Viết script tạo bài viết mới trong Docusaurus Blog
Chúng mình có tạo Group cho các bạn cùng chia sẻ và học hỏi về thiết kế hệ thống nha 😄😄😄
Các bạn tham gia để gây dựng cộng đồng System Design Việt Nam thật lớn mạnh nhé 😍😍😍
Cộng Đồng System Design Việt Nam: https://www.facebook.com/groups/sydexa
Kênh TikTok: https://www.tiktok.com/@sydexa.com
Ở bài viết trước mình đã hướng dẫn các bạn tạo blog đơn giản vói Docusaurus. Tuy nhiên khi muốn tạo bài viết mới thì phải tạo file md đúng thư mục, rồi quy tắc đặt tên file cũng như phải viết phần mô tả ở đầu file khá rườm rà. Nên hôm nay mình sẽ hướng dẫn các bạn viết script để nó làm giúp chúng ta chuyện nhàm chán này.
Cài thư viện cần thiết
Trước tiên chúng ta tiến hành cài thêm package fs-extra để có thể đọc ghi file trong máy
npm i fs-extra
Viết script
Trong thư mục root của project các bạn, tiến hành tạo file script/createNewBlogPost.js với nội dung như sau:
const fs = require('fs-extra');
const readline = require('readline');
// Đường dẫn tới thư mục blog của Docusaurus
const blogPath = 'blog'; // Thay đổi đường dẫn tới thư mục blog của bạn
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
let title, tags, slug;
// Hàm để nhập thông tin từ người dùng
function promptForData() {
rl.question('Nhập tiêu đề bài viết: ', (answer) => {
title = answer || 'New Blog Post';
rl.question('Nhập các tags (phân cách bằng dấu phẩy): ', (answer) => {
tags = answer || 'docusaurus, blog';
rl.close();
createNewBlogPost();
});
});
}
// Hàm để tạo slug từ tiêu đề
function generateSlug(title) {
const processedTitle = title
.toLowerCase()
.normalize('NFD')
.replace(/đ/g, 'd') // Thay thế đ thành d
.replace(/[\u0300-\u036f]/g, '') // Bỏ dấu tiếng Việt
.replace(/[^\w\s]/gi, '') // Loại bỏ ký tự không phù hợp
.replace(/\s+/g, '-') // Thay khoảng trắng bằng dấu gạch ngang
const currentDate = new Date().toISOString().slice(0, 10); // Lấy ngày tháng theo định dạng YYYY-MM-DD
return `${currentDate}-${processedTitle}`;
}
// Hàm để tạo bài viết mới và thư mục chứa file
function createNewBlogPost() {
slug = generateSlug(title);
const directoryPath = `${blogPath}/${slug}`;
fs.ensureDirSync(directoryPath); // Tạo thư mục nếu chưa tồn tại
const now = new Date();
const offset = now.getTimezoneOffset(); // Lấy offset theo phút
const offsetHours = offset / 60; // Chuyển offset thành giờ
const nowWithOffset = new Date(now.getTime() - offset * 60 * 1000); // Áp dụng offset để lấy giờ theo timezone
const formattedDate = nowWithOffset.toISOString().substring(0, 16); // Định dạng theo timezone
const markdownContent =
`---
title: ${title}
authors: [ ndanhkhoi ] # <-- Thay tên author của bạn vào đây
date: ${formattedDate}
tags: [${tags}]
slug: ${slug}
---
<!--truncate-->
`;
fs.writeFileSync(`${directoryPath}/index.md`, markdownContent);
console.log(`Created new blog post: ${slug}/index.md`);
}
// Bắt đầu nhập thông tin từ người dùng khi chạy lệnh
promptForData();
Tiến hành thêm script vào package.json
Thêm lệnh new-blog-post vào phần script trong file package.json
"scripts": {
"new-blog-post": "node createNewBlogPost.js"
}
Chạy thử lệnh
Bây giờ khi tạo bài viết mới, bạn chỉ cần chạy lệnh:
npm run new-blog-post
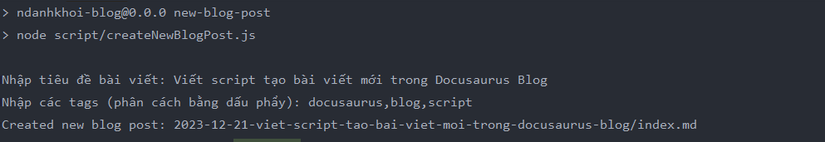
Bạn chỉ cần nhập theo những gì yêu cầu trên console, ví dụ như sau:

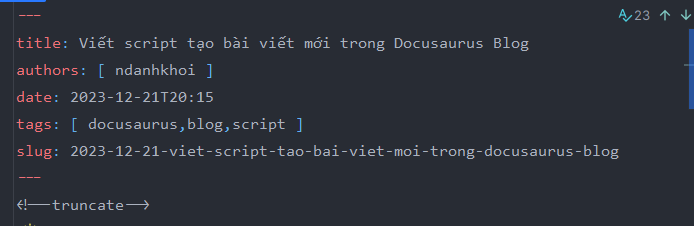
Khi có thông báo Created new blog post... tức là đã tạo thành công. Tiến hành mở thứ file vừa được tạo ra ta được kết
quả như sau:

Tổng kết
Như vậy là đã xong, chỉ với vài bước đơn giản mà từ giờ mỗi khi viết bài mới chúng ta chỉ cần gõ 1 lệnh đơn giản là đã
tạo được file markdown mới để viết blog. Nếu các bạn thấy hữu ích thì cho mình xin 1 tim vào
bài blog cá nhân để ủng hộ mình nhé. Cảm ơn các bạn rất nhiều
❤️.
Lời nhắn
Chúng mình có tạo Group cho các bạn cùng chia sẻ và học hỏi về thiết kế hệ thống nha 😄😄😄
Các bạn tham gia để gây dựng cộng đồng System Design Việt Nam thật lớn mạnh nhé 😍😍😍
Cộng Đồng System Design Việt Nam: https://www.facebook.com/groups/sydexa
Kênh TikTok: https://www.tiktok.com/@sydexa.com
All rights reserved