Các xu hướng thiết kế website 2016 cần phải biết
Bài đăng này đã không được cập nhật trong 2 năm

Việc thiết kế website ngày nay yêu cầu tính trực quan rất cao. Với nhiều tiêu chuẩn mới xuất hiện trong việc thiết kế. Những xu hướng mới này chính là những yếu tố tác động mạnh mẽ nhất trong ngành thiết kế web Sau đây là các xu hướng quan trọng ảnh hưởng đến việc thiết kế web trong năm 2016.
1. SỰ TIỆN DỤNG
Trong năm 2016, những người thiết kế web sẽ làm mọi cách chỉ để đáp ứng được thói quen sử dụng của người dùng. Một trang web của bạn cho dù rất đẹp mắt nhưng sẽ chẳng ai quan tâm nếu nó không thật sự tiện dụng cho khách hàng.
Một điểm nữa là Google cho dù có thay đổi thuật toán bao nhiêu hay dữ liệu hành vi khách hàng có thay đổi như thế nào.....thì tất cả cũng đồng quy tại hai vấn đế chính đó là “website phải có tốc độ tải trang nhanh và dễ sử dụng”.

Tốc độ tải trang là một vấn đề khá đau đầu với những trang web thương mại. Một nghiên cứu gần đây chỉ ra rằng chỉ cần tốc độ tải trang chậm thêm 1 giây có nghĩa là doanh số bán hàng của bạn sụt giảm 27%. Vì vậy, trong khi chúng ta muốn một trang web thật đẹp, bắt mắt thì người truy cập chỉ mong muốn trang web được truy cập nhanh hơn.
2. THIẾT KẾ WEBSITE RESPONSIVE
Thiết kế web responsive là gì thì mình xin phép không giải thích tại bài này. Các bạn hãy tham khảo thêm bài viết " Thiết kế web responsive"
Khả năng sử dụng website trên mọi nền tảng là vô cùng quan trọng trong thiết kế website hiện nay. Việc đáp ứng nhu cầu của người dùng trên nền tảng di động là chìa khóa của thành công của một trang web tốt. “Một thiết kế cho tất cả” là xu hướng tất yếu của tương lai gần.
Thiết kế Responsive tuy sẽ hạn chế logo, banner, hay những hình ảnh bắt mắt mà thay vào đó chỉ là những phần nội dung trực quan nhất được đưa vào mà thôi nhưng không vì thế mà cản trở sự phát triển của web responsive.
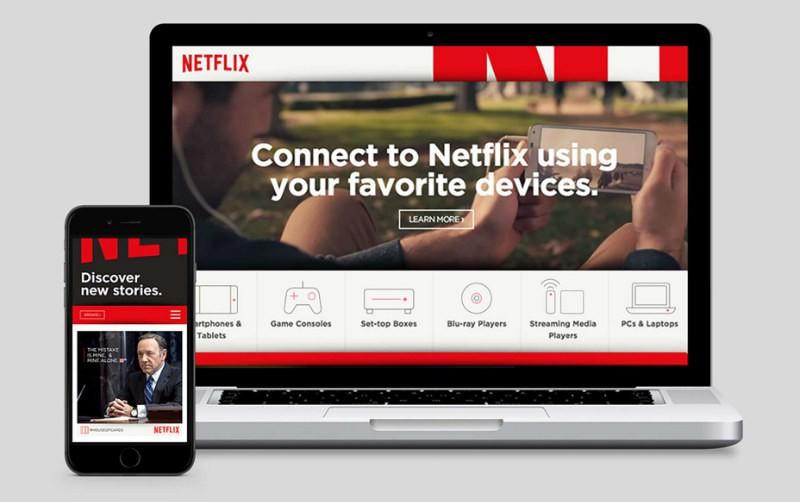
Một trường hợp điển hình là trang web của Netflix đã được thiết kế lại. Họ đã công bố một hình ảnh với bản sắc mới, thay đổi thương hiệu logo của họ và tất cả hình ảnh đồ họa và thiết kế website dựa theo nguyên tắc responsive.

