Tích hợp Đăng nhập với Facebook vào Ứng dụng Web với EzyLogin - Phần 3
Giới thiệu
Trong phần 2 chúng ta đã tìm hiểu cách tích hợp tính năng đăng nhập và đăng ký bằng Google với EzyLogin. Tiếp theo, chúng ta sẽ khám phá một tính năng không kém phần quan trọng - Đăng nhập với Facebook.
Facebook vẫn là một trong những nền tảng mạng xã hội phổ biến nhất với hơn 2,96 tỷ người dùng hoạt động hàng tháng (số liệu Q1/2023). Tính năng đăng nhập bằng Facebook được ưa chuộng vì sự tiện lợi, nhanh chóng và đảm bảo an toàn so với đăng nhập Gmail truyền thống.
Trong bài viết này, sẽ hướng dẫn bạn tích hợp tính năng Đăng nhập với Facebook vào ứng dụng web nhờ EzyLogin - giúp mở rộng lượng người dùng tiềm năng, tăng trải nghiệm và tiết kiệm chi phí phát triển hệ thống đăng nhập riêng.
Chuẩn bị
Để bắt đầu sử dụng EzyLogin, bạn cần phải cài đặt và cấu hình EzyPlatform trước. Nếu bạn chưa có kinh nghiệm với EzyPlatform, hãy theo dõi hướng dẫn từ bài viết: EzyPlatform - Giới thiệu về nền tảng Lập trình từ người Việt
I. Kích hoạt plugin EzyLogin.
Nếu bạn đã cài đặt EzyPlatform, việc kích hoạt plugin EzyLogin sẽ giúp bạn tích hợp chức năng đăng nhập nhanh chóng. Hướng dẫn chi tiết về cách thực hiện có thể được tìm thấy trong bài viết EzyLogin Phần 1
II. Đăng ký dịch vụ Facebook App
Muốn thực hiện chức năng đăng ký / đăng nhập bằng một bênh thứ 3 như Facebook thì chúng ta cần phải đăng ký dịch vụ của họ trước, để họ biết App chúng ta là gì, cần truy cập vào thông tin gì.
Dưới đây là hướng dẫn để đăng ký trong môi trường thử nghiệm, chẳng hạn như localhost. Nếu sau này muốn chạy trên domain thật thì có thể chọn chế độ "Live Mode" và làm theo hướng dẫn của Facebook.
1. Tạo hoặc Đăng nhập tài khoản Meta for Developers
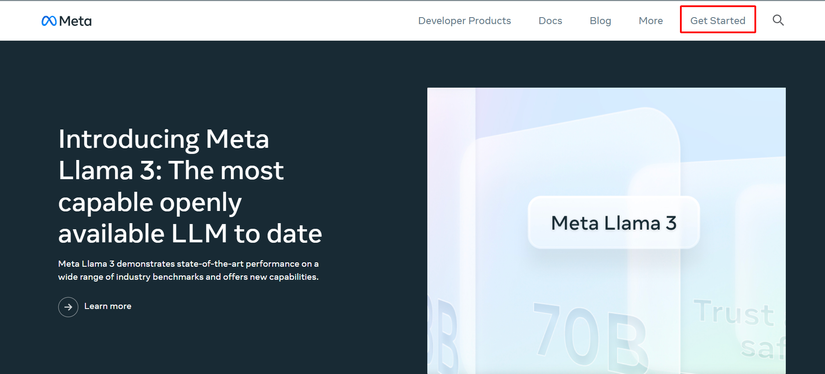
Truy cập vào trang Facebook for Developers

Chọn "Get Started" để tạo tài khoản Meta for Developers mới hoặc Đăng nhập.

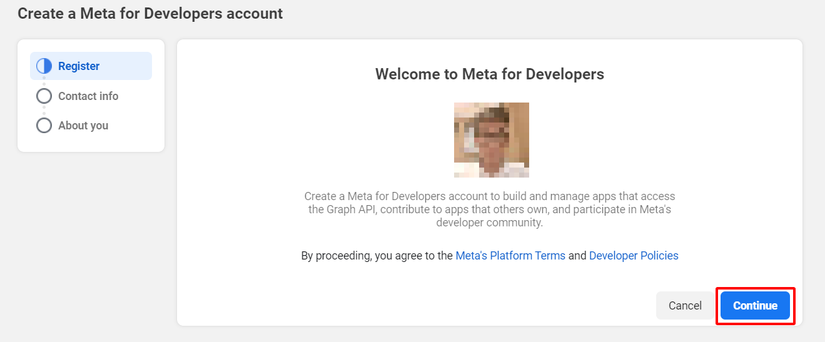
Để tạo tài khoản mới ta thực hiện lần lượt 3 bước:
Bước 1: Chấp nhận điều khoản và chính sách dành cho nhà phát triển của Meta chọn "Continue"

