Tự xây dựng một Chrome Extension đo performance của website đơn giản trong 5 phút
Bài đăng này đã không được cập nhật trong 2 năm

MỞ ĐẦU
Một trong những điều khiến Chrome trở thành một trong những trình duyệt được ưa thích và sử dụng nhiều nhất trên thế giới đó chính là khả năng mở rộng của nó. Tương tác với một trang web trở nên vô cùng đa dạng thông qua các plugin mà Google gọi nó là Chrome extension. Để sử dụng một extension nào đó, đơn giản chỉ cần truy cập vào Chrome store, chọn extension mong muốn và nhấn nút Cài đặt. Việc sử dụng và cài đặt extension vô cùng ez và điều hay ho là việc dev ra một extension cũng không quá khó như nhiều người nghĩ. Trong bài viết này, mình xin hướng dẫn cách tạo một extension đơn giản chỉ trong vài phút.
Chrome Extension là gì ?
Trước khi bắt tay vào xây dựng extension, chúng ta cần có hiểu biết cơ bản về extension là gì và cách thức Chrome extension hoạt động. Chrome extension đơn là là một web app nhỏ tạo ra từ sự kết hợp giữa HTML, CSS và Javascript, cho phép tương tác với Chrome thông qua một số các Javascript APIs mà Chrome cung cấp. Trong tut này, mình sẽ hướng dẫn tạo một dạng extension cơ bản gọi là Browser Action. Dạng extension này sẽ đặt một button trên thanh toolbar của Chrome và sẽ show ra một trang HTML khi được click vào (đồng thời thực thi các câu lệnh JS).
Chrome extension có thể được config để chỉ hoạt động trên một số trang nhất định thông qua param Page Actions, hoặc thiết lập code chạy nền sử dụng Background Pages hay thậm chí thay đổi thành phần của trang web đã được load hiện tại sử dụng Content Scripts. Nhưng giới hạn trong tut này, mình sẽ chỉ làm những thứ cơ bản nhất.
Xây dựng ứng dụng demo
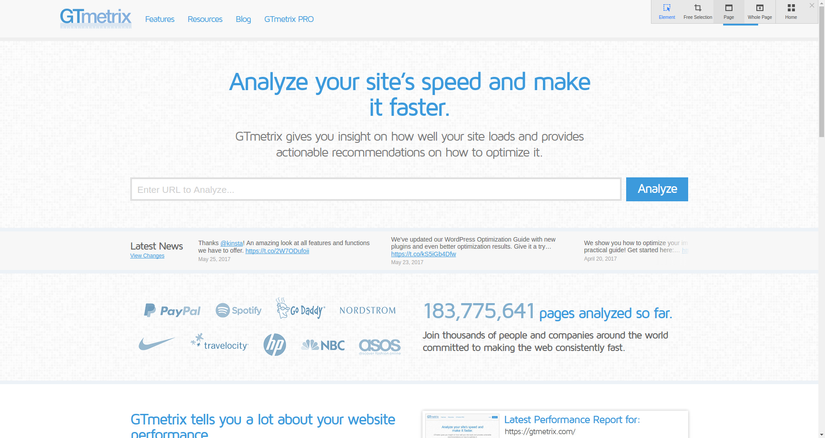
Để test speed của các site đã viết, mình sử dụng tool GTmetrix bằng cách truy cập vào trang web này và paste đường link tới site của mình vào một ô textbox. Mình sẽ cần phải truy cập vào đây thường xuyên để kiểm tra tốc độ cũng như để so sánh với các site tương tự.