Trong thiết kế này các nhà thiết kế website không cần phải tung hứng thương hiệu của doanh nghiệp như trước nữa mà quan trọng là nó phải phù hợp với điện thoại di động và máy tính bảng. Việc bỏ đi logo đã giúp Netflixd thân thiện với người dùng hơn.
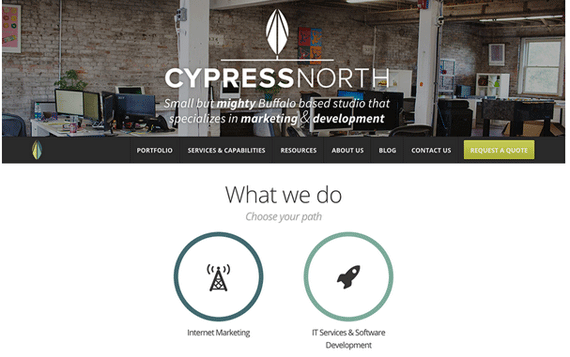
3. THIẾT KẾ PHẲNG (FLAT DESIGN)
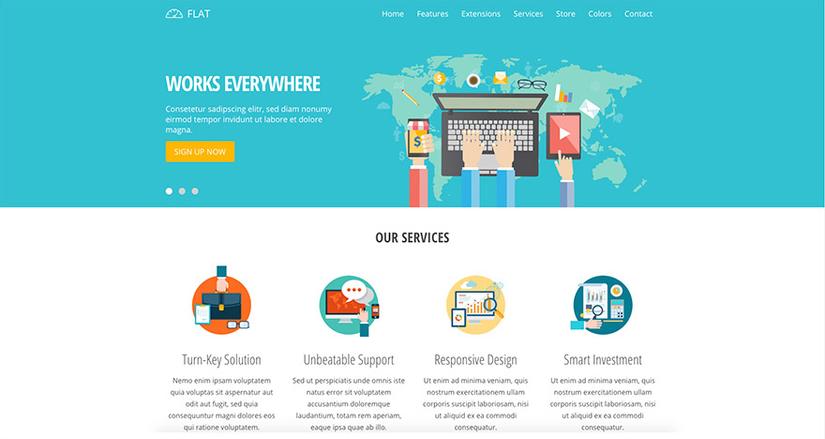
Bắt đầu trở thành xu hướng từ năm 2014 và có bước phát triển đột phá trong năm 2015, thiết kế phẳng (Flat Design) tiếp tục khẳng định được vị thế của mình trong năm 2016 sắp tới. Thiết kế phẳng là thiết kế website loại bỏ đi các yếu tố 3D, các hình ảnh, họa tiết nổi rườm rà trên website thay vào đó là tập trung mở rộng không gian sử dụng với các chi tiết được đơn giản hóa và mang tính biểu tượng. Điều này giúp cho người xem có cái nhìn trực quan và mới mẻ hơn. Thêm vào đó, thiết kế phẳng sử dụng và phối hợp với các gam màu pastel sáng cùng các hiệu ứng tạo ấn tượng mạnh hơn với khách hàng.

Thiết kế phẳng đang khẳng định được vị thế của mình cùng các bước phát triển đột phá khiến nó trở thành một trong các xu hướng thiết kế website nổi bật nhất năm 2016 sắp tới.
Năm 2016 sắp tới, bên cạnh việc kế thừa phong cách trước đó, thiết kế phẳng càng tỏ ra ưu thế trên các trình duyệt truy cập nhanh như Firefox hay Google Chrome, sử dụng các công nghệ mới như HTML5 và CSS3, loại bỏ Flash, từ đó giúp cho website trở nên hiện đại, thân thiện với nhiều trình duyệt và giúp người dùng có trải nghiệm tốt hơn. Một số phong cách thiết kế website chủ yếu của thiết kế phẳng trong năm 2016 có thể kể đến như đổ bóng giúp mang lại chiều sâu trong thiết kế, phối màu sắc sống động cùng typography khiến cho văn bản trở nên nổi bật hơn, cắt giảm các yếu tố rườm rà tạo phong cách hiện đại cho website.
4. THIẾT KẾ VẬT LIỆU (MATERIAL DESIGN)
Được Google cho ra mắt cùng hệ điều hành Android 5.0 Lollipop, Material Design (tạm dịch là Thiết kế vật liệu) được xem là Flat Design 2.0 đang thổi thêm làn gió mới đồng thời mang đến sự phong phú và sống động hơn cho phong cách thiết kế phẳng. Phong cách thiết kế này khá giống với Flat Design tuy nhiên nó lại có sự mởi mẻ hơn với việc sử dụng hiệu ứng đổ bóng và các khái niệm về chuyển động (Animation) cùng với chiều sâu để tạo nên các thiết kế sống động hơn với người dùng.