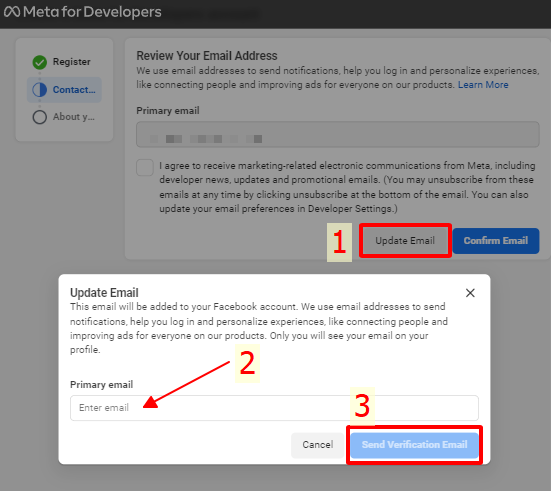
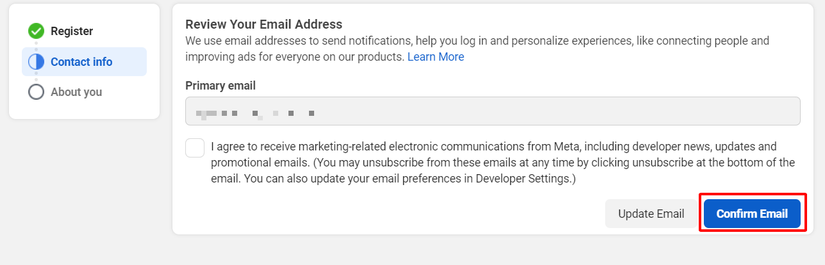
Bước 2: Xem lại địa chỉ emai. Cập nhật hoặc xác nhận để tiếp tục.
- Để cập nhật email "Update Email" > Nhập email của bạn vào "Primary email" > "Send Verification Email"

- Để tiếp tục chọn "Confirm Email"

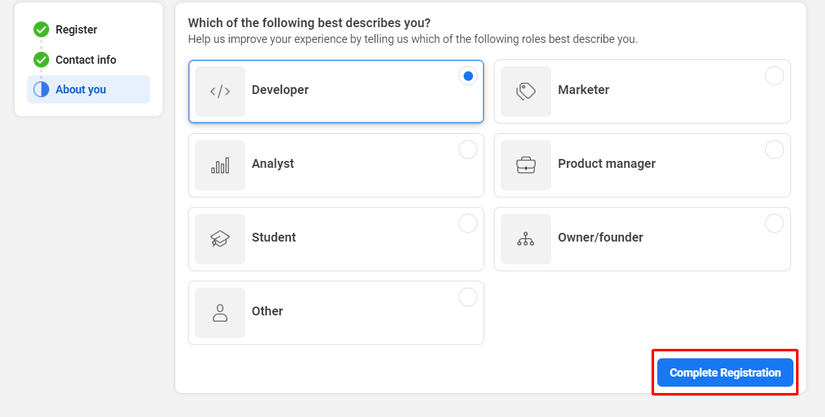
Bước 3: Chọn vai trò của bạn như "Developer" sau đó chọn "Complete Registration" để hoàn tất.

2. Tạo My Apps trên Meta for Developer
Sau khi đã đăng nhập tài khoản Meta for Developers thành công.
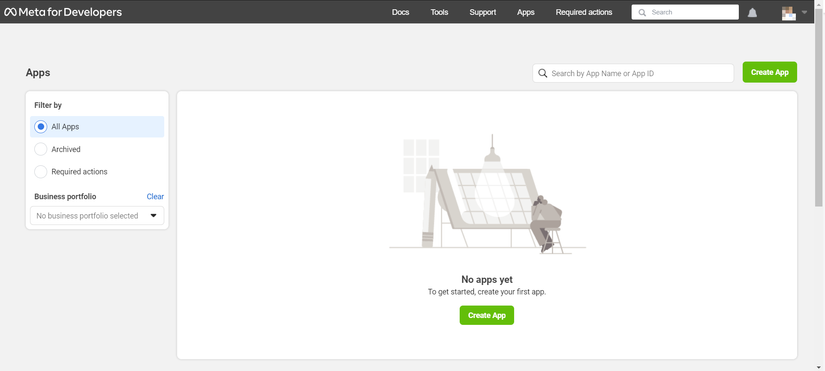
Chọn "My Apps" hoặc Apps để vào trang tạo Apps.

