Tìm hiểu Aspect Ratio trong CSS
Bài đăng này đã không được cập nhật trong 3 năm

Introduction: What Is Aspect Ratio?
Trong thiết kế web, khái niệm tỷ lệ khung hình (aspect ratio) được sử dụng để mô tả tỉ lệ giữa chiều rộng (width) và chiều cao (height) của hình ảnh, có mối quan hệ về kích thước tương ứng với nhau.
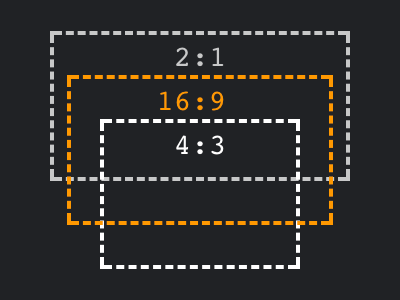
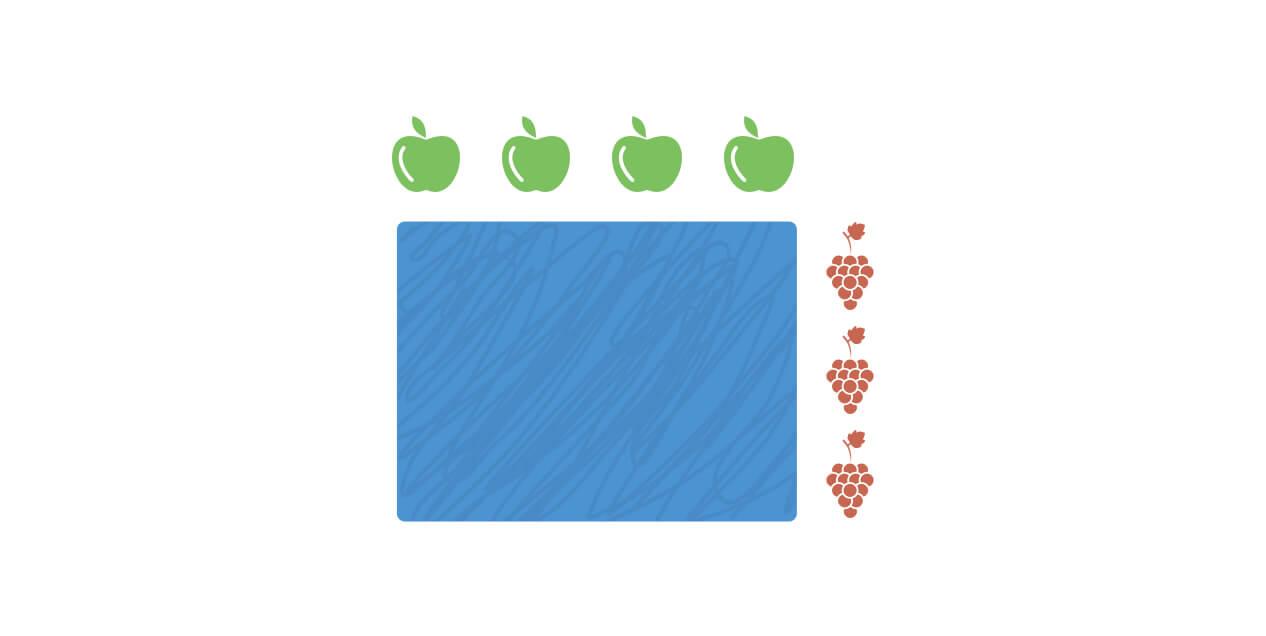
- Hãy xem xét hình sau.

Chúng ta có tỷ lệ 4 : 3.
Điều đó cho thấy tỉ lệ giữa táo và nho là 4 : 3.
Nói cách khác, khối nhỏ nhất mà chúng ta có thể tạo với aspect ratio là 4 : 3 là khối 4px * 3px.
Khi chiều cao của khối này được thay đổi thì kích thước tương ứng với chiều rộng của nó cũng sẽ phải thay đổi theo, chúng ta sẽ có một khối luôn có tỉ lệ là 4 : 3.
