Giới thiệu về CSS3 Flexbox
Bài đăng này đã không được cập nhật trong 2 năm
Sức mạnh của Flexbox
Nếu bạn đã từng viết CSS để sắp xếp vị trí cho các phần tử trong trang web, bạn có thể đã gặp một số vấn đề rất khó giải quyết, đó là điều bình thường vì sử dụng CSS để dàn bố cục trang web là một việc không dễ chút nào. Trong rất nhiều trường hợp muốn tạo bố cục trang web như mong muốn, chúng ta thường sử dụng thuộc tính float ở rất nhiều nơi và đặt position: absolute cho những thành phần con nằm trong những thành phần cha có position: relative, việc này khiến ta phải viết rất nhiều code CSS và kết quả thì thực sự là khó đoán trước, nhiều khi tưởng thế mà lại không phải như thế  ).
).
Thật may mắn, từ nay bạn có thể không phải làm như vậy nữa. Với Flexbox, chúng ta có thể giải quyết rất nhiều vấn đề về dàn trang trong CSS chỉ bằng một vài dòng code. Vậy chúng ta cùng tìm hiểu xem Flexbox là gì và nó mạnh mẽ như thế nào nhé!
Flexbox là gì?
Flexbox là một cách bố trí mới của CSS3. Giống với float, Flexbox quy định vị trí các phần tử trên cùng một hàng hoặc một cột, nhưng xịn hơn float nhiều  . Flexbox đã được phát triển hoàn thiện và đang ngày càng được nhiều trang web sử dụng (Bootstrap 4 cũng sử dụng Flexbox như một lựa chọn cho hệ thống grid).
. Flexbox đã được phát triển hoàn thiện và đang ngày càng được nhiều trang web sử dụng (Bootstrap 4 cũng sử dụng Flexbox như một lựa chọn cho hệ thống grid).
Cách sử dụng Flexbox
 Để hiển thị bố cục Flexbox chúng ta sử dụng thuộc tính CSS
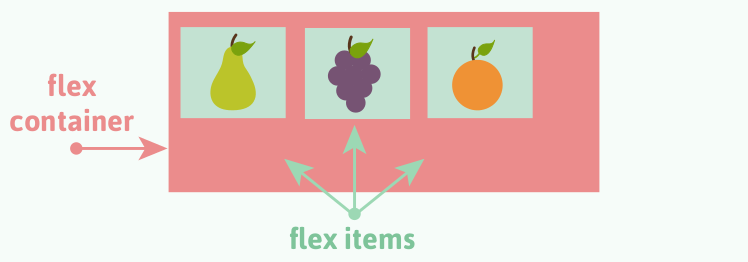
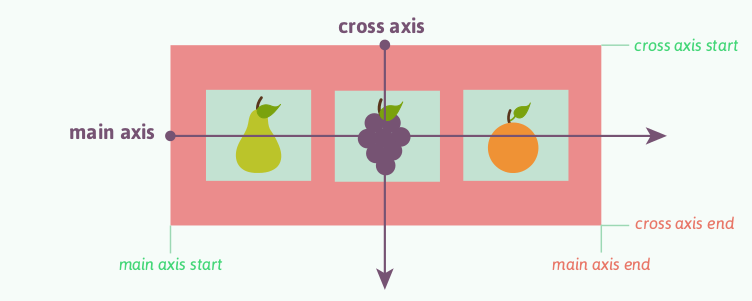
Để hiển thị bố cục Flexbox chúng ta sử dụng thuộc tính CSS display: flex, thành phần có thuộc tính này được gọi là flex container, trong container chứa những flex items. Flex container có thể chỉ định những items ở trong hiển thị theo chiều dọc hoặc chiều ngang, chiều này được gọi là main axis.
 Những flex items sẽ được đặt theo chiều của main axis. Những phần tử này có thể phóng to kích thước để lấp kín khoảng trống trong container hoặc co lại để tránh tràn ra ngoài container. Bằng cách dùng nhiều flex containers với những hướng khác nhau, bạn hoàn toàn có thể tạo ra những bố cục phức tạp tùy theo mong muốn.
Những flex items sẽ được đặt theo chiều của main axis. Những phần tử này có thể phóng to kích thước để lấp kín khoảng trống trong container hoặc co lại để tránh tràn ra ngoài container. Bằng cách dùng nhiều flex containers với những hướng khác nhau, bạn hoàn toàn có thể tạo ra những bố cục phức tạp tùy theo mong muốn.
Những thuộc tính của Flexbox
Flexbox có rất nhiều thuộc tính để bạn tùy biến bố cục của trang web, ở đây thì chúng ta sẽ không đi sâu vào phần này vì mình đã tìm kiếm khá nhiều bài viết giới thiệu về Flexbox và thấy phần này thường được mô tả rất chi tiết, bạn có thể xem kỹ hơn tại CSS Tricks Flexbox Guide. Có một trang web mình thấy rất hay là http://flexboxfroggy.com/, ở đây cũng mô tả đầy đủ những thuộc tính của flexbox, ngoài ra còn có những bài tập nho nhỏ để bạn làm quen với Flexbox với giao diện trực quan cực kỳ dễ hiểu.
