Xu hướng định hình tương lai của phát triển Web
Bài đăng này đã không được cập nhật trong 6 năm
Trong thời đại công nghệ ngày một phát triển hiện nay, việc tích hợp trí tuệ nhân tạo (AI) vào trong phát triển web, hay như việc ra đời của Progressive Web Applications (PWA) để thay thế các ứng dụng di động gốc đã mang đến một làn gió mới cho việc phát triển web.
Bên cạnh đó, các công nghệ như React Native, IoT đã cho chúng ta một cái nhìn thoáng qua về tương lai của phát triển web, khi việc phát triển web không chỉ đơn thuần là trên các trình duyệt (browser) mà còn có thể render trên bất kỳ công nghệ nào.
Nếu như trước kia, Javascript chủ yếu được dùng để code client-side, thì bây giờ đã được ứng dụng để code server-side, cho thấy một tương lai mà việc phát triển web cho phép chúng ta phát triển ứng dụng trên bất kì nền tảng nào
Vậy đâu mới là xu thế thật sự cho phát triển web trong tương lai. Điều này thật sự khó dự đoán, nhưng tôi sẽ đưa ra cái nhìn chung về các công nghệ mới và thịnh hành ở thời điểm hiện tại.
Vai trò của trí tuệ nhân tạo (AI) trong thiết kế và phá triển Web
AI đã dành được nhiều sự quan tâm trong những năm gần đây. Nó không còn là một tự thông dụng hay một khái niệm mà chúng ta thương thấy trong các bộ phim Sci-Fi.