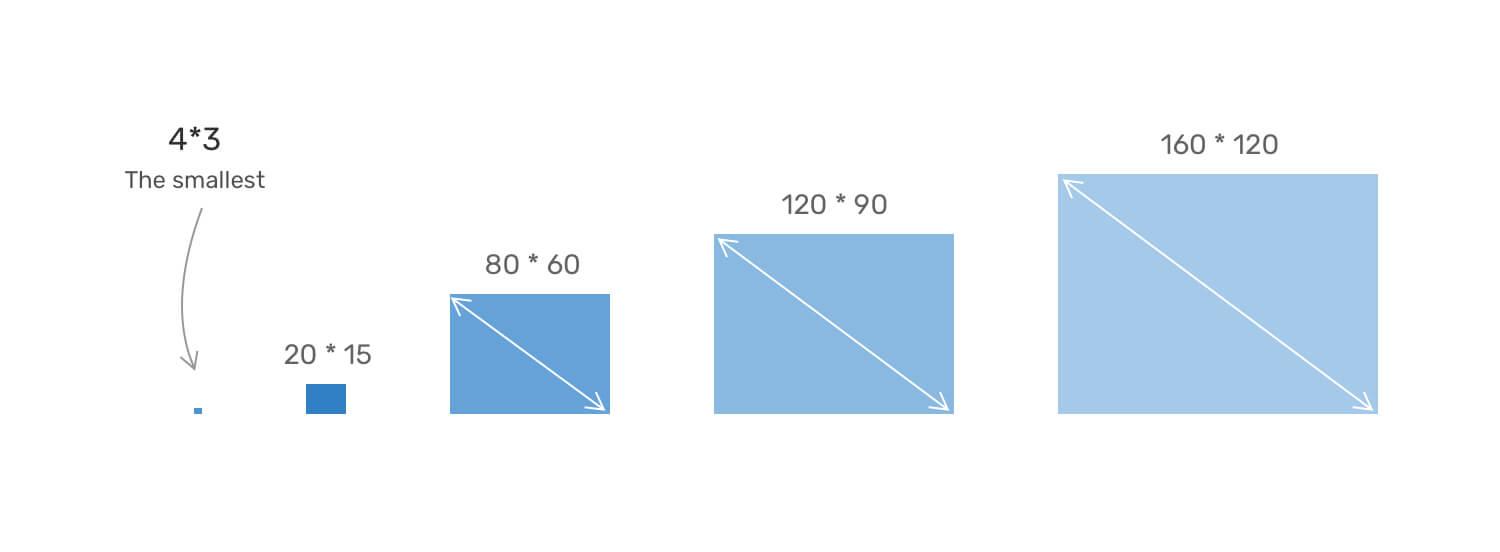
- Hãy xem xét hình sau.

Khối có thể được thay đổi kích thước theo tỷ lệ nhưng tỷ lệ giữa chiều rộng và chiều cao của nó là bất biến
Bây giờ, hãy tưởng tượng rằng khối đó chứa một hình ảnh gốc mà chúng ta cần hiển thị tất cả các chi tiết của nó (không bị cắt).

Lưu ý rằng các chi tiết hình ảnh sẽ phải được giữ nguyên, bất kể kích thước là bao nhiêu.
Bằng cách có một tỷ lệ khung hình nhất quán, chúng ta nhận được những lợi ích sau:
- Hình ảnh trên một trang web sẽ nhất quán trên các kích thước cửa sổ, thiết bị xem khác nhau.
- Các chi tiết quan trọng được giữ nguyên.
- Chúng ta cũng có thể có các thành phần video tương ứng.
- Nó giúp các designer tạo ra một hướng dẫn rõ ràng về kích thước hình ảnh để các nhà lập trình web có thể xử lý chúng trong quá trình phát triển.
