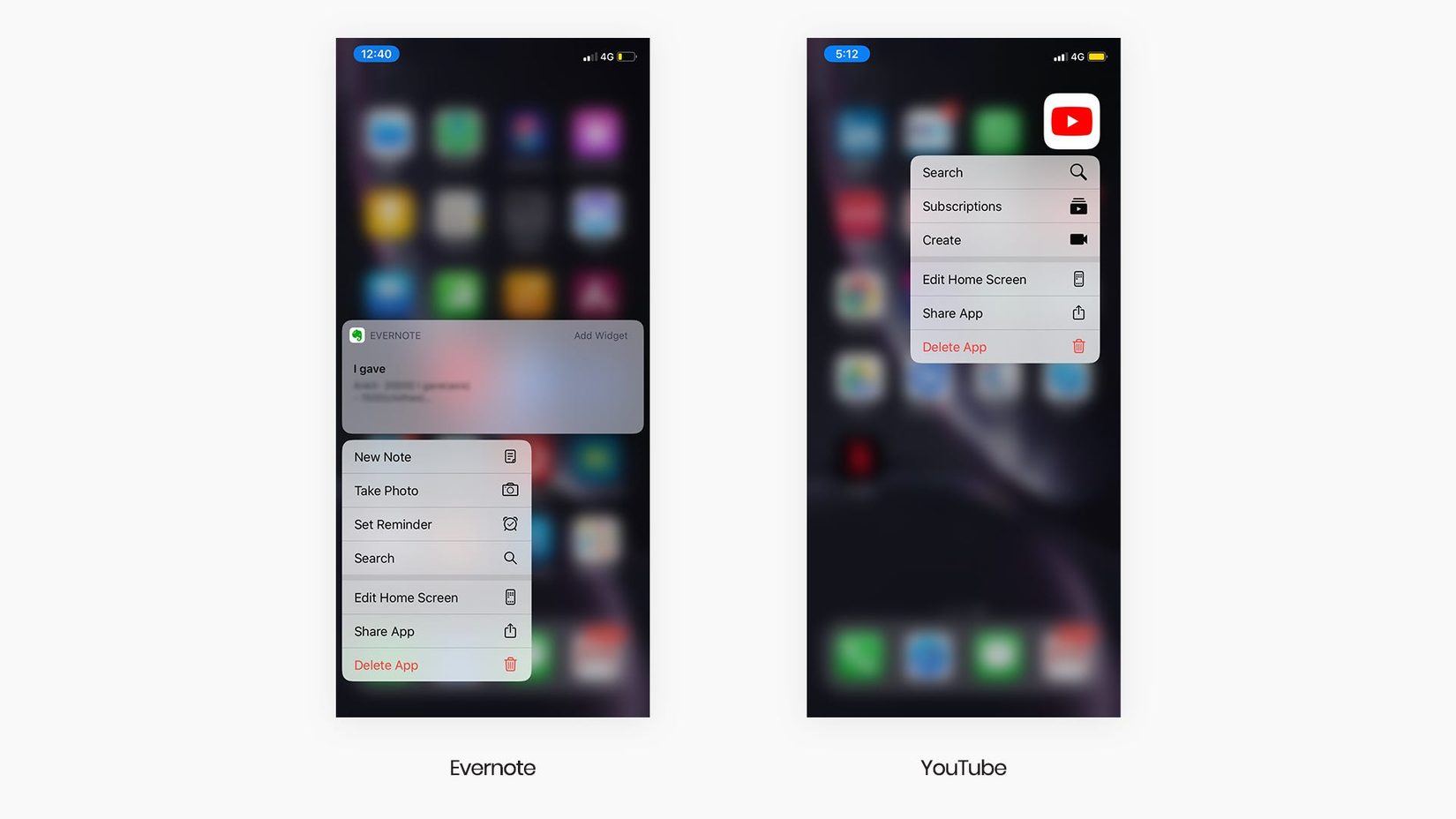
3D touch trên Iphone cho phép người dùng nhanh chóng thao tác với ứng dụng
8. Aesthetic and Minimalist design (Thiết kế tối giản)
Thiết kế đơn giản và hoạt động tốt
Tối giản hóa giao diện bằng cách loại bỏ những yếu tố/nội dung không cần thiết hoặc không có vai trò giúp đỡ người dùng. Tất cả thông tin đều phải mang những ý nghĩa nhất định.

