10 sites/apps/extensions giúp bạn code frontend pro hơn
Bài đăng này đã không được cập nhật trong 5 năm
Có rất nhiều site / apps/ extenstion rất hữu ích khi code frontend. Chúng giúp bạn code giao diện nhanh hơn, thân thiện với người dùng và tương thích với nhiều thiết bị.
Responsive
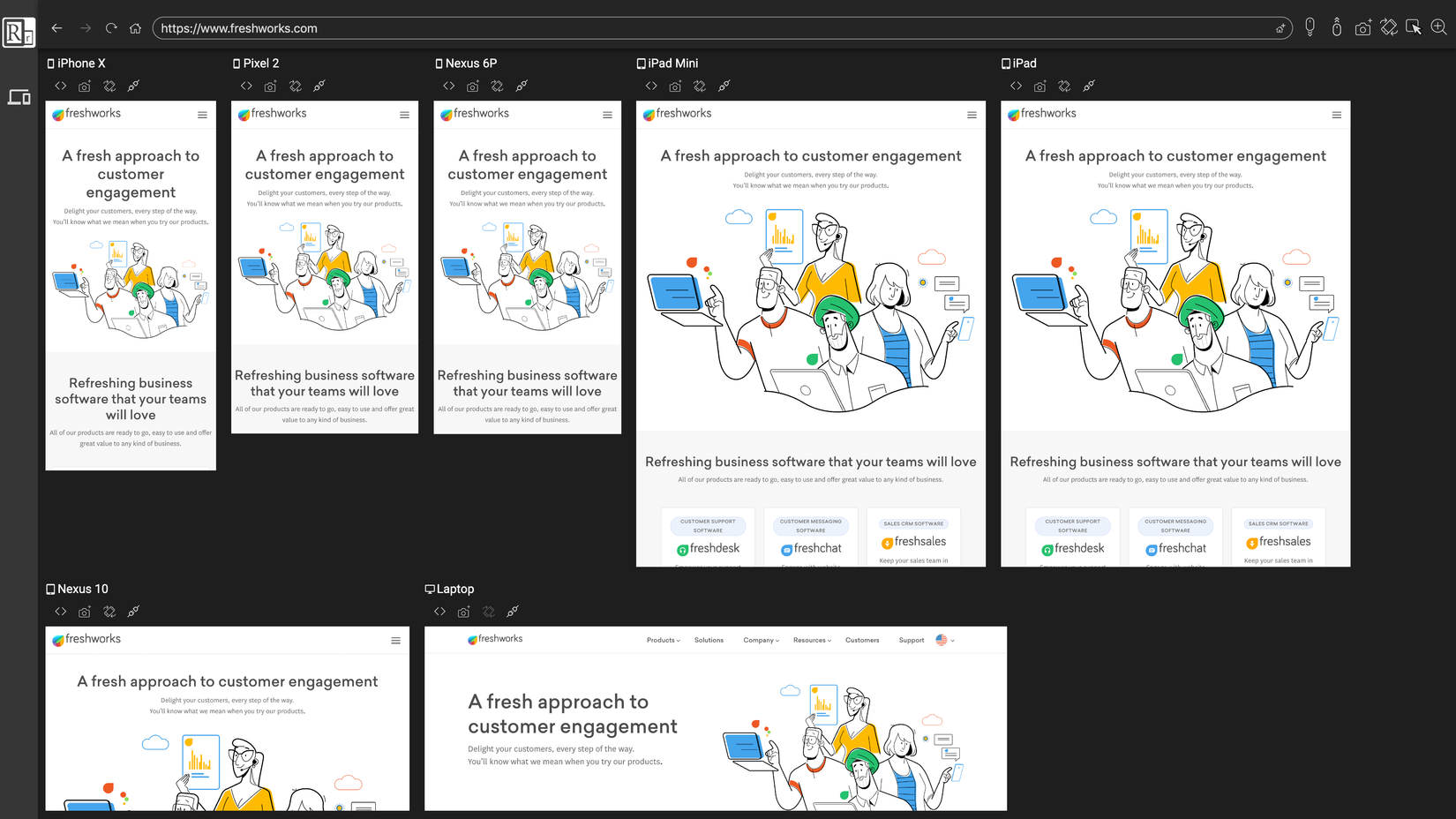
Đây là app mã nguồn mở mà bạn có thể check resposive cho nhiều màn hình và thiết bị. Bạn có thể test và thay đổi code css, nó sẽ được thay đổi trong tất cả các màn hình, bạn có thể kiểm tra code sẽ tác động như thế nào đối với tất cả các màn hình thiết bị tương ứng trong một cửa sổ!