Tại đây bạn có thể chọn App hiện có hoặc tạo App mới.
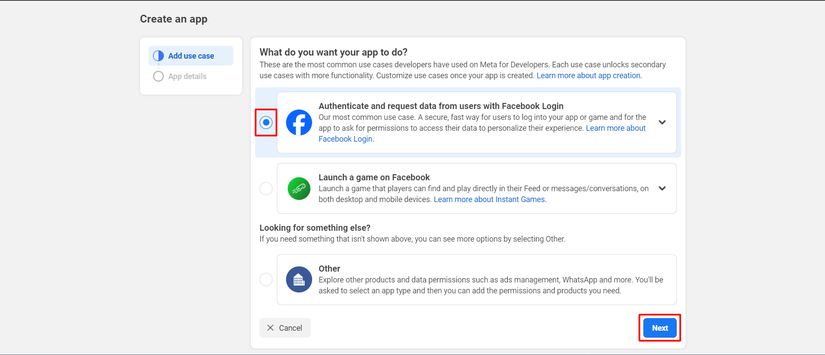
Giả sử bạn chưa có App hãy chọn "Create App" và ấn "Next"

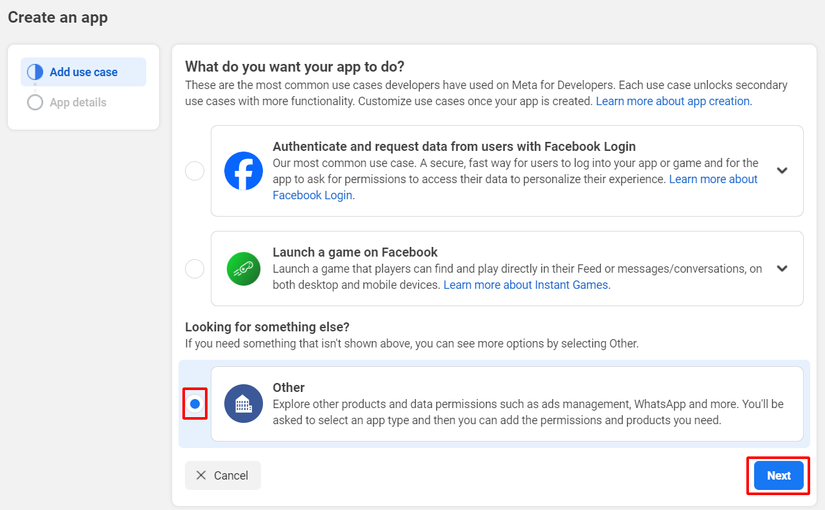
Chọn trường hợp muốn sử dụng, chọn "Other" và ấn "Next"

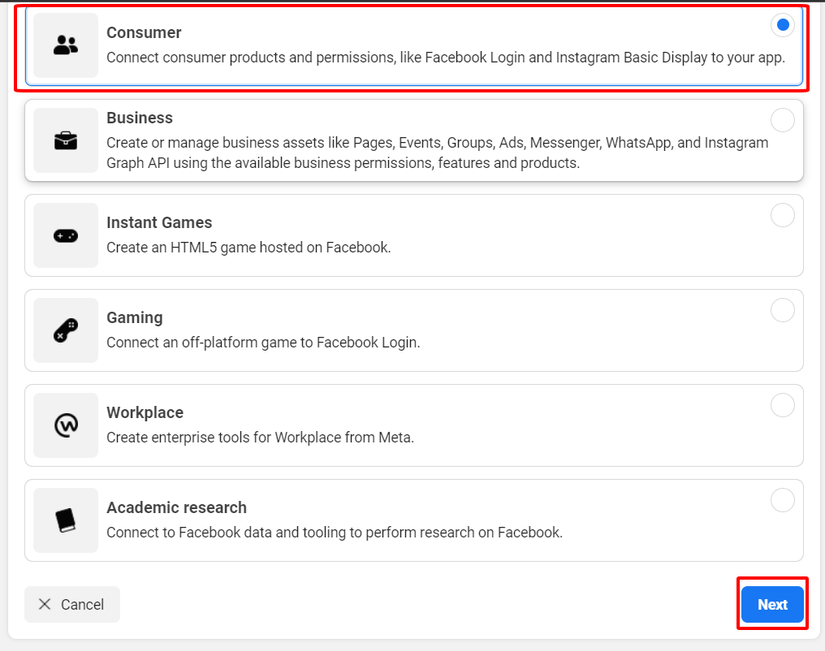
Chọn loại ứng dụng. Chọn "Consumer" sau đó ấn "Next"

