Tìm hiểu về Google Firebase
Bài đăng này đã không được cập nhật trong 3 năm
Google firebase là gì: Đó là một dịch vụ cơ sở dữ liệu thời gian thực hoạt động trên nền tảng đám mây được cung cấp bởi Google nhằm giúp các lập trình phát triển nhanh các ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu.

GG FireBase bao gồm việc
- Lưu trữ dữ liệu thời gian thực.
- Xác thực người dùng
- Firebase hosting
Chi tiết:
-
Dữ liệu thời gian thực - Firebase Realtime Database
- Bạn đăng ký 1 tài khoản trên firebase, tạo một ứng dụng và bạn đã có 1 cơ sở dữ liệu thời gian thực.
- Dữ liệu sẽ được cung cấp cho bạn dưới dạng JSON và luôn đồng bộ thời gian thực đến mọi kết nối client.
- Với các ứng dụng đa nền tảng tất cả các client sẽ đề sử dụng chung 1 DB và luôn được tự động cập nhật dữ liệu mới nhất.
- Tất cả dữ liệu được truyền qua một kết nối an toàn SSL với một chứng nhận 2048-bit.
- Làm việc offline: Đừng lo nếu mất mạng bởi dữ liệu luôn được lưu trữ trước ở local mỗi khi có sự thay đổi nào sẽ được tự động cập nhật lên server của Firebase và ngược lại khi dữ liệu ở local là cũ hơn với server nó cũng sẽ được tự động cập nhật để dữ liệu luôn là mới nhất.
-
Xác thực người dùng: Firebase đã xây dựng chức năng cho việc xác thực người dùng với Email, Facebook, Twitter, GitHub, Google, và xác thực nạc danh. Nó giúp bạn nhiều trong việc xác thực người dùng.
-
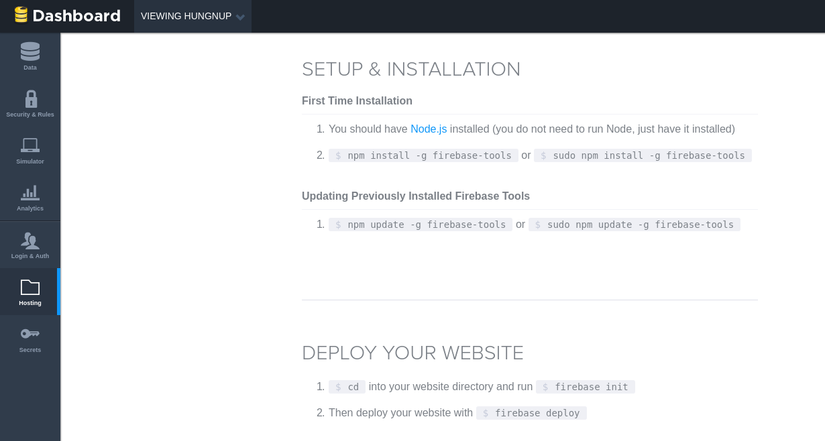
Firebase Hosting: Firebase cung cấp các hosting và được phân phối qua SSL từ CDN sẽ giúp bạn tiết kiệm được rất nhiều thời gian trong việc xây dựng ứng dụng.

