Cắt ảnh với Photoshop
Bài đăng này đã không được cập nhật trong 4 năm
Designer có thể dùng rất nhiều phần mềm để thiết kế web, thường là Adobe XD, Sketch, Figma, Photoshop... Và trong bài viết này, mình sẽ nói các thao tác với file Photoshop để làm công việc cắt ảnh cho các Dev Front-end (Áp dụng cho bản CS6)
NO DEEP SHIT!! Mình sẽ nói đơn giản hết sức có thể.
Những điều cần biết để cắt ảnh trong Photoshop
- Move Tool (phím tắt là V): Đây là công cụ để t dịch dời các layer cũng như là chọn layer ảnh ta cần để xuất file ra ngoài.

- Danh sách layer (F7): Một file thiết kế photoshop thực chất là tổng hợp rất nhiều lớp (Layer) nằm đè lên nhau. Nó có thể là một lớp layer màu, lớp layer chữ, lớp layer ảnh nằm đè lên nhau, v.v... Và để xem danh sách các layer, cũng như là chọn layer ảnh, ta cần bật danh sách layer thông qua Window -> Layers hoặc ấn F7

-
Crop Tool (C): Để crop ảnh.
-
Ctrl + Alt + Z: Để undo nếu bạn có làm hỏng thứ gì đó

Cách cắt
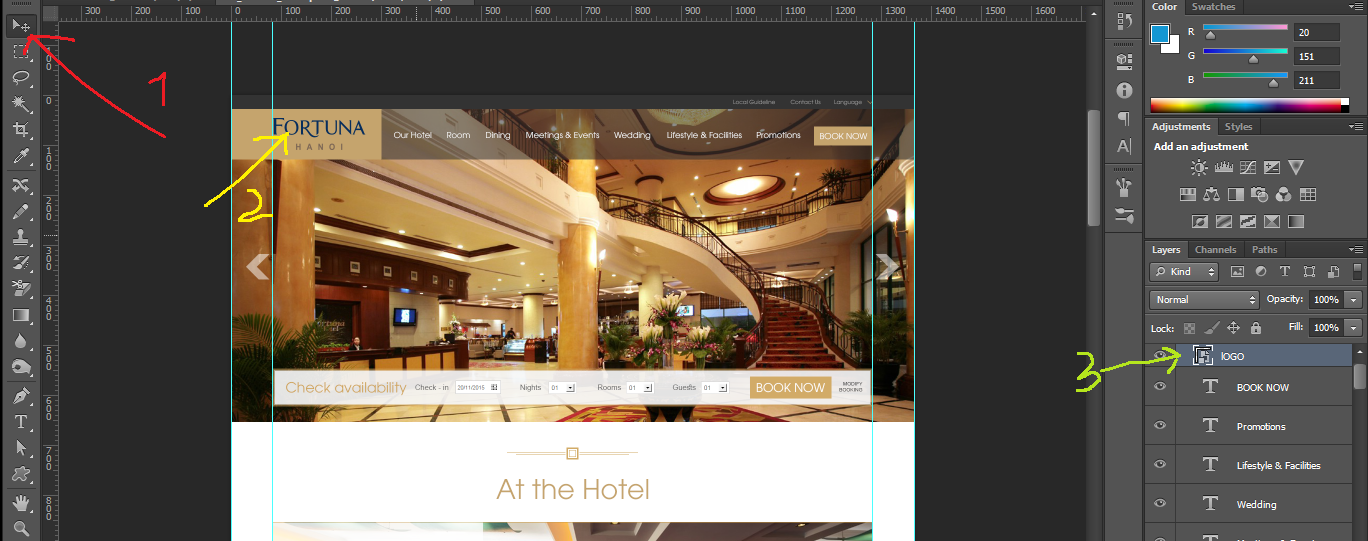
Ấn V để chuyển sang move tool -> click vào lớp ảnh bạn muốn cắt -> kiểm tra lớp layer bạn chọn. Mình sẽ ví dụ với 1 thiết kế sau:

