Sử dụng size classes trong cách bố trí thích nghi (Adaptive layout)
Bài đăng này đã không được cập nhật trong 2 năm
HIện nay độ rộng màn hình của các sản phẩm Apple ngày càng đa dạng. Vì vậy phát sinh ra một nhu cầu đó là phải có một phương pháp để bố trí các component thích nghi với các độ rộng màn hình khác nhau. Và đó là lý do ra đời của size classes và autolayout.
Thông thường chúng ta mới chỉ biết và sử dụng đến autolayout, nhưng trong nhiều trường hợp, autolayout chưa hẳn là phương pháp tối ưu để tối ưu diện tích sử dụng trên màn hình. Ví dụ như: Độ rộng một thanh header bar được điều chỉnh theo độ rộng màn hình. Khi màn hình lớn thì chúng ta sử dụng logo to, khi màn hình nhỏ, chúng ta sử dụng logo nhỏ.
Để giải quyết được những vấn đề như vậy (người ta gọi là Adaptive layout) chúng ta cần tìm hiểu Size classes.
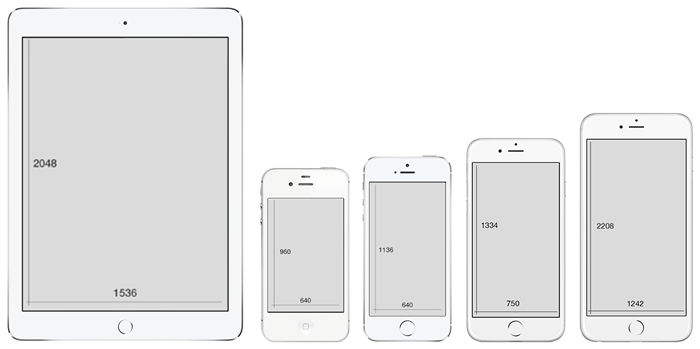
Vậy, chúng ta có những loại màn hình như thế nào
Các loại màn hình

và các loại màn hình này được chia ra làm các loại kích cỡ
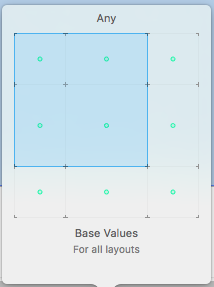
w: Any h: Any - là bố cục ở mọi kích thước. Những component dùng chung cho mọi kích thước màn hình sẽ được kéo vô đây.

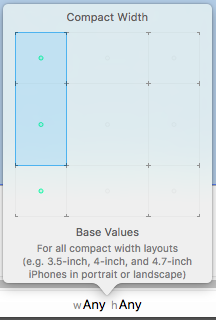
w: compact h: Any - là bố cục nằm dọc các thiết bị có chiều rộng nhỏ VD: iphone 3gs, 4, 4s, 5, 5s, 6

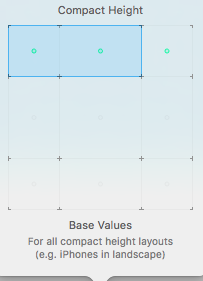
w: Any h: compact - là bố cục nằm ngang của các thiết bị có chiều rộng nhỏ như các loại iphones

W: Regular h: Regular - là bố cục cho các thiết bị ipad (cả theo chiều ngang và dọc)
w: Any h: regular - là bố cục cho các iphone nằm dọc có chiều cao regular (iphone 6) hoặc bố cục cho ipad cả theo chiều dọc và chiều ngang w: regular h: any - là bố cục cho các thiết bị có chiều rộng regular hoặc bố cục cho ipad theo cả chiều dọc và ngang.
CHÚNG TA CÙNG LÀM VÍ DỤ

Bước 1: Layout các component chính trên size class Any - Any
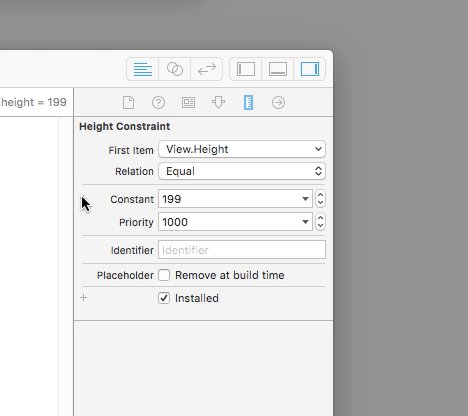
Với các component sử dụng ở tất cả các màn hình, chúng ta sẽ layout ở trên size class w: Any h: Any. Nói như vậy đồng nghĩa với việc, các component được xuất hiện và layout trên any - any thì sẽ xuất hiện trên mọi loại màn hình. Trong trường hợp này, header sẽ luôn được gắn vào trên top của màn hình tuy nhiên độ rộng của nó sẽ thay đổi tùy theo hướng hiển thị. Vì vậy ta gắn các constraint top - left - right. Ta set tạm độ cao cho header. Bố cục hiển thị của image và label trong header do nó thay đổi theo từng trường hợp hiển thị nên chúng ta sẽ không bố cục tại đây.
Bước 2: Chuyển sang layout trên các size class Compact - Any
layout bình thường. Sau đó chúng ta sẽ thấy. Các constraint mới được add sẽ có thêm một trường như thế này