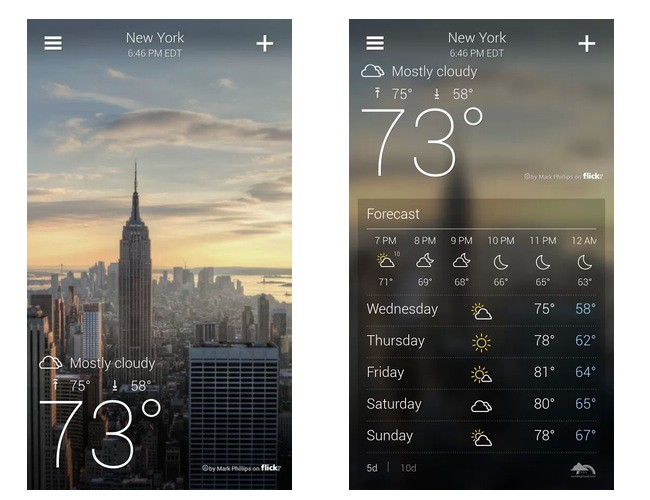
Ứng dụng thời tiết của Iphone

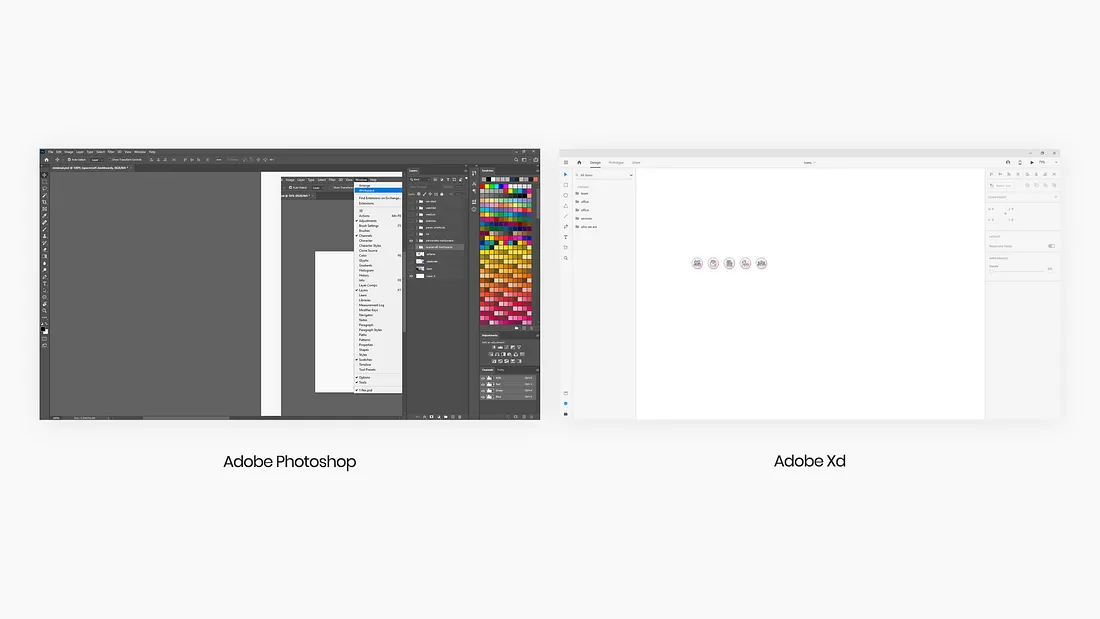
Sự khác biệt giữa Adobe PTS và Adobe XD do đối tượng sử dụng
Tránh những thành phần thừa thãi trên giao diện

Một note app có cần thiết những tính năng như căn lề, format text không?
9. Help users recognize, diagnose, and recover from errors
Người dùng nhận biết và sửa được lỗi
Những thông báo lỗi nên được thể hiện bằng ngôn ngữ đơn giản, dễ hiểu (không nên sử dụng các thuật ngữ của hệ thống để thông báo cho người dùng), biểu thị chính xác lỗi mà người dùng gặp phải và đưa ra gợi ý từng bước một để người dùng xử lý vấn đề.