Material Design đang cho thấy sức hút cực lớn đối với các nhà thiết kế website bởi phong cách đơn giản, tinh gọn kế thừa từ thiết kế phẳng nhưng không kém phần hiện đại và sống động.
Material Design được ra đời với mục đích tạo nên sự đơn giản, tinh gọn, không sử dụng các thành phần thừa cùng với mang đến trải nghiệm UX với cái nhìn hiện đại hơn. Phong cách này được ca ngợi bởi sự mới mẻ mà nó mang lại, vừa tạo cho người dùng cảm giác về một thế giới vật lý ba chiều nhưng lại không làm mất đi các đặc điểm của thiết kế phẳng thông dụng.
5. THIẾT KẾ WEBSITE LẤY CẢM HỨNG TỪ APPs
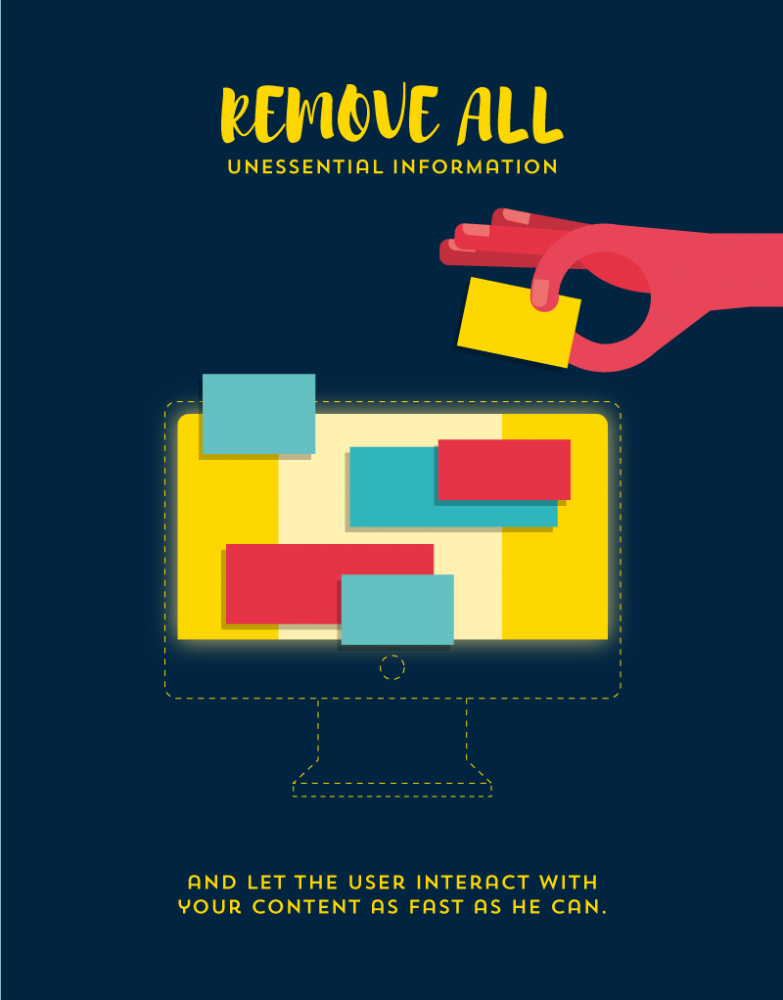
Mọi người dùng đang ngày càng muốn truy cập web nhanh hơn bằng các ứng dụng riêng biệt. Các nhà thiết kế từ lâu đã cho rằng chúng ta nên học hỏi từ thành công của thiết kế ứng dụng (tốc độ, trực tiếp, rõ ràng) Điều đó dẫn đến việc các trang web nên hủy bỏ tất cả những thông tin không cần thiết và giúp cho người dùng tương tác với nội dung của bạn càng nhanh càng tốt.

