10 quy tắc vàng trong thiết kế UI/UX (phần 1)
Bài đăng này đã không được cập nhật trong 2 năm
Trong bài viết hôm nay, mình sẽ đề cập về 5 quy tắc đầu tiên trong 10 quy tắc vàng mà mọi UI/UX Designer hay bắt kỳ vị trí liên quan đến phát triển sản phẩm công nghệ nào cũng cần nắm vững.
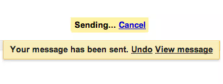
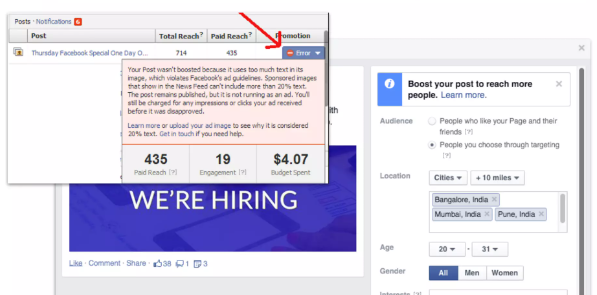
1. Visibility of system status (Hiển thị trạng thái của hệ thống)
Người dùng cần biết chuyện gì đang xảy ra
Người dùng luôn muốn kiểm soát tình hình, biết được điều gì đang diễn ra với hệ thống và không muốn có bất kỳ phản ứng "bất ngờ" nào từ hệ thống mà họ không lường trước được. Do vậy, hệ thống luôn phải cho người dùng biết được về chuyện gì đang xảy ra thông qua những phản hồi phù hợp và đúng thời điểm, để người dùng có thể nắm được tình hình và đưa ra những phán đoán.
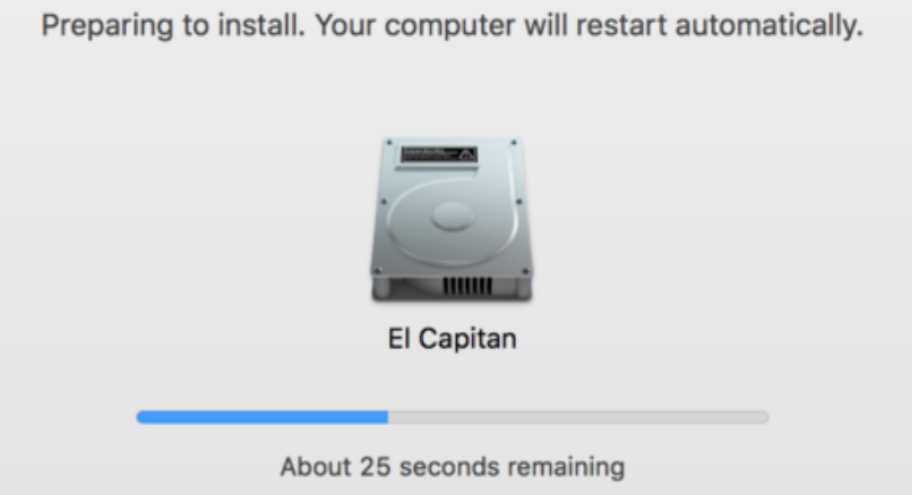
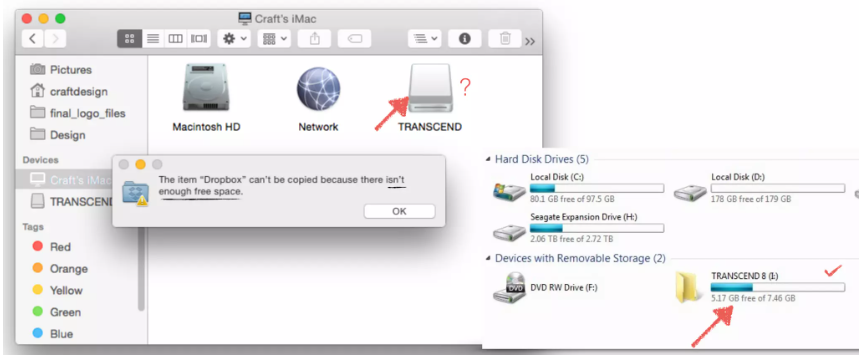
Ví dụ:


