Tthay đổi kích thước hình ảnh mà không làm giảm chất lượng
Bài đăng này đã không được cập nhật trong 2 năm
Khi tạo ra một bài viết nào đó, ngoài việc tọa nội dung chất lượng ra thì hình ảnh cũng rất quan trọng. Việc hình ảnh không mất đi chất lượng là điều hết sức quan trọng. Đặc biệt trong ngành thiết kế, hay mỹ thuật..Chính vì thế để làm được điều này các bạn cần có phương pháp. Sau đây chúng tôi xin chia sẻ một vài ví quyết sau:
Cách thay đổi kích thước hình ảnh bằng GIMP
Có một số bước để thay đổi kích thước hình ảnh của bạn bằng GIMP, nhưng khi bạn đã quen với quy trình này, bạn sẽ không phải nghiên cứu nó nhiều lần để làm cho đúng.
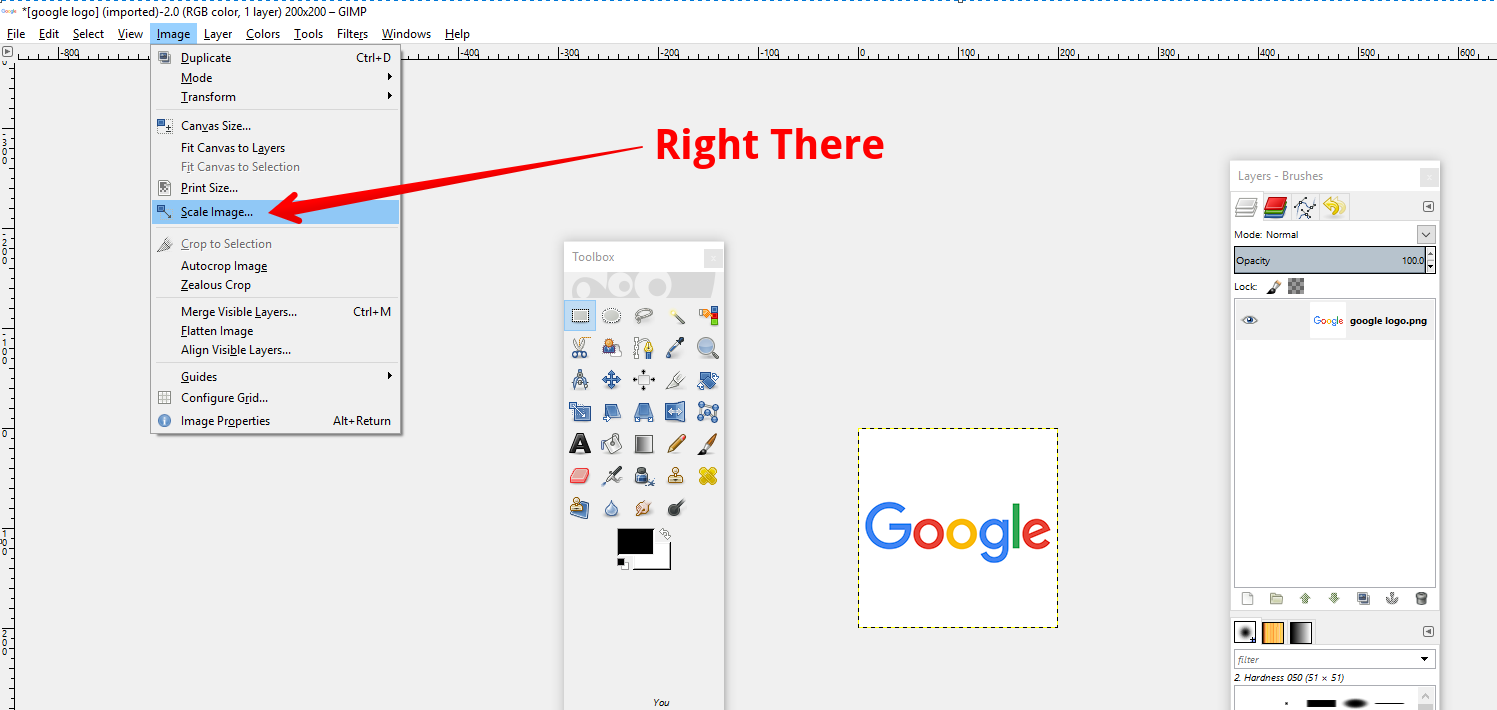
Chuyển đến “Hình ảnh” sau đó đến “Hình ảnh tỷ lệ”
Menu hình ảnh nằm trong thanh menu trên cùng và khi bạn di chuột qua nó, sẽ có menu thả xuống nơi bạn có thể tìm thấy “Hình ảnh tỷ lệ”. Nếu bạn không thể tìm thấy nó, vui lòng tham khảo hình ảnh bên dưới và nó sẽ chỉ cho bạn cách dễ dàng tìm thấy nó.