Như bạn thấy, sau khi click vào logo với Move tool, mình đã chọn được layer muốn xuất. Nếu bạn không chắc chắn đó có phải layer ảnh mình muốn xuất hay không (Vì rất nhiều designer không đặt tên Layer cụ thể mà chỉ để tên là Layer 68 86 gì đó), hãy ấn vào biểu tượng hình con mắt bên cạnh cái layer đó để xem có đúng lớp ảnh mình cần xuất biến mất không
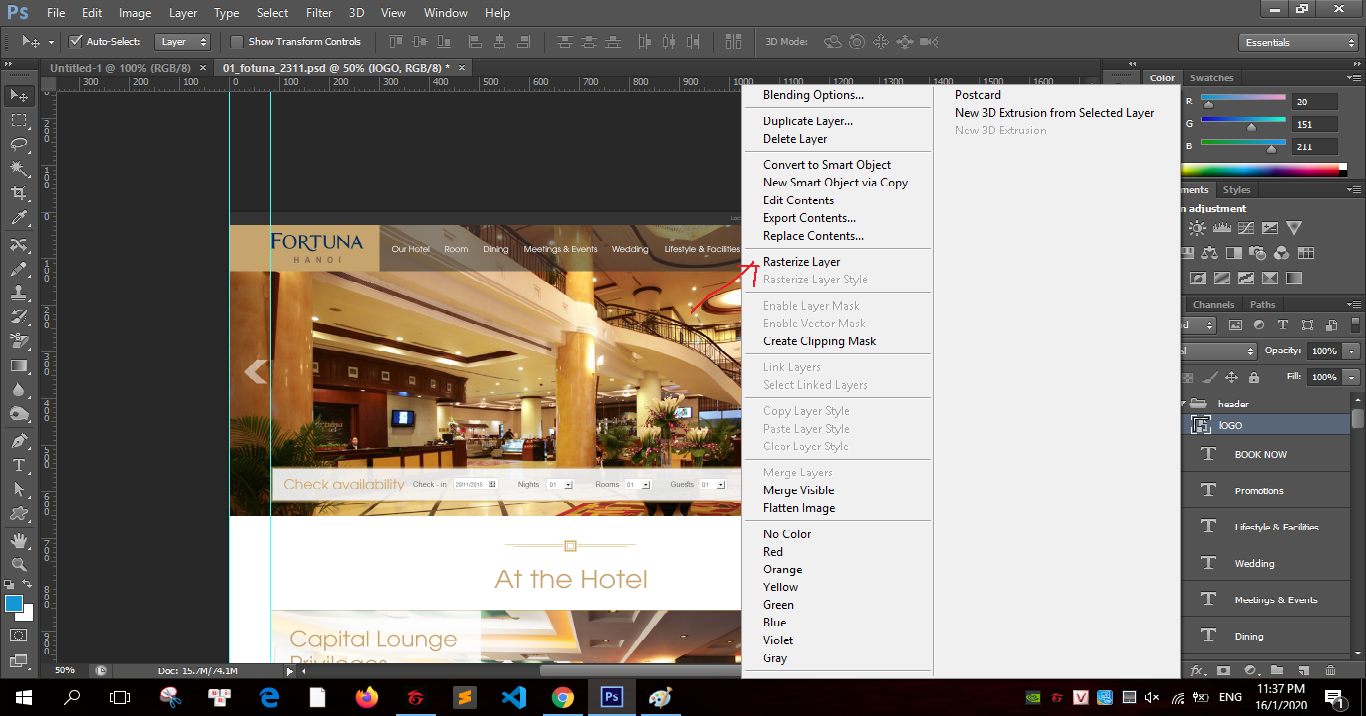
Sau đó, ấn chuột phải vào layer đó -> Rasterize Layer Style (Chỉ nên làm bước này khi layer đó là một Smart Object. Smart Object có icon file cạnh tên layer) ![]()

Tiếp theo, bạn chuột phải tiếp vào layer vừa xong -> Convert to Smart Object. Sau đó chuột phải tiếp vào lớp đó -> Edit Contents. Khi đó bạn sẽ sang một màn hình mới như thế này:

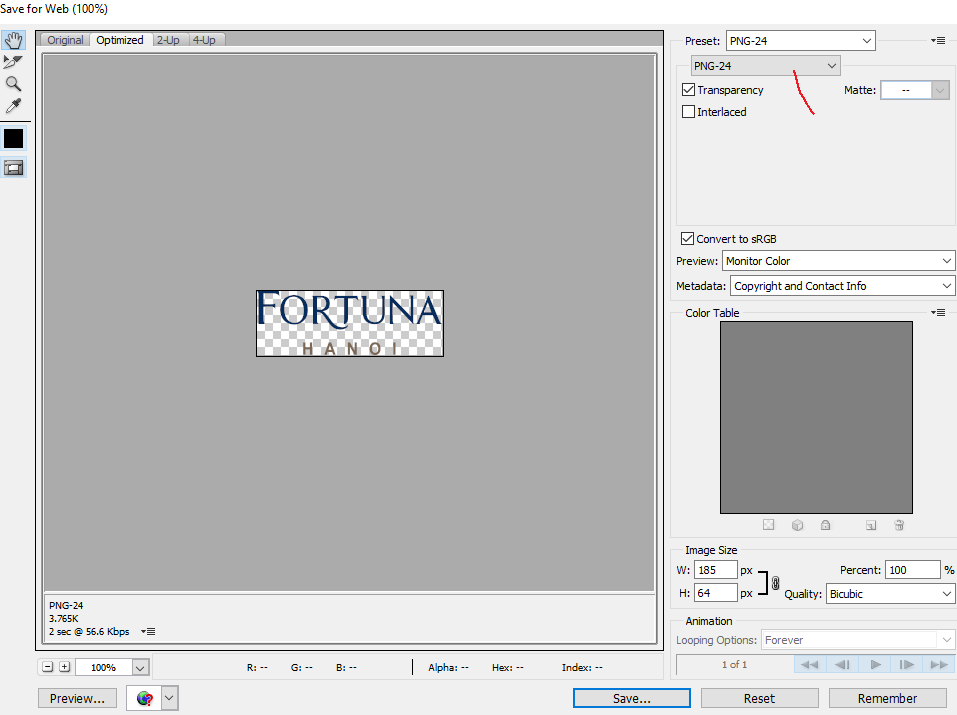
Bước cuối cùng, ấn Ctrl + Alt + Shift + S để xuất ảnh cho web.

Chọn định dạng ảnh mà bạn muốn, thường thì PNG-24 cho ảnh bạn cần nền trong suốt và JPEG cho ảnh không cần nền trong suốt, sau đó ấn Save thôi.
Voila! Vậy là bạn đã có file ảnh để đưa lên web của bạn.
Lời kết
Cảm ơn bạn đã xem! Nếu có sai sót, hãy bình luận phía dưới để mình biết. Nếu thấy hay, hãy upvote và share  nó sẽ cho mình động lực để viết tiếp các bài tiếp
nó sẽ cho mình động lực để viết tiếp các bài tiếp
All rights reserved