Đừng để user phải đoán già đoán non

Không nên chỉ hiển thị "hệ thống không đủ dung lượng trống" mà nên thay bằng cách có thể hiện thị số dung lượng còn lại trước khi thực hiện hành động chuyển file.
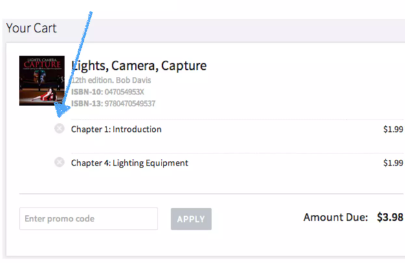
2. Match between system and the real world (Kết hợp hệ thống và thực tế)
Người dùng cần hiểu ngôn ngữ hiển thị của hệ thống
Hệ thống cần sử dụng ngôn ngữ gần gũi nhất với người dùng, thay vì sử dụng những thuật ngữ khó hiểu. Thông thường, có thể sử dụng những hình ảnh, quy trình giống như thực tế, đưa vào các quy trình trong hệ thống để người dùng có thể dễ dàng sử dụng và đi theo quy trình đúng.
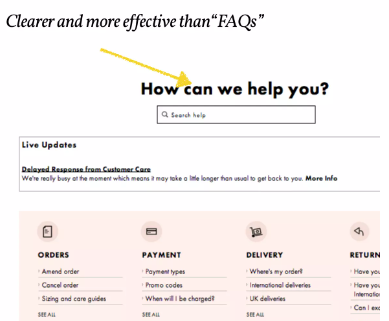
Ví dụ:


Không nên sử dụng những thuật ngữ gây khó hiểu cho người dùng

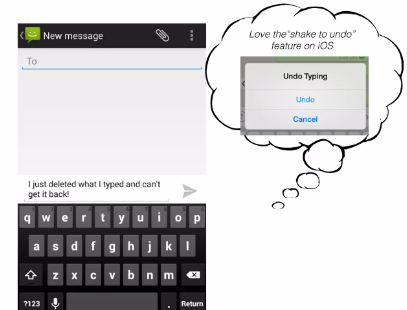
3. User control and freedom (Cho phép người dùng đảo ngược hành động)
Người dùng cần "cửa thoát hiểm khẩn cấp"
Người dùng đôi khi sẽ có những hành động không may và họ sẽ cần một tính năng như "cửa thoát hiểm" - ngay lập tức đảo ngược hành động mà không cần thực hiện các quy trình nào khác. Vì vậy các chức năng tương tự undo, redo cần phải được ra đời.
Ví dụ:



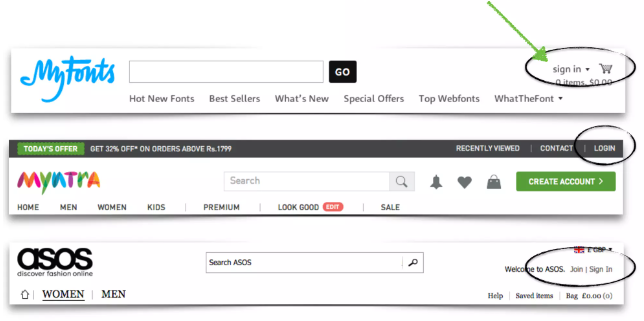
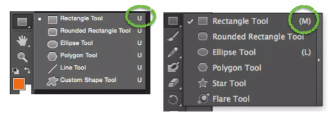
4. Consistency and standards (Tính nhất quán và đồng bộ)
Thiết kế nên phù hợp với thói quen người dùng, đáp ứng quy chuẩn chung
Có những quy chuẩn bất thành văn trong thiết kế web tạo thành thói quen sử dụng cho người dùng, UI designer cần nắm vững những quy chuẩn này để người dùng không cảm thấy bỡ ngỡ khi lần đầu sử dụng sản phẩm của bạn.
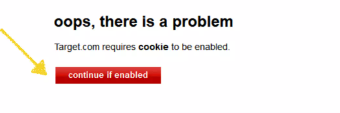
Ví dụ:

Đừng để user nghi ngờ liệu những từ ngữ, hoàn cảnh, hay hành động khác nhau có mang cùng một ý nghĩa hay không?
Ví dụ:

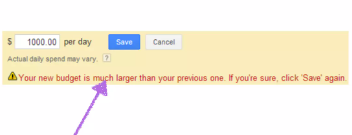
5. Error prevention (Ngăn ngừa lỗi có thể xảy ra)
Phòng bệnh hơn chữa bệnh
Không ai muốn gặp phải lỗi trong quá trình sử dụng. Vì vậy nếu có thể, hệ thống nên loại bỏ tối đa những lỗi có thể xảy ra cho người dùng, bằng cách chặn hành động gây lỗi, hoặc thông báo cho họ trước khi họ xác nhận hành động.
Ví dụ:


Trên đây là 5/10 quy tắc vàng trong thiết kế UI. 5 quy tắc còn lại, mình sẽ đề cập trong phần tiếp theo nhé!!
References:
All rights reserved