App link :https://responsively.app/

wow thật sự quá cool 😎
Github URL : https://github.com/manojVivek/responsively-app
Shape Divider
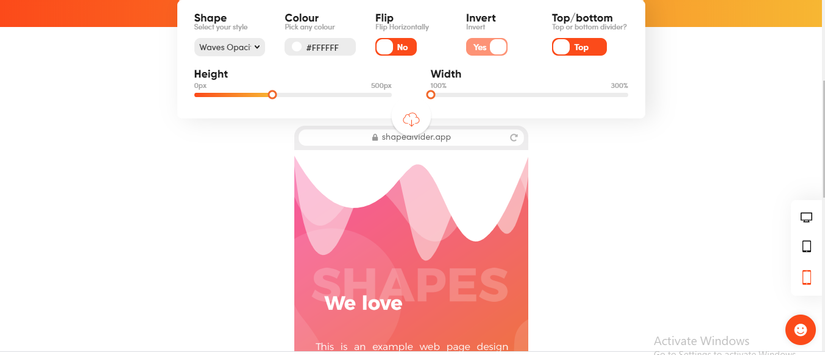
Bạn đang rất đau đầu cho việc tạo ra background hoặc floating với các đường lượn sóng, hay các đường chéo, đường cong... Shape divider có thể giải quyết điều đó một cách dễ dàng. Ứng dụng này cho phép bạn trực tiếp kéo thả kích thước, màu sắc và hình dạng nhiều loại hình dạng khác nhau và generate css ra cho bạn. Nó cho phép bạn chỉnh sửa ở nhiều màn hình, thiết bị.
Chỉ cần click icon hình đám mây là bạn có thể get code html và css.
HTML
<div class="custom-shape-divider-top-1598182335">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none">
<path d="M0,0V46.29c47.79,22.2,103.59,32.17,158,28,70.36-5.37,136.33-33.31,206.8-37.5C438.64,32.43,512.34,53.67,583,72.05c69.27,18,138.3,24.88,209.4,13.08,36.15-6,69.85-17.84,104.45-29.34C989.49,25,1113-14.29,1200,52.47V0Z" opacity=".25" class="shape-fill"></path>
<path d="M0,0V15.81C13,36.92,27.64,56.86,47.69,72.05,99.41,111.27,165,111,224.58,91.58c31.15-10.15,60.09-26.07,89.67-39.8,40.92-19,84.73-46,130.83-49.67,36.26-2.85,70.9,9.42,98.6,31.56,31.77,25.39,62.32,62,103.63,73,40.44,10.79,81.35-6.69,119.13-24.28s75.16-39,116.92-43.05c59.73-5.85,113.28,22.88,168.9,38.84,30.2,8.66,59,6.17,87.09-7.5,22.43-10.89,48-26.93,60.65-49.24V0Z" opacity=".5" class="shape-fill"></path>
<path d="M0,0V5.63C149.93,59,314.09,71.32,475.83,42.57c43-7.64,84.23-20.12,127.61-26.46,59-8.63,112.48,12.24,165.56,35.4C827.93,77.22,886,95.24,951.2,90c86.53-7,172.46-45.71,248.8-84.81V0Z" class="shape-fill"></path>
</svg>
</div>
CSS
.custom-shape-divider-top-1598182410 {
position: absolute;
top: 0;
left: 0;
width: 100%;
overflow: hidden;
line-height: 0;
}
.custom-shape-divider-top-1598182410 svg {
position: relative;
display: block;
width: calc(300% + 1.3px);
height: 500px;
}
.custom-shape-divider-top-1598182410 .shape-fill {
fill: #FFFFFF;
}
/** For mobile devices **/
@media (max-width: 767px) {
.custom-shape-divider-top-1598182410 svg {
width: calc(100% + 1.3px);
height: 198px;
}
}
App link : https://www.shapedivider.app/
Animation
Việc chuyển động của slide, chuyển ảnh background thường thu hút sự chú ý đầu tiên của người dùng . Animista có thể giúp bạn, nó có nhiều animation templates mà bạn có thể chọn bất kỳ và xem nó hiển thị, chuyển động như thế nào. Ngoài ra, Animista còn generates CSS cho từng animation cụ thể. Animation bây giờ trở nên đơn giản hơn:
CSS
.kenburns-top {
-webkit-animation: kenburns-top 5s ease-out both;
animation: kenburns-top 5s ease-out both;
}
/* ----------------------------------------------
* Generated by Animista on 2020-8-23 21:44:27
* Licensed under FreeBSD License.
