Sử dụng Playwright để crawl dữ liệu - Phần 1
Nhân dịp đầu xuân, chúc anh chị em Viblo dồi dào sức khỏe, mã đáo thành công ạ ^^
Xin chào mọi người, hôm nay mình xin chia sẻ cách sử dụng Playwright - 1 framework cho testing mới ra lò cách đây... hơi lâu, con cưng của M$. Để bài viết có tính thực hành cao hơn, mình xin lấy ví dụ crawl dữ liệu của một trang web thi bằng lái xe (https://hoclaixehcm.vn/thi-bang-lai-xe-may-a1-online/)
Vì bài viết sẽ khá dài nên mình sẽ tách làm 2 phần, mỗi tuần viết 1 bài cho đỡ... lười.
Kết quả cuối cùng sẽ trông như sau: Github repo
Let's go.
Playwright là gì
Playwright là một Testing framework được ra đời vào khoảng năm 2020, backed by Microsoft.
Playwright được phát triển bởi các kĩ sư của puppeteer, ra đời sau nên vừa thừa hưởng được các tính năng nổi trội của thế hệ trước (Cypress, Selenium), và có các tính năng nổi bật của riêng mình như: auto wait, cross browser, cross platform,... (xem thêm chém tại trang chủ của Playwright: Link)
Thường thì Playwright sẽ dùng để test, nhưng mình sẽ dùng để crawl dữ liệu.
Khởi tạo project với Playwright
Playwright suport nhiều ngôn ngữ. Ở đây mình sử dụng Node.js cho đơn giản
npm init playwright@latest
Sau khi gõ lệnh, Playwright sẽ yêu cầu nhập vào các thông tin như: dùng Typescript hay Javascript, đặt code test ở đâu, có thêm GitHub Actions không,..
Nếu bạn không muốn custom gì thì cứ bấm enter là được.
Trông nó sẽ ra đoạn log như phía dưới.
$ npm init playwright@latest
npm WARN exec The following package was not found and will be installed: create-playwright@latest
Getting started with writing end-to-end tests with Playwright:
Initializing project in '.'
