Webhooks 101: Introduction
1. Vì sao nên sử dụng webhooks
Dạo trước ở một dự án nọ, công việc review code khi có pull request là công việc bắt buộc của tất cả các thành viên trong team. Mỗi lần có comment, mình lại phải quay về Slack(Skype, Chatwork) để báo cho đồng đội biết theo kiểu
Em ơi anh có comment trên pull request nhé, sửa rồi push lại lên git cho anh với
Em ơi, merged pull rồi nhé, update ticket trên jira cho anh với
Công việc này dần trở nên nhàm chán và tốn thời gian khi số lượng dev trong team ngày một nhiều. Khi đó anh PM có bảo mình, em thử dùng hook của github xem có trigger được các event comments, merged pull để thông báo về Slack một cách tự động được không?
Webhooks là gì nhỉ ? 🤔
Webhooks về cơ bản là các callback được thực hiện bởi người dùng sử dụng HTTP POST. Để hỗ trợ webhooks, bạn cho phép người dùng chỉ định một URL, nơi ứng dụng của bạn post lên và trên những event đã định nghĩa. Bây giờ, ứng dụng của bạn đang đẩy dữ liệu tới bất cứ nơi mà mà người dùng muốn. Nó khá giống với re-routing STDOUT trên command line - Jeff Lindsay
Hiểu đơn giản, Một webhook cho phép các dịch vụ bên thứ ba gửi các gửi các update theo thời gian thực cho ứng dụng của bạn. Khi các update được trigger(kích hoạt) bởi các event hoặc hành động do webhooks cung cấp và được push tới ứng dụng của bạn thông qua các HTTP requests. Khi bạn nhận được các request, bạn sẽ xử lí nó, ví dụ như gửi một tin nhắn về box Slack báo việc đã merge pull chẳng hạn.

2. "Web hooks to revolutionize the web"
Web hooks to revolutionize the web - Cuộc cách mạng của thời kì web
Đây là tiêu đề của một blog được Jeff Lindsay - người đầu tiên được cho là nhắc đến khái niệm webhooks cũng như biến nó trở thành phổ biến như hiện nay

Ảnh: Jeff Lindsay trên twitter
Đôi nét về Jeff Lindsay, anh ta bắt đầu lập trình chuyên nghiệp từ năm 14 tuổi, ở những năm 1999. Đầu tiên làm việc cho bố của mình trong một công ty hosting web. Bắt đầu với Visual Basic, sau đó chọn PHP và bắt đầu mời các cậu học sinh trung học về làm chung một dự án. Liên quan đến việc tạo ra các webhooks, ông có nói rằng do tham gia một số dự án đã bị lãng quên như Localtunnel, RequestBin, và PubSubHubbub.
Các bạn có thể theo dõi anh này trên twitter hoặc dev.to
Cùng quay trở lại những năm 2000, khi mà lập trình web vẫn còn khá sơ khai. Khi nói về việc cung cấp dữ liệu liên tục, người ta luôn nhắc về feed. Chính vì khái niệm cung cấp liên tục và lặp lại, khi đó thay vì sử dụng HTTP Regular, Chúng ta phải sử dụng HTTP Polling.
- HTTP Regular: Mỗi lần client request, server sẽ trả về một kết quả ngay lập tức
- HTTP Polling: Xuất phát từ bài toán kết quả trả về ngay lập tức có thể bị từ chối, Polling ra đời. Theo dạng request liên tục cách nhau 1 khoảng thời gian nhất định. Ví dụ cứ sau 5 phút lại request 1 lần.
Việc sử dụng HTTP Polling dẫn đến bài toán gặp rất nhiều vấn đề về hiệu năng cũng như khả năng debug. Nên nhớ đây là 2007, lập trình viên chưa có các công nghệ như Nodejs hay EventMachine. Họ không hiểu về hệ thống queue hay xử lí bất đồng bộ. Phần lớn là sử dụng Apache và PHP.
Thời thế tạo anh hùng, lúc này họ cần một cái gì đó đơn giản, đỡ tốn tài nguyên nhưng phải phản hồi ngay lập tức(real-time). Từ đó khái niệm webhooks ra đời. Để hỗ trợ webhooks, bạn chỉ cần chỉ định một URL nơi mà ứng dụng của bạn sẽ nhận dữ liệu từ webhook và xử lí nó. Webhook rất dễ thực hiện đối với các lập trình viên. Bạn chỉ cần xây dựng ứng dụng của mình dưới dạng UI hoặc API để cho phép người dùng chỉ định URL target.
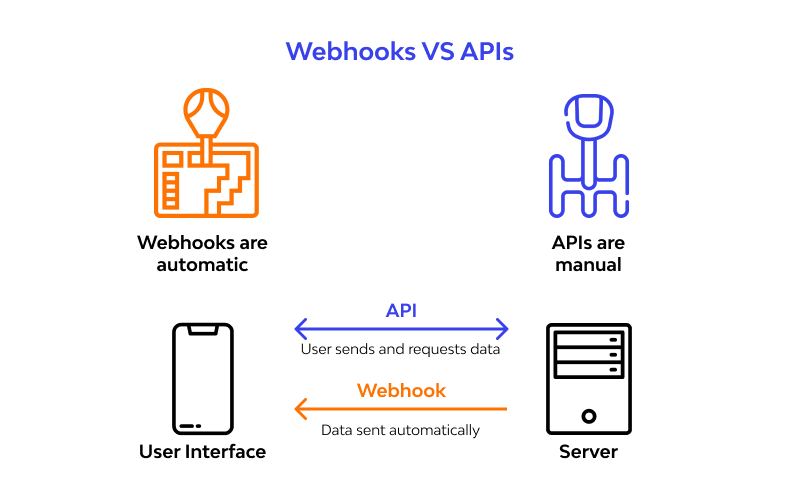
3. Sự khác biệt giữa Webhooks và API
Tùy vào nghiệp vụ và bài toán của dự án, nhà phát triển sẽ quyết định phát triển webhooks hay API hoặc cả hai.
