10+ Solutions for Responsive Data Tables
Bài đăng này đã không được cập nhật trong 2 năm
Gặp sự cố khi ghép bảng của bạn vào một trang web ứng dụng? Nó nhìn tuyệt vời trên bố cục của máy tính để bàn, nhưng lại bị vỡ trên thiết bị di động.
Ở đây, tôi sẽ giới thiệu một giải pháp cơ bản mà tôi đã sử dụng, tiếp theo là một danh sách các plugin và công cụ khác mà bạn có thể muốn sử dụng.
Retro-fitting Old Table Markup
Trước hết, xóa bất kỳ chiều rộng cố định nào khỏi HTML của bạn.
Trước:
<table width="540">
<tr>
<td width="300">Header 1</td>
<td width="60">Header 2</td>
<td>Header 3</td>
<td>Header 4</td>
</tr>
</table>
Sau:
<table>
<tr>
<td>Header 1</td>
<td>Header 2</td>
<td>Header 3</td>
<td>Header 4</td>
</tr>
</table>
Basic CSS Styling
Trước hết thêm một số padding và border.
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #bbb;
}
td, th {
border-top: 1px solid #ddd;
padding: 4px 8px;
}
Sau đó, có thể một số striped rows.
tbody tr:nth-child(even) td {
background-color: #eee;
}
Adapting to Mobile-sized Layout
Khi khung nhìn nhỏ hơn, chiều rộng của bảng sẽ co lại. Tuy nhiên tùy thuộc vào số cột bạn có - bảng có kích thước tối thiểu. Theo mặc định, trình duyệt sẽ bao quanh văn bản trong mỗi ô, nhưng trên một chiều rộng nhỏ bảng sẽ không phù hợp, và bảng sẽ mở rộng ra bên phải của khung nhìn.
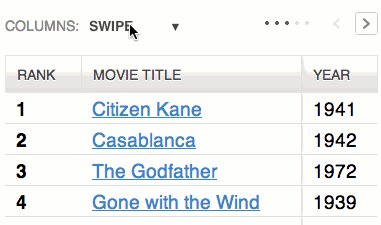
1. Footable – jQuery


Plugin tuyệt vời này cho phép ẩn các cột bạn chọn. Khi hàng được nhấp (hoặc gõ) các cột sẽ được gập dưới hàng.
Tôi đã sử dụng phiên bản này của Caffeine Informer trước đây và nó hoạt động tốt. Các phiên bản gần đây hơn có thêm nhiều tính năng hơn đáng kể.
- Cung cấp cho các bảng của bạn các thuộc tính dữ liệu thích hợp (các cột nên được ẩn theo mặc định).
- Đảm bảo các điểm ngắt là chính xác (mặc định là 480px và 1024px).
- Gọi hàm footable () cho các bảng thích hợp.
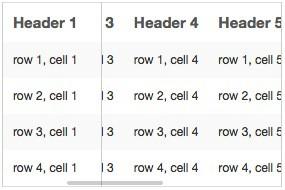
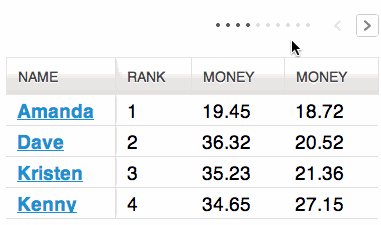
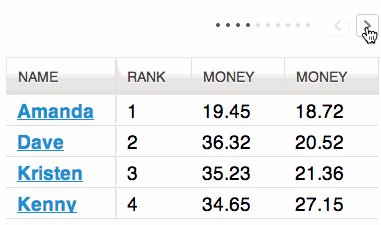
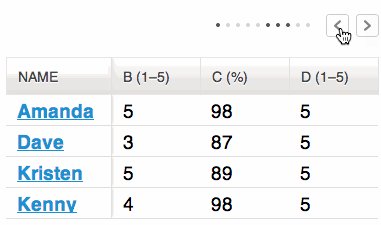
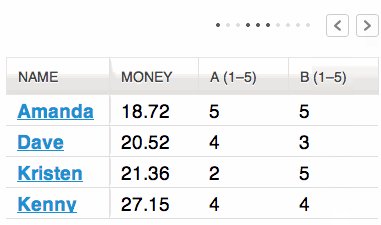
2. Foundation Zurb – Lock first column


Giải pháp từ khuôn khổ Zurb là khóa hoặc ghim cột đầu tiên và làm cho phần còn lại của bảng có thể cuộn được.
Để thực hiện việc này, họ sử dụng một mẩu jQuery nhỏ để thao tác DOM và một số CSS.
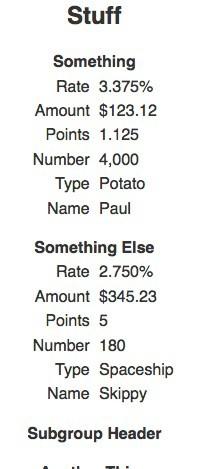
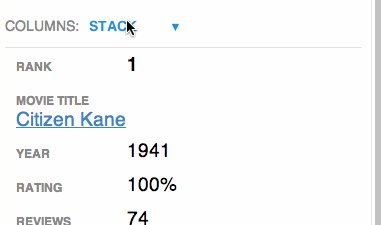
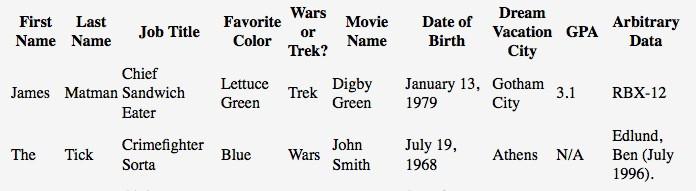
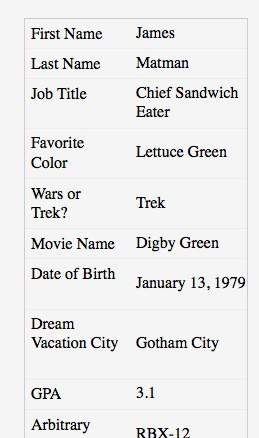
3. Stacktable