AI bây giờ là một thực tế đang định hình thế giới kỹ thuật số. AI đang được sử dụng rộng rãi trong hầu hết mọi ngành công nghiệp bao gồm sản xuất, vận chuyển, hàng không và trong nhiều trang web và ứng dụng công nghệ.
Trí tuệ nhân tạo trong phát triển web có thể mang lại kết quả tuyệt vời cho các chủ doanh nghiệp bằng cách tăng mạnh tỷ lệ chuyển đổi và tỷ suất hoàn vốn của họ. Hãy tưởng tượng người dùng duyệt qua trang web của bạn và dựa trên mối quan tâm của họ đối với một số sản phẩm nhất định, giao diện web sẽ tự động hiển thị cho người dùng một số ưu đãi khuyến mại xoay quanh sở thích đó để họ mua sản phẩm đó.
Chatbots
Google Trends cho thấy sự tăng trưởng theo cấp số nhân của Chatbots theo thời gian tại đây
Chatbots không có gì ngoài các đoạn code được phát triển dựa trên Natural Language Processing (NLP) và Machine Learning.
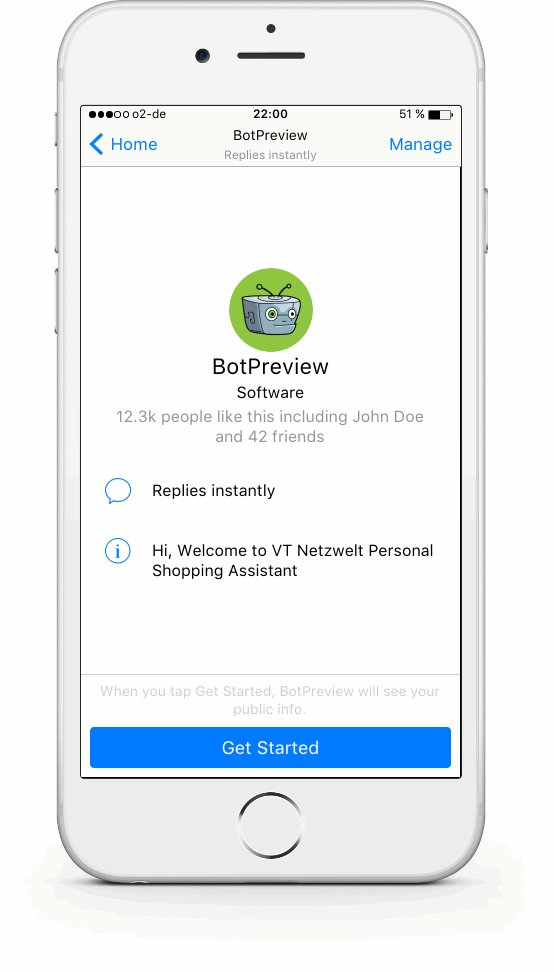
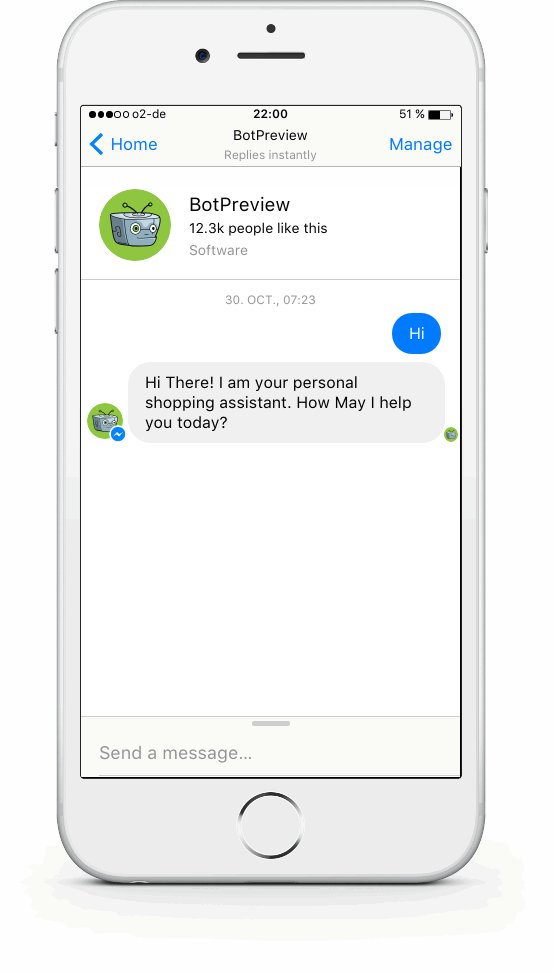
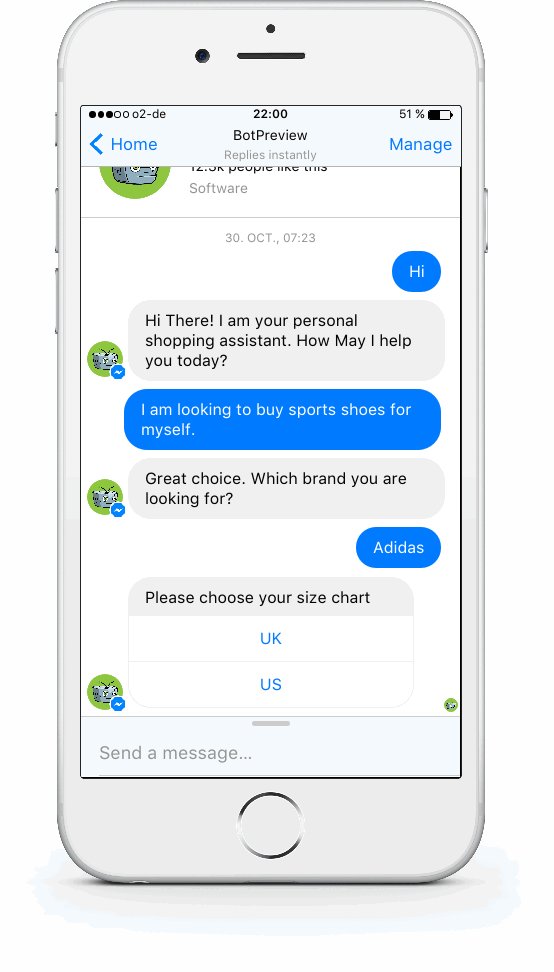
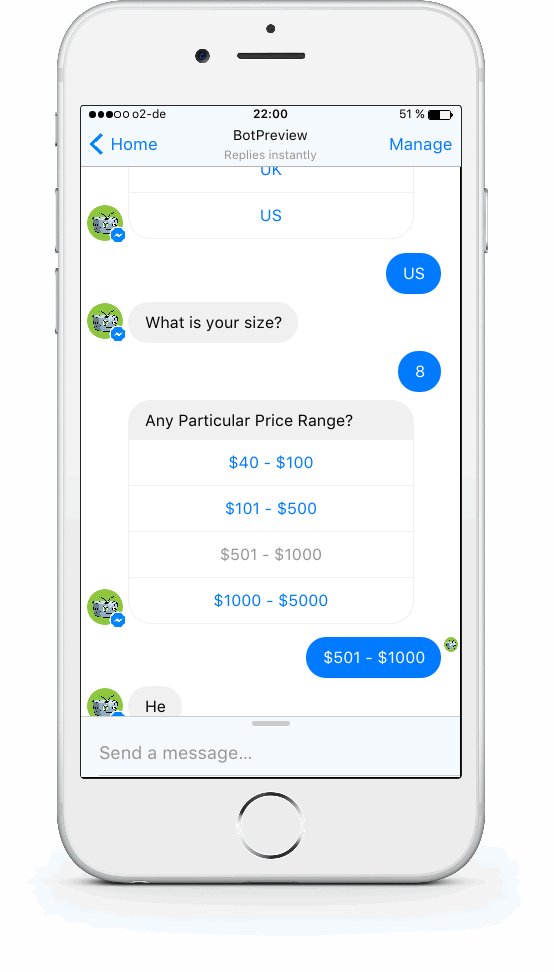
Giả sử bạn đang tìm mua cho mình một đôi giày thể thao. Thông thường, mọi người sẽ lên Google tìm kiếm và được đưa tới một trang web. Tại đây, đầu tiên bạn sẽ tìm kiếm giày thể thao, và trong phần bộ lọc, bạn có thể chọn các tùy chọn khác nhau theo yêu cầu của mình như kích thước, màu sắc, phạm vi giá, v.v. Sau khi trải qua nhiều lựa chọn, bạn đưa ra lựa chọn cho mình. Sau