Measuring Aspect Ratio
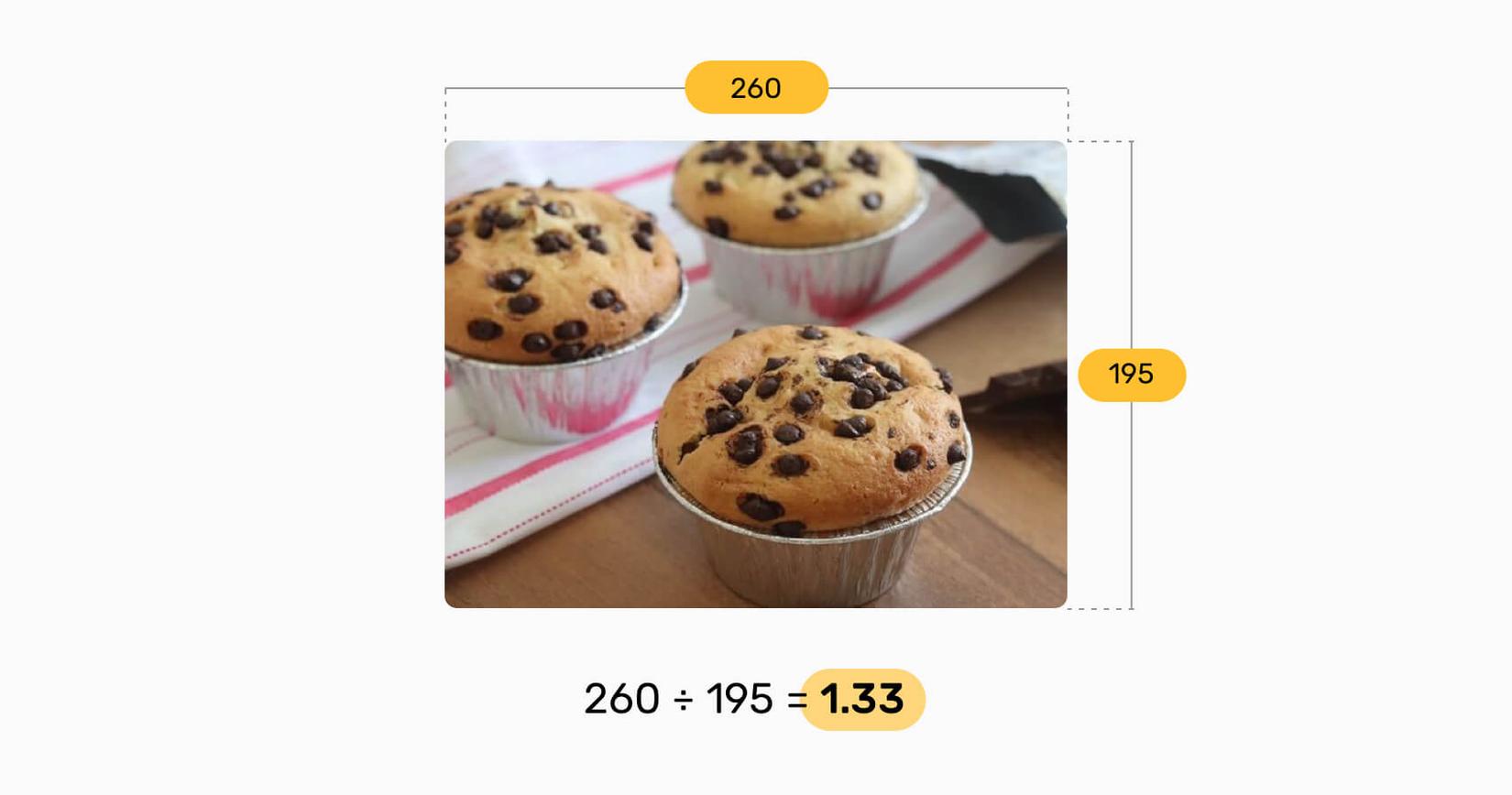
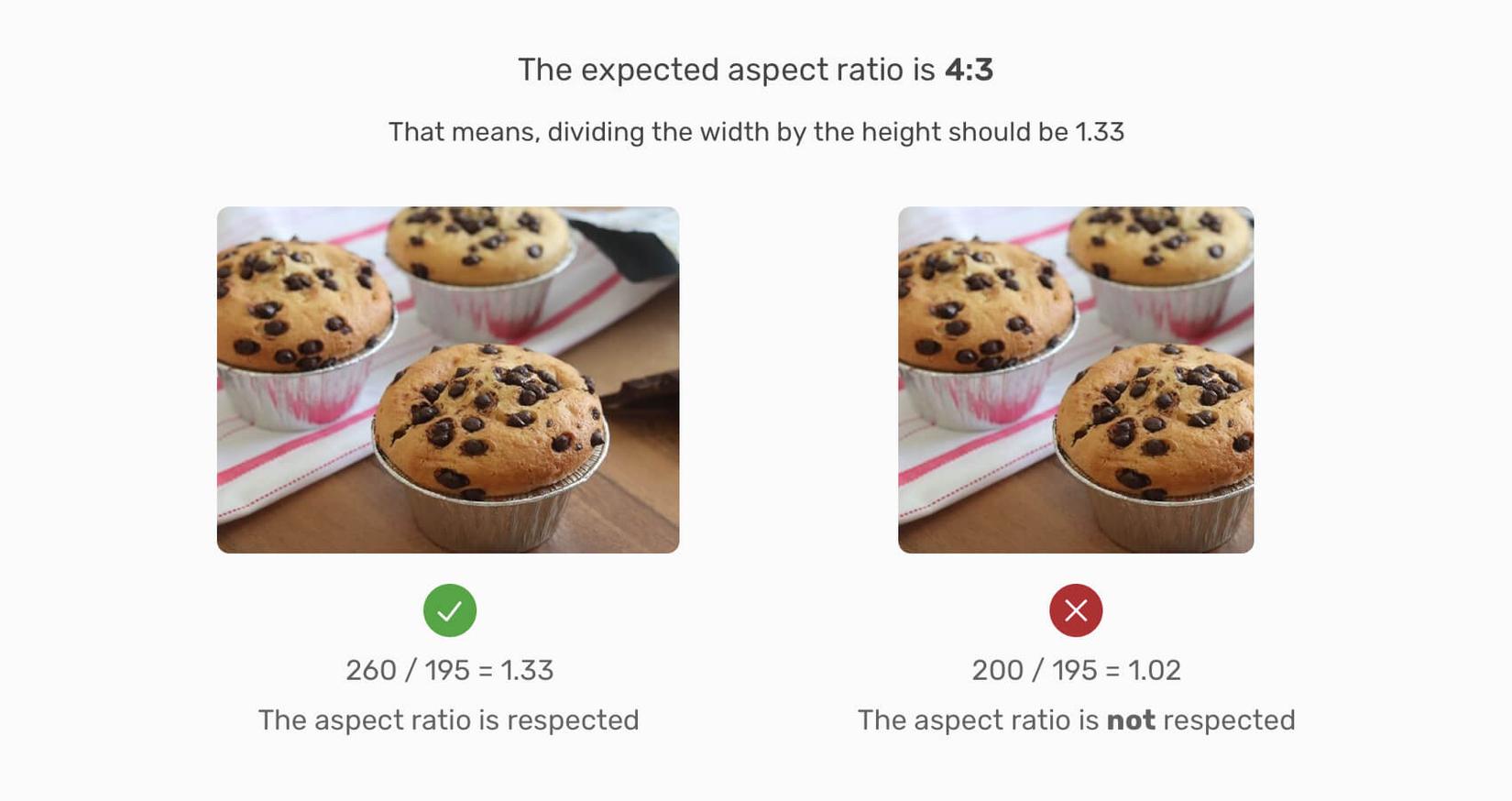
Để đo tỷ lệ khung hình, chúng ta cần chia chiều rộng cho chiều cao như trong hình sau.

Tỷ lệ giữa chiều rộng và chiều cao là 1,33.
Điều đó có nghĩa là tỷ lệ này cần được xác định và tuân thủ .
- Hãy xem xét những điều sau:

Lưu ý trên hình ảnh bên phải, giá trị của chiều rộng ÷ chiều cao là 1,02, không phải là tỷ lệ khung hình gốc (1,33 hoặc 4: 3) ..
Bạn có thể đang nghĩ, làm thế nào để đưa ra giá trị 4: 3?
Trong khi làm việc trên thiết kế giao diện người dùng, bạn nên biết chính xác tỷ lệ khung hình của hình ảnh bạn đang sử dụng là bao nhiêu.
Đây được gọi là Nearest Normal Aspect Ratio và có những công cụ có thể giúp chúng ta tìm ra nó. Tham khảo để tìm được tỉ lệ gần nhất
Với những điều trên, chúng ta hy vọng rằng khái niệm về aspect ratio đã rõ ràng đối với bạn.
Implementing Aspect-Ratio In CSS
Chúng ta đã từng triển khai tỷ lệ khung hình bằng cách sử dụng phần trăm với padding trong CSS.
Tin tốt là gần đây, chúng tôi đã nhận được hỗ trợ cho aspect ratio trong tất cả các trình duyệt.
Trước khi đi sâu vào sử dụng , chúng ta nên tìm hiểu thêm cách cũ trước đã.
Khi một phần tử có phần padding tỉ lệ phần trăm theo chiều dọc, phần tử đó sẽ dựa trên chiều rộng chính của nó.
- Hãy xem xét hình sau:

Khi tiêu đề có padding-top: 50%, giá trị được tính dựa trên chiều rộng cha của nó.