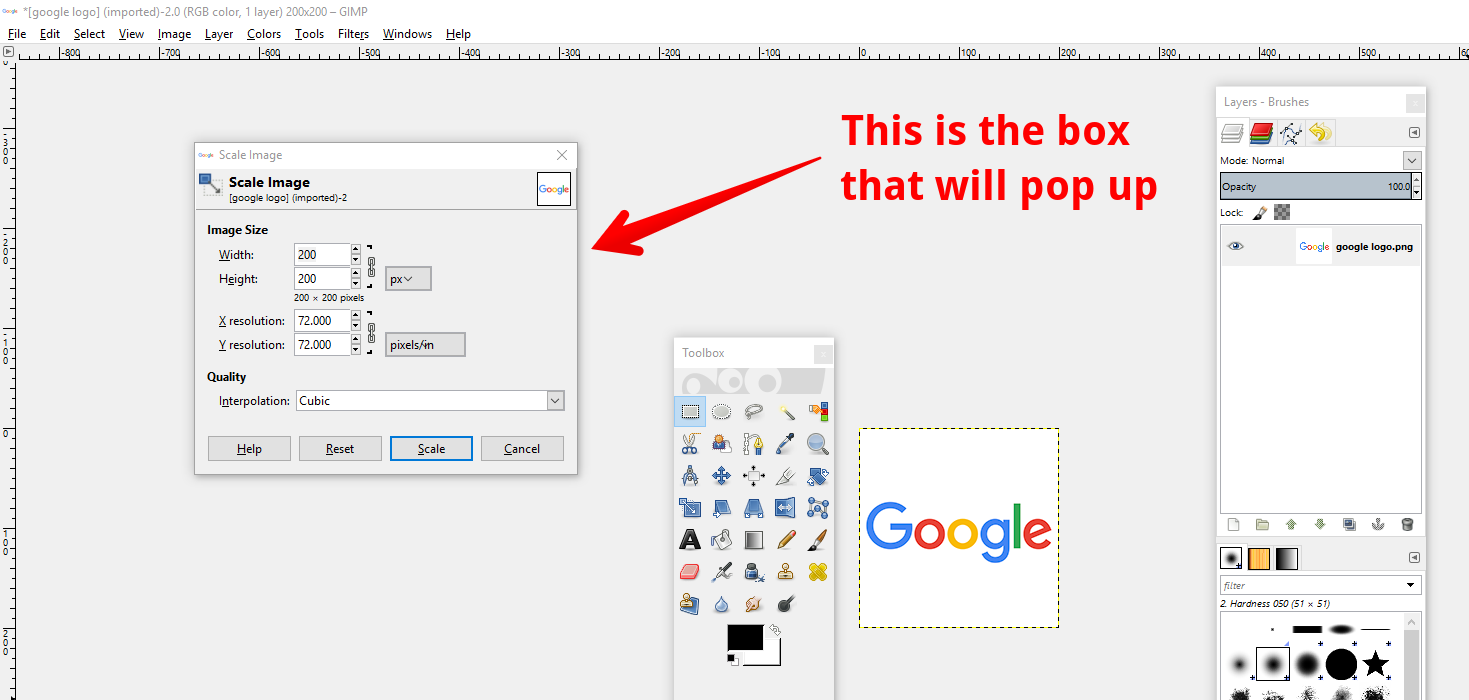
Hộp thoại bật lên để thay đổi hình ảnh mà không làm giảm chất lượng
Sau khi bạn nhấp vào “Hình ảnh tỷ lệ”, một hộp thoại sẽ bật lên. Đây là nơi bạn có thể nhập kích thước của hình ảnh mà bạn muốn tăng hoặc giảm kích thước. Đối với điều này, chúng tôi sẽ tăng kích thước. Bot hộp thoại sẽ trông tương tự như những gì được hiển thị bên dưới.