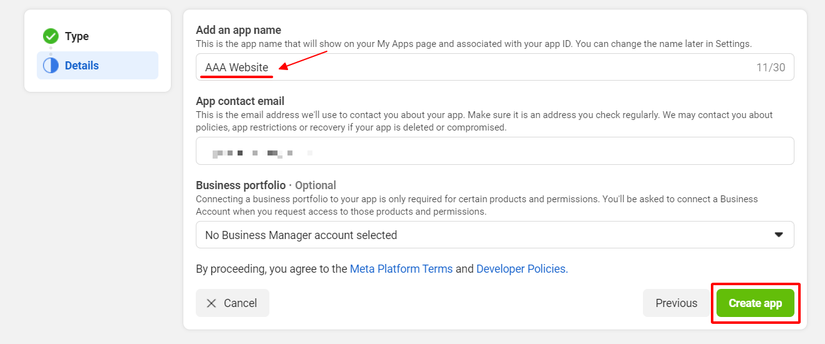
Bước cuối cùng ta nhập tên ứng dụng và chọn "Create app" để hoàn tất.

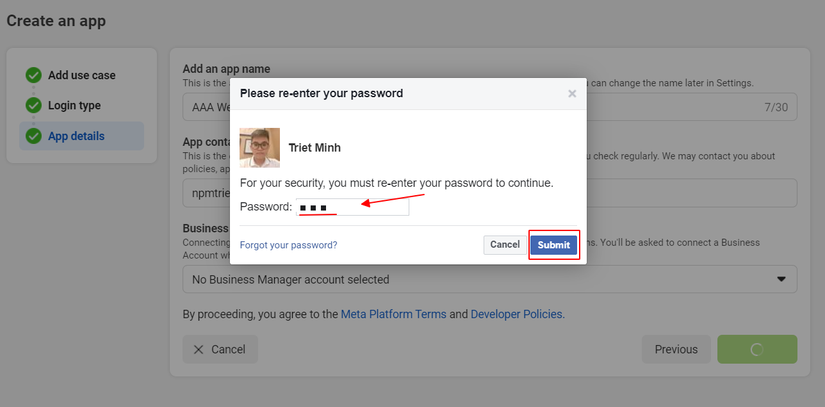
Để tiếp tục hãy nhập mật khẩu của tài khoản và chọn "Submit"

3. Thiết lập các thông tin cần thiết Facebook Login.
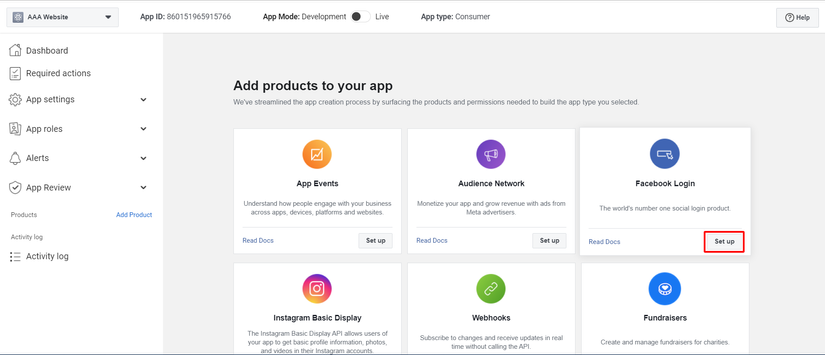
Tại bảng điều khiển Dashboard bạn có thể sử dụng các sản phẩm được cung cấp.
Để thiết lập tính năng đăng nhập bằng Facebook chọn "Set up" ở Facebook Login