Vì chiều rộng của trang gốc là 200px, nên padding-top sẽ trở thành 100px.
Để tìm ra giá trị phần trăm sẽ sử dụng, chúng ta cần chia chiều cao của hình ảnh cho chiều rộng của hình ảnh.
Con số kết quả là tỷ lệ phần trăm bạn muốn sử dụng.
Coi rằng chiều rộng hình ảnh là 260px và chiều cao là 195px.
Phần trăm padding = height / width
Kết quả của 195/260 là 0,75 (hoặc 75%).
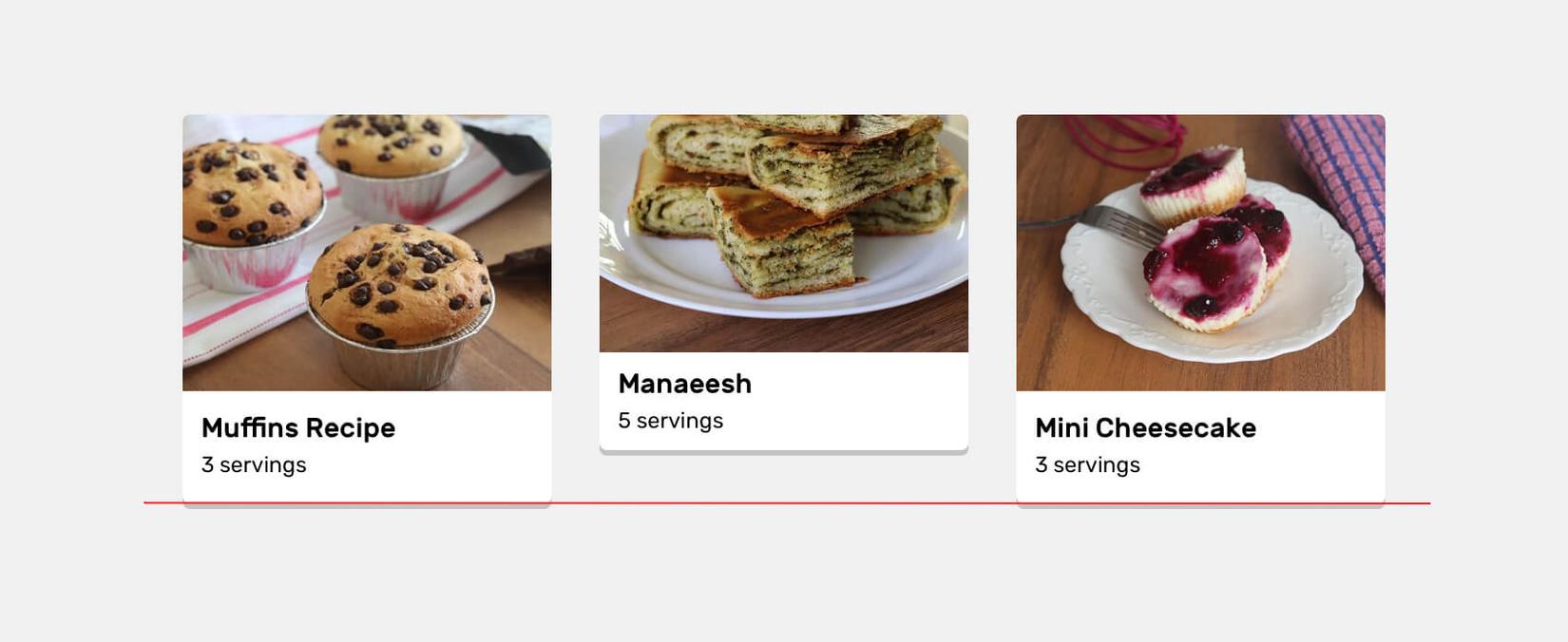
- Ta có một ví dụ khác:

Vì lý do nào đó, nội dung đựoc tải lên một hình ảnh có kích thước không phù hợp với những hình ảnh khác.
Chú ý chiều cao của thẻ ở giữa không bằng các thẻ khác.
Bạn có thể nghĩ như là, chúng ta có thể thêm một chiều cao cố định và thuộc tính object-fit: cover.
Vấn đề đã được khắc phục, phải không?
Nó không đơn giản như vậy.
