Lovefield: A JavaScript Relational Database
Bài đăng này đã không được cập nhật trong 4 năm
1. Giới thiệu

Dù cho NoSQL có phát triển đến mức độ nào thì chúng ta cũng không thể xóa bỏ hết structural queries trong Relational Database, structural queries đóng vai trò quan trong ngay cả các ứng dụng web. Nhưng web SQL ví dụ như indexedDB lại không tồn tại các queries như vậy.
Để giải quyết vấn đề đó chúng ta sẽ sử dụng một công cụ duy nhất có tên là Lovefield, được phát triển bởi Google.
2. Hướng dẫn sử dụng
-
Tải thư viện: Sử dụng 1 trong 2 cách sau.
-
npm install lovefield
-
bower install lovefield </br></br>
-
Cách sử dụng:
-
Thêm thư viện vào trang web:
<script src="bower_components/lovefield/dist/lovefield.min.js"></script>
- Khởi tạo Database có tên là
todo, số 1 chính là version của DB.
var schemaBuilder = lf.schema.create('todo', 1);
- Tạo cấu trúc bảng của DB
todo
schemaBuilder.createTable('Item').
addColumn('id', lf.Type.INTEGER).
addColumn('description', lf.Type.STRING).
addColumn('deadline', lf.Type.DATE_TIME).
addColumn('done', lf.Type.BOOLEAN).
addPrimaryKey(['id']).
addIndex('idxDeadline', ['deadline'], false, lf.Order.DESC);
- Insert bản ghi vào DB và tiến hành truy vấn toàn bộ cơ sở dữ liệu:
var todoDb;
var item;
schemaBuilder.connect().then(function(db) {
todoDb = db;
item = db.getSchema().table('Item');
var row = item.createRow({
'id': 1,
'description': 'Get a cup of coffee',
'deadline': new Date(),
'done': false
});
return db.insertOrReplace().into(item).values([row]).exec();
}).then(function() {
return todoDb.select().from(item).where(item.done.eq(false)).exec();
}).then(function(results) {
results.forEach(function(row) {
console.log(row['description'], 'before', row['deadline']);
});
});
Ngoài ra, Lovefield còn cung cấp cho chúng ta rất nhiều query như Join, Where, Order, các bạn có thể tham khảo thêm ở: https://github.com/google/lovefield/blob/master/docs/spec/04_query.md
3. Thực hành
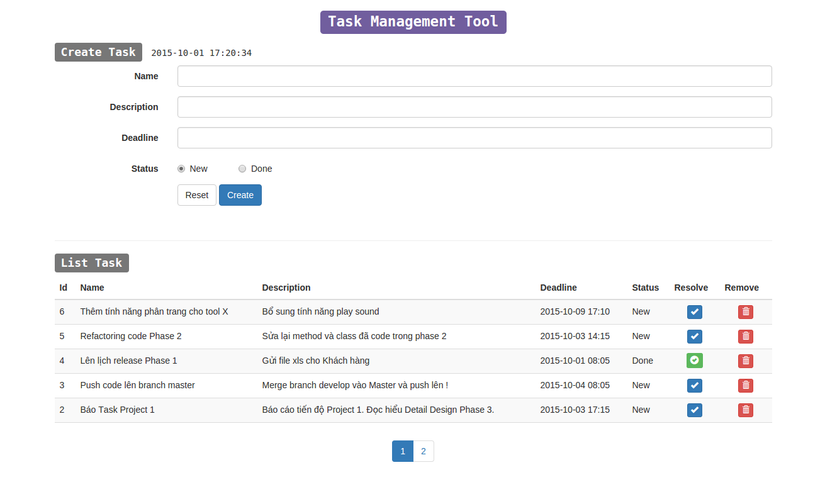
Trong bài viết này tôi sẽ sử dụng AngularJS và thư viện Lovefield để tạo một ứng dụng quản lý Task đơn giản. Dữ liệu Task được lưu trong indexedDB. Mỗi khi có deadline của một task nào đó rơi thời gian hiện tại, sẽ có notification và âm thanh báo tới người dùng. Nhớ chọn allow notification khi truy cập nhé.

Link Demo
http://euclid1990.github.io/task/
Source Code
https://github.com/euclid1990/task
4. Tham khảo
All rights reserved