Hướng dẫn cài đặt Express framework và xây dựng ứng dụng chat đơn giản
Bài đăng này đã không được cập nhật trong 2 năm
Là lập trình viên, chúng ta chắc hẳn biết javascript là một ngôn ngữ client, nhưng kể từ khi Node.js ra đời, khái niệm đã đó đã thay đổi. Bài viết sẽ giới thiệu về Node.js và một Node.js framework khá phổ biến hiện nay là Express. Cuối cùng chúng ta sẽ tạo một ứng dụng chat đơn giản để hiểu hơn phần nào về cách thức họat động của Node.js.
Nodejs là gì
- Node.js là một mã nguồn được xây dựng dựa trên nền tảng Javascript V8 Engine. Nó được xây dựng để chạy trên server.
- Javascript là một ngôn ngữ hướng sự kiện, do đó bất cứ điều gì xảy ra trên server đều tạo ra một sự kiện non-blocking, do vậy nên 1 website sử dụng Node.js có thể đáp ứng được việc truy cập cùng lúc một lượng user cực kì lớn.
- Vậy Node.js thích hợp để làm gì. Với các đặc trưng của mình thì Node.js thích hợp để xây dựng các ứng dụng thời gian thực, ví dụ như hệ thống chat online hoặc hệ thông thông báo...
- Và cũng như nhiều ngôn ngữ chạy phía server khác, Node.js cũng bắt đầu có một cộng đồng phát triển rất lớn, nhiều framework sử dụng core Node.js ra đời, một trong số các framework phổ biến nhất hiện nay là Express. Chúng ta sẽ cùng tìm hiểu về framework này phía dưới đây.
Express framework
- Framework giúp cho việc phát triển ứng dụng được rút ngắn đi rất nhiều. Cũng như các framework dựa trên những ngôn ngữ khác như Rails (Ruby); Django (Python); Laravel, CakePHP (PHP)... Express được xây dựng dựa trên Node.js. Vậy nó có ưu điểm gì để ta lựa chọn cho việc phát triển ứng dụng.
- Express hỗ trợ việc phát triển ứng dụng theo mô hình MVC, mô hình phổ biến cho việc lập trình web hiện nay.
- Cho phép định nghĩa Middleware hỗ trợ cho việc tổ chức và tái sử dụng code.
- Định nghĩa routes và các request method đến server một cách dễ dàng.
- Hỗ trợ REST API.
- Và còn rất nhiều thứ mà framework này hỗ trợ, còn bây giờ hãy thử cài đặt và xây dựng một ứng dụng đơn giản nhé.
Cài đặt Express framework
Bài viết sẽ hướng dẫn cài đặt trên môi trường linux (ubuntu).
- Cài đặt Node.js
apt-get install nodejs
- Cài đặt NPM:
apt-get install npm
Cài đặt xong 2 gói trên, gõ lệnh
nodejs|npm -v
để kiểm tra version của các gói tương ứng. Tiếp theo, tạo thư mục expressjs và khởi tạo project
mkdir /var/www/expressjs
cd /var/www/expressjs
npm init
- Điền các thông tin tương ứng (name, version, description ...) mà trình cài đặt yêu cầu hoặc enter để bỏ qua nếu bạn thấy nó đã phù hợp, cuối cùng chọn yes để kết thúc. Thực hiện tiếp các lệnh
npm install express --save
npm install express
npm install express-generator -g
cd /var/www/
express expressjs
cd expressjs
npm install
Vậy là xong phần cài đặt, giờ hãy thử chạy lệnh sau
nodejs /var/www/expressjs/bin/www
và mở trình duyệt truy cập http://localhost:3000/ bạn sẽ thấy
Express
Welcome to Express
Vậy là chúng ta đã hoàn thành cài đặt Express framework, giờ hãy xem qua các thư mục một chút.
- bin: Thư mục này chứa các file khởi tạo ứng dụng của bạn, mặc định khi cài đặt sẽ chứa file www, là file mà các bạn chạy lệnh phía trên để khởi tạo ứng dụng.
