Cài đặt và sử dụng OAuth 2.0 Server trong Laravel
Bài đăng này đã không được cập nhật trong 2 năm
Trong bài viết này mình sẽ sử dụng plugin sau: https://github.com/lucadegasperi/oauth2-server-laravel
1. Cài đặt OAuth 2.0 plugin
Cách đơn giản nhất để cài đặt plugin này là sử dụng composer. Trong file composer.json thêm dòng code dưới đây vào trong mục require.Tiếp theo thì chạy lệnh composer update.
"require": {
"ucadegasperi/oauth2-server-laravel": "4.0.x@dev"
}
Khi composer đã cài đặt xong package này bạn cần làm thêm một số bước nhỏ sau:
- Thêm dòng code sau vào mảng providers trong file config/app.php
'LucaDegasperi\OAuth2Server\Storage\FluentStorageServiceProvider', 'LucaDegasperi\OAuth2Server\OAuth2ServerServiceProvider', - Thêm dòng code sau vào mảng aliases trong file config/app.php
'Authorizer' => 'LucaDegasperi\OAuth2Server\Facades\AuthorizerFacade',
Mở file app/Http/Kernel.php
- Thêm dòng code sau vào mảng middleware
'LucaDegasperi\OAuth2Server\Middleware\OAuthExceptionHandlerMiddleware' - Xóa dòng code sau trong mảng middleware
App\Http\Middleware\VerifyCsrfToken - Thêm dòng code sau vào mảng routeMiddleware
'csrf' => 'App\Http\Middleware\VerifyCsrfToken',
2. Setup Database và test
-
Đầu tiên chúng ta cần setup database ở file .env trong thư mục gốc
DB_HOST=localhost DB_DATABASE=Mysql database name DB_USERNAME=Mysql user name DB_PASSWORD=Mysql password -
Chạy lệnh sau ở terminal để publish cấu hình và migration của package này
php artisan vendor:publishLệnh trên sẽ tạo ra tất cả các file migration mà plugin này cần
-
Chạy lệnh sau để apply các file migrate vào database
php artisan migrate
Cấu hình OAuth server
Chúng ta sẽ sử dụng Authorization Server với Password Grant.
-
Mở file app/config/oauth2.php và thêm đoạn code sau vào mảng grant_types
'password' => [ 'class' => 'League\OAuth2\Server\Grant\PasswordGrant', 'access_token_ttl' => 604800, // the code to run in order to verify the user’s identity 'callback' => function($username, $password){ $credentials = [ 'email' => $username, 'password' => $password, ]; if (Auth::once($credentials)) { return Auth::user()->id; } else { return false; } } ] -
Chúng ta sẽ cần đến một route để sinh ra token sau khi truyền vào username và password, trong file app/Http/route.php thêm dòng code sau:
Route::post('oauth/access_token', function() { return Response::json(Authorizer::issueAccessToken()); }); -
Tạo client
Ở đây cần nói rõ hơn một chút là Client chính là ứng dụng sử dụng OAuth server ví dụ như website, app android… Chúng ta sẽ thêm vào một bảng ghi vào bảng oauth_client trong database.
INSERT INTO 'oauth_clients' ('id', 'secret', 'name', 'created_at', 'updated_at') VALUES ('f3d259ddd3ed8ff3843839b', '4c7f6f8fa93d59c45502c0ae8c4a95b', 'Main website', '2015–05–12 21:00:00','0000–00–00 00:00:00');Khi này thì client_id là f3d259ddd3ed8ff3843839b và client_secret là 4c7f6f8fa93d59c45502c0ae8c4a95b
-
Tạo user
Chúng ta cần tạo ít nhất một user trong bảng users để test OAuth server. Để đơn giản thì mình tạo luôn một route để cho phép tạo user
Route::get('/register ', function(){ $user = new App\User(); $user->name='test user'; $user->email='test@test.com'; $user->password = \Illuminate\Support\Facades\Hash::make('password'); $user->save(); });Bạn chỉ cần lên trình duyệt và vào đường dẫn http://localhost:8000/register, sau đó vào bảng users trong database thì bạn sẽ thấy một bản ghi đã được thêm mới.
Test OAuth server
Để test OAuth server chúng ta cần REST client để truyền vào request với phương thức POST, mình giới thiệu các bạn một plugin của Chrome là PostMan.
