[Android Wear]: WATCH INTERFACE!
Bài đăng này đã không được cập nhật trong 4 năm
Đây là phần 2 trong loạt bài khám phá cách tạo 1 ứng dụng wearable bằng cách xây dựng 1 ứng dụng hiển thị thời tiết theo thời gian thực trên Wear device. Trong phần 1 : [Android Wear]: Xây dựng Android Wear watch face! chúng ta đã có những hiểu biết cơ bản vể việc sử dụng canvas render ra dữ liệu trong watch face. Bài viết này chúng ta sẽ tìm hiểu kỹ hơn về giao diện watch face...
Square Screen And Round Screen
Android Wear supports 2 loại screen khác nhau: Vuông (280px * 280px) và round (320px * 320px). Để build được giao diện hoat động trên cả 2 style, chúng ta phải có những sự khác biệt sau: Một vài điểm cần chú là:
- Font và Image Sizes: Round screen lớn hơn, font hoặc image size có kích thước phù hợp với round screen sẽ tạo ra quá nhiều widget trên square face. Giải pháp ở đây là tạo ra 2 bộ kích thước cho font và image size cho mỗi loại.
- Layout: Round screen không có góc, vì thế phải tạo ra 2 bộ layout hoặc thiết kế 1 layout phù hợp được với cả 2 loại màn hình.
Các chi tiết khác có thể tìm hiểu thêm tại Android Design Guidelines.
Style Settings
Có những hệ thống elements mà bạn có thể thiết lập cho watch face. Ví dụ:
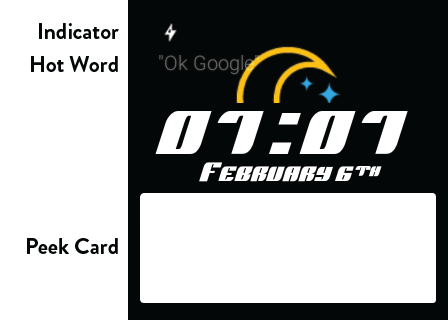
- Indicators: the charging icon, disconnected icon, mute icon, etc.
- The “OK Google” hot word.
- The peek card.
- The default clock.

Bạn có thể tuỳ chỉnh những elements để taọ ra những tuỳ biến design của bạn. Những tuỳ chọn bao gồm:
-
setCardPeekMode: Thay đổi chiều cao của peek card
- PEEK_MODE_VARIABLE

- PEEK_MODE_SHORT

- PEEK_MODE_VARIABLE
-
setBackgroundVisibility: Tuỳ chỉnh notificatuons của background có luôn hiển thị hoặc show tạm thời. Background sẽ che mất mặt đồng hồ của bạn. Options: BACKGROUND_VISIBILITY_PERSISTENT, BACKGROUND_VISIBILITY_INTERRUPTIVE
-
setShowSystemUiTime: Tuỳ chỉnh về hiển thị default clock.
-
setAmbientPeekMode: Tuỳ chỉnh peek card sẽ hiển thị xung quanh hay không. Options: AMBIENT_PEEK_MODE_HIDDEN, AMBIENT_PEEK_MODE_VISIBLE
-
setPeekOpacityMode: Độ trong suốt peek card. Options: PEEK_OPACITY_MODE_OPAQUE, PEEK_OPACITY_MODE_TRANSLUCENT
-
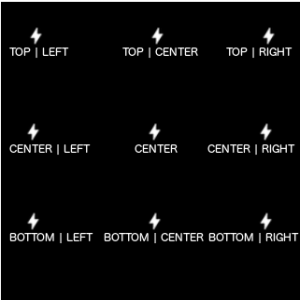
setStatusBarGravity: Vị trí của indicators.
 Options: Gravity.TOP, Gravity.CENTER, Gravity.BOTTOM, Gravity.RIGHT, Gravity.LEFT
Có thể phối hợp vertical position và horiztonal position : .setStatusBarGravity(Gravity.TOP | Gravity.LEFT)
Options: Gravity.TOP, Gravity.CENTER, Gravity.BOTTOM, Gravity.RIGHT, Gravity.LEFT
Có thể phối hợp vertical position và horiztonal position : .setStatusBarGravity(Gravity.TOP | Gravity.LEFT)
Note: Vị trí bottom sẽ ở bên trên peek card và vị trí góc không được chấp nhận trên round screens
-
setHotwordIndicatorGravity : Vị trí của “OK Google”.
-
setShowUnreadCountIndicator.
Round screen thì đỡ phức tao hơn cho việc quyết định vị trí các elements. Vd: bởi vì thiêú góc nên hàm setStatusBarGravity(Gravity.RIGHT|Gravity.TOP) không được chấp nhận trong các round Android Wear devices.
Trong ứng dụng của chúng ta, ta sử dụng peek card ngắn, ẩn peek card trong chế độ môi trường xung quanh...
@Override
public void onCreate(SurfaceHolder holder) {
super.onCreate(holder);
setWatchFaceStyle(new WatchFaceStyle.Builder(WeatherWatchFaceService.this)
.setCardPeekMode(WatchFaceStyle.PEEK_MODE_SHORT)
.setAmbientPeekMode(WatchFaceStyle.AMBIENT_PEEK_MODE_HIDDEN)
.setBackgroundVisibility(WatchFaceStyle.BACKGROUND_VISIBILITY_INTERRUPTIVE)
.setShowSystemUiTime(false)
.build());
}
DETERMINE SCREEN SHAPE
Chúng ta có thể xác định màn hình đang sử dụng ApplyWindowInsets và thay đổi một số face style.
boolean mIsRound;
@Override
public void onApplyWindowInsets(WindowInsets insets) {
super.onApplyWindowInsets(insets);
mIsRound = insets.isRound();
if (mIsRound){
mTextPaint.setTextSize(30);
} else{
mTextPaint.setTextSize(25);
}
}
Như vậy qua bài viết này sẽ có 1 cái nhìn rõ hơn về UI của các Wear device. Bài sau sẽ tiếp tục nghiên cứu vấn đề này và cách implement dữ liệu real time vào trong app.
All rights reserved