Viết tài liệu cho Restful API
Bài đăng này đã không được cập nhật trong 2 năm
Giờ đây những ứng dụng theo mô hình restfull api đang thực sự phát triển, nhưng có rất nhiều dự án lại không có một tài liệu rõ ràng để bên mobile và server có thể giao tiếp được với nhau một cách thuận tiện nhất, tôi đã chứng kiến nhiều dự án phải dùng đến excel để quản lý những api và tôi cũng là một trong số đó. Nó thực sự là quá khó dùng đối với những dự án nào nhiều api.
Vì vậy hôm nay tôi muốn giới thiệu cho các bạn biết một công cụ tuyệt vời để viết docs cho api. Tool này được viết bằng code, ban đầu tôi nghĩ rằng nó quá khó để dùng và thật mất thời gian khi có mỗi cái docs mà lại phải dùng đến code, nhưng khi quyết tâm thử thì thật sự nó rất hữu ích - nhanh - đẹp - dễ hiểu đó là những gì tôi cảm nhận. Có lẽ gì vậy mà project này nó có hơn 11k star và hơn 6k fork trên Github.
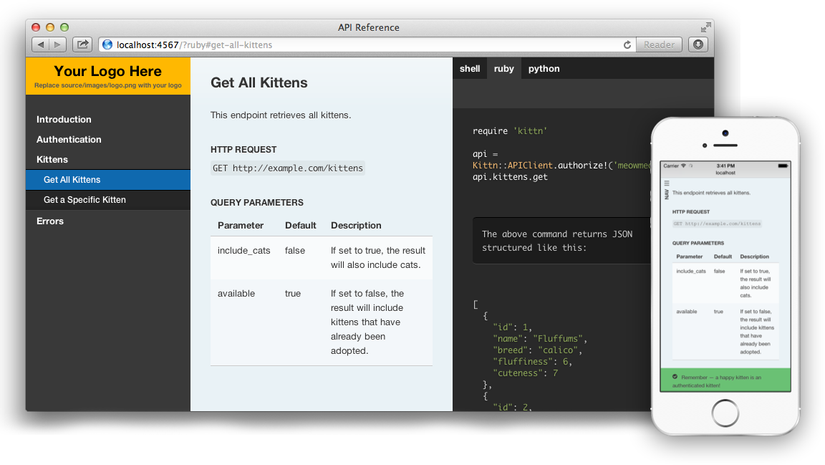
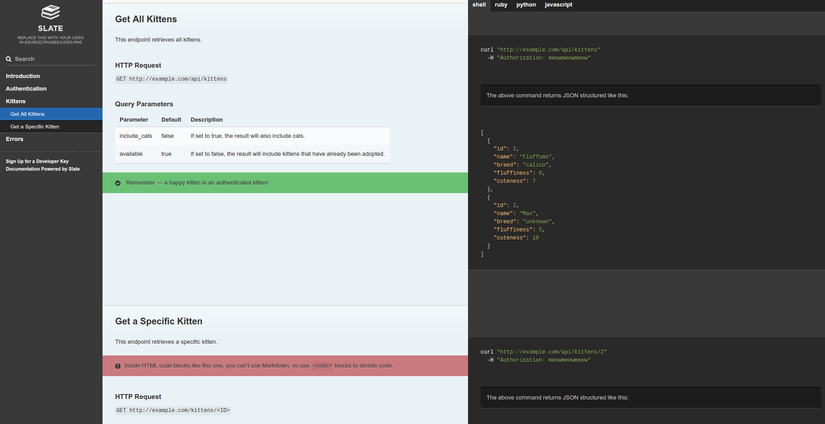
Bạn có thể xem hình để có thể hình dùng file docs của mình sau này như thế nào. Nó thật sự chuyên nghiệp phải không, không những nó có thế dành cho nội bộ dev trong project mà nó còn có thể public ra bên ngoài cho bên thứ 3 có thể dùng.