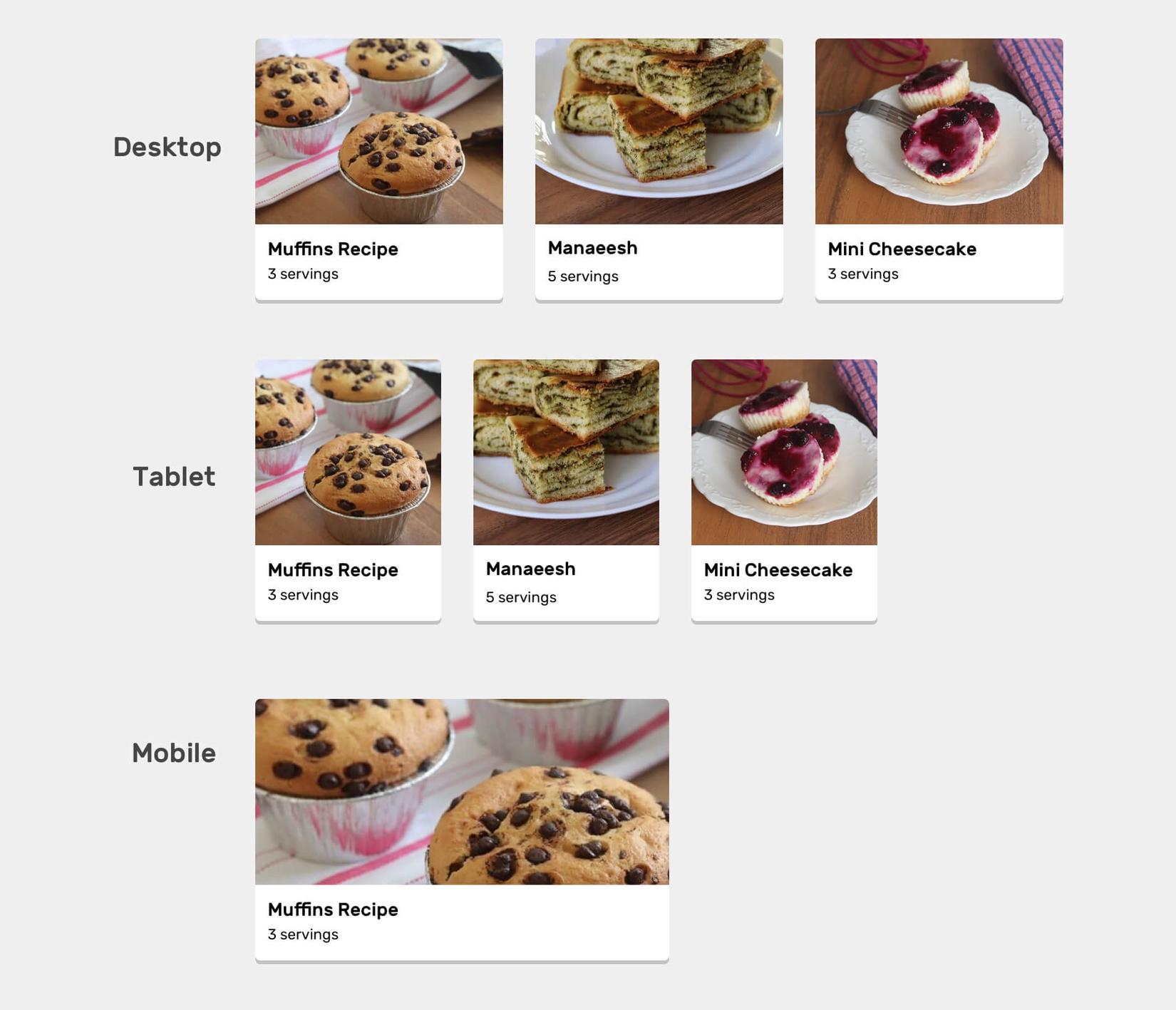
Giải pháp này sẽ không đẹp ở nhiều kích thước màn hình khác nhau.

Lưu ý rằng ở kích thước trung bình, hình ảnh có chiều cao cố định bị cắt quá nhiều từ trái và phải, trong khi trên thiết bị di động, chúng quá rộng.
Tất cả những điều đó là do sử dụng một chiều cao cố định.
Chúng ta có thể điều chỉnh chiều cao theo cách thủ công với các truy vấn các thiết bị khác nhau, nhưng đây không phải là giải pháp thực tế.
Những gì chúng ta cần là kích thước phù hợp cho hình thu nhỏ bất kể kích thước khung nhìn là bao nhiêu.