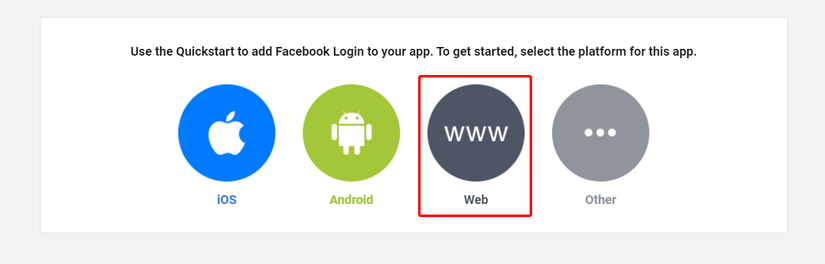
Tại đây bạn chọn "Web" với biểu tượng www

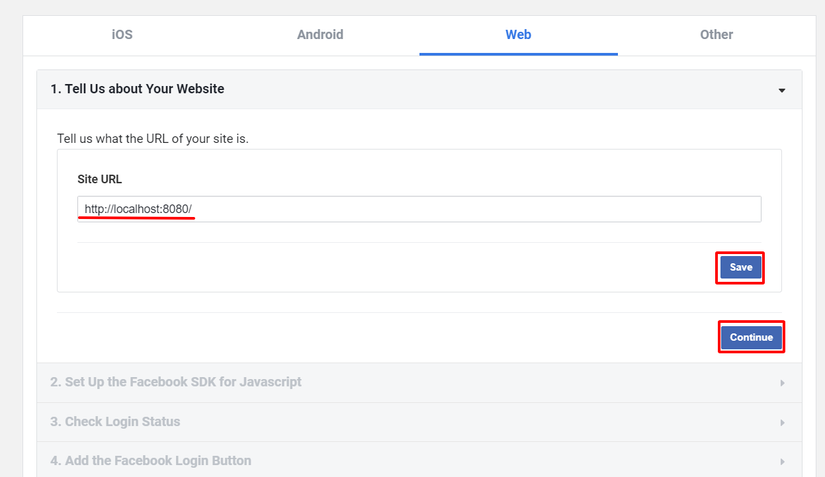
Tiếp theo sẽ có 5 bước mà ta cần thiết lập:
Bước 1: Hãy nhập địa chỉ URL trang web của bạn. Vì tôi đang ở môi trường test và chạy trên localhost nên tôi nhập. http://localhost:8080/ Sau đó ấn "Save" > "Continue"

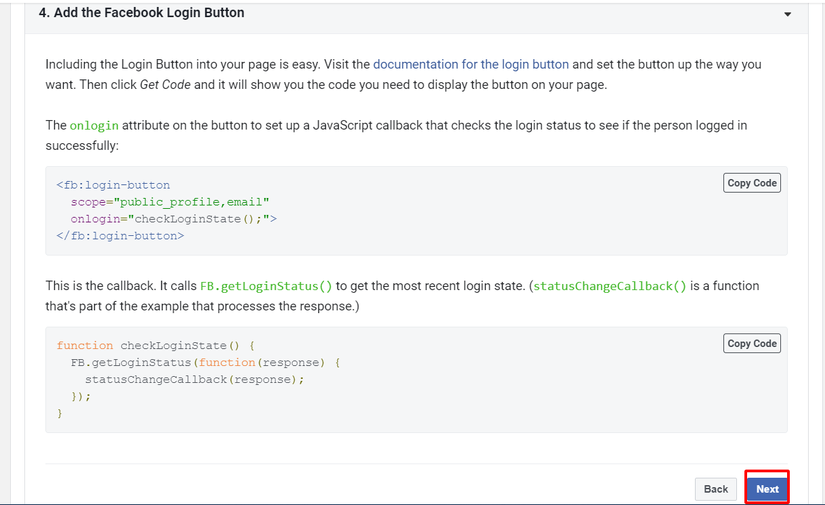
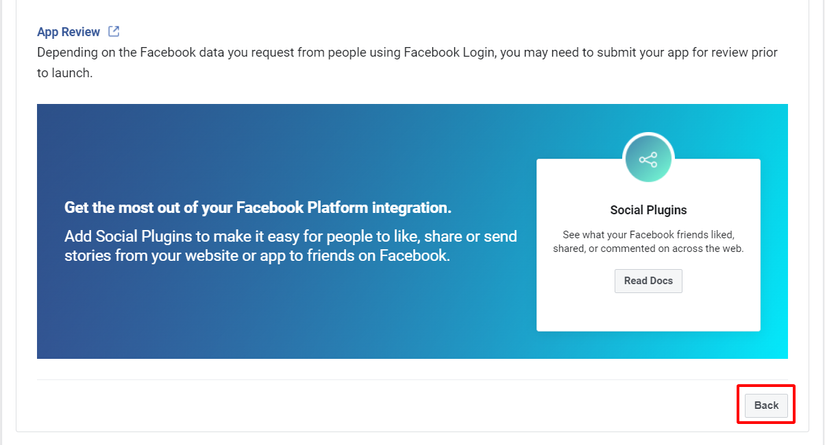
Tại các bước 2, 3 ,4 ta ấn "Next" để tiếp tục.