* See http://animista.net/license for more info.
* w: http://animista.net, t: @cssanimista
* ---------------------------------------------- */
/**
* ----------------------------------------
* animation kenburns-top
* ----------------------------------------
*/
@-webkit-keyframes kenburns-top {
0% {
-webkit-transform: scale(1) translateY(0);
transform: scale(1) translateY(0);
-webkit-transform-origin: 50% 16%;
transform-origin: 50% 16%;
}
100% {
-webkit-transform: scale(1.25) translateY(-15px);
transform: scale(1.25) translateY(-15px);
-webkit-transform-origin: top;
transform-origin: top;
}
}
@keyframes kenburns-top {
0% {
-webkit-transform: scale(1) translateY(0);
transform: scale(1) translateY(0);
-webkit-transform-origin: 50% 16%;
transform-origin: 50% 16%;
}
100% {
-webkit-transform: scale(1.25) translateY(-15px);
transform: scale(1.25) translateY(-15px);
-webkit-transform-origin: top;
transform-origin: top;
}
}
App Link: https://animista.net/
Border-radius
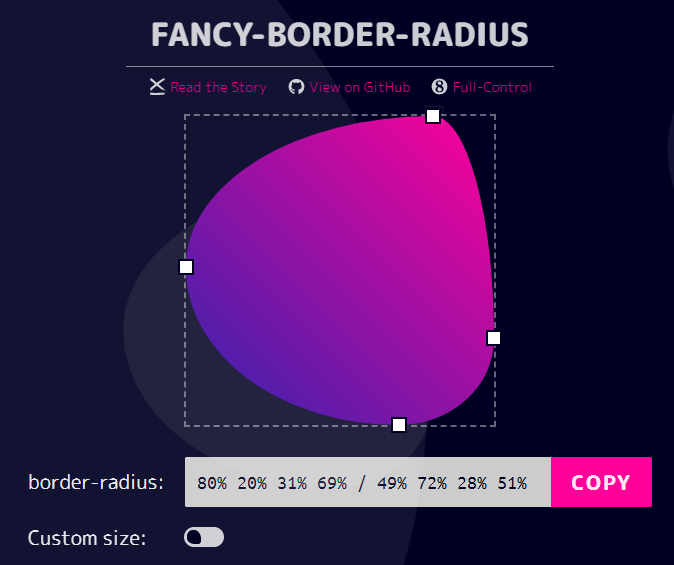
Trong những năm trước đây, border-radius cơ bản mà ta thường gặp có dạng single value như sau: border-radius:10px hoặc border-radius:50%. Nhưng bây giờ bạn có thể truyền 8 giá trị để có được nhiều hình dạng border là sự kết hợp của nhiều cung tròn, cung elip với bán kính khác nhau. Bạn chỉ kéo đường viền trong khung và lấy thông tin giá trị cần truyền vào trong border-radius mà chúng generate ra.
