Bài 4 - Tạo popup với Bootstrap Modal Plugin
Bài đăng này đã không được cập nhật trong 4 năm
Như các bạn đã biết, hầu hết các website hiện nay rất hay sử sụng 1 thành phần khá tiện lợi đó là popup. Tại sao nó tiện lợi? Popup không chỉ hiển thị message, dialog,...popup còn có thể show rất nhiều thông tin khác. Chúng ta có thể lấy ví dụ cụ thể như thế này: Bạn đang có 1 website bán hàng. Ở homepage hoặc category page, có rất nhiều sản phẩm được show tuy nhiên thông tin sản phẩm rất ít. Khi khách hàng muốn xem chi tiết sản phẩm đó thì phải đi tới trang detail sản phẩm. Như vậy rất có thể làm mất thời gian của khách hàng (trường hợp mạng yếu, kết nối chậm). Vậy giải pháp ở đây là gì để cho khách hàng không cần vào page detail mà vẫn có thể xem các thông tin cần thiết của sản phẩm? Rất đơn giản, đó chính là popup quickview. Popup quickview này có thể chứa một số thông tin cần thiết của sản phẩm mà khách hàng muốn biết nhất. Nó có thể hiển thị ngay tại homepage hay category page khi click vào 1 button nào đó mà không cần phải đi tới trang chi tiết của sản phẩm. Và còn rất nhiều tiện lợi khác khi chúng ta sử dụng popup trên website của mình. Vậy thì làm thế nào để tạo popup này? Câu trả lời có ngay tại đây. Rất đơn giản, chúng ta sử dụng bootstrap để tạo popup. Bạn hỏi tôi, có thể dùng thư viện khác để tạo popup không? Tôi xin trả lời rằng, có thể. Bạn có thể dùng bất cứ thư viện js nào hoặc bạn cũng có thể tự viết 1 đoạn javascript để tạo 1 popup. Nhưng chúng ta đang sử dụng bootstrap cho nên ngay bây giờ, hãy quay về vấn đề chính thôi nào.
Cách sử dụng
Bootstrap Modal Plugin là thành phần sẵn có trong Bootstrap, ta chỉ cần gọi nó ra và sử dụng.

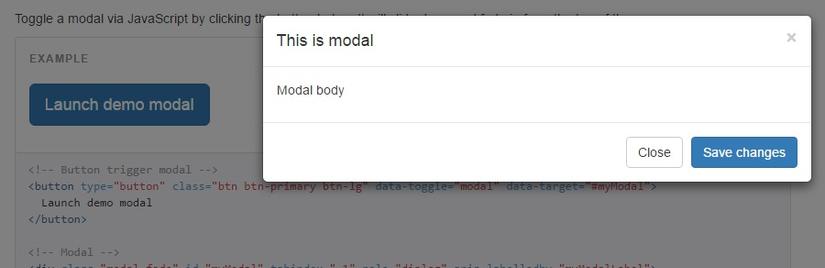
Để hiện thị được popup như hình trên, các bạn có thể sử dụng đoạn code như sau
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<div id="myModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">This is Modal</h4>
</div>
<div class="modal-body">
<p>Modal body</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
Có thể giải thích các thành phần chính như sau:
Nút gọi popup:
-
data-target="#myModal" là dùng để xác định popup nào được gọi (nếu có nhiều popup trên cùng trang), trong ví dụ trên là popup có id là #myModal
-
data-toggle="modal" là lệnh mở một Modal Popup trong Bootstrap
-
Bạn có thể sử dụng button hoặc thẻ <a> hoặc <span> để gọi popup nhưng phải luôn có 2 thuộc tính ở trên.
Popup:
- Thẻ cha chứa id="myModal" dùng để xác định popup nào được gọi khi click button, class .modal xác định nội dung nào là của popup
- Class fade là hiệu ứng transition với fade in và fade out.
- Thuộc tính role="dialog" hiển thị popup dạng dialog
Phần Modal content Nơi chứa nội dung chính mà bạn muốn hiển thị trong popup. Ở phần này có thể tùy chỉnh hoặc giữ nguyên mặc định nếu muốn.
Close Modal data-dismiss="modal" là dùng để close popup. Để định dạng thành phần close popup, bạn có thể sử dụng <button>, <a> hoặc <span>. Tuy nhiên, bắt buộc phải có lệnh này để có thể close được popup. Ngoài ra, bạn có thể thêm class="close" để sử dụng sẵn css của bootstrap cho thành phần này.
Kích thước tùy chọn cho popup
Bootstrap cho phép các modal có hai kích thước tùy chọn được định nghĩa bằng các class được đặt cùng với .modal-dialog là .modal-lg và .modal-sm
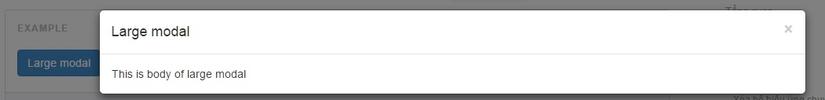
1. Large Modal Để show large modal, có thể sử dụng class modal-lg với đoạn code sau:
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">Large modal</button>
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
This is body of large modal
</div>
</div>
</div>
Hiển thị kết quả:

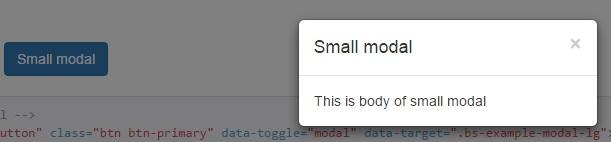
2. Small Modal Để show small modal, có thể sử dụng class modal-sm với đoạn code sau:
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-sm">Small modal</button>
<div class="modal fade bs-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
This is body of small modal
</div>
</div>
</div>
Hiển thị kết quả:

Loại bỏ hiệu ứng khi hiển thị
Hãy để ý kỹ, trong <div id="myModal" class="modal fade" tabindex="-1" role="dialog"> có class .fade. Tác dụng của class này là gì? Đó chính là class thêm hiệu ứng dạng fade khi popup hiển thị. Nếu bạn muốn các modal hiển thị một cách đơn giản thay vì có các hiệu ứng như fade, hãy xóa bỏ class .fade khỏi markup modal của bạn.
Tóm lại, chỉ cần vài thao tác đơn giản, bạn đã có thể tạo được các popup cho website của mình. Chúc các bạn thành công!
All rights reserved