6. MENU THÔNG MINH (NAVIGATION MENU)
Với sự ra đời của thiết kế website responsive do vậy menu điều hướng dĩ nhiên rất quan trọng cho trang web của bạn. Chúng ta sẽ cùng nói về 3 xu hướng navigation menu nổi bật trong xu hướng thiết kế website năm 2016. Trước hết là xu hướng sử dụng navicon (hoặc hamburger icon), thứ hai là sự tiếp cận cách dùng menu toàn trang, và cuối cùng là sự hoàn hảo trong cách sử dụng mega drop down menu. Hãy cùng đi sâu hơn để tìm hiểu!
Sử dụng Navicon
Facebook đã công bố thêm bộ navicon để ẩn đi chức năng navigation khỏi màn hình. Với sự ra đời của thiết kế website responsive, cộng đồng thiết kế đã tạo ra nhiều sự sáng tạo với navitgation. Đưa mọi thứ vào một bảng navigation và di chuyển theo sự lựa chọn navicon là một giải pháp ấn tượng. Theo một cách nào đó, giải pháp dùng navicon đã khiến công việc trở nên dễ dàng hơn với các chuyên gia thiết kế và lập trình viên.
Các ứng dụng di động sử dụng navicon có vẻ thuận tiện hơn so với website, bởi ứng dụng di động có sự tập trung và một mục đích đơn nhất. Trong khi dù là một website nhỏ nhất cũng có hàng tá nội dung cần thể hiện và nhấn mạnh. Do đó việc dùng navicon là cần thiết để gói gọn các nội dung cần hiển thị.

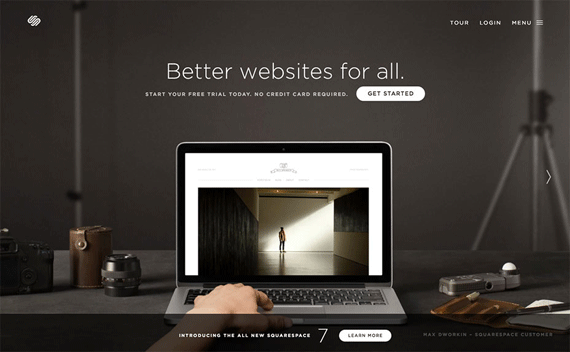
The Squarespace có thiết kế trang với menu ẩn rất hiệu quả. Chức năng tour và login luôn hiển thị, trong khi 23 chức năng khác của menu được chứa trong menu dạng trượt.
Full Screen Navigation
Xu hướng thứ hai mà chúng ta sẽ nghiên cứu là việc sử dụng full screen navigation menu. Những menu dạng này được kíc hoạt bởi các nút bấm hoặc link theo một cách nào đó. Sự khác biệt ỏe đây là thay vì các bảng điều khiển trượt ra thì navigation đã chiếm sẵn luôn cả màn hình. Với màn hình điện thoại thì đó là chuyện bình thường nhưng với màn hình máy tính thì có vẻ mới mẻ hơn.