Những trình duyệt hỗ trợ
Thật tuyệt vời là Flexbox được hỗ trợ đầy đủ trên những trình duyệt hiện đại nhất hiện nay, bao gồm cả những trình duyệt trên mobile, IE11 và Microsoft Edge. Bạn có thể xem chi tiết về các trình duyêt hỗ trợ tại CanIUse....
Ngoài ra thì IE10 và những phiên bản cũ hơn sẽ không được hỗ trợ, điều này có lẽ là điểm yếu lớn nhất của Flexbox. Nếu bạn không quan tâm đến việc hiển thị trên những trình duyệt này thì sẽ không có chuyện gì phải lo lắng vì trình duyệt sẽ bỏ qua những dòng CSS nó không hiểu như display: flex, và hiển thị với những thuộc tính mặc định, có thể là display: block, kết quả là những phần tử sẽ được sắp xếp trên một hàng dọc và những chức năng vẫn hoạt động bình thường. Trong trường hợp bạn quan tâm hơn đến những trình duyệt không hỗ trợ Flexbox thì bạn có thể sử dụng một phương pháp tự động chuyển về bố cục dạng float như Modernizr, đây là một thư viện JavaScript có thể đánh giá khả năng của trình duyệt dựa trên những tính năng hỗ trợ để thêm các một tập các class vào phần tử body, cho phép CSS của bạn có thể hoạt động trên nhiều trình duyệt khác nhau.
Nếu trình duyệt của bạn không hỗ trợ Flexbox, một class no-flexbox sẽ được thêm vào, được định nghĩa bằng cách sử dụng những tính năng đã được hỗ trợ, và kết quả hiển thị sẽ giống với khi sử dụng Flexbox. Và khi đó với chỉ một code, trang web của bạn sẽ hoạt động giống nhau trên mọi trình duyệt.
Một số ví dụ sử dụng Flexbox
Cùng xem chúng ta có thể làm gì với Flexbox nhé
Ví dụ 1: Căn giữa chiều dọc và chiều ngang
Đơn giản sử dụng justify-content: center và align-items: center
Ví dụ 2: Giao diện chat
Với align-items: center bạn có thể chỉnh cho avatar cân chính giữa theo chiều dọc so với đoạn hội thoại, sử dụng flex-direction: row-reverse để điều chỉnh hướng đặt các item từ bên phải sang trái
Ví dụ 3: Tạo layout với header, footer cố định
Việc tạo layout cực kỳ đơn giản. Bạn chỉ cần set flex-direction: column để những item hiển thị theo chiều dọc, phần content mình để flex-grow: 1 thì nó sẽ chiếm hết phần trống còn lại của container. Ngoài ra trong html mình để div .content ở trước div .header và .footer để SEO tốt hơn, và mình có thể thay đổi thứ tự hiển thị các items bằng cách set order: -1 cho div .header
Trên đây là những ví dụ khá đơn giản sử dụng Flexbox để xây dựng bố cục, bạn có thể thấy code CSS của mình cũng không có gì nhiều, tuy nhiên nếu không sử dụng Flexbox thì có thể bạn sẽ phải code khá nhiều cùng với việc sử dụng nhiều kỹ thuật vào mới có thể xử lý được. Hãy thử sử dụng Flexbox với những thành phần phức tạp hơn xem, biết đâu bạn sẽ lại tìm ra thêm những cách thú vị để đơn giản hóa vấn đề.
Kết luận
Flexbox đưa ra cho chúng ta một công cụ cực mạnh để sắp xếp bố cục trang web, với nó chúng ta sẽ tạo ra những giao diện phức tạp với ít công sức hơn. Sau tất cả, chúng ta có thể thấy Flexbox giải quyết được nhiều vấn đề về dàn trang một cách đơn giản, an toàn và khá dễ đoán (ít nhất là dễ đoán trước hơn float  ), thực tế là mình hỏi một số người bạn làm frontend thì cũng không nhiều người biết đến Flexbox, vậy nên hãy chia sẻ bài viết để mọi người cùng được biết thêm được một kiến thức mới hữu ích bạn nhé
), thực tế là mình hỏi một số người bạn làm frontend thì cũng không nhiều người biết đến Flexbox, vậy nên hãy chia sẻ bài viết để mọi người cùng được biết thêm được một kiến thức mới hữu ích bạn nhé  . Bài viết còn nhiều thiếu xót, rất mong nhận được những ý kiến góp ý để mình có thể hoàn thiện hơn. Cám ơn các bạn đã đọc hết bài viết này!
. Bài viết còn nhiều thiếu xót, rất mong nhận được những ý kiến góp ý để mình có thể hoàn thiện hơn. Cám ơn các bạn đã đọc hết bài viết này!
Nguồn tham khảo: http://engineering.blogfoster.com/flexbox-introduction/ http://spaceninja.com/2015/08/24/what-is-flexbox/ https://v4-alpha.getbootstrap.com/utilities/flexbox/
All rights reserved