Đoạn này của jQuery sẽ lấy một bảng và biến nó thành một cột dữ liệu dài.
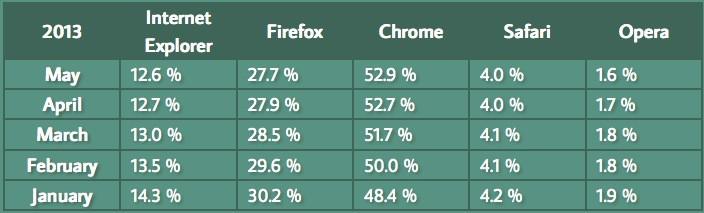
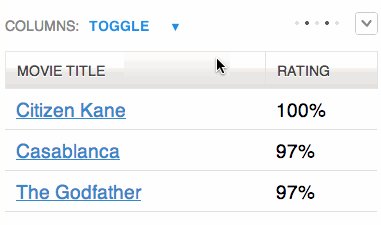
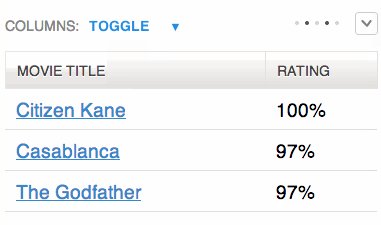
4. Responsive Tables


Kịch bản jQuery khá hấp dẫn này sẽ làm giảm kích thước phông chữ của bảng theo các thuộc tính dữ liệu.
Trong ví dụ trên, thẻ bảng chứa hai thuộc tính data-max = "30" và data-min = "11" cho biết kích thước phông chữ pixel tối thiểu và tối đa.
5. Filament Group – Tablesaw


Giải pháp jQuery này cung cấp tất cả các loại tùy chọn khác nhau cho bảng hiển thị.
6. TablePress – WordPress


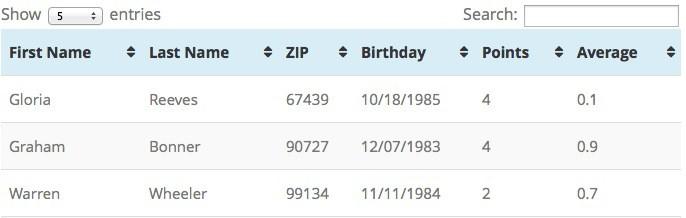
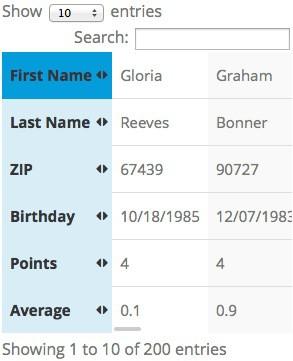
TablePress là một plugin WordPress sử dụng plugin jQuery Datatables mạnh mẽ. Datatables là một trong những trình cắm nhiều tính năng nhất cho các bảng (phân loại, lọc, phân trang, vv).
TablePress có phần mở rộng đáp ứng xoay bảng ở bên cạnh, khóa cột tiêu đề tại chỗ. Datatables.js rất mạnh, nhưng lại thêm đáng kể trọng lượng của trang.
7. ngResponsiveTable


Kịch bản jQuery nhỏ này sẽ biến mỗi hàng thành danh sách dọc riêng của nó. Thay vì sử dụng DOM (bằng cách thêm và xóa các ô của bảng), nó sẽ đặt thông tin tiêu đề như một thuộc tính dữ liệu (dữ liệu-nội dung) vào mỗi phần tử td. Bảng định kiểu sẽ hiển thị nội dung sử dụng này: attr (dữ liệu-nội dung).
8. Codepen by Charlie Cathcart
Ví dụ minh hoạ này sử dụng CSS để thực hiện việc lưu như trước nhưng không có JavaScript.
9. Codepen (Dudley Story)
Điều này sử dụng Javascript ngắn (không phải jQuery) để tạo các thuộc tính dữ liệu vào các ô của bảng. Sau đó sử dụng truy vấn phương tiện CSS sẽ lấy các thuộc tính để định dạng màn hình di động.


10. Codepen (Geoff Yuen)
Không có Javascript, nhưng yêu cầu các thuộc tính dữ liệu được nhập vào mỗi ô.


Kết luận:
Trên đây là một số giải pháp để responsive table khi có nhiều dữ liệu.
Cảm ơn mọi người đã xem bài viết này, rất mong nhận được sự góp ý của tất cả mọi người.
Tham khảo: https://sitesforprofit.com/responsive-table-plugins-and-patterns
All rights reserved