- API: Khi bạn muốn kéo(pull) dữ liệu từ nhà cung cấp
- Webhooks: Nhà cung cấp sẽ đẩy(push) dữ liệu về phía ứng dụng của bạn.
![]()
Thoạt nhìn cảm giác như chẳng có sự khác nhau gì giữa 2 khái niệm khi bạn đề nhận được dữ liệu từ một nguồn nào đó. Nhưng thực ra có sự khác nhau rất nhiều.
Khi bạn kéo dữ liệu từ APIs:
- Mất thời gian, tốn tài nguyên một cách không cần thiết: Ví dụ bạn có một API lấy dữ liệu, trong trường hợp dữ liệu rỗng hoặc không có sự thay đổi so với lần request trước, API vẫn trả về dữ liệu. Việc này là lãng phí
- Delay, Khi bạn cần lấy dữ liệu một cách liên tục, cần call đến APIs liên tục có thể dẫn tới chậm chạm cho hệ thống.
Với webhooks, nó cung cấp dữ liệu real time khi sự kiện xảy ra. Bạn không cần request liên tục để cập nhật thêm dữ liệu mới. Nhìn qua thì có thể thấy webhooks có rất nhiều ưu điểm so với APIs, vậy tại sao không luôn luôn sử dụng webhooks ?
- Việc phát triển webhooks mất khá nhiều thời gian, trong khi xây dựng API, lập trình viên có thể kế thừa lại từ các API internal
- Để thay đổi dữ liệu, bạn phải sử dụng API: Webhooks phù hợp với việc gửi thông báo một chiều. Trong trường hợp bạn muốn phải ứng lại với thông báo đó. Ví dụ trả lời comment của member khác trên github. Bạn phải sử dụng API
- Webhook chứa dữ liệu nhưng không nhiều. Phần lớn là những thông điệp, nếu bạn muốn nhận được nhiều dữ liệu hơn. Bạn phải sử dụng API
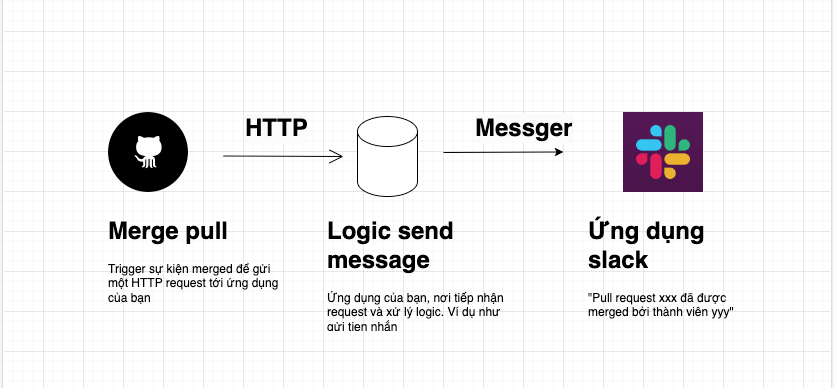
4. Làm sao để triển khai một Webhook
Như đã đề cập ở phần định nghĩa. Để triển khai một webhook bạn cần 2 thứ
1. Một URL public, địa chỉ nhận dữ liệu, nơi mà webhooks sẽ gửi dữ liệu đến
2. Ứng dụng, nơi mà xử lí dữ liệu được nhận từ webhooks. Ví dụ logic gửi message về slack ...
Ngoài ra các bạn cũng cần làm quen thêm với một từ khóa JSON payload, kiểu dữ liệu trả về từ 1 webhook dạng json
POST /payload HTTP/2
{
"action": "opened",
"issue": {
"url": "https://api.github.com/repos/octocat/Hello-World/issues/1347",
"number": 1347,
...
},
"repository" : {
"id": 1296269,
"full_name": "octocat/Hello-World",
"owner": {
"login": "octocat",
"id": 1,
...
},
...
},
"sender": {
"login": "octocat",
"id": 1,
...
}
}
Ngoài ra để triển khai một webhooks bạn cũng cần xác thực ở phía ứng dụng của mình để tránh tấn công và giả mạo. Có rất nhiều kĩ thuật khác nhau để xác thực như
- HTTP basic authentication
- Chữ kí điện tử
- Chữ kí dạng HMAC đi kèm với HTTP Header. Đây là cách phổ biến mà các ứng dụng như Github, Facebook sử dụng
- Sử dụng Mutual TLS authentication
5. Tổng kết
Ngày nay, khi người người nhà nhà sử dụng CI/CD, webhooks càng được ứng dụng nhiều hơn cho việc gửi thông báo hay tích hợp vào một số chức năng tracking system.
Qua bài viết, các bạn đã hiểu lí do tại sao phải dùng webhooks, webhooks ra đời như thế nào và sự khác biệt giữa webhooks và API. Hẹn gặp lại các bạn ở phần 2. Mình sẽ đi vào thực hành chi tiết ứng dụng webhooks trong việc gửi thông báo về discord.
Tham khảo: Wiki, Webhooks — The Definitive Guide
Đọc những bài viết khác của tác giả: Chillwithsu.com
Donate cho tác giả : Buy me a coffee
Chúc các bạn code vui, khỏe, giải trí !!!
All rights reserved