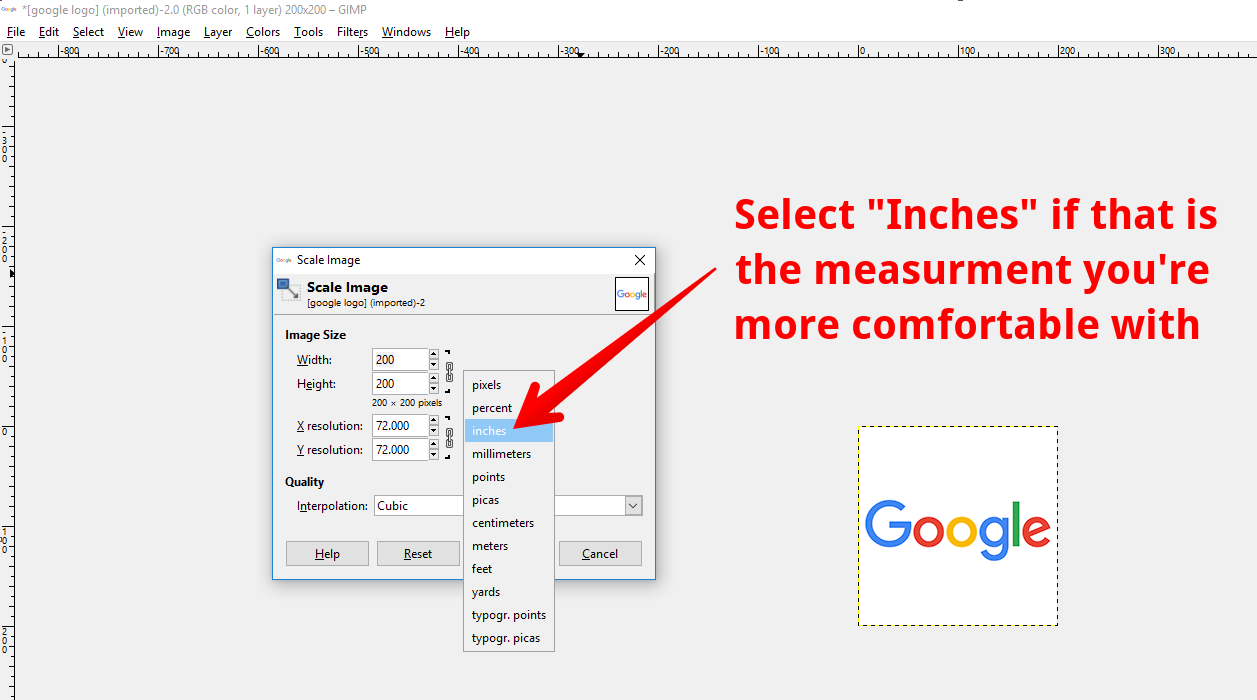
Bước tùy chọn: Chuyển sang Inch
Nếu bạn muốn chuyển kích thước của mình sang inch, vì bạn không quen thuộc với pixel, bạn có thể chỉ cần nhấp vào menu thả xuống “px” trông giống như hình ảnh bên dưới

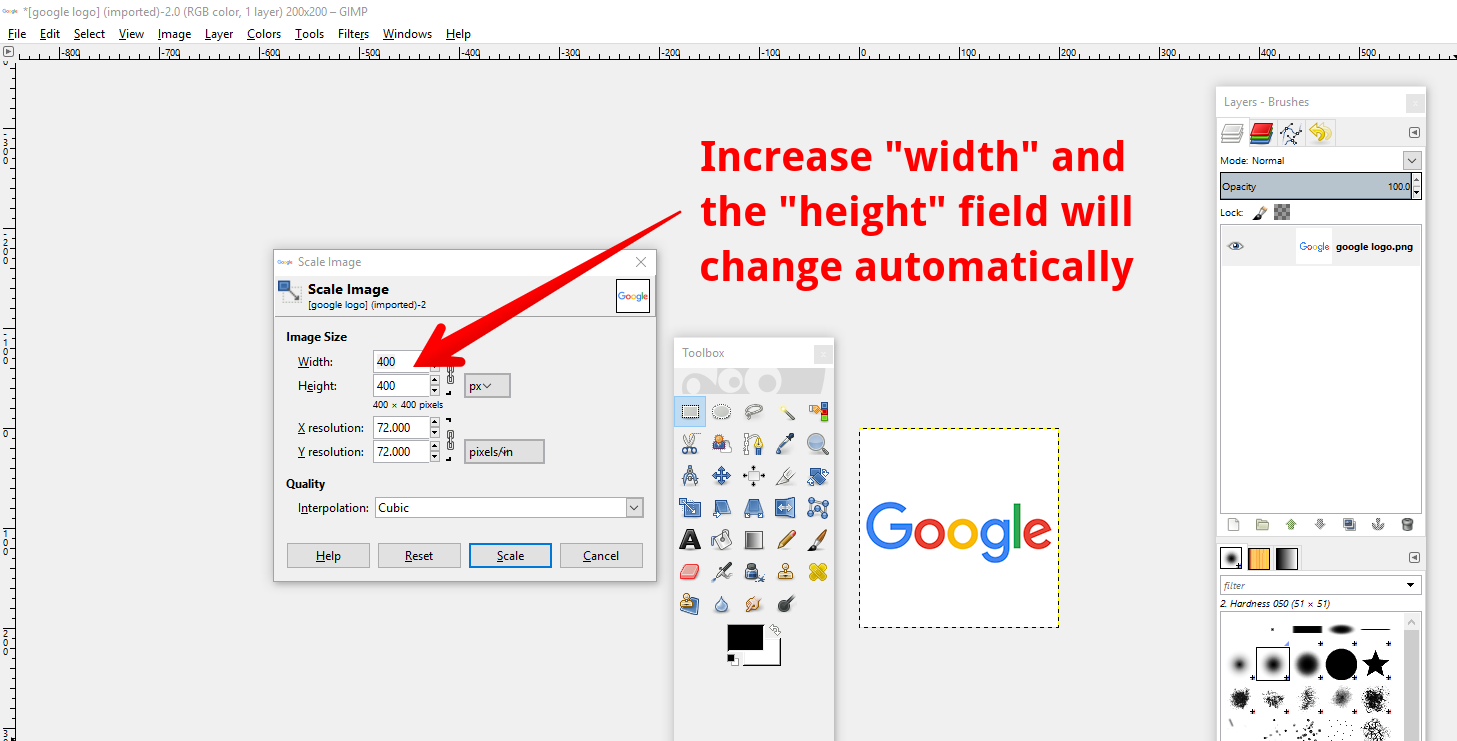
Nhập các giá trị kích thước và độ phân giải mới để thay đổi kích thước hình ảnh mà không làm giảm chất lượng
Đây là nơi tất cả bắt đầu kết hợp với nhau, bây giờ bạn sẽ thiết lập kích thước bạn muốn hình ảnh của mình. Bạn chỉ cần nhập pixel hoặc inch, bạn muốn hình ảnh của mình như vậy và bạn đang trên đường thay đổi kích thước hình ảnh của mình mà không làm giảm chất lượng.
Ban đầu hình ảnh của chúng tôi là 200 × 200 nhưng chúng tôi muốn tăng kích thước của nó , giả sử tăng gấp đôi, điều đó có nghĩa là các giá trị mới của chúng tôi sau đó sẽ là 400 × 400. Nếu bạn không biết điều đó có nghĩa là gì, bạn có thể sử dụng hình ảnh bên dưới để tham khảo.

