DỰ ĐOÁN 7 XU HƯỚNG WEB DESIGN TRONG NĂM 2017 (PART 2)
Bài đăng này đã không được cập nhật trong 2 năm

Link http://brian.hatenablog.jp/entry/web-trend-for-2017
5. Thiết kế Parallax theo hướng phát triển
Nhà thiết kế web thường có suy nghĩ trăn trở là làm thế nào gắn chuyển động sống động vào trong một design tĩnh đơn thuần. Và thiết kế Parallax đã ra đời, giải quyết triệt để vấn đề đó một cách hiệu quả.
Parallax chính là hiệu ứng thị sai. Thiết kế parallax trong web design là phương pháp trình diễn chiều sâu, hiệu ứng lập thể, các chuyển động thông qua việc như là khi cuộn trang, các part ở nhiều tầng layer sẽ chuyển động với những tốc độ khác nhau.
Làn sóng Parallax design bắt đầu xuất hiện vào năm 2012. Cũng có thể có nhiều designer Nhật Bản đã ngán ngẩm với xu hướng này, nhưng tại sao trên thế giới, vẫn luôn luôn có những website không ngừng sử dụng xu hướng parallax design, chắc hẳn là có lý do đặc biệt nào đó.

Đây là trang web SWAY ở Mỹ, trang web bán nước hữu cơ được đóng chai ở Austin, Texas. Yếu tố khiến cho Parallax design trở thành một hot trend đó chính là " Chuyển động ", " Lựa chọn các thành phần ", " Mạch chuyện trong thiết kế ".
Yếu tố đầu tiên " Chuyển động " trở thành trụ cột chính trong Parallax design. Nhà thiết kế khi desgin sản phẩm, khi cuộn trang cần phải sử dụng nhuần nhuyễn,chú ý đến các yếu tố như là hiệu ứng, chuyển động.
Nếu gắn quá nhiều chuyển động thì sẽ thành quá đà. Xu hướng Parallax từ giờ về sau là chuyển động đơn giản bằng phương châm “ 1 section = 1 movement”. Yếu tố thứ hai “ Lựa chọn thành phần ( Selection of elements)” là lựa chọn gắn chuyển động tại những phần nào trong design, yếu tố này thực ra cũng có sự liên kết với yếu tố đầu tiên “ chuyển động”. Về yếu tố cuối cùng “ mạch chuyện trong thiết kế”, nhận xét một cách cơ bản là Parallax design lấy layout single page làm tiền đề (layout one page, không chuyển trang ), vì thế người thiết kế muốn dựa vào yếu tố đó để suy nghĩ về mạch chuyện tổng, liên kết toàn bộ design của page theo hướng thống nhất. Ý tưởng và năng lực là vô hạn.
6. Retro modern
Trong thời đại công nghệ phát triển như hiện nay thì phong cách retro rất được thịnh hành ưa chuộng, thế nhưng bài viết nhắc đến xu hướng không chỉ đơn thuẩn là Retro mà là “ Retro modern”
Đầu tiên là về phối màu, Ví dụ trong Flat design, nhà thiết kế có xu hướng đưa vào đó những gam màu hiện đại. Những gam màu đó dựa trên ba màu cơ bản là đỏ, vàng, xanh da trời. và mang một chút hơi hướng sang trọng. Thiết kế flat design hiện nay luôn có xu hướng sử dụng những gam màu vạn năng như vậy. Ngoài ra những gam màu hiện đại đó rất phù hợp với xu hướng Retro.
Hơn nữa, Xu hướng Retro Modern có sự liên kết khăng khít với Typography. Nếu như Typography chú trọng đến các dạng chữ trong in ấn hay web design, thì Retro Modern design lại sử dụng phông chữ mang hơi hướng cổ điển ( ví dụ như phần Title) để thể hiện chất “ Retro” trong design.
Tác giả xin giới thiệu trang web 「京都神社婚」 (Kết hôn tại đền Kyoto)có sử dụng yếu tố “HÒA” trong design. Mặc dù nội dung là tổ chức hôn lễ tại đền Kyoto nhưng concept của trang rất là tuyệt vời, giúp thu hút người xem, đặc biệt là yếu tố 198,000 yên. Phương pháp design retro modern rất được các trang web thương hiệu Châu Âu ưa chuông và sử dụng. Tuy nhiên tại Nhật, không sử dụng gam màu hiện đại nhưng đã khéo léo đưa gam màu mù tạt vào để mang hơi hướng cổ điển Nhật Bản.
Đây là cơ hội dể phát huy thế mạnh của con người Nhật Bản trong design.
7.Infographics
Infographic là hiển thị thông tin tác động vào thị giác, tức là thủ pháp biến những dữ liệu số trở nên visual hóa và dễ hiểu hơn. Phương pháp này được sử dụng trong nhiều năm gần đây. Infographics là thủ pháp sử dụng tương tác các hiệu ứng animation.thể hiện đa dạng trên ảnh tĩnh.

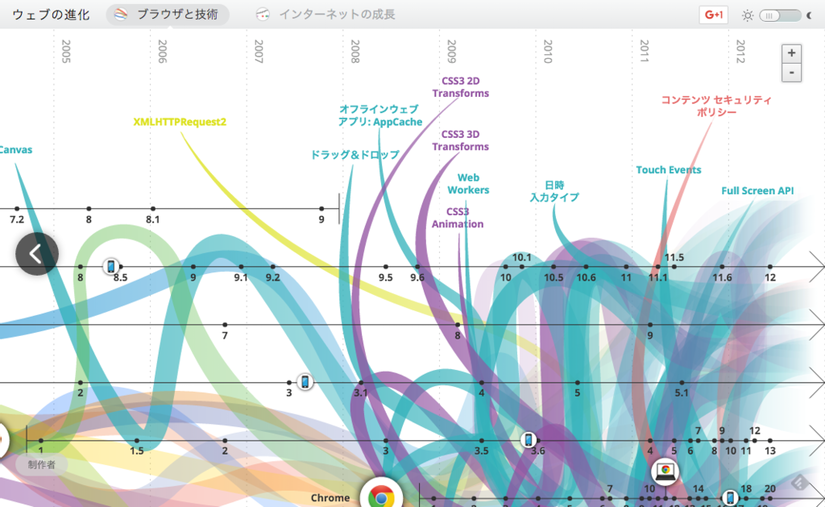
Trang “ Tiến hóa của Web” sử dụng graphic để hiển thị tiến hóa của web, dùng những hiệu ứng đẹp để thể hiện dòng chảy opening.
Hiện giờ xu hướng này mới chỉ là phát triển trên bản PC nhưng trong tương lai cũng sẽ phát triển mạnh mẽ trên bản Smartphone và Tablet.
TỔNG KẾT
Bài viết đã tổng hợp cơ bản những xu hướng sẽ phát triển trong thời gian tới. Và các designer khi nắm bắt được những xu hướng này thì chắc chắn sẽ dưa những hot trend này vào trong thiết kế của mình.
Ngoài ra những designer muốn đào sâu tìm tòi hơn nữa thì thông qua bài viết này có thể hiểu được đâu là design chưa đẹp, đâu là design có UI tốt , UI chưa tốt v.v… Bản thân tác giả sau khi tham khảo những xu hướng trên thì thời gian design web cũng được rút ngắn lại rất nhiều.
All rights reserved