Site Link : https://9elements.github.io/fancy-border-radius/
Gradient
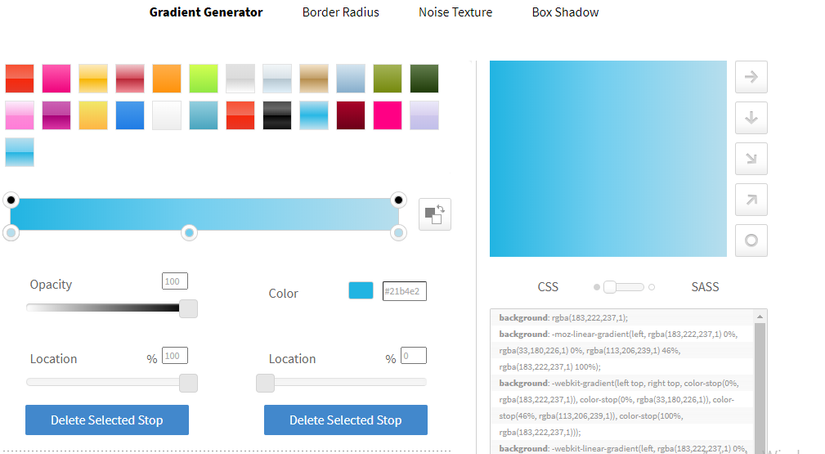
Gradient colors thường được sử dụng trong background và một số thành phần khác. Và Css-matic có thể giúp bạn tạo ra những gradients thân thiện, dễ nhìn. Nó còn giúp handle một số thuốc tính khác như: box-shadow,border-radius,noise-texture
Site Link : https://www.cssmatic.com/
CSS Clip Path
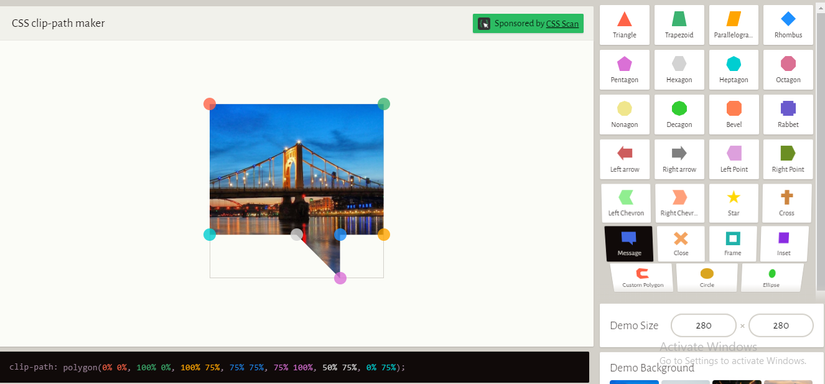
Clip path là thuộc tính định hình svg hoặc image, khác với việc sử dụng border-radius. Nó có thể được sử dụng để tạo ra các hình dạng có sẵn.
Trang web bennettfeely này cho phép bạn tự cắt các hình dạng và tạo giá trị CSS cho hình dạng đó.
App link : https://bennettfeely.com/clippy/
Shape Templates
Có nhiều mẫu hình dạng có sẵn cùng code css bạn có thể tham khảo ở css-tricks
App link : https://css-tricks.com/the-shapes-of-css/
Icons
Trong website không ít thì nhiều cũng sử dụng Icons, nó có thể là svg hay font awesome. Heroicons cung cấp nhiều icons free cho bạn.
App link : https://heroicons.dev/
Font Selector
Việc chọn font chữ cho trang web thật sự rất quan trọng, là một phần ảnh hưởng đến UX. Chrome extension cung cấp một tiện ích giúp bạn tham khảo một số font chữ được sử dụng ở từng phần trong các trang web khác.
App link : https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=en
Color Selector
Tương tự như font selector thì color selector hiển thị màu cho item. ColorZilla giúp bạn lấy được mã màu của một item bất kì trên màn hình.
App link : https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?hl=en
Repo github này có list các link, resources mà bạn có thể phát triển trang web.
https://github.com/bradtraversy/design-resources-for-developers
Trên đây là 10 sites/apps/extensions giúp bạn rút ngắn thời gian code frontend cũng như giao diện thân thiện với người dùng. Bài viết được tham khảo tại đây của tác giả KaRthick. Hy vọng bài viết sẽ giúp ích cho các bạn trong quá trình code giao diện. 
All rights reserved