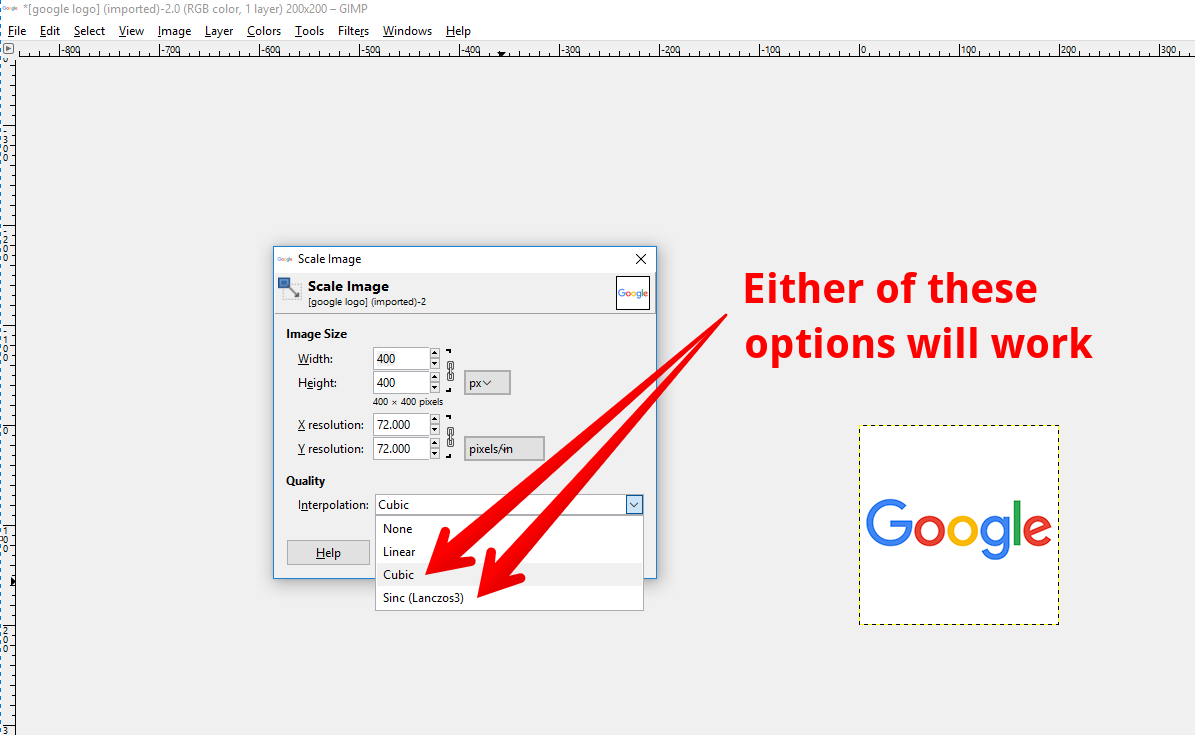
Chỉnh sửa chất lượng thông qua nội suy để thay đổi kích thước hình ảnh mà không làm giảm chất lượng
Vì vậy, bạn không biết nội suy nghĩa là gì, phải không?
Đừng lo lắng, không có nhiều người làm vậy nên bạn cũng giống như phần lớn người dùng đang cố gắng thay đổi kích thước hình ảnh của họ mà không làm giảm chất lượng.
Về cơ bản, GIMP phải tạo thông tin pixel hoàn toàn mới để nó có thể phóng to hình ảnh đúng cách. Nếu không có bước này, bạn sẽ có một hình ảnh được phóng to lên trông hơi pixel.
Tùy chọn khối - Màu của mỗi pixel được chọn dựa trên tám pixel tương ứng xung quanh nó để tạo nên màu của nó. Điều này thường sẽ cho ra hình ảnh tốt nhất mà bạn có thể nhận được , nhưng nó cũng là con dao hai lưỡi vì mất nhiều thời gian hơn để sản xuất. Phương pháp này đôi khi còn được gọi là “Bicubic”.
Tùy chọn Sinc (lanczos3) - Phương pháp nội suy này, Lanczos3, sử dụng một hàm toán học Sinc sẽ tiếp tục và thực hiện nội suy tuyệt vời trong hình ảnh để cung cấp cho bạn hình ảnh được thay đổi kích thước mà không làm giảm chất lượng.