- node_modules: chứa core framework và các thư viện.
- public: chứa các file css, javascript và ảnh.
- routes: định nghĩa url và method.
- views: định nghĩa các màn hình.
- app.js: là một file quan trọng, có nhiệm vụ kết nối tất cả mọi thứ để ứng dụng có thể chạy một cách chính xác.
- package.json: file định nghĩa các module.
Xây dựng ứng dụng chat đơn giản
Để xây dựng ứng dụng chat chúng ta cần cài thêm socket.io, các bạn chạy lệnh phía dưới
cd /var/www/expressjs
npm install --save socket.io
npm install
trong thư mục expressjs tạo file chat.js và chat.html, nội dung 2 file như sau
- chat.js
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/chat.html');
});
io.on('connection', function(socket){
socket.on('chat message', function(msg){
io.emit('chat message', msg);
});
});
http.listen(3000, function(){
console.log('listening on *:3000');
});
- chat.html
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font: 13px Helvetica, Arial;
}
form {
background: #000;
padding: 3px;
position: fixed;
bottom: 0;
width: 100%;
}
form input {
border: 0;
padding: 10px;
width: 90%;
margin-right: .5%;
}
form button {
width: 9%;
background: rgb(130, 224, 255);
border: none;
padding: 10px;
}
#messages {
list-style-type: none;
margin: 0;
padding: 0;
}
#messages li {
padding: 5px 10px;
}
#messages li:nth-child(odd) {
background: #eee;
}
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off"/>
<button>Send</button>
</form>
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script>
<script src="http://code.jquery.com/jquery-1.11.1.js"></script>
<script>
var socket = io();
$('form').submit(function () {
socket.emit('chat message', $('#m').val());
$('#m').val('');
return false;
});
socket.on('chat message', function (msg) {
$('#messages').append($('<li>').text(msg));
});
</script>
</body>
</html>
Sau khi hoàn tất, hãy thử chạy lệnh
nodejs /var/www/expressjs/chat.js
Nếu có thông báo
listening on *:3000
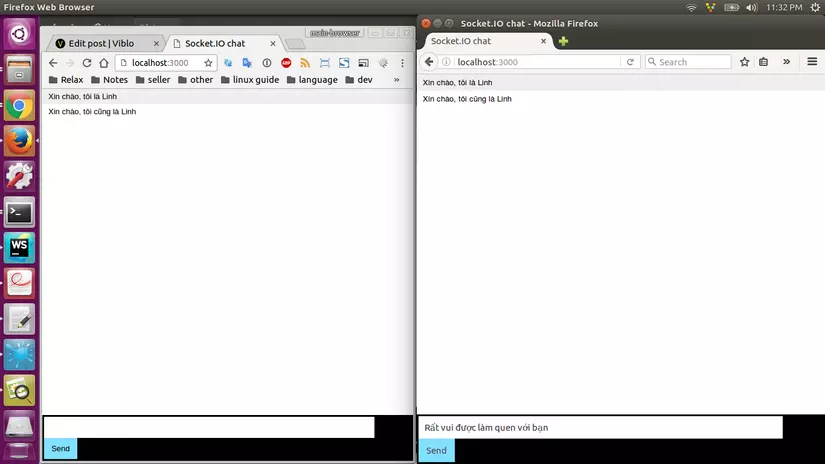
tức là ứng dụng đã được khởi tạo, giờ hãy mở 2 trình duyệt, truy cập localhost:3000 và kiểm tra kết quả xem sao. Dưới đây là kết quả của mình

Vậy là cơ bản chúng ta cũng nắm được cách thức hoạt động của Node.js và làm quen với một Node.js framework khá mạnh rồi đúng không nào. Bài viết xin được kết thúc ở đây, hẹn gặp lại các bạn ở một bài viết khác.
Bài viết có tham khảo các nội dung tại
All rights reserved