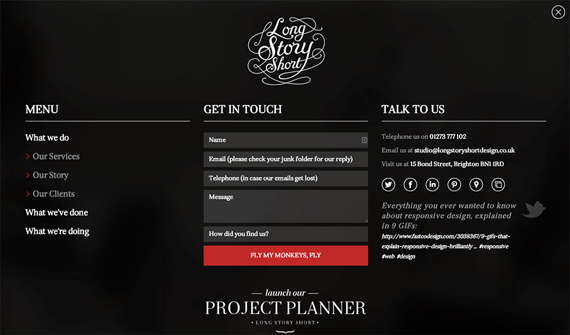
Phần navigation của thiết kế website đẹp mắt này trông khá thú vị. Nhờ thiết kế toàn trang nên ở đây đủ chỗ cho cả một contact form, contact information, social media link, blog post mới nhất và nút call to action.
Menu kích thước siêu lớn hoàn hảo
Cuối cùng, chúng tôi muốn đề cập đến việc dùng các mega drop down menu kích thước lớn. Việc dùng chúng không còn là điều mới mẻ nhưng điều thú vị là phần nội dung đặt bên trong các menu đó. Các chuyên gia thiết kế thực sự sẽ có nhiều không gian để sáng tạo tại meu dạng này.

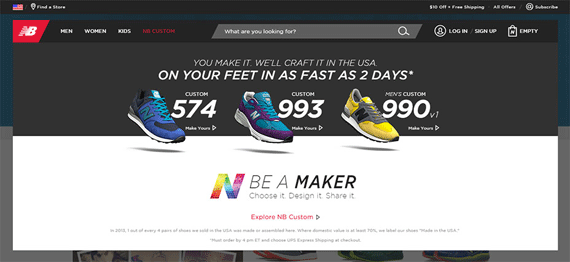
Mỗi một menu lớn chứa 1 link và người ta đã tận dụng vị trí này để gắn hình ảnh sản phẩm lên.
7. CUỘN TRANG THAY VÌ CLICK CHUỘT
Website dài sẽ trở nên phổ biến hơn. Người dùng web sẽ tiếp tục ưu ái những thanh cuộn hơn là những cú click để duyệt web như trước đây. Cuộn là cách để tạo sự nhanh chóng và mang đến cho người dùng những trải nghiệm khác biệt như giúp tiết kiệm thời gian, tăng tốc độ load trang, xây dựng những trải nghiệm thú vị. Thiết kế mới này có thể tương thích với hầu hết các thiết bị, vừa đơn giản, vừa trực quan và cho phép nhiều nội dung hiển thị trước mắt người dùng.
Xu hướng trang web cuộn dài đặc biệt này được ứng dụng rất tốt cho các trang web muốn thu hút người dùng thông qua hình thức kể chuyện giúp mang lại sự tập trung và tính sáng tạo hơn cho web, Facebook và Twitter là một trong nhiều những trang mạng xã hội đã ứng dụng thành công xu hướng này. Chính vì vậy, các nhà thiết kế web không ngừng cải thiện, thay đổi các tính năng click chuột bằng việc sử dụng thanh cuộn để mang lại hiệu quả tốt nhất trên các thiết bị.

8. THIẾT KẾ GIAO DIỆN NGƯỜI DÙNG (UI)
Một trong những tác dụng phụ của thiết kế web đáp ứng là bạn sẽ có thể tìm thấy rất nhiều các trang web tương tự và giống nhau về cấu trúc thiết kế. Tuy nhiên, thay vào đó chúng ta không thể đổ lỗi cho những thiết kế web đáp ứng hiện nay, bởi sự gia tăng của các trang web WordPress và các thị trường web đa dạng khác như diễn đàn, blog cá nhân….đang trở nên bùng nổ và bị thâu tóm ở nhiều mặt phát triển đối tượng người dùng khác nhau - và hầu hết những trang web này đều có cấu trúc web giống nhau dẫn đến sự phổ biến ngày một nhiều những giao diện mẫu có cấu trúc thiết kế web đáp ứng theo một dạng cố định.