Dưới đây là hình ảnh cho bạn thấy nơi để tìm menu nội suy thả xuống và nó sẽ trông như thế nào. Chúng tôi khuyên bạn nên sử dụng Cubic hoặc Sinc (lanczos3) để thay đổi kích thước hình ảnh mà không làm giảm chất lượng.

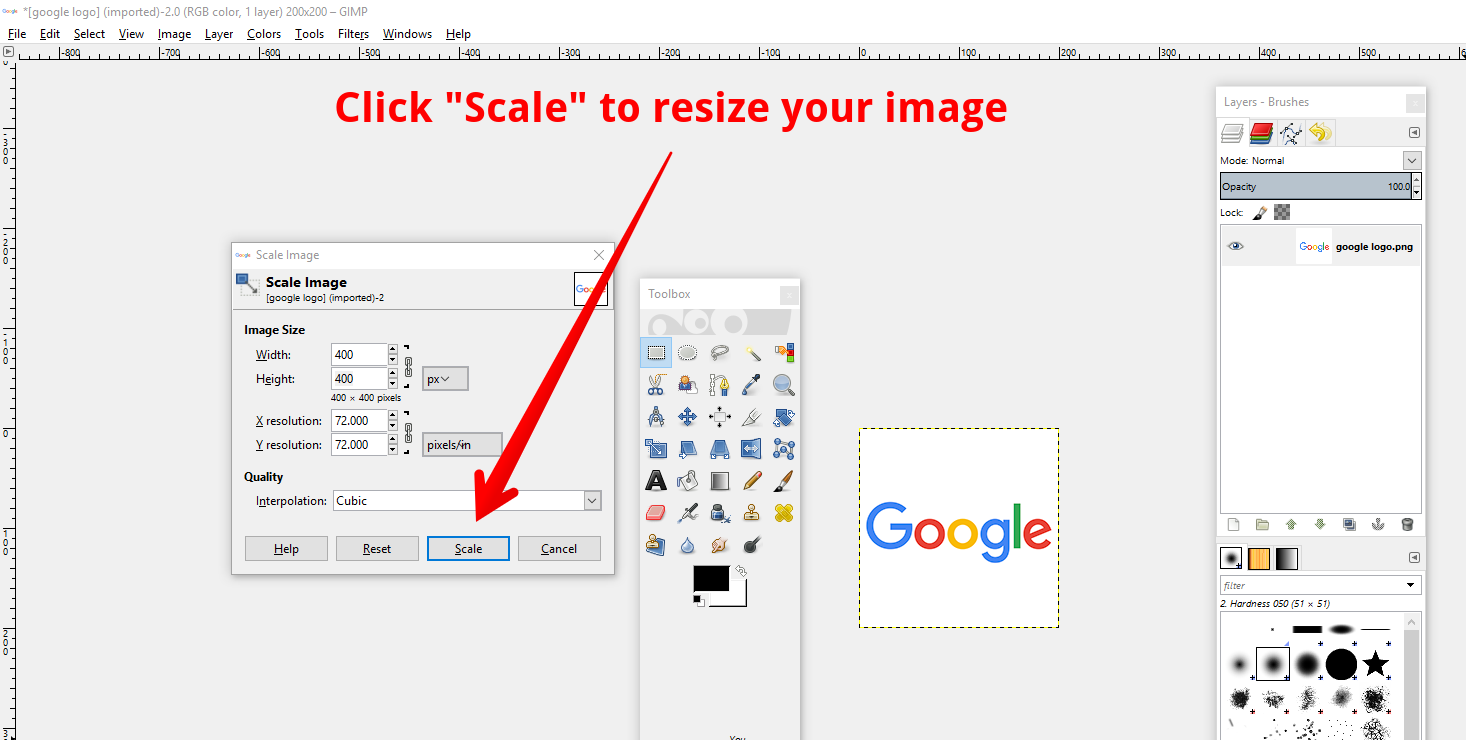
Nhấp vào “Quy mô” để thay đổi kích thước hình ảnh mà không làm giảm chất lượng
Sau khi bạn nhấp vào nút tỷ lệ , bạn sẽ được để lại với hình ảnh mới của bạn sẽ lớn hơn những gì bạn bắt đầu. Bạn có thể làm điều này cho nhiều hình ảnh và thêm chúng vào các bài đăng trên blog của bạn hoặc thậm chí dưới dạng hình ảnh tĩnh trên trang chủ của bạn nếu bạn muốn, khả năng cho hình ảnh của bạn là vô hạn.

