Tạo 1 chrome extention của riêng bạn? Tại sao không?
Bài đăng này đã không được cập nhật trong 2 năm
Giới thiệu
 Chrome là một trình duyệt đang được sử dụng phổ biến hiện nay. Có đến hơn 75% người dùng sử dụng trình duyệt Chrome (theo thống kê ở W3School https://www.w3schools.com/Browsers/default.asp). Và chắc hẳn khi sử dụng Chrome thì bạn cũng đã cài đặt ít nhất 1 extention (có thể là extention chặn quảng cáo, extention chatwork, extention đổi IP,...).
Vậy extention là gì mà nó làm được nhiều việc đến vậy?
Mình trả lời luôn, Extention là 1 chương trình nhỏ được cài đặt bởi người dùng để thay đổi cấu trúc, sửa đổi hay tùy biến một vài chức năng của Chrome browser. 1 Extention đơn giản chỉ bao gồm các file HMTL, CSS và Javascript.
Chrome là một trình duyệt đang được sử dụng phổ biến hiện nay. Có đến hơn 75% người dùng sử dụng trình duyệt Chrome (theo thống kê ở W3School https://www.w3schools.com/Browsers/default.asp). Và chắc hẳn khi sử dụng Chrome thì bạn cũng đã cài đặt ít nhất 1 extention (có thể là extention chặn quảng cáo, extention chatwork, extention đổi IP,...).
Vậy extention là gì mà nó làm được nhiều việc đến vậy?
Mình trả lời luôn, Extention là 1 chương trình nhỏ được cài đặt bởi người dùng để thay đổi cấu trúc, sửa đổi hay tùy biến một vài chức năng của Chrome browser. 1 Extention đơn giản chỉ bao gồm các file HMTL, CSS và Javascript.
Build 1 chrome extention
Đầu tiên để xây dựng 1 chrome extention thì bạn cần biết extention đó dùng để làm gì. Tức chính là ý tưởng. Sau đó thì bắt tay vào làm thôi. Trong lúc làm project về đăng ký user, phải test đi test lại nhiều lân, mình nhận thấy là mình phải tự tay điền 1 đống thông tin user để đăng ký rất mất công, từ Tên, Email, Ngày tháng năm sinh, giới tính, mật khẩu, ... nên mình đã có ý tưởng là làm 1 extention để tự động điền tất cả các thông tin này chỉ bằng 1 cú click. Thật tuyệt phải không nào? Nó giúp mình khá nhiều thời gian để develop cũng như test.
Cấu trúc của 1 extention
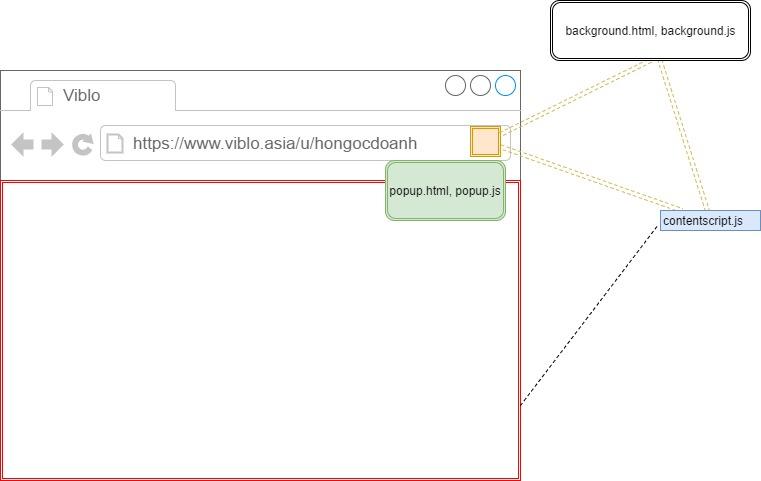
Sau 1 thời gian tìm hiểu về Chrome extention, mình thấy trang resource hữu ích nhất vẫn là https://developer.chrome.com/extensions Sau đó thì có các bài post khác ở trên viblo, các bạn có thể search để đọc thêm. Về cấu trúc cơ bản của chrome-extention, mình thấy có các thành phần cơ bản sau:
- manifest.json để chứa các thông tin về Extention ví dụ như Version, tên, mô tả, icon Extention, các file scripts, các trang mà extention được phép hoạt động.
- content.js để đọc, chỉnh sửa DOM trang web hiện tại (active tab)
- popup.js, popup.html để tương tác với popup xổ ra khi chúng ta click vào extention
- background.js để tương tác với browser luôn, tức có khi bản muốn browser mở 1 url nào đó chẳng hạn, hay listen event nào đó của browser, hoặc access ChromeAPI