Cuối cùng ta ấn "Back" để hoàn tất.

4. Lấy App ID và App Secret.
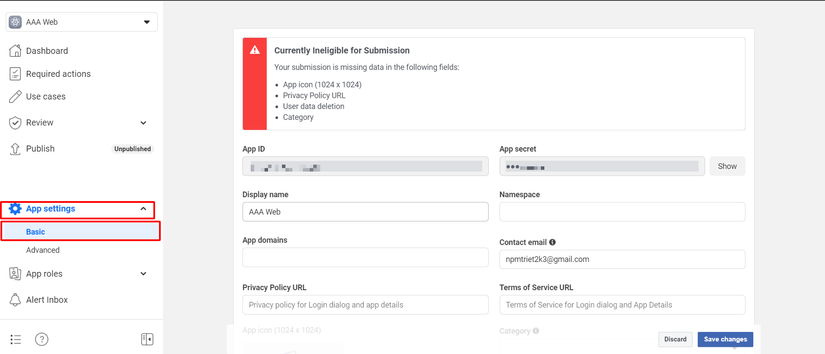
Tiếp theo ta chọn "App settings" > "Basic"
Tại đây, bạn sẽ nhận được APP ID (ID của ứng dụng) và App Secret (Khóa bảo mật của ứng dụng) mà bạn cần dùng.
Đây là hai thứ để tiến hành cài đặt Facebook Login bằng EzyLogin. Hãy ghi chép lại nó.

Lưu ý: Giữ bí mật APP ID (ID của ứng dụng) và App Secret (Khóa bảo mật của ứng dụng).
Cấu hình EzyLogin
Sau khi kích hoạt plugin và có APP ID và App Secret, hãy truy cập vào mục "EzyLogin" trên thanh điều hướng bên trái.

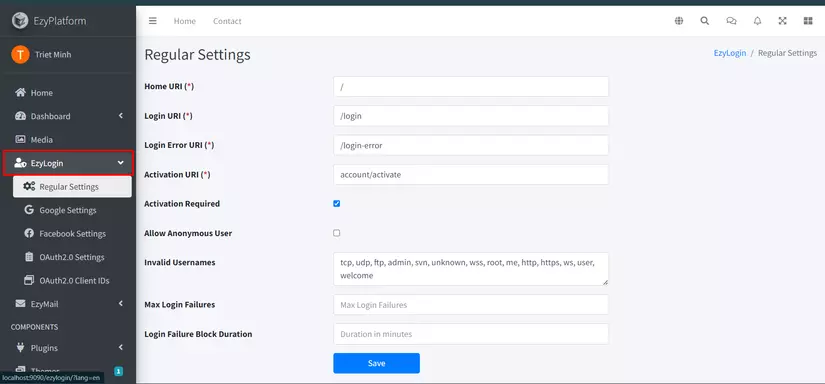
1: Regular Settings (Cài đặt thông thường)
EzyLogin > Regular Settings
Tại đây cho phép bạn cấu hình cho phần đăng nhập và đăng ký.
Để tìm hiểu thêm chi tiết về các tùy chọn cấu hình trong phần Regular Settings, vui lòng tham khảo hướng dẫn tại đây Regular Setting
2: Google Settings (Cài đặt Google)
EzyLogin > Gooogle Settings
Tại đây cho phép bạn cấu hình cho phần đăng nhập với Google, vui lòng tham khảo hướng dẫn tại đây. Google Settings
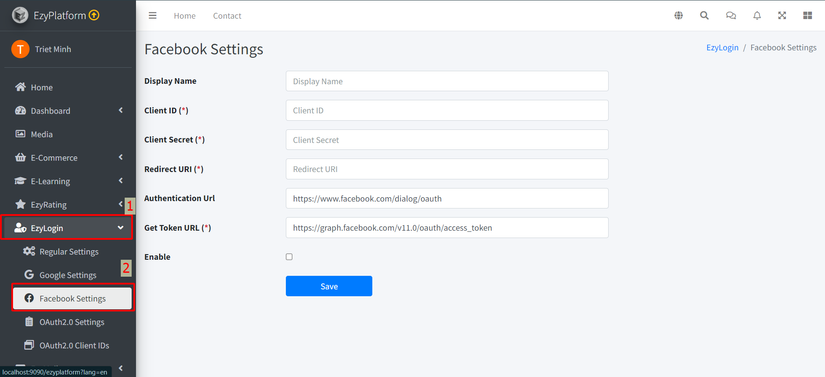
3: Facebook Settings (Cài đặt Facebook)
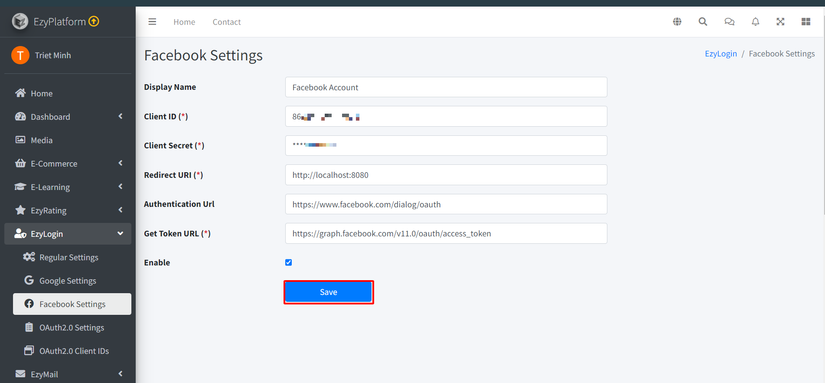
EzyLogin > Facebook Settings
Tại đây cho phép bạn cấu hình cho phần đăng nhập với Facebook