Sau khi bạn nhấp vào “Quy mô”, bạn sẽ được để lại với hình ảnh lớn hơn của bạn!
 Nhiều người gặp phải vấn đề khi họ đang cố gắng tăng hoặc giảm kích thước hình ảnh cho các trang web hoặc blog WordPress của họ, nhưng bây giờ bạn không phải lo lắng vì bạn đã có hướng dẫn chi tiết về cách thực hiện đúng.
Nhiều người gặp phải vấn đề khi họ đang cố gắng tăng hoặc giảm kích thước hình ảnh cho các trang web hoặc blog WordPress của họ, nhưng bây giờ bạn không phải lo lắng vì bạn đã có hướng dẫn chi tiết về cách thực hiện đúng.
Chúng tôi muốn bạn thành công khi trực tuyến và có hình ảnh chất lượng cao trông không bị pixel hóa là bước đầu tiên dẫn đến thành công của bạn ngoài việc đưa trang web của bạn vào hoạt động ngay từ đầu. Thay đổi kích thước hình ảnh mà không làm giảm chất lượng là một vấn đề mà rất nhiều người trong chúng ta gặp phải.
Chúng tôi sẽ tải lên một hình ảnh tuyệt vời mà chúng tôi nghĩ là tốt nhất cho một phần cụ thể trên trang web của chúng tôi, để chỉ bị kéo giãn hoặc đặt sai vị trí do kích thước của hình ảnh không vừa với phần chúng tôi đã chọn.
Bây giờ, vì bạn biết cách thay đổi kích thước hình ảnh của mình bằng GIMP, bạn có thể tiết kiệm một số tiền cũng như đỡ đau đầu vì bạn không phải trả tiền cho Photoshop để có được hình ảnh của bạn trông nguyên bản và tất cả khách truy cập của bạn yêu thích mỗi trang của họ. truy cập trong khi trên trang web hoặc blog của bạn.
Đưa thiết kế của bạn lên một tầm cao mới là điều tuyệt vời cần làm để chuyển đổi nhiều khách truy cập hơn thành người đăng ký bản tin hoặc người mua, nhưng nếu bạn không có hình ảnh chất lượng cao vừa phải trong các trang của mình, bạn sẽ mất nhiều doanh thu hơn so với thực tế bạn có thể đếm được. Không ai muốn mua từ trang web đã không mất thời gian để thiết lập hình ảnh phù hợp, vì vậy bạn sẽ cần phải ngồi xuống và chỉnh sửa một số hình ảnh để có thể giữ chất lượng trong khi tăng hoặc giảm kích thước của chúng.
Mặc dù tối ưu hóa hình ảnh là một phần thiết yếu của việc tối ưu hóa trang web WordPress của bạn, chúng tôi cũng khuyên bạn nên chọn một chủ đề được xây dựng từ đầu với lưu ý đến hiệu suất - hãy xem Shoptimizer. Tối ưu hóa hình ảnh là điều cần thiết cho một trang web WordPress hoặc WooCommerce nhanh chóng. Để biết chủ đề được xây dựng cho tốc độ và chuyển đổi, hãy xem Shoptimizer !
Chúng tôi hy vọng bạn đã học được điều gì đó mới trong bài đăng của chúng tôi và chúng tôi hy vọng bạn sẽ tiếp tục đọc thêm một chút vì có rất nhiều thông tin chất lượng.
Bài viết này được chuyển thể từ bài gốc: https://mythemeshop.com/blog/how-to-resize-images-losing-quality/. Mong các bạn thông cảm
Xin cảm ơn.
All rights reserved