Việc tạo ra những trang web có cái nhìn tương đồng không phải là điều xấu hay mang lại hệ quả lớn. Thay vào đó đã từng có rất nhiều sự thay đổi cùng với các ý tưởng mới được tạo ra ở khâu tương tác giữa người dùng và trang web, một trong những phần được thiết lập cố định khá phổ biến và thiếu tính sáng tạo ở các mẫu thiết kế giao diện người dùng thông thường. Các thiết kế hiện nay có rất nhiều sự phát triển đa dạng, nhưng lại có rất ít sự đổi thay khi nói đến mô hình giao diện người dùng.
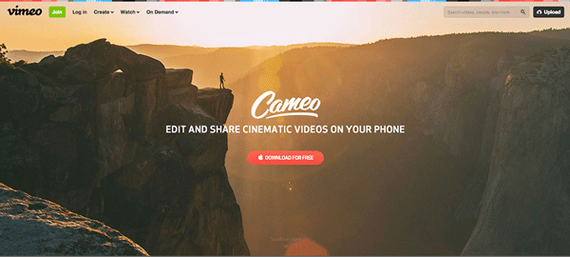
9. SỬ DỤNG HÌNH ẢNH ĐỘNG VÀ VIDEO
Việc sử dụng các hình ảnh động và video (Animation Design) đang được xem là xu hướng được rất nhiều nhà thiết kế website sử dụng. UI Animation được dùng khá nhiều và tích hợp trong các ứng dụng trong thời gian dài tuy nhiên xu hướng này đang dần được sử dụng nhiều vào website, góp phần tăng các JS Libraries. Trong đó hình ảnh động hay còn gọi là Cinemagraphs được tích hợp vào website vừa làm cho website trở nên sinh động hơn mà còn không khiến cho tốc độ website chậm lại. Điều này góp phần khiến cho trải nghiệm của người dùng trên website mang tính chất thoải mái hơn, giải trí hơn. Ngoài ra, một số nhà thiết kế còn sử dụng các dạng video ngắn (Short Video) trên nền website khiến cho nhiều website trở nên sinh động hơn.

Animation Design với phong cách hình ảnh động và video đang được ứng dụng nhiều trong xu hướng thiết kế website năm 2016 giúp website trở nên sống động và thú vị hơn.
Bên cạnh đó, phong cách Animation còn được sử dụng trong các hiệu ứng tải trang (Loading), điều hướng (Navigation và Menu), hiệu ứng khi trỏ chuột (Hover), thư viện ảnh và slide trình chiếu (Galleries và Slideshow). Mặc dù vậy, Animation nên được sử dụng ở mức độ vừa phải để tránh gây mất tập trung cho người dùng hoặc ảnh hưởng đến trải nghiệm người dùng.
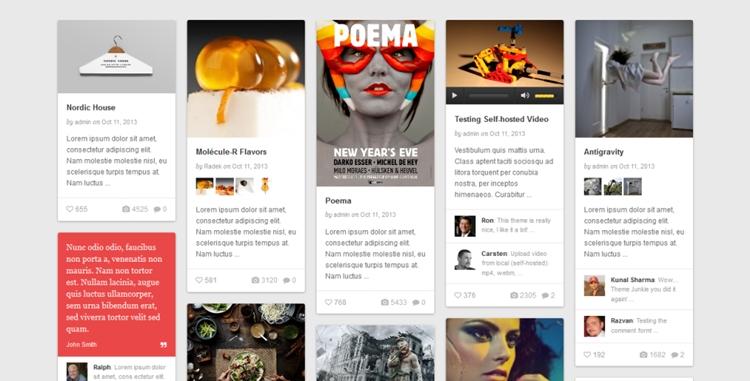
10. THIẾT KẾ DẠNG THẺ (CARD DESIGN)

