Hướng Dẫn làm maphilight trong 10 phút
Bài đăng này đã không được cập nhật trong 5 năm

- Hình ảnh trên các trang web của bạn sẽ thú vị hơn khi người dùng có thể tương tác với chúng. Trong bài đăng này, tôi yến xinh gái sẽ giới thiệu cách làm cho hình ảnh thú vị hơn bằng cách sử dụng jQuery maphilight.
- jQuery maphilight là plugin jQuery với mã nguồn mở kích hoạt bản đồ hình ảnh HTML. Chúng tôi cũng sẽ giới thiệu cách sử dụng một số tính năng tiện lợi hơn của jQuery maphilight, bao gồm các mẹo công cụ có thể tùy chỉnh làm nổi bật cái hình ảnh
Image Maps
-
Image Maps là một phần tử <map> HTML chứa danh sách tọa độ(x,y,z) từ một hình ảnh được nhóm lại với nhau trong các thẻ <area>
-
Làm thế nào để chúng ta có được những tọa độ này? Chà, một cách nhanh chóng để có được tọa độ để tạo image maps của riêng bạn là sử dụng một công cụ web tạo bản đồ hình ảnh miễn phí. Tôi sử dụng cái này
-
Tất cả bạn phải làm là tải lên hình ảnh và chọn khu vực mong muốn. Các tọa độ sau đó được tạo tự động cho từng khu vực được chọn tự động. Hãy chọn một hình ảnh để tải lên.
-
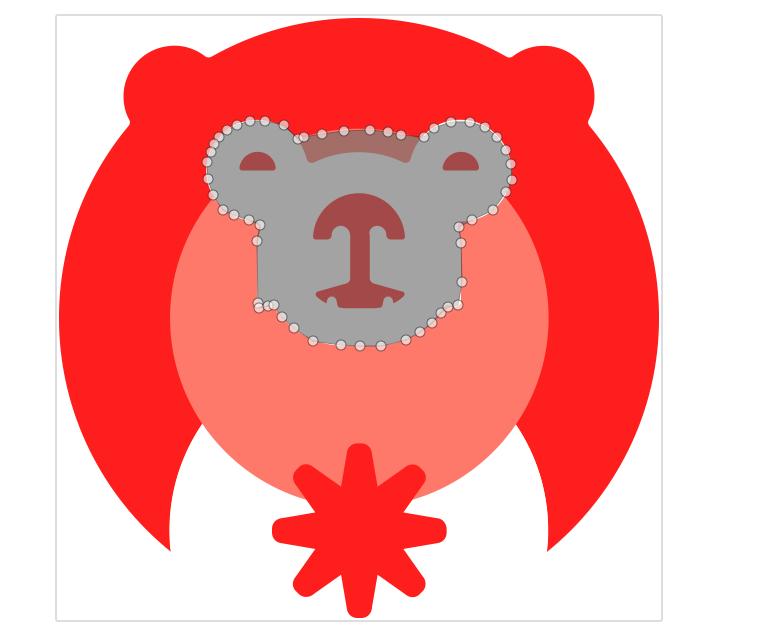
Chúng ta có thể bắt đầu bằng cách tải hình ảnh lên https://www.image-map.net/ và tạo image maps. Chúng ta nên phác thảo các khu vực qua click chuột vào từng khu vực như nút Pen trong photoshop, vì chúng ta muốn làm nổi bật hình ảnh đôi mắt mũi của gấu trong bức ảnh dưới đây.
![]()
-
Tải Ảnh lên sau đó chúng ta select vào box chọn và chọn popy sau đó phác thảo như ảnh này
![]()
-
Sau khi phác thảo xong chúng ta click vào button show me the code sẽ hiện đoạn code html chúng ta cần
<!-- Image Map Generated by http://www.image-map.net/ -->
<img src="logo_framgia-58c446c37727ba4bc8317121c321edd3d4ed081787fac85cb08240dcef9dd062.png" usemap="#image-map">
<map name="image-map">
<area target="" alt="" title="" href="" coords="239,121,225,107,206,103,191,103,178,107,168,112,160,119,155,126,152,134,148,144,149,161,154,177,164,192,175,197,190,202,201,207,198,223,199,285,200,290,209,288,215,287,223,299,235,310,254,323,282,327,301,328,322,328,347,322,361,314,373,305,382,295,389,289,399,287,403,264,402,225,400,209,413,202,434,192,447,174,453,162,452,146,447,132,438,119,426,109,411,104,392,104,375,110,365,119,342,117,329,114,311,112,285,113,263,116,245,119" shape="poly">
</map>
Sử dụng jQuery maphilight
- Bạn cài đặt bằng sử dụng câu lệnh : npm i maphilight hoặc download ở link này về sử dụng đoạn code dưới đây
```
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="jquery.maphilight.min.js"></script>
</head>
```
- Chúng ta có thể gọi maphilight bằng cách gọi hàm $ (#image-map').maphilight(options) trong khối tập lệnh. Chúng ta có thể nhắm mục tiêu một khu vực cụ thể của hình ảnh bằng cách sử dụng id của từng <area> làm khóa. Đoạn code này cần được nhúng giữa thẻ <script>. Đây là phần JavaScript của tôi.
<script>
$(function() {
$('#image-map').maphilight({
strokeColor: 'F6A028',
strokeWidth: 2,
fill: true,
fillColor: '000000',
fillOpacity: 0.2,
});
});
</script>
- Các bạn có thể tuỳ chỉnh màu sắc, border .... theo ý thich của mình
Demo ở dưới đây :
Kết Luận
- Cuối cùng tôi cũng đã làm xong demo của mình! maphilight cũng cung cấp nhiều bản demo chức năng , tài liệu tuyệt vời , hướng dẫn bạn cách thực hiện một số thủ thuật và kỹ thuật tiện lợi tại link tại đây https://davidlynch.org/projects/maphilight/docs/#options . Hy vọng bài viết sẽ làm các bạn hiểu và sử dụng maphightlight cho các dự án tới. Hãy nhớ rằng, đừng chỉ giải quyết cho những hình ảnh tĩnh hãy làm cho chúng tương tác với nhau.
All rights reserved