đó, lại có một loạt các hành động cần được thực hiện như checkout, nhập thông tin thanh toán trước khi bạn thực sự có thể đặt hàng. Tuy nhiên, với việc ứng dụng Chatbots, tất cả các hành động trên sẽ được thay thế bằng một chuỗi Q&A. Cụ thể sẽ được minh họa như sau:

Hiện tại, các ông lớn như Google, Microsoft, IBM, Facebook, Amazone,... đã giới thiệu các frameworks hỗ trợ xây dựng chatbot cho các lập trình viên.
Người dùng không cần tải xuống bất kỳ ứng dụng nào khác ngoài việc sử dụng Facebook Messenger, Kik, Telegram, v.v... nơi họ chỉ cần tìm kiếm thương hiệu họ ưa thích và có thể bắt đầu cuộc trò chuyện với chatbot giống như thực hiện với bạn của bạn.
Xây dựng một con bot đòi hỏi kiến thức về các khái niệm AI, Machine Learning, NLP để bạn có thể dễ dàng hiểu và thực hiện phân tích tình cảm, các thẻ, từ khóa, token, nhận dạng thực thể, v.v.
Cuộc cách mạng chatbot đã diễn ra và không ai biết chắc được sẽ đi tới đâu.
Trải nghiệm người dùng tốt hơn
AI sẽ giúp các nhà thiết kế UX giảm thời gian phân tích bằng cách chuyển đổi các khối dữ liệu lớn thành thứ gì đó có thể được tích lũy nhanh chóng và hiệu quả.
Ngày nay, mọi người đều nhận ra tác dụng của AI trong lĩnh vực UX. Khi số lượng người sử dụng AI tăng lên, các doanh nghiệp sẽ tập trung nhiều hơn vào việc nâng cao trải nghiệm của khách hàng.