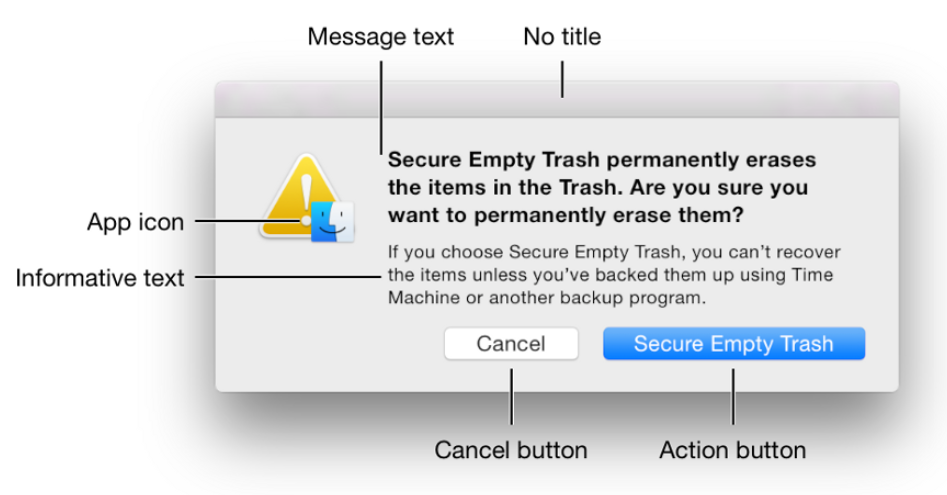
Thông báo lỗi gồm đầy đủ thông tin và hướng giải quyết
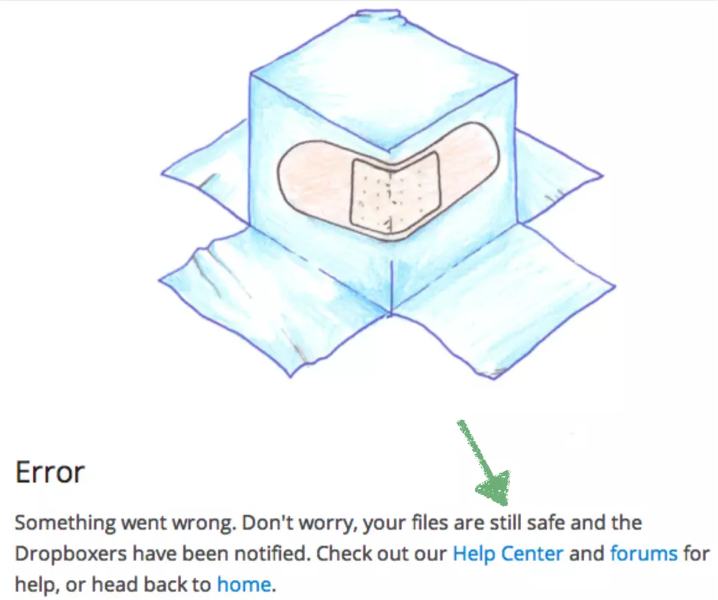
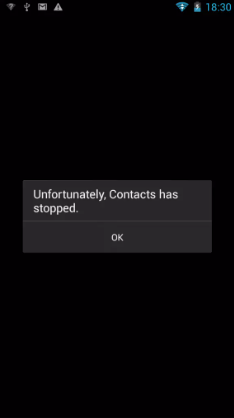
Tránh những thông báo lỗi mập mờ, không có hướng giải quyết

10. Help and documentation (Tài liệu hướng dẫn)
Người dùng cần tài liệu hướng dẫn
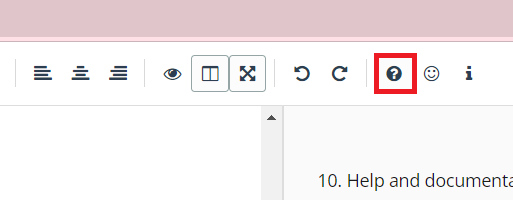
Mặc dù sẽ tốt hơn nếu giao diện được người dùng sử dụng một cách dễ dàng mà không cần đến tài liệu hướng dẫn, đây vẫn là một điều cần thiết để cung cấp cho người dùng sự giúp đỡ bất cứ khi nào họ cảm thấy bối rối. Các tài liệu hướng dẫn nên được thiết kế tối ưu cho việc tiếp cận, tra cứu, tập trung vào những thao tác của người dùng với danh sách các bước cụ thể và đương nhiên, chúng không nên quá dài.