Với các tính năng cơ bản:
- Display Name: Tên hiển thị trên trang đăng nhập.
- Client ID (*): ID khách hàng là App ID được cấp từ Meta for Developers.
- Client Secret (*): Khóa bí mật khách hàng là App Secret được cấp từ Meta for Developers.
- Redirect URI (*): URI chuyển hướng được đăng ký.
- Authentication Url: URL xác thực của Facebook (https://www.facebook.com/dialog/oauth) - thường không cần thay đổi.
- Get Token URL (*): URL lấy mã thông báo (token) từ Facebook (https://graph.facebook.com/v11.0/oauth/access_token) - thường không cần thay đổi.
- Enable: Bật hoặc tắt tính năng đăng nhập qua Facebook.
Các trường có dấu (*) là bắt buộc và phải được điền chính xác từ thông tin cấu hình để tính năng đăng nhập qua Facebook hoạt động đúng cách.
Điền vào phần cấu hình Facebook Settings trong EzyLogin, ví dụ như sau:

Cách này sẽ giúp cấu hình đúng thông tin xác thực với Faceook để tính năng đăng nhập bằng Facebook hoạt động trơn tru.
Lưu ý: Giữ an toàn APP ID (ID của ứng dụng) và App Secret (Khóa bảo mật của ứng dụng) và không chia sẻ công khai.
4: Tính đăng đăng nhập qua Oauth 2.0
Tính năng này mình sẽ hướng dẫn chi tiết ở các bài sau.
Chạy thử EzyLogin:
Sau khi bạn đã cài đặt xong và cấu hình EzyLogin, bạn có thể tích hợp nó vào plugin của mình bằng cách tuân thủ các bước sau trong hướng dẫn tại đây.
Để thử nghiệm tích hợp, bạn có thể sử dụng chủ đề ELearning trên nền tảng EzyPlatform. Các bước thực hiện tương tự trong bài viết EzyLogin Phần 1
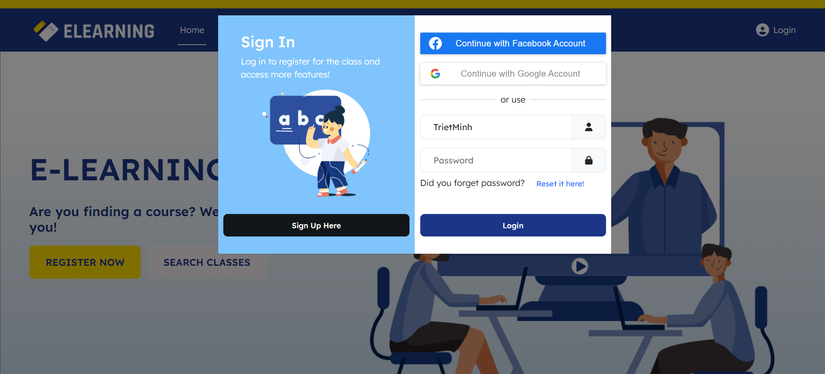
1. Tính năng đăng nhập với Facebook
Tại đây bạn sẽ thấy tính năng đăng nhập với Facebook. Chọn "Continue with Facebook Account" để tiếp tục