Link cài đặt PostMan: https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop
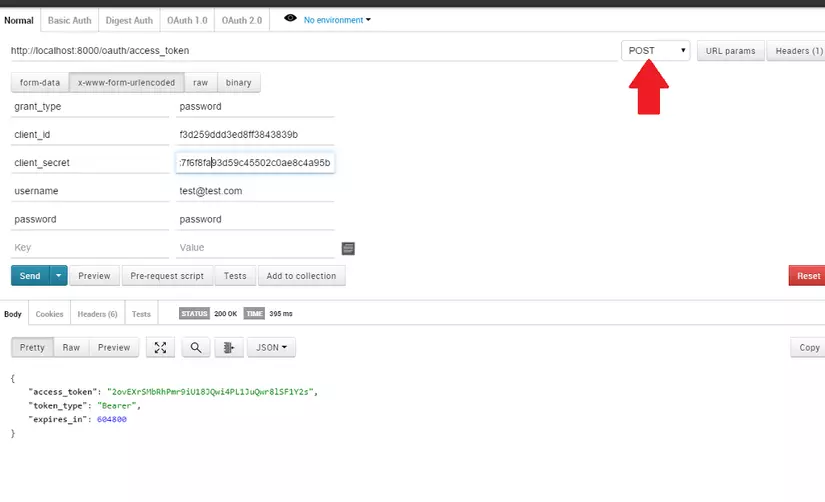
Nhập dữ liệu như bên dưới
username=test@test.com
password = password
grant_type=password
client_id = GXvOWazQ3lA6YSaFji
client_secret =GXvOWazQ3lA.6/YSaFji
 Bảo mật API endpoints
Bảo mật API endpoints
Để bảo vệ tài nguyên thì bạn cần sử dụng 'before' => 'oauth' trong route như sau:
Route::get('api', ['before' => 'oauth', function() {
// return the protected resource
//echo "success authentication";
$user_id=Authorizer::getResourceOwnerId(); // the token user_id
$user=\App\User::find($user_id);// get the user data from database
return Response::json($user);
}]);
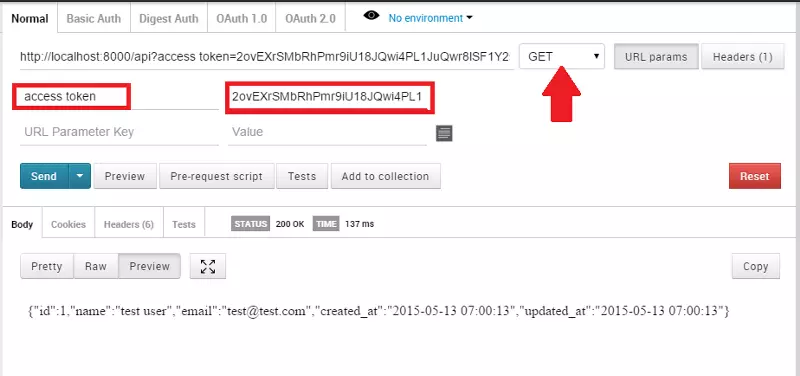
Chúng ta tiếp tục sử dụng PostMan để test

3. Sử dụng token trong Controller
Giả sử chúng ta có một PostController và user cần gửi một token để lấy tất cả các bài post của anh ta.Khi đó ta thực hiện theo các bước sau:
-
Tạo một route và protect nó với oauth, trong app/Http/routes.php thêm dòng code sau vào
Route::group(['prefix'=>'api','before' => 'oauth'], function() { Route::get('/posts', 'PostController@index'); }Mình đã tạo một route group với prefix là api và protect tất cả các route bên trong nó với oauth.
Chú ý: Để truy cập đươc token thì route phải được protect với oauth
-
Lấy token owner và triệu gọi thông tin user, trong PostController ta thêm đoạn code sau:
use LucaDegasperi\OAuth2Server\Authorizer; public function index(Authorizer $authorizer) { $user_id=$authorizer->getResourceOwnerId(); // the token user_id $user=\App\User::find($user_id);// get the user data from database $posts= \App\Post::where('user_id', '=', $user->id); }Chúng ta phải inject Authorizer $authorizer vào phương thức index để triệu gọi token mà user đã gửi trong request.
Như vậy là mình đã hướng dẫn xong cách cài đặt và sử dụng OAuth 2.0 server trong Laravel.Hi vọng bài viết này sẽ giúp ích cho các bạn.
[Link tham khảo]
https://medium.com/@mshanak/laravel-5-token-based-authentication-ae258c12cfea#.6yqw7lguc
All rights reserved