Xây dựng desktop app bằng Electron
Bài đăng này đã không được cập nhật trong 2 năm
Giới thiệu
Electron là Framwork (open source bởi Github) cho phép viết desktop app chạy trên mọi nền tảng (Mac, Window, Linux) dựa trên công nghệ web (Nodejs, HTML và CSS).
Ứng dụng đầu tiên được xây dựng bằng Electron cũng khá nổi tiếng đến đó chính là trình soạn thảo Atom của Github. Bên cạnh đó còn rất nhiều sản phẩm nổi tiếng khác cũng được xây dựng bằng công nghệ Electron, 1 trong số đó phải kể đến Slack app trên Win và trên Mac.
Trong giới hạn của bài viết này, tôi sẽ hướng dẫn các bạn xây dựng ứng dụng đầu tiên với Electron.
Cài đặt và sử dụng Electron
Electron xây dựng dựa trên công nghệ Nodejs, nên đầu tiền và tiên quyết các bạn phải cài Nodejs, nếu các bạn đã có sẵn phiên bản Nodejs thì có thể bỏ qua bước này.
Sau khi đã cài nodejs/npm thì cách cài đặt và sử dụng Electron như sau:
sudo npm install -g electron
Tạo folder mới và init
$ mkdir electron-helloworld
$ cd electron-helloworld/
$ npm init -y
Câu lệnh npm init sẽ hướng dẫn từng bước tạo file package.json, là file định nghĩa cơ bản nhất của app đang xây dựng. Kết quả chúng ta được file package.json với nội dụng:
Wrote to /home/nguyen.xuan.huong/electron-helloworld/package.json:
{
"name": "electron-helloworld",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Cấu trúc thư mục
Ở dạng cơ bản nhất, 1 ứng dụng Electron chỉ cần 3 file package.json, main.js, index.html. Chúng ta sẽ có thư mục ứng dụng dạng như sau:
electron-helloworld/
├── index.html
├── main.js
└── package.json
Ở đây file main.js sẽ là nới xử lý việc khởi động ứng dụng, chúng ta cần thêm dòng code "main": "main.js", vào file package.json để chắc chắn việc khởi chạy không xảy ra lỗi.
Xây dựng file Main.js
Nội dung của file được tham khảo trên electron quick start. Mình chỉ để những nội dụng cơ bản nhất.
const electron = require('electron')
const app = electron.app
const BrowserWindow = electron.BrowserWindow
let mainWindow
function createWindow () {
mainWindow = new BrowserWindow({width: 800, height: 600})
mainWindow.loadURL(`file://${__dirname}/index.html`)
mainWindow.on('closed', function () {
mainWindow = null
})
}
app.on('ready', createWindow)
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
if (mainWindow === null) {
createWindow()
}
})
Tiếp theo là file index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Electron Hello World!</title>
</head>
<body>
<h1>Electron Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chromium <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>
Running the Electron app
Để khởi chạy chúng ta dùng lệnh:
electron .
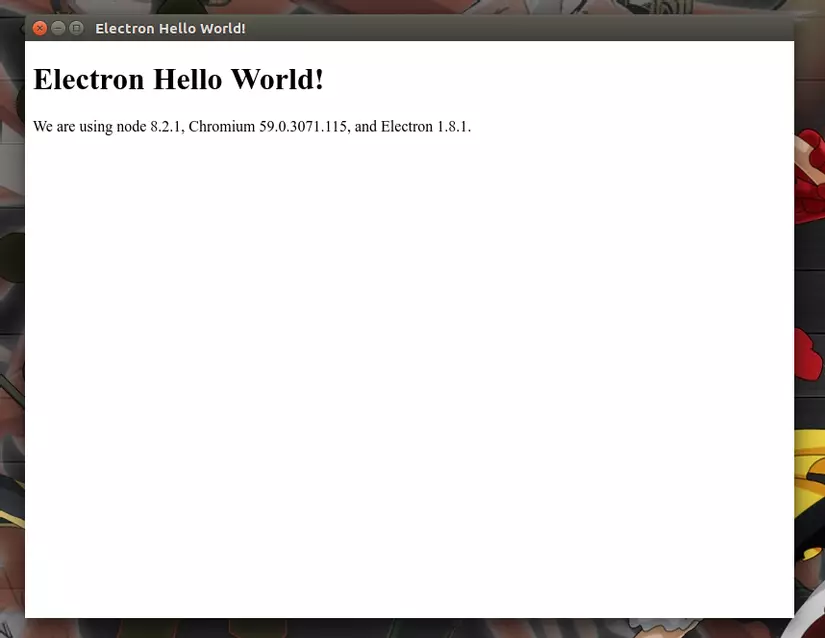
Và đây là kết quả nhật được:

Bài viết của mình xin được dừng tại đây. Các bạn có thể tham khảo thêm các tài liệu liên quan tại:
All rights reserved