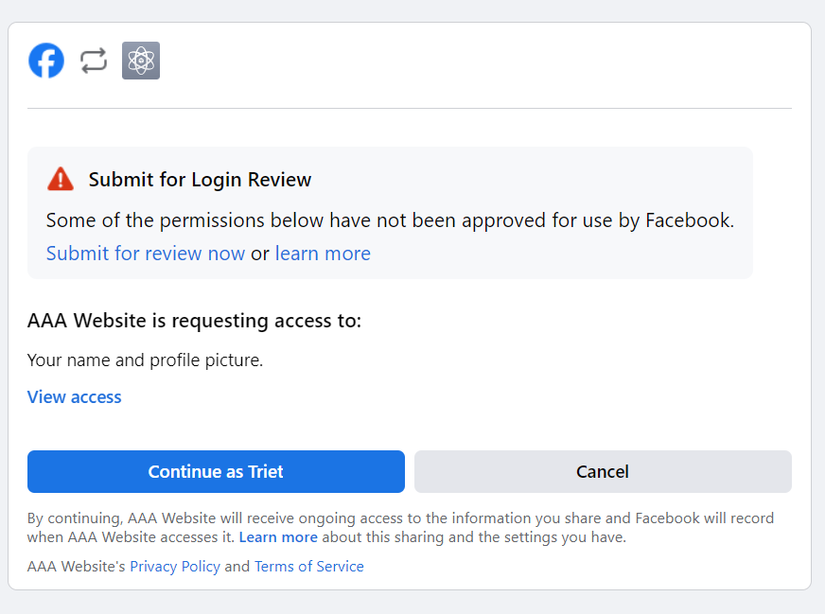
Ấn cho phép để tiếp tục.

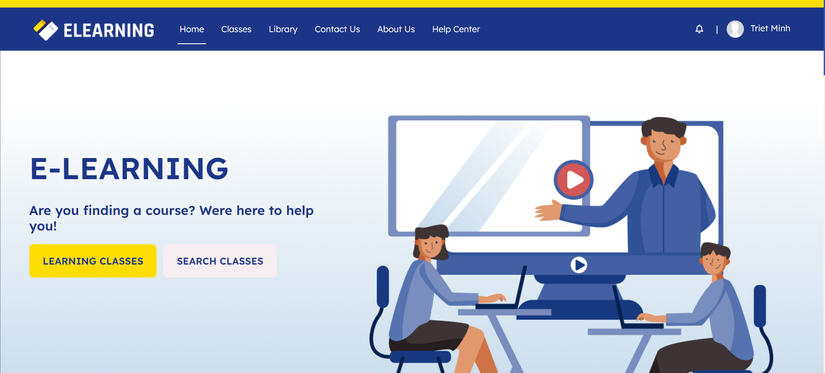
Khi đăng nhập thành công, bạn sẽ được chuyển hướng đến trang chủ của hệ thống.

Chúc mừng bạn đã có thêm cho mình một tính năng đăng nhập với Facebook vào ứng dụng web hoàn chỉnh.
Tạm kết
Trong phần này, chúng ta đã thảo luận về cách tích hợp tính năng đăng nhập với Facebook vào ứng dụng web thông qua EzyLogin. Việc này giúp mở rộng phạm vi tiếp cận người dùng, tăng trải nghiệm và giảm chi phí phát triển hệ thống đăng nhập.
Ở phần tiếp theo, chúng ta sẽ tích hợp tính năng đăng nhập với Oauth 2.0. Nếu có bất kỳ câu hỏi hoặc góp ý nào, đừng ngần ngại chia sẻ. Chúng ta sẽ tiếp tục cùng nhau khám phá và học hỏi!
Ngoài ra, bạn có thể tham khảo thêm các bài viết khác trong series EzyLogin để tìm hiểu thêm về các tính năng khác của EzyLogin:
All rights reserved