Chúng ta sẽ sớm bước vào kỷ nguyên mới của giao diện, tức là không có giao diện. Theo Golden Krishna - nhà thiết kế của Google và là tác giả của cuốn sách The Best Interface Is No Interface, chúng ta sẽ bước vào kỷ nguyên không cần màn hình vật lý để từ đó cung cấp cho người dùng những sản phẩm an toàn hơn. Khi thế giới đang thay đổi nhanh chóng, điều quan trọng đối với các nhà thiết kế là bắt đầu suy nghĩ vượt ra ngoài màn hình và giao diện.
Chúng ta không nên giới hạn bản thân vào những gì chúng ta hiện đang có mà nên tập trung vào việc tiếp nhận nguồn cảm hứng từ mọi thứ xung quanh, vì ngày nay toàn thế giới là một giao diện.
Tìm kiếm dựa trên giọng nói
Tìm kiếm dựa trên giọng nói (Voice-based search) gần đây đã tạo đà mạnh mẽ nhờ sự ra đời của nhiều trợ lý ảo khác nhau như Google Assistant, Amazon Alexa, Apple Siri, v.v.
Với sự gia tăng trong việc sử dụng các digital assistants này, việc phát triển trang web cần xem xét tới sự phát triển của tính năng tìm kiếm dựa trên giọng nói.
Công nghệ dựa trên giọng nói này sẽ trở thành một nhu cầu thiết yếu trong mua sắm online, và các doanh nghiệp thương mại điện tử có cái nhìn cụ thể hơn về công nghệ này.
Vai trò của Progressive Web Apps (PWA) đối với thiết kế và phát triển Web
PWA là tương lai của phát triển ứng dụng web. PWA với Android Instant Apps (AIA) là bước tiến tiếp theo trong ngành công nghiệp Web, kế tiếp Web Responsive
PWA sử dụng các cải tiến tiến bộ cấp các tính năng tương tự như một ứng dụng di động.
PWA, kết hợp với Android Instant Apps cho phép bạn tạo ra các ứng dụng lung linh mà không cần phải cài đặt trên thiết bị.
Chắc hẳn bạn đã từng thấy một popup bật lên khi đang lướt web trên thiết bị di động, đi kèm với thông điệp "ADD TO HOME SCREEN". Khi click vào button này, ứng dụng sẽ được cài đặt ngay trên background. Bây giờ, ứng dụng PWA đã được cài đặt gọn gẽ trên app drawer và chúng ta có thể trải nghiệm chúng, như một ứng dụng di động thông thường. Ứng dụng được tải xuống từ một ứng dụng web mà không tồn tại trên Play Store hoặc App Store. Các các ứng dụng này còn cung cấp quyền truy cập ngoại tuyến vào nội dung. Thật tuyệt phải không?
Sự cần thiết của PWA
- Tốc độ Internet - Fact: 60% dân số không có quyền truy cập mạng 4G và vẫn sử dụng Internet 2G
- Tốc độ tải trang web - 53% người dùng đóng trang web nếu nó không tải lên trong vòng 3 giây
- Thời lượng sử dụng của người dùng - Phần lớn thời gian người dùng dành cho việc sử dụng ứng dụng natvie, hơn là ứng dụng web
Tất cả các vấn đề trên đều có thể được khắc phục bởi PWA. Dưới đây là một số tính năng hàng đầu của PWA.
- Nhanh - PWAs cung cấp trải nghiệm dường như nhanh chóng vì chúng dựa trên công nghệ mới được gọi là service worker. Các service worker này tăng tốc độ loading lên đáng kể, bất kể liên kết mạng, bởi chúng sử dụng bộ nhớ cache và sẽ cực kì nhanh khi load lại ứng dụng
- Trải nghiệm người dùng tốt hơn - PWAs có cảm giác giống như 1 ứng dụng native. Nó được khởi chạy như một ứng dụng native và cũng có quyền truy cập vào các chức năng của thiết bị
- Cam kết với khách hàng tốt hơn - PWAs có hỗ trợ push notifications, do đó có thể gửi thông báo đến cho người dùng, giúp họ tương tác với ứng dụng
Vai trò của thực tế ảo đối với thiết kế và phát triển Web
Thực tế ảo đã xuất hiện được một thời gian nhưng bây giờ nó mới trở nên thịnh hành, nhờ vào Facebook Oculus Rift, Google Cardboard, HTC Vive, v.v.