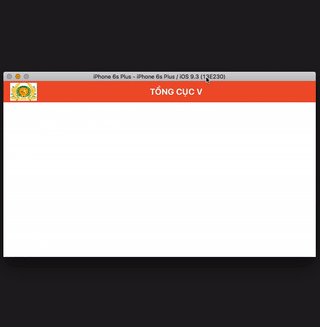
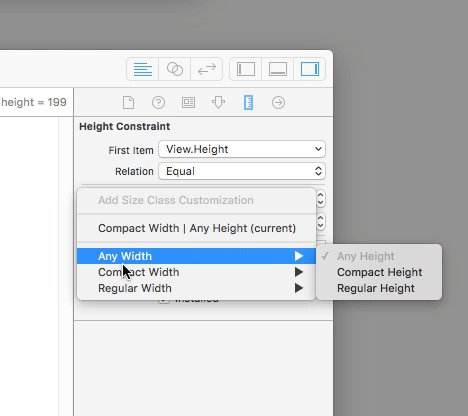
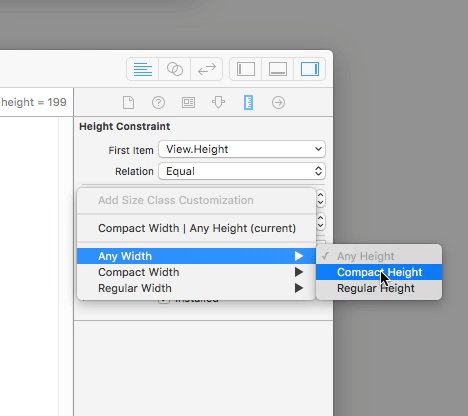
Bước 2: Chuyển sang layout trên các size class Any - Compact để layout cho các màn nằm ngang
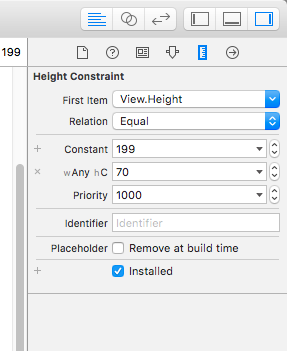
Trong trường hợp này, độ cao của header được thay đổi nên ta làm như sau để tay đổi size cho class any compact:

Như vậy là ta có các trường hợp với size class:
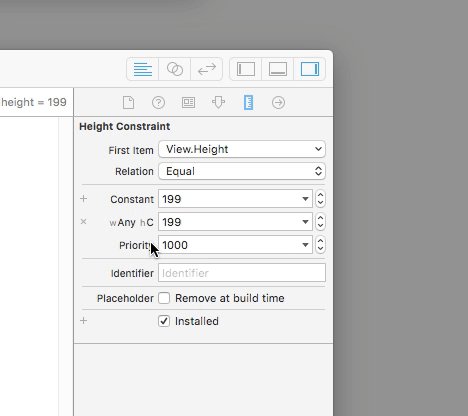
trường hợp 1 constraint sẽ có nhiều giá trị constant cho các size classes khác nhau giống trong trường hợp này:

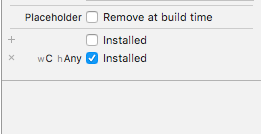
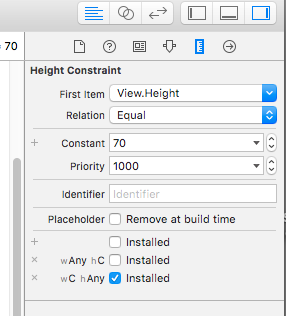
hoặc 1 constraint có thể được installed trong nhiều size class này nhưng ko được installed trong các size class khác như trong trường hợp này.

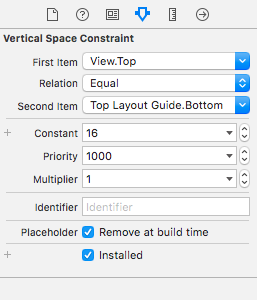
trong một số trường hợp, chúng ta phải add tạm một constraint để layout các component chung, nhưng khi chạy thì chúng ta ko sử dụng đến. Lúc đó chúng ta phải sử dụng tính năng remove at build time

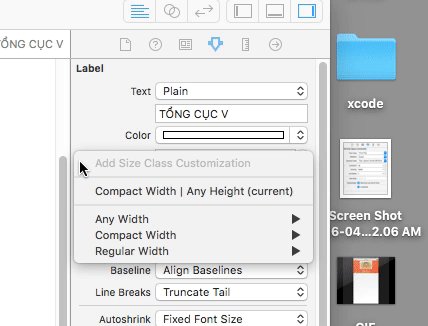
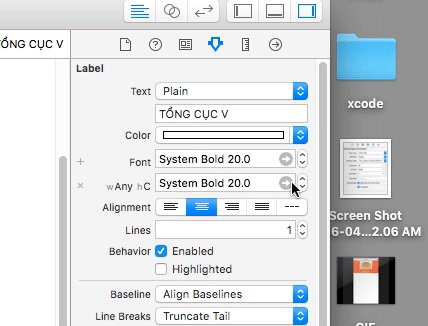
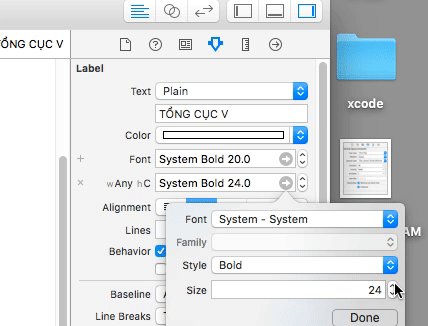
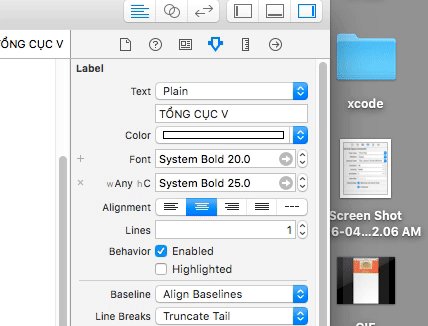
Add size class với các thuộc tính khác (vd: Font)

All rights reserved