0
Hỏi về tối ưu messenger chat trong vuejs
Chào mọi người. Mình đang muốn nhúng plugin chat messenger vào website VueJS. Mình đang dùng lib vue-fb-customer-chat nhưng đang có 1 vấn đề là nó tải ngay toàn bộ mọi thứ khi vào trang. Mình muốn nó load khi mà người dùng click vào icon mess thì phải làm như thế nào? Mong các bạn hỗ trợ.

Thêm một bình luận
2 CÂU TRẢ LỜI
+1
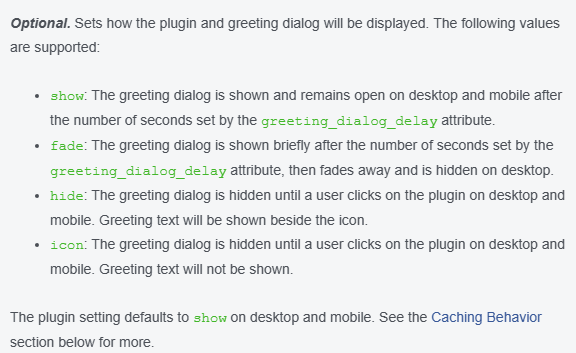
Cần gì phải phức tạp thế, bạn copy thẳng cái script embed của facebook rồi chèn vào cuối trang ấy. Xong thêm attribute này cho phần embed chatbox để nó hiện mỗi icon message, hộp chat chỉ hiện khi người dùng click vào icon.
greeting_dialog_display = icon
<!-- Messenger Chat Plugin Code -->
<div id="fb-root"></div>
<div id="fb-customer-chat" class="fb-customerchat"></div>
<script>
var chatbox = document.getElementById('fb-customer-chat');
chatbox.setAttribute("page_id", "PAGE-ID");
chatbox.setAttribute("greeting_dialog_display", "icon");
</script>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'API-VERSION'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>