Thực tế ảo ngày nay đang được sử dụng cho mục đích đào tạo và giải trí và đang dần dần được tích hợp vào thiết kế web.
Bạn có thể không biết điều này nhưng đã có trình duyệt tương thích VR cho thiết bị VR của bạn. JanusVR mô phỏng lại không gian web với các không gian web 3D được kết nối với nhau bằng các cổng. Ngoài ra, nó còn cung cấp một sảnh ảo mà bạn có thể sử dụng để đi qua các ô cửa khác nhau để xem các URL khác nhau.
Thực tế ảo đang có những khả năng vô tận khi nói đến web design.Vai trò của Internet vạn vật (IoT) đối với thiết kế và phát triển Web
Internet tác động đến cuộc sống của mỗi cá nhân ở mọi lĩnh vực. Chúng ta hiện đang phụ sống thuộc vào internet trên nhiều khía cạnh khác nhau. Các tổ chức kinh doanh đang tận dụng sức mạnh của internet như một phương tiện truyền thông để mở rộng phạm vi địa lý của họ.
Internet of Things hay IoT giờ đây không chỉ là một từ thông dụng. IoT ngày nay có thể nói, tác động đến mọi ngành công nghiệp. Đã có rất nhiều thiết bị IoT có sẵn trên thị trường cần được cấu hình, quản lý, truy cập thông qua điện thoại thông minh hoặc máy tính xách tay. Và điều này đã mở ra một phương thức mới cho kĩ thuật phát triển web.
Trong tương lai gần, nội dung web có thể sẽ được hiển thị trên nhiều màn hình. Điều này sẽ mở ra một giới hạn mới cho các lập trình viên.
Ảnh hưởng của IoT đối với việc phát triển web
Về phía back-end
Vì có rất nhiều thiết bị IoT đã có sẵn trên thị trường, mỗi thiết bị tạo ra một loại dữ liệu khác nhau và có các loại lệnh và khả năng khác nhau. Vì vậy, để cho phép người dùng tương tác với các thiết bị IoT, một phụ trợ thích hợp cần được đặt để giao tiếp hiệu quả.
Về phía front-end
Cần có giao diện người dùng dựa trên web trực quan để người dùng có thể dễ dàng tương tác với thiết bị IoT. Giao diện người dùng của ứng dụng IoT sẽ yêu cầu cao về tốc độ vì vậy, trong khi xây dựng giao diện người dùng của ứng dụng, tất cả các thực tiễn tốt nhất về thiết kế và phát triển cần phải được tuân thủ cùng với phản hồi có ý nghĩa và lưu lượng logic hợp lý trong việc hỗ trợ người dùng tốt.
Bảo mật
Vì các thiết bị IoT được quản lý thông qua ứng dụng web-based hoặc ứng dụng di động, nó cũng mở ra cơ hội cho tin tặc. Vì vậy, trong khi làm việc trên cả front-end hoặc back-end, tính bảo mật của ứng dụng cần được cân nhắc kĩ lưỡng.
Kiểm thử
Ứng dụng IoT khác với các ứng dụng web thông thường. Thay vì việc request thẳng lên server như các website truyền thống, ứng dụng IoT cần một thiết bị giao tiếp bổ sung giữa thiết bị IoT và web server. Do đó, ứng dụng này đòi hỏi kiểm tra nghiêm ngặt hơn.
Vai trò của Motion UI đối với thiết kế và phát triển Web
Khía cạnh có thể nói là quan trọng nhất của bất kỳ trang web hoặc ứng dụng di động nào là thiết kế. Một trang web tốt hoặc một ứng dụng di động bao gồm các yếu tố khác nhau của thiết kế như màu sắc, phông chữ, biểu tượng, v.v.
