Highcharts và một vài vấn đề về đồng bộ dử liệu
Bài đăng này đã không được cập nhật trong 2 năm
I. Giới Thiệu.
HighCharts là một thư viện biểu đồ được xây dựng bằng JavaScript, cung cấp cho người dùng một hệ thống biểu đồ đa dạng và phong phú để thực hiện việc vẽ biểu đồ trên website. HighCharts hỗ trợ rất nhiều các loại biểu đồ khác nhau, từ những dạng biểu đồ đơn giản như biều đồ đường, biểu đồ cột, biểu đồ hình tròn, biểu đồ hình phễu đến cả những biểu đồ dạng 3D, bản đồ thống kê, biểu đồ hộp (Box Plots),…
HighCharts hoàn toàn miễn phí cho mục đích sử dụng cá nhân và phi thương mai, bao gồm cả các dự án cá nhân, trang web trường học, và các tổ chức từ thiện và phi lợi nhuận. Phiên bản trả phí áp dụng cho các tổ chức thương mại và các tập đoàn. Tuy nhiên, bạn đừng quá lo lắng, phiên bản miễn phí của HighCharts cũng cung cấp cho chúng ta 1 kho dữ liệu đồ sộ về hầu hết các loại biểu đồ mà chúng ta cần.
II. Cài Đặt Và Ví Dụ Mẫu.

1. Cài đặt vào ứng dụng .
HighCharts sử dụng thư viện jQuery làm thư viện ứng dụng của mình. Bạn có thể cài đặt HighCharts thông qua những cách sau (chú ý file HighCharts.js phải luôn nằm sau file jQuery.js khi import vào trong dự án).
Download HighChart về từ trang chủ tại đây, chèn file jquery.min.js và highcharts.js vào thẻ head của trang HTML Thay vì tải về, bạn có thể sử dụng CDN để truy cập tập tin trực tiếp. <script src = "https://code.highcharts.com"> </ script>) Cài đặt từ npm với lệnh npm install highcharts –save Đầu tiên, để vẽ 1 biểu đồ với HighCharts, trong file .html, ta viết 1 đoạn mã html như sau:
HTML
<div id="chart1" style="min-width: 310px; height: 400px; margin: 0 auto"></div>
Tiếp theo, trong thẻ <script> hoặc file .js, ta chèn đoạn code sau:
JavaScript
$(function () {
Highcharts.chart('chart1', {
title: {
text: 'This is my first chart',
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}]
});
});
Trong đoạn Javascript trên
chart1 tương ứng với id của thẻ div trong html, id này là duy nhất. title là tên của biểu đồ. xAxis là tên các giá trị của trục X nằm ngang chứa trong categories. yAxis là tên của trục Y, mục đích là chú thích để giúp ta biết các giá trị trên trục Y có ý nghĩa gì. tooltip là tên thuộc tính của mỗi giá trị khi ta di chuột qua. legend là phần chú thích cho bản đồ, có nhiều tùy chọn như kiểu chú thích, vị trí, viền,... series là phần quan trọng nhất của biểu đồ, với mỗi giá trị trong thuộc tính data sẽ tương ứng với một giá trị trong categories của xAxis Và đây là kết quả:
chart1.PNG
2. Đánh giá.
Cú pháp đơn giản
Như ví dụ ở phần trên chúng ta thấy rằng cú pháp của HighCharts được viết khá mạch lạc và rõ ràng. Nhìn qua ta có thể thấy cú pháp của HighCharts tương tự như cú pháp khi viết JSON và thậm chí còn đơn giản hơn, từ đó giúp cho việc tùy chỉnh và tùy biến biểu đồ theo ý muốn của người sử dụng khá dễ dàng, dù cho người sử dụng có thể không giỏi về ngôn ngữ JavaScipt.