Để đạt được điều đó, chúng tôi cần triển khai tỷ lệ khung hình bằng cách sử dụng tỉ lệ phần trăm với padding.
<article class="card">
<div class="card__thumb">
<img src="thumb.jpg" alt="" />
</div>
<div class="card__content">
<h3>Muffins Recipe</h3>
<p>Servings: 3</p>
</div>
</article>
.card__thumb {
position: relative;
padding-top: 75%;
}
.card__thumb img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
Với code trên, chúng ta đã xác định rằng chiều cao của khối bao bọc hình của thẻ (.card__thumb) phụ thuộc vào chiều rộng của nó.
Ngoài ra, hình ảnh được định vị tuyệt đối (position: absolute;) và nó có đầy đủ chiều rộng và chiều cao của hình ảnh gốc, với object-fit: cover cho các trường hợp tải lên hình ảnh có kích thước khác.
- Lưu ý rằng kích thước thẻ thay đổi như thế nào và tỷ lệ co của hình thu nhỏ không bị ảnh hưởng.
Introducing The Aspect-Ratio Property
Điều hữu ích về thuộc tính aspect-ratio là chúng ta hoàn toàn không phải thêm tỉ lệ phần trăm với padding nữa.
Chúng ta chỉ cần xác định tỷ lệ khung hình (aspect-ratio) mà chúng ta cần.
Nếu chúng ta quay lại ví dụ trước, chúng ta có thể viết lại nó như sau:
/* The current way */
.card__thumb {
position: relative;
padding-top: 75%;
}
/* With native aspect-ratio support */
.card__thumb {
position: relative;
aspect-ratio: 4/3;
}
- Codepen:
Progressive Enhancement
Ngày nay, chúng ta có thể sử dụng aspect-ratio bằng cách sử dụng CSS @supports và các biến CSS.
Chúng ta đã biết về điều này từ bài báo của Peter-Paul Koch.
.card {
--aspect-ratio: 16/9;
padding-top: calc((1 / (var(--aspect-ratio))) * 100%);
}