Trước kia, thiết kế tĩnh đã được áp dụng phần lớn, nhưng giờ đây xu hướng mới nhất trong thiết kế là thiết kế động. Motion UI bao gồm các loại yếu tố khác nhau như hình dạng, vật thể 3D, video, hình minh họa, v.v.
- Motion UI có thể giúp nhà phát triển tập trung sự chú ý của người dùng vào phần quan trọng nhất của trang trên ứng dụng. Chẳng hạn như, hình ảnh động có thể được sử dụng để hướng dẫn người dùng điểm cần chú ý và phải làm gì tiếp theo.
- Motion UI có thể được sử dụng để làm cho điều hướng trong ứng dụng thân thiện hơn với người dùng. Ảnh động có thể được sử dụng để thu hút sự chú ý của người dùng trong khi trang đang tải để họ kiên nhẫn chờ đợi trong khi nội dung được tải.
- Motion UI hoàn toàn tương thích với JavaScript do đó cho phép các nhà phát triển và nhà thiết kế tùy biến tùy ý.
Một số trend Motion UI gần đây
Làm mới nội dung trang

Biểu đồ tương tác

Vai trò của JavaScript đối với thiết kế và phát triển Web
JavaScript là xu hướng phát triển web được ngưỡng mộ nhất từ trước đến nay và sẽ tiếp tục cho thấy sự thống trị của nó trong năm 2019.
Có rất nhiều framwork JavaScript có sẵn như Angular, Node, React, Ember, Vue, v.v.
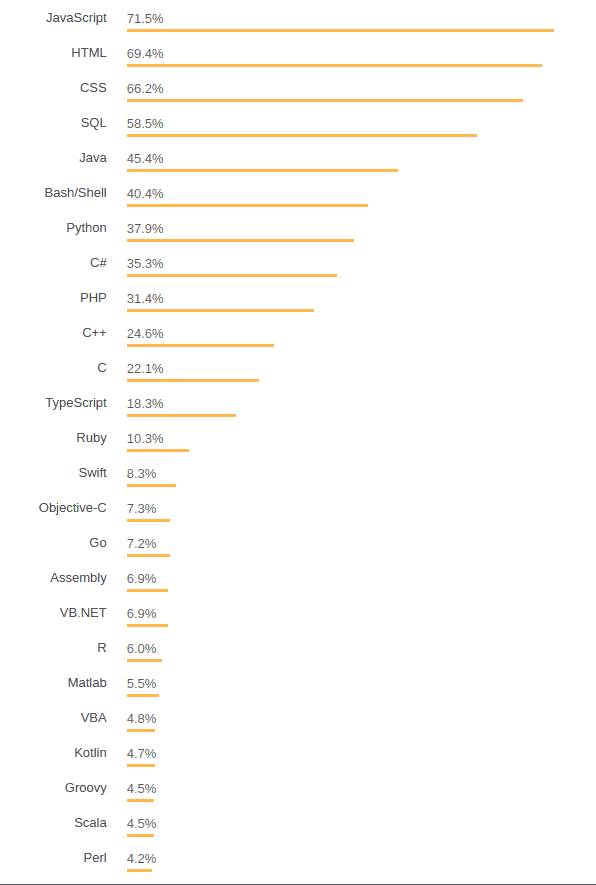
Theo khảo sát của Stack Overflow 2018, JavaScript vẫn là lựa chọn ưa thích nhất của các chuyên gia phát triển web với 71,5% phiếu bầu.

Kết luận
Với những tiến bộ đang diễn ra trong thế giới công nghệ, việc bạn thích nghi với những thay đổi mới này ngày càng trở nên quan trọng nếu bạn không muốn bị lỗi thời trên thị trường. Một số công nghệ trên đây đã được triển khai và một số đã sẵn sàng để sớm xuất hiện. Tất cả các công nghệ này sẽ giúp bạn có được nhiều người dùng hơn, tăng sự tham gia và sẽ giúp chuyển đổi tốt hơn.
(Bài viết được tham khảo tại: https://www.vtnetzwelt.com/web-development-blog/7-trends-defining-future-of-web-development-2019/)
All rights reserved