Bộ API đầy đủ và rõ ràng
Tất cả những thuộc tính tương tự như biểu đồ ở trên đều có trong API của HighCharts. HighCharts cung cấp 1 hệ thống API cực kỳ đầy đủ và rõ ràng, bạn có thể tùy biến mọi thứ theo ý muốn bằng cách sử dụng linh hoạt các thuộc tính có sẵn trong API. HighCharts API liệt kê và giải thích tất cả những thuộc tính dùng để vẽ biểu đồ, kèm theo mỗi thuộc tính là 1 ví dụ trực quan, có thể chỉnh sửa thông qua trang web code online JSFiddle cho người sử dụng dễ dàng nắm bắt hơn. Bạn có thể tham khảo về HighCharts API ở đây.
Biễu đồ mẫu đa dạng và phong phú
Nếu các bạn cảm thấy bối rối không biết bắt đầu từ đâu để tạo 1 biểu đồ thì HighCharts đã cung cấp sẵn cho chúng ta 1 hệ thống các biễu đồ mẫu có sẵn, từ đó giúp chúng ta dễ định hình và tùy biến thành các biểu đồ theo đúng ý của mình. Tham khảo danh sách các biểu đồ mẫu ở đây.
3. Độ tương thích.
Các nhà phát triển HighCharts đã rất cố gắng trong việc tương thích các trình duyệt. Ngoài các trình duyệt thông dụng, Highcharts còn chạy được cả ở trên IE6 và iPhone. Đây quả là 1 điều tuyệt vời, vì việc làm sao để website hiển thị tốt trên IE và iPhone là cả 1 vấn đề lớn chứ chưa nói đến IE6 thì thật là 1 khó khăn không nhỏ, nhưng với Highcharts thì bạn có thể yên tâm vì mọi thứ trở nên vô cùng hoàn hảo, các biểu đồ của HighCharts đều hiển thị tốt trên mọi thiết bị.
Trên đây là 1 số những trải nghiệm của bản thân mình sau 1 thời gian sử dụng và làm việc với HighCharts, hy vọng sẽ giúp các bạn áp dụng tốt thư viện biểu đồ này vào trong công việc cũng như các dự án của mình. Xin cảm ơn và hẹn gặp lại!
III. Ràng buộc và đồng bộ dử liệu.
1. Ràng buộc điều kiện, đồng bộ dử liệu giữa 2 cột trên hightchart.
document.addEventListener("turbolinks:load", function() {
<% if (@max_total_steps >= @max_average_steps) %>
data_y = [
{
title: {
text: "",
style: {
color: Highcharts.getOptions().colors[1]
}
},
labels: {
format: "{value}",
style: {
color: Highcharts.getOptions().colors[1]
}
},
opposite: true,
reversed: true,
linkedTo: 1
},{
labels: {
format: "{value}",
style: {
color: Highcharts.getOptions().colors[0]
}
},
title: {
text: "",
style: {
color: Highcharts.getOptions().colors[0]
}
},
}]
<% else %>
data_y = [{
labels: {
format: "{value}",
style: {
color: Highcharts.getOptions().colors[1]
}
},
title: {
text: "",
style: {
color: Highcharts.getOptions().colors[1]
}
}
}, {
title: {
text: "",
style: {
color: Highcharts.getOptions().colors[0]
}
},
labels: {
format: "{value}",
style: {
color: Highcharts.getOptions().colors[0]
}
},
opposite: true,
reversed: true,
linkedTo: 0
}]
<% end %>
$("#container").highcharts({
chart: {
zoomType: "xy"
},
title: {
text: ""
},
xAxis: [{
categories: $("#container").data("date"),
crosshair: true
}],
yAxis: data_y,
tooltip: {
shared: true
},
legend: {
align: "left",
x: 120,
verticalAlign: "top",
y: 100,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || "#FFFFFF"
},
series: [{
name: "<%= I18n.t("content") %>",
type: "column",
yAxis: 1,
data: $("#container").data("total"),
tooltip: {
valueSuffix: "<%= I18n.t("content") %>"
}
}, {
name: "<%= I18n.t("content") %>",
type: "spline",
data: $("#container").data("average"),
tooltip: {
valueSuffix: "<%= I18n.t("content") %>"
}
}]
});
2. Ví dụ nâng cao.
Dưới đây là đoạn code sử lí đồng bộ. Mình củng mới nghĩ ra nên chưa kịp giải thích. Ở bài viết sau mình sẽ nói kỹ hơn về phần này.
def index
@date = Date.current
@months = (0..11).map {|m| [I18n.l(@date.ago(m.month).to_date, format: :year_month), m]}
if params[:month_year].present?