@supports (aspect-ratio: 1) {
.card {
aspect-ratio: var(--aspect-ratio);
padding-top: initial;
}
}
Use Cases
Trường hợp sử dụng phổ biến nhất cho aspect-ratio là cho hình ảnh thẻ.
Logo Images
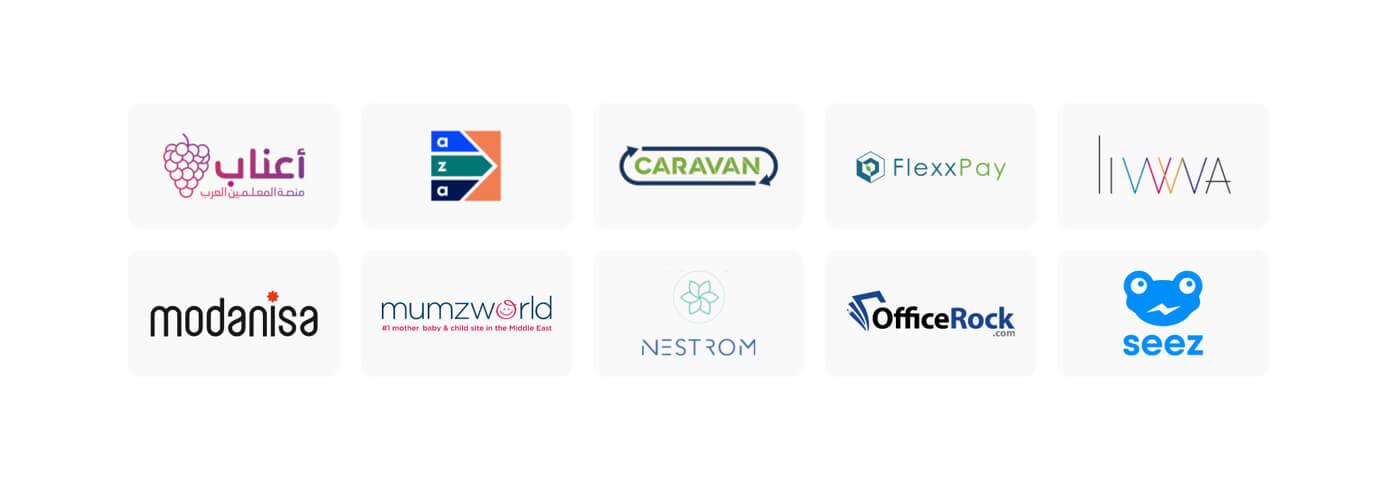
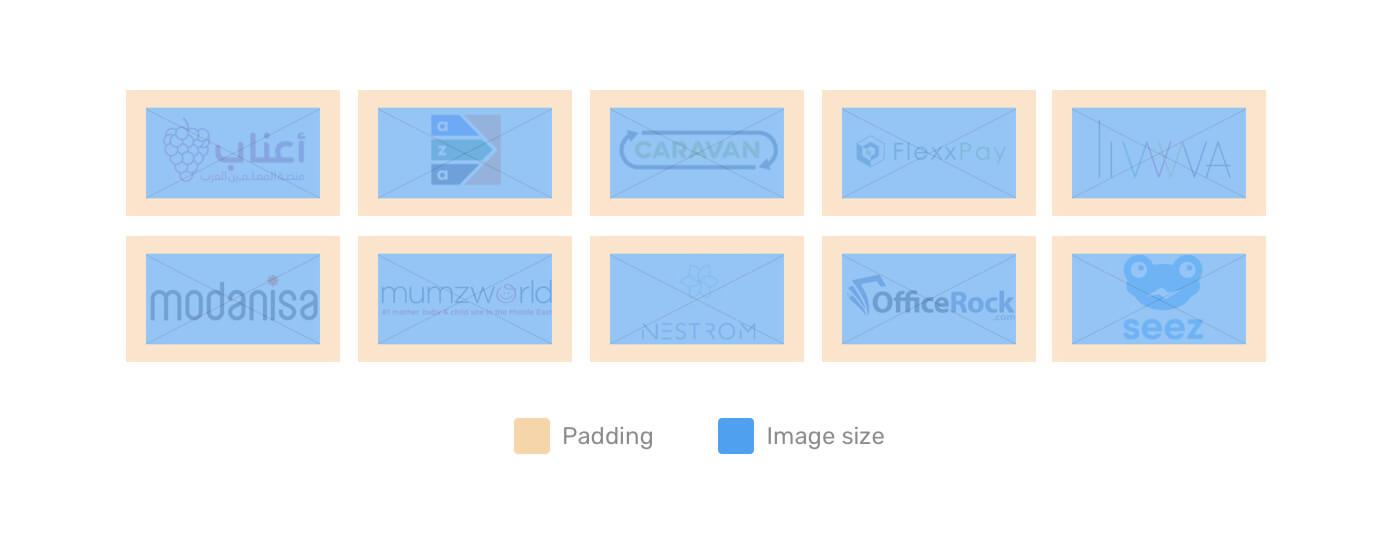
- Hãy xem các biểu tượng logo sau.

Bạn có nhận thấy rằng kích thước của chúng nhất quán và chúng đã được căn chỉnh không?
<li class="brands__item">
<a href="#">
<img src="assets/batch-2/aanaab.png" alt="" />
</a>
</li>
.brands__item a {
padding: 1rem;
}
.brands__item img {
width: 130px;
object-fit: contain;
aspect-ratio: 2/1;
}
Chúng ta đã thêm chiều rộng cơ sở là 130px để có kích thước tối thiểu và aspect-ratio chỉ cần quan tâm đến chiều cao.
- Khi inspect, chúng ta sẽ thấy:

Vùng màu xanh lam là kích thước hình ảnh và việc có object-fit: contain là quan trọng để tránh làm biến dạng hình ảnh.
Responsive Circles
Bạn đã bao giờ cần tạo một phần tử hình tròn có khả năng responsive chưa?
aspect-ratio hoàn toàn phù hợp cho trường hợp sử dụng này.

.person {
width: 180px;
aspect-ratio: 1;
}
- Nếu hai giá trị cho
aspect ratiogiống nhau, chúng ta có thể viếtaspect-ratio: 1;thay vìaspect-ratio: 1;.
External Links
Đây là một trường hợp sử dụng mà chúng ta đã thường gặp
Chúng ta có một liên kết bên ngoài.

- Với
aspect-ratio, chúng ta có thể làm cho chúngresponsivedễ dàng và đơn giản hơn rất nhiều.
Conclusion
Bên trên là tìm hiểu về thuộc tính aspect-ratio trong CSS, hi vọng giúp ích đựợc cho mọi người trong việc sắp xếp hay custom lại các hình cảnh
Thank for watching!!!
Reference
All rights reserved