Cấu hình để Angular 1 chạy với Rails
Bài đăng này đã không được cập nhật trong 2 năm
Khi trước mình cũng đã viết bài về cấu hình angular 2 và chạy với Rails application (Link bài viết: https://viblo.asia/d2.forever/posts/YWOZrDOp5Q0). Tuy nhiên hiện tại cũng có rất nhiều dự án Ruby on Rails sử dụng Angular 1 và đôi khi việc cài đặt làm sao cho Angular 1 chạy được trong Rails cũng làm mất thời gian nghiên cứu. Do đó hôm nay chúng ta cùng tạo một project Rails và chạy với Angular 1 Đầu tiên chúng ta cần khởi tạo project Rails, bật Terminal lên (Ctrl Alt T) và gõ dòng lệnh sau:
rails new your-project -d mysql # Ở đây mình sẽ sử dụng mysql nhé
cd your-project
subl .
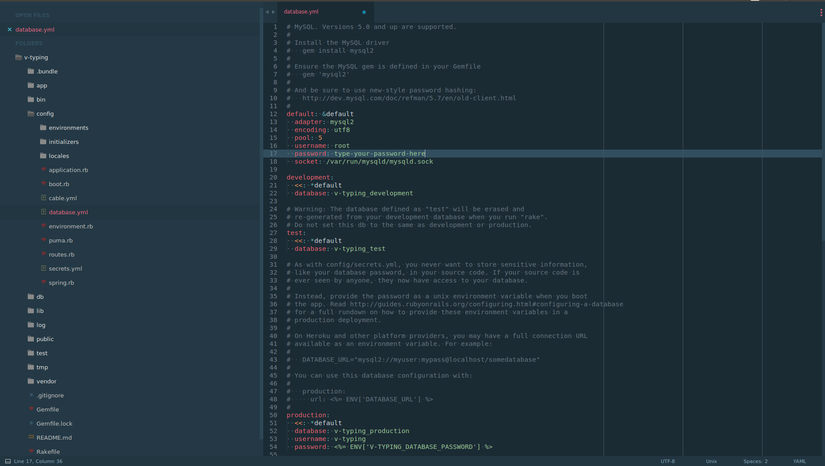
Sau đó thêm mật khẩu của mysql vào tệp database.yml và chạy câu lệnh sau:
rake db:create
rails s
 Sau đó, tạo một view để hiển thị:
Sau đó, tạo một view để hiển thị:
# your-project/app/controllers/tests_controller.rb
class TestsController < ApplicationController
def index
end
end
# your-project/app/views/tests/index.html.erb
<div>
<button>Click here to test AJS</button>
</div>
# your-projects/app/config/routes.rb
Rails.application.routes.draw do
root to: "tests#index"
end
Kết quả như sau:
 Hiện tại chúng ta đã tạo xong một view và có button trên đó, dự định của chúng ta là cấu hình để khi click vào button sẽ thực hiện một event nhỏ nào đó bằng Angular.
Tab qua lại Terminal và gõ câu lệnh sau:
Hiện tại chúng ta đã tạo xong một view và có button trên đó, dự định của chúng ta là cấu hình để khi click vào button sẽ thực hiện một event nhỏ nào đó bằng Angular.
Tab qua lại Terminal và gõ câu lệnh sau:
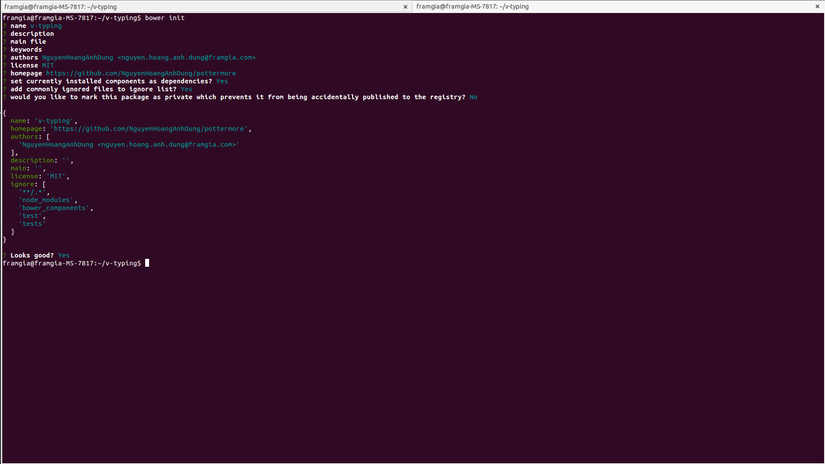
bower init # Mình giả sử máy các bạn đã cài đặt bower nhé, nếu chưa thì cần phải cài đặt bower trước
Sau đó tiếp tục nhấn Entrer đến khi terminal ngừng hỏi như sau:
 Tiếp theo, tạo tệp .bowerrc trong thư mục your-project:
Tiếp theo, tạo tệp .bowerrc trong thư mục your-project:
# your-project/.bowerrc
{
"directory" : "vendor/assets/bower_components"
}
Sau đó, chuyển sang lại Terminal và tiến hành cài đặt angular bằng câu lệnh sau:
bower install angular --save
Sau khi thực hiện xong bước trên, chúng ta đã cài đặt xong Angular vào project Rails, việc còn lại là thêm nó vào để chạy thôi:
# your-project/app/assets/javscripts/application.js (Thêm require angular vào ngay trước require_tree .)
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require angular
//= require_tree .
# your-project/app/assets/javascripts/myajs.js (Tạo một tệp tin js để thực hiện ví dụ)
var app = angular.module('myApp', []);
app.controller('MyCtrl', MyCtrl);
function MyCtrl(){
var vm = this;
vm.test = function(){
console.log('Config AJS successfully!')
}
}
# your-project/app/views/layouts/application.html.erb (Thêm ng-app vào thẻ body)
<body ng-app="myApp">
<%= yield %>
</body>
#your-project/app/views/tests/index.html.erb (Thêm ng-controller và ng-click vào view)
<div ng-controller="MyCtrl as vm">
<button ng-click="vm.test()">Click here to test AJS</button>
</div>
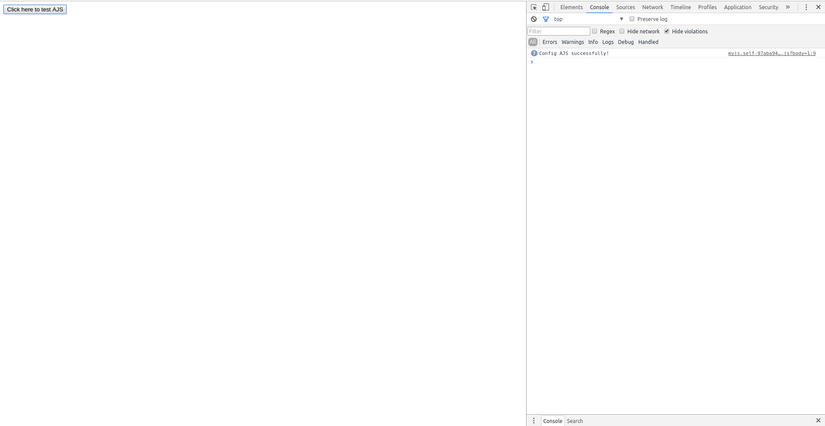
Và đây là kết quả:
 Như vậy chúng ta đã đạt được mục đích kết hợp Angular 1 vào Rails. Cảm ơn các bạn đã theo dõi!
Như vậy chúng ta đã đạt được mục đích kết hợp Angular 1 vào Rails. Cảm ơn các bạn đã theo dõi!
All rights reserved