Tính năng
Sau đây tôi xin dịch qua những tính năng của slate mang lại:
-
Dễ hiểu, thiết kế trực quan - Với Slate, Phần mô tả của API ở phía bên trái của tài liệu, tất cả các ví dụ, code nằm bên phải. Slate hỗ trợ responsive vì vậy nó sẽ hiển thị tốt trên Pc, máy tính bảng, điện thoại.
-
Tất cả mọi thứ trên một trang duy nhất - Cuộn chuột là những gì người đọc cần phải làm để xem nội dung của hằng triệu api. Slate đặt toàn bộ nội dung trên một trang duy nhất.
-
Slate chỉ là Markdown - Khi bạn viết tài liệu với Slate, bạn chỉ cần viết các mã Markdown (file .md) và không cần phải biết code bất kì một ngôn ngữ nào khác.
-
Hỗ trợ đa ngôn ngữ - Nếu API của bạn hỗ trợ nhiều ngôn ngữ lập trình, bạn có thể dễ dàng đặt mỗi ngôn ngữ trong một tab để chuyển đổi giữa chúng. Trong tài liệu của bạn, bạn sẽ phân biệt ngôn ngữ khác nhau bằng cách xác định tên ngôn ngữ ở đầu của mỗi đoạn code.
-
Nó có thể hightlight cho gần 100 ngôn ngữ, không cần cài thêm bất kỳ thư viện nào cả.
-
Tự động, nhẹ nhàng, tất cả đề mục của tài liệu nằm ở bên trái đễ dàng tìm kiếm thông tin. Hiệu suất tốt, ngay cả đối với các tài liệu lớn.
-
Cho phép người dùng cập nhật tài liệu - Theo mặc định, tài liệu Slate lưu trữ trên Github (fork về và viết tài liệu). Điều này không chỉ có nghĩa là tài liệu lưu trữ miễn phí với Github và nó cũng đơn giản cho các developer khác có thể chỉnh sửa đóng góp cho tài liệu. Tất nhiên, nếu bạn không muốn sử dụng GitHub, bạn cũng có thể lưu trữ tài liệu của bạn ở một server nội bộ.
Requirement
- Hệu điều hành Linux hoặc OS X.
- Ruby, version 2.0 hoặc newer
- Bundler
Cài đặt
Cài đặt ruby
Bạn cần chạy lần lượt các lệnh sau:
sudo apt-add-repository ppa:brightbox/ruby-ng
sudo apt-get update
sudo apt-get install ruby2.3 ruby2.3-dev
Sau khi chạy xong thì check xem đã đặt thành công chưa bằng cách:
ruby -v
Kết quả như sau:
ruby 2.3.1p112 (2016-04-26 revision 54768) [x86_64-linux-gnu]
Cài đặt bundle
Bạn chạy lệnh sau
sudo apt-get install bundler
Check cài đặt thành công chưa thì check tương tự như trên bằng cách gõ lệnh
bundle -v
Kết quả như sau:
Bundler version 1.3.5
Cài đặt source code
Trong terminal bạn chạy lệnh sau (lưu ý máy đã cài git):
git clone git@github.com:lord/slate.git
Nó sẽ tự động lấy sourcode về với thư mục là slate
Tiếp theo chạy các lệnh sau:
cd slate
sudo bundle install
Nếu bạn cài đặt trên linux mà bị lỗi như sau:
An error occurred while installing nokogiri (1.6.7.2), and Bundler cannot continue.
Make sure that `gem install nokogiri -v '1.6.7.2'` succeeds before bundling.
Thì vui lòng chạy tiếp lệnh sau:
sudo apt-get install build-essential patch
sudo apt-get install ruby-dev zlib1g-dev liblzma-dev
sudo gem install nokogiri -v '1.6.7.2'
Và sau đó chạy lại lệnh sudo bundle install nhé.