Xây dựng AutoFillForm Extention
Mục đích
Extention mà mình xây dựng sẽ nhằm mục đích là tìm form ở trong 1 trang web và sẽ auto fill các thông tin vào form đó.
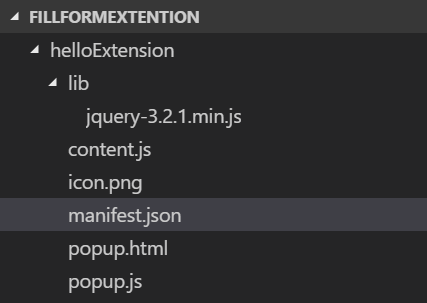
Cấu trúc
Cấu trúc của extention đơn giản gồm các file như bên dưới

Khai báo các thông tin ở manifest.json
{
"manifest_version": 2,
"name": "Auto Fill Form",
"description": "This extension will fill out the form by Form Id",
"version": "1.0",
"content_scripts": [{
"matches": [
"<all_urls>"
],
"js": ["lib/jquery-3.2.1.min.js", "content.js"]
}],
"browser_action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
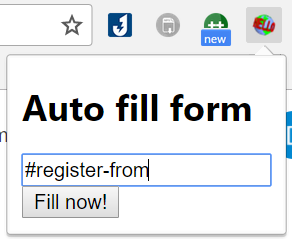
Follow của ứng dụng
Đầu tiên, khi page được load, mình sẽ tìm id của form đầu tiên có ở trong trang và hiển thị ra ở khung input của popup extention, sau đó khi user click "Fill Form" thì sẽ auto fill tất cả các textbox hay select các dropdownlist.

Triển khai
Lấy thông tin form
Khi user click vào popup thì mình muốn id của form đầu tiên hiển thị Vì file popup.js chỉ hoạt động trên popup.html, nó không thể tác động đến nội dụng của trang web đang hiển thị, chỉ có file content.js mới tác động được đến DOM của trang web đang hiển thị để fill form. Nên chung ta sẽ cần phải truyền dữ liệu giữa 2 file này. Và chrome đã hỗ trợ chúng ta bằng các listener. Để làm được điều này thì khi page load xong, mình phải gửi 1 request tới content.js để yêu cầu tìm ra form đầu tiên trong trang, sau đó lại gửi request ngược lại về popup.js để hiển thị ra ở textbox input ở popup.html
//popup.js
$(function() {
// Send a message to the active tab
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
var activeTab = tabs[0];
chrome.tabs.sendMessage(activeTab.id, { "message": "getFirstFormId" });
});
});
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
if (request.message === "find_first_form") {
$('#formId').val("#"+ request.formId);
}
}
);
// content.js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
if (request.message === "getFirstFormId") {
var firstForm = $('form').first().attr('id');
chrome.runtime.sendMessage({ "message": "find_first_form", "formId": firstForm });
}
}
);
Như trên thì khi trang load xong, ở popup.js mình gửi 1 request có message là getFirstFormId, sau đó ở content.js mình listen các request và kiểm tra nếu request đó message là getFirstFormId thì mình sẽ tìm id của form đầu tiên và gửi ngược lại content.js với message là find_first_form.
Ở popup.js mình cũng listen các request, và khi request có message là find_first_form, thì mình nhận request này và lấy formId fill vào popup.
Có vẻ mọi chuyện đã trở nên đơn giản rồi đúng không nào? Và đúng thật là như vậy 
Fill form
Khi đã có thông tin form thì khi user click vào button Fill Form ở popup, mình lại gửi 1 request tới content.js để fill các giá trị vào form thôi, dĩ nhiên là sẽ có các function con để fill các popup yêu cầu là email, chữ số, mật khẩu, hay select dropdown,... những function này các bạn có thể viết luôn ở content.js Vì nó tương tác với page hiện tại.
popup.js
$('#checkPage').on('click', function() {
chrome.tabs.getSelected(null, function(tab) {
chrome.tabs.sendMessage(tab.id, { "message": "start_to_fill_form", "formId": $('#formId').val() });
});
});
// content.js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
if (request.message === "start_to_fill_form") {
var formId = request.formId;
var root = $(document).find(formId);
fillOutForm(root);
}
}
);
Kết quả thì các bạn có thể tự làm rồi test nhé. Có lẽ như thế sẽ hay hơn.
Như vậy là xong, form đã fill rồi mà!. Tạo 1 extention cũng dễ thôi phải không nào. cảm ơn các bạn đã đọc bài. Các bạn có thể tham khảo source của mình ở đây https://github.com/furytara/helloExtension
All rights reserved