Sẽ tiện hơn nếu có một button nào đó mà chỉ cần click vào là sẽ tự động phân tích và đo đạc tốc độ của trang web hiện tại. Đó cũng là chức năng chính của Chrome extension mà ta sẽ xây dựng.
Tạo project
- Điều đầu tiên cần làm là tạo thư mục
GTExtensionvà các file cần thiết của 1 project extension. - Tất cả các extension đều yêu cầu phải có 1 file manifest dùng để mô tả các thông tin cần thiết tới project. Hiện tại cứ để blank đó đã.
- Cần 1 icon 19x19px PNG để hiển thị trên Chrome toolbar. Icon sample
- Tiếp theo cần 1 trang HTML để show ra khi user click vào
Browser Action, vì vậy sẽ tạopopup.htmlvàpopup.js(Vì lý do security, Google Chrome ko cho phép đặt Js inline trong file HTML, vì vậy cần tạo file js riêng rẽ rồi include sau)
Chỉnh sửa file manifest
- Cơ bản đã tạo xog cấu trúc project, giờ ta cần thêm những mô tả sau vào file Manifest để Chrome có thể đọc được:
{
"manifest_version": 2,
"name": "GTmetrix Plugin",
"description": "This extension is a demo",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab"
]
}
- Phần lớn các mô tả trong file manifest đều là
Self-explanatory, có thể hiểu ý nghĩa qua tên. Keypermissionở đây làactiveTab, cho phép extension có quyền get URL của tab hiện tại.
Xây dựng giao diện
- Để đơn giản nhất có thể, giao diện sau click
Browser Actionsẽ chỉ gồm 1 trang HTML chứa 1 button, mà khi click vào đó sẽ đẩy url tab hiện tại sang choGTMetrix.com
<!doctype html>
<html>
<head>
<title>GTmetrix Extension</title>
<script src="popup.js"></script>
</head>
<body>
<h1>GTmetrix Demo Extension</h1>
<button id="analyze">Check speed now</button>
</body>
</html>
Xử lý sự kiện
- Mở
popup.jsthêm những dòng sau:
document.addEventListener('DOMContentLoaded', function() {
var analyzePageButton = document.getElementById('analyze');
analyzePageButton.addEventListener('click', function() {
// Chrome JS APIs dùng để get các thông tin của selected tab
chrome.tabs.getSelected(null, function(tab) {
d = document;
var f = d.createElement('form');
// action này vào trang https://gtmetrix.com/, bật f12 lên tìm form để lấy
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.method = 'post';
var i = d.createElement('input');
i.type = 'hidden';
i.name = 'url';
i.value = tab.url;
f.appendChild(i);
d.body.appendChild(f);
f.submit();
});
}, false);
}, false);
-
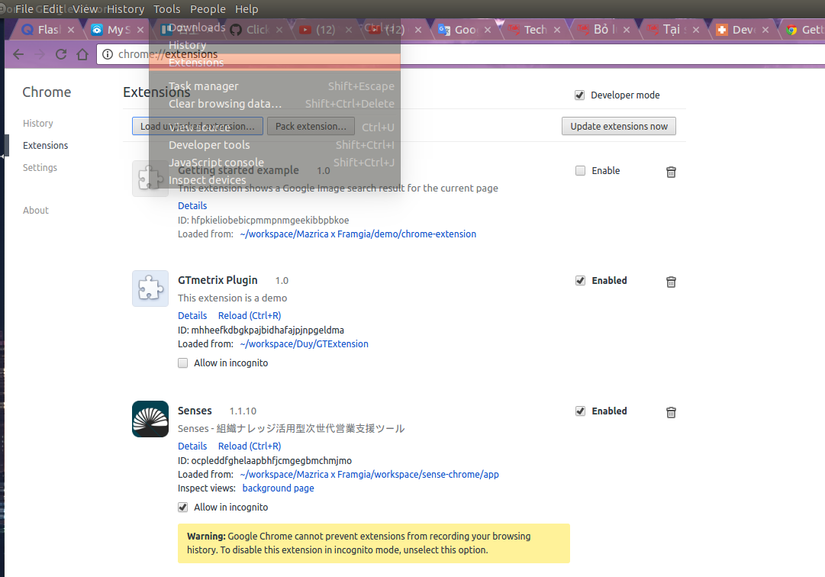
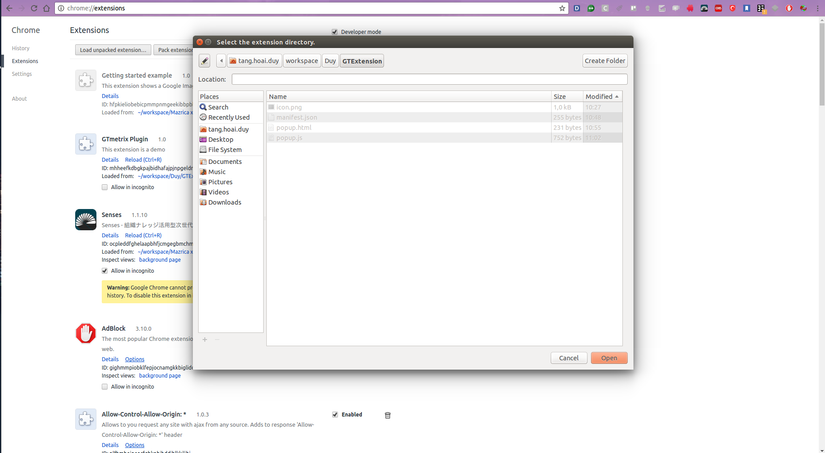
Đến đây thì các bước đã hoàn thành, chỉ cần load extension lên Chrome và chạy thử là xong. Để load extension, chọn
Tools -> Extensions -> Tích Developer Mode -> Chọn load unpacked extension -> Chọn đường dẫn tới thư mục GTExtension

-
Kết quả sau khi load thành công

TỔNG KẾT
Trên đây mình đã giới thiệu qua về Chrome extension cũng như các bước tạo 1 extension đơn giản. Hi vọng bài viết sẽ giúp được phần nào các bạn trong quá trình bắt đầu viết những extension đầu tiên 
Nguồn tham khảo
All rights reserved