Cuối cùng bạn chạy lệnh
bundle exec middleman server
sau đó vào http://localhost:4567/ để xem thành quả ban đầu của mình nhé:

Viết docs API nào
Mở code lên bạn sẽ thấy nó thật sự đơn giản để viết docs cho API:

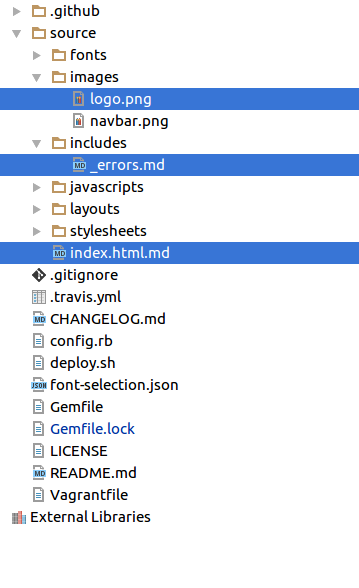
Bạn nhìn hình và để ý những thư mục mình có bôi xanh:
logo.pngchắc ai cũng hiểu nó là logo của trang api rồi.- Thư mục
includeschính là những api nhỏ bạn có thể tách ra để includes vào file chính. index.html.mdchính là file chính, chúng ta hạn chế viết trong đây mà chủ yếu là để include code vào thôi.
Trước hết bạn tạo 1 file bất kỳ trong thư mục inlcude chẳng hạn:
sau đó mở file index.html.md và tìm đến dòng
includes:
- errors
và thêm file của bạn vừa tạo vào. tiếp theo chạy lệnh
bundle exec middleman build --clean
Kết quả chạy sẽ như thế này:
create build/stylesheets/print.css
create build/stylesheets/screen.css
create build/images/navbar.png
create build/images/logo.png
create build/fonts/slate.svg
create build/fonts/slate.woff
create build/fonts/slate.woff2
create build/fonts/slate.ttf
create build/fonts/slate.eot
create build/javascripts/all.js
create build/javascripts/all_nosearch.js
create build/index.html
Project built successfully.
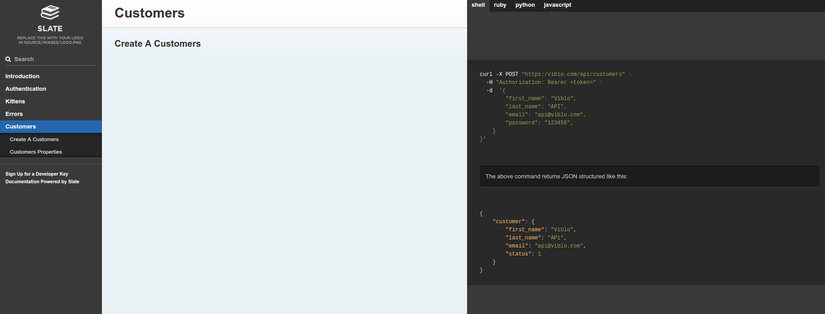
Tôi vừa tạo file _customer.md trong includes và thêm vào trong file index.html.md. Đây là kết quả:

Lệnh này sẽ tạo ra 1 thu mục mới là build trong project của bạn, tất của những gì bạn cần làm là upload thư mục này lên server của mình và xem thành quả thôi.
Chú ý mỗi lần bạn build lại project nó sẽ tạo ra file index.html trong thư mục build bạn chỉ cần upload lại file này lên server thôi chứ không cần phải upload lại toàn bộ source có trong thư mục này
Cú pháp viết docs
Về phần cú pháp để viết tài liệu thì nó là mã của dịnh dạng .md nên nó viết hoàn toàn giống với viblo, còn nếu ai chưa viết bài trên viblo bao h bạn có thể tham khảo tại ngay tại ví vụ của tài liều lúc bạn cài đặt (trong file index.html.md) hoặc xem thêm những ví dụ khác tại link sau. https://github.com/lord/slate/wiki/Markdown-Syntax.
Trên đây là toàn bộ những gì tôi muốn chia sẻ cho bạn, nếu có bất cứ thắc mắc nào xin vui lòng để lại comment bên dưới, Tôi rất vui được giải đáp những thắc mắc của bạn.
Tài liệu tham khảo:
Thank for your reading!
All rights reserved