Lợi ích mà GG firebase mang lại cho bạn.
-
Triển khai ứng dụng cực nhanh: Firebase cung cấp cho bạn khá nhiều các API, hỗ trợ đa nền tảng giúp bạn tiết kiệm thời gian quản lý cũng như đồng bộ dữ liệu cung cấp hosting, hỗ trợ xác thực người dùng thì việc triển khai ứng dụng sẽ giảm được rất nhiều thời gian phát triển.
-
Bảo mật: Với việc sử dụng các kết nối thông qua giao thức bảo mật SSL hoạt động trên nền tảng cloud đồng thời cho phép phân quyền người dùng database bằng cú pháp javascipt cũng nâng cao hơn nhiều độ bảo mật cho ứng dụng của bạn.
-
Sự ổn định: Firebase hoạt động dựa trên nền tảng cloud cung cấp bởi Google do đó hãy yên tập về việc một ngày đẹp trời nào đó server ngừng hoạt động hay như DDOS hoặc là tốc độ kết nối như rùa bò. Một điều đáng lưu ý nữa đó là do hoạt động trên nền tảng Cloud vì vậy việc nâng cấp hay bảo trì server cũng diễn ra rất đơn giản mà không cần phải dừng server.
Với nền tảng web và ngôn ngữ chính là javascript để đi sâu hơn cho bạn thấy firbase cung cấp, hỗ trợ cho ta những gì:
-
Về thư viện firebase hỗ trợ chính thức:
- GeoFire (Geo Location)
- gularFire (AngularJS)
- berFire (Ember)
- ReactFire (ReactJS)
- Ionic (Ionic)
-
Hoặc thông qua bên thứ 3 như:
- FirebaseIndex
- Sublime Text 2 Snippets
- Polymer Firebase-Element (Polymer)
- VueFire (Vue.Js)
- Ember-Model-Firebase-Adapter (Ember)
>> Bạn thấy đấy có cả snippets dành cho sublime text 2-3 nhé.
Example:
- Đây là ví dụ cung cấp trên trang chính thức của firebase, nó là một ứng dụng chat.
- Source code: https://github.com/firebase/firechat
- Demo: https://firechat.firebaseapp.com/
- Setup:
- Các thư viện bạn cần include:
<!-- jQuery -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js'></script>
<!-- Firebase -->
<script src='https://cdn.firebase.com/js/client/2.1.0/firebase.js'></script>
<!-- Firechat -->
<link rel='stylesheet' href='https://cdn.firebase.com/libs/firechat/2.0.1/firechat.min.css' />
<script src='https://cdn.firebase.com/libs/firechat/2.0.1/firechat.min.js'></script>
- Authenticate:
```HTML
<script>
// Create a new Firebase reference, and a new instance of the Login client
var chatRef = new Firebase('https://<YOUR-FIREBASE>.firebaseio.com/chat');
function login() {
chatRef.authWithOAuthPopup("twitter", function(error, authData) {
if (error) {
console.log(error);
}
});
}
chatRef.onAuth(function(authData) {
// Once authenticated, instantiate Firechat with our user id and user name
if (authData) {
initChat(authData);
}
});
</script>
<a href='#' onclick='login();'>Login with Twitter</a>
- Với:
> var chatRef = new Firebase('https://YOUR-FIREBASE.firebaseio.com/chat');
**>> là tài khoản và ứng dụng bạn đã đăng ký trên firebase - Ví dụ: https://hungnup.firebaseio.com/**
- Khởi tạo cuộc trò chuyện.
```HTML
<script>
function initChat(authData) {
var chat = new FirechatUI(chatRef, document.getElementById('firechat-wrapper'));
chat.setUser(authData.uid, authData[authData.provider].displayName);
}
</script>
<div id='firechat-wrapper'></div>
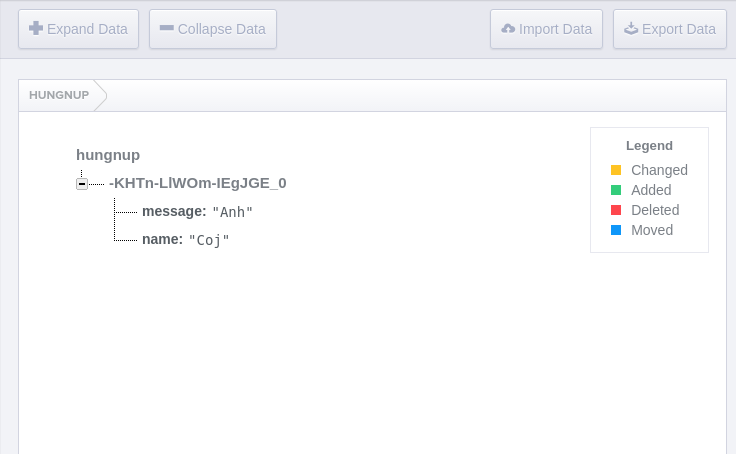
- Login vào trang đăng nhập > data > Bạn sẽ thấy dữ liệu được cập nhật liên tục:

- Ngoài ra bạn có thể tham khảo thêm các ví dụ, document về Firebase trên các nền tảng khác:
- IOS: [https://www.firebase.com/docs/ios/](https://www.firebase.com/docs/ios/)
- Android: [https://www.firebase.com/docs/android/](https://www.firebase.com/docs/android/)
- **Tài liệu tham khảo:**
- [https://www.firebase.com/](https://www.firebase.com/)
All rights reserved