@params_month = params[:month_year]
@nomination_month = @date.ago(@params_month.to_i.month).to_time
else
@nomination_month = Date.today.to_time
end
@steps = Footstep.steps @nomination_month, current_company
@average_steps = Footstep.average_steps @nomination_month
transferred_general_format @average_steps, @steps
if @steps.blank? || @average_steps.blank?
@max_total_steps = Settings.graph_steps.min_total
@max_average_steps = Settings.graph_steps.min_average
else
@max_total_steps = @steps.max_by{|k, v| v}.last.to_i
@max_average_steps = @average_steps.max_by{|k, v| v}.last.to_i
end
add_breadcrumb I18n.t("admin.breadcrumb.step_graph"), :admin_companies_reports_graph_steps_path
end
def show
end
private
def transferred_general_format average_steps_format, total_steps_format
@steps = average_steps_format
.inject({}) {|h, (k, v)| h[k] = v = Settings.graph_steps.min_total; h}
.merge total_steps_format
end
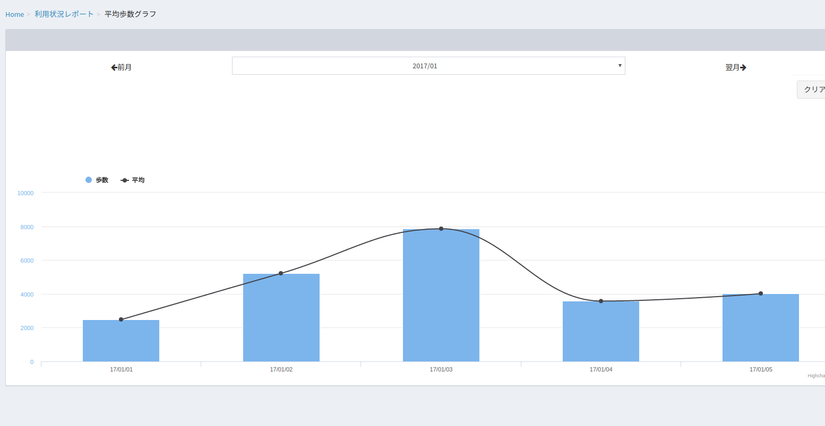
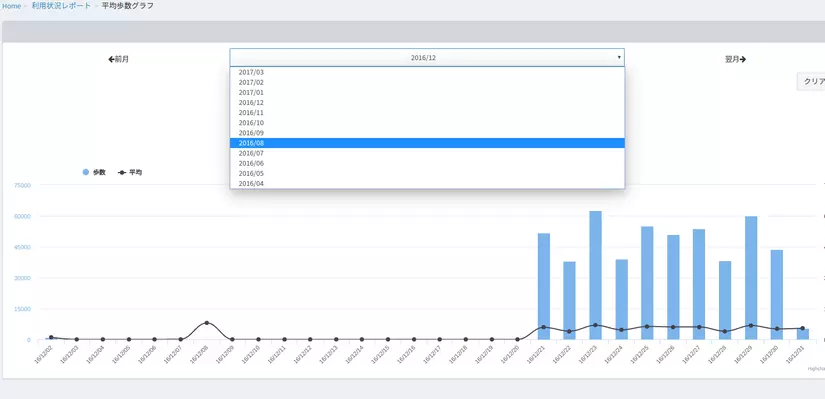
3. Ảnh trực quan.
Mình đả sử lý dử liệu lọc theo từng tháng của năm. Dử liệu 2 cột trái phải đồng bộ với nhau về ngày tháng và giá trị hiển thị .

IV. Tài liệu tham khảo
http://www.highcharts.com/ https://reviews.financesonline.com/p/highcharts/
All rights reserved