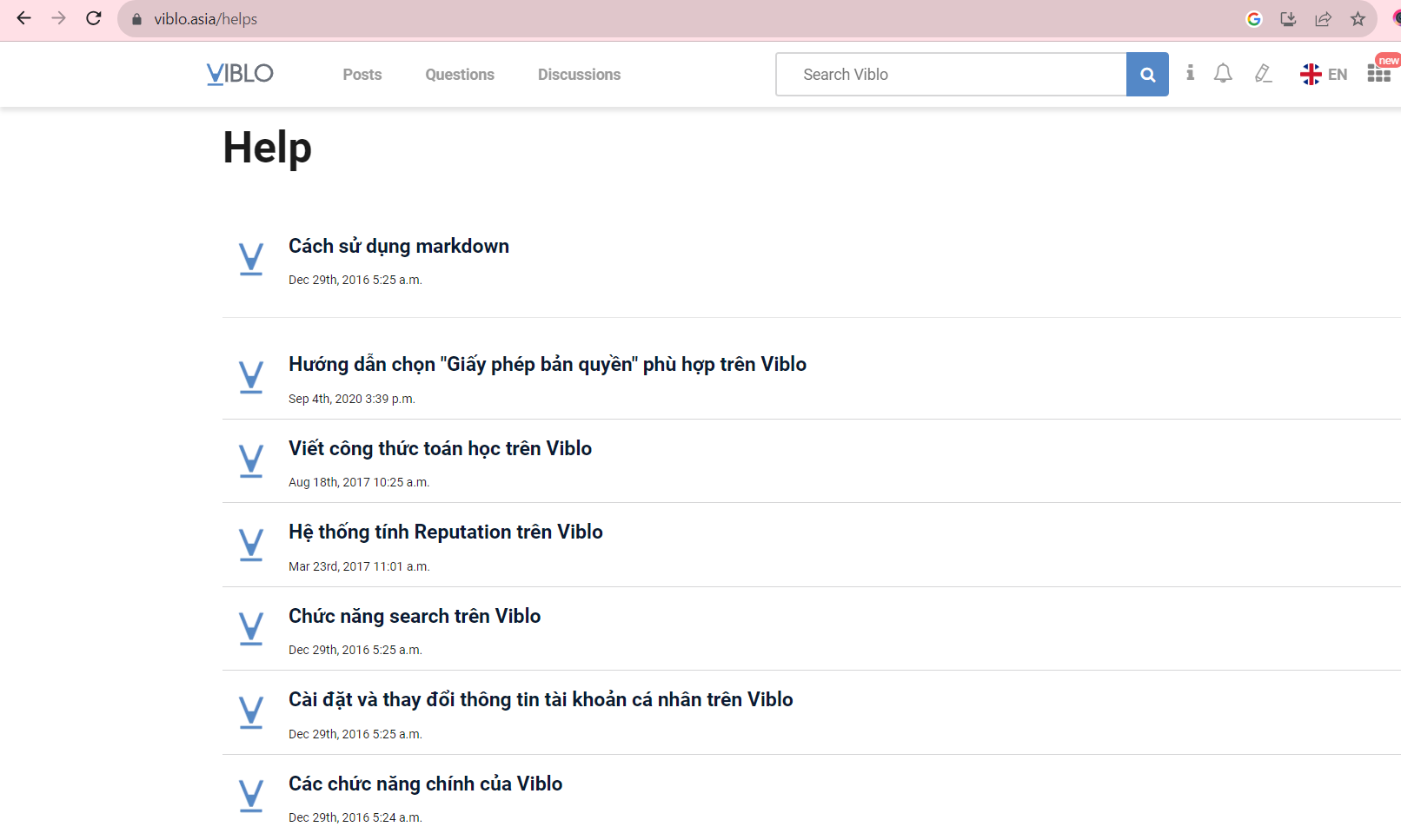
Chức năng Help trên Viblo

Chiếc game có lẽ nhiều người đến bây giờ vẫn chưa biết luật chơi
Vậy là mình là kết thúc 10 quy tắc trong thiết kế UI/UX. Nếu bạn có góp ý hay câu hỏi nào, hãy để lại comment cho mình nha!
References:
All rights reserved