Thiết kế website theo dạng thẻ tuy không mới mẻ tuy nhiên lại đang được áp dụng nhiều bởi tính khoa học cùng với tổ chức thông tin, hình ảnh sản phẩm gọn gàng mà nó mang lại.
Thiết kế website theo dạng thẻ (Card Design) không phải là một phong cách mới bởi nó từng được áp dụng trên Pinterest hoặc Google Plus vài năm trước. Tuy nhiên, đây được xem là cách tốt nhất để tổ chức các khối nội dung trên website, đặc biệt là các sản phẩm trên website bán hàng hoặc các Layout. Nó khiến cho website không bị rối đồng thời cung cấp nhiều thông tin hơn cho người dùng trên website. Việc sắp xếp trang theo dạng thẻ mang đến một cái nhìn gọn gàng, đơn giản và khoa học nhưng đầy hiệu quả cho website của bạn trong việc tiếp cận và gia tăng trải nghiệm người dùng.
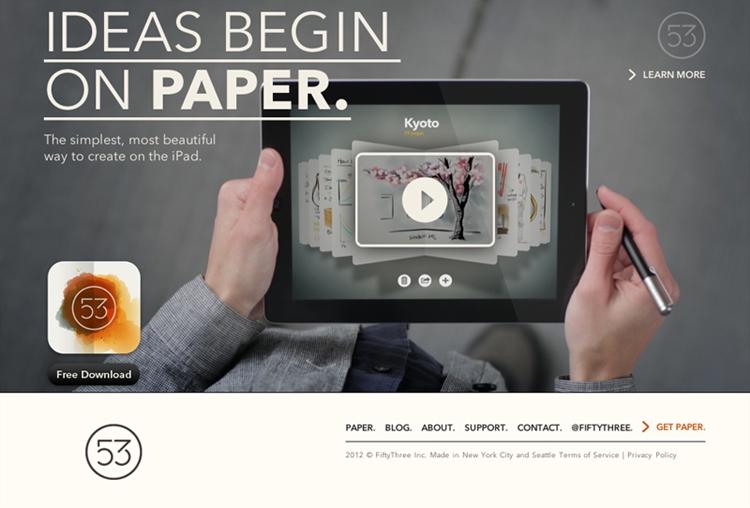
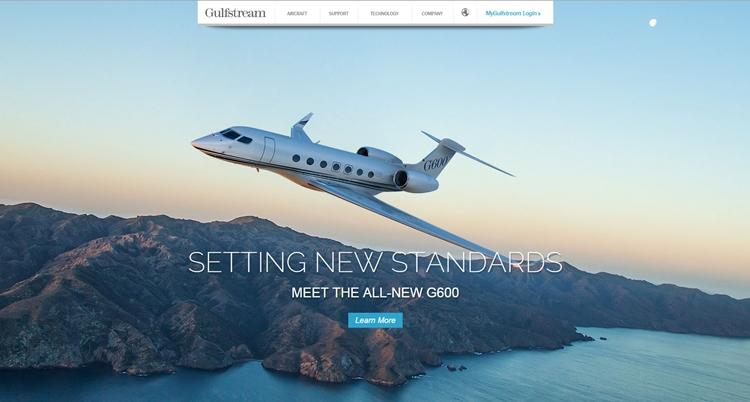
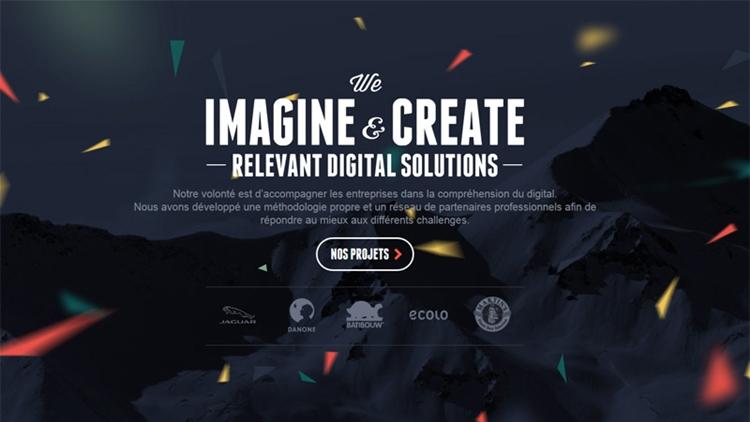
11. TRANG CHỦ NỔI BẬT VỚI HÌNH NỀN TOÀN MÀN HÌNH

Hình nền toàn màn hình giúp cho website trở nên nổi bật và được chú ý nhiều hơn.
Một xu hướng khác được khá nhiều website sử dụng đó chính là sử dụng một bức ảnh lớn thu hút trên toàn màn hình trong trang chủ (Full Width). Nghiên cứu chứng minh các hình ảnh lớn làm mọi người chú ý nhiều hơn. Một hình nền bao phủ toàn màn hình, bên trên là các văn bản và nút bấm được thiết kế làm nổi bật hơn sự chú ý của người dùng khi truy cập vào website.
12. SỬ DỤNG CÁC NÚT BẤM TỐI GIẢN

Các nút bấm tối giản đang được sử dụng nhiều trong thiết kế website đi cùng hiệu ứng khi trỏ chuột kích thích người dùng chuyển đổi hành động.
Các nút bấm, đặc biệt là các nút kêu gọi hành động (CTA) ví dụ như Mua ngay, Xem ngay, Đọc thêm ngày càng được thiết kế đơn giản hơn (Simple Buttons), thậm chí chỉ với một đường viền sau đó là text hoặc hình ảnh bên trong. Khi bạn di chuyển chuột (Hover) vào bên trong các nút bấm có thể đổi màu hoặc thay đổi hiệu ứng. Phong cách thiết kế các nút bấm tối giản phù hợp với màu nền và hình ảnh trên website đang được khuyến khích bởi nó tương đối tốt trong việc kích thích người dùng thực hiện hành động, đơn giản nhưng hiệu quả và không hề lạc hậu.
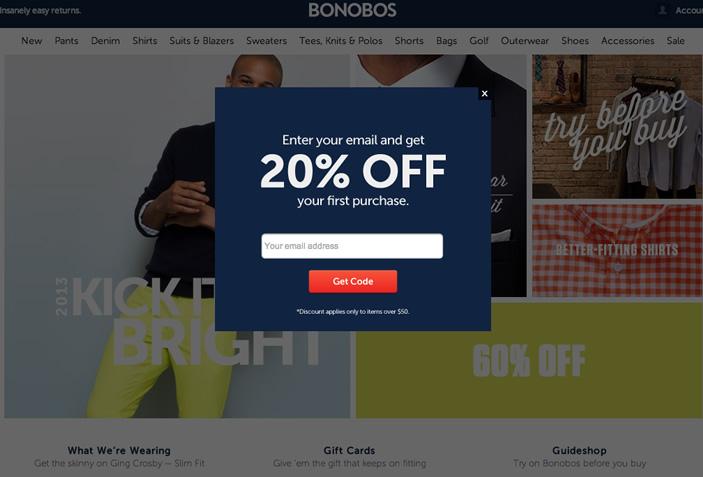
13. SỰ HỒI SINH CỦA POPUP

Các pop up dường như đang được hồi sinh trong xu hướng thiết kế website 2016 tuy nhiên cần hạn chế tối đa sự làm phiền người dùng.
Popup được xem là hình thức khá đáng ghét đối với người dùng khi truy cập website tuy nhiên nó đang quay trở lại với các cải tiến tốt hơn giúp tiếp cận người dùng một cách tự nhiên và hiệu quả. Các popup nhỏ được bật ra ngay trên website dưới các hình thức như hộp thu thập thông tin hoặc email, popup kêu gọi lượt thích Fanpage Facebook, popup quảng cáo chương trình khuyến mại. Các popup đang tỏ ra khá hiệu quả, đặc biệt đối với các website bán hàng. Tuy nhiên popup cần được thiết kế chuyên nghiệp, thú vị và phải dừng lại đủ thời gian, hạn chế mức làm phiền của người dùng.
Kết luận
Một trong những vấn đề quan trọng của website là tạo ra những sự mới lạ để làm cho khách hàng không nhàm chán khi vào website của bạn. Bên cạnh đó việc thay đổi tông màu, bố cục, banner... theo mùa, theo sự kiện cũng thu hút được ấn tượng của khách hàng. Vì thế xu hướng thiết kế website của năm 2016 sẽ hướng đến tính tùy biến trên giao diện.
Ngoài ra, một giao diện có tính tùy biến cao còn tạo cơ hội cho người quản trị website thể hiện được những phong cách trình bày, cách truyền đạt thông tin tới khách hàng dễ dàng hơn.
Điều cần làm lúc này không phải là bạn chỉ cần chạy theo các xu hướng mà hãy biết chọn lọc các xu hướng để tạo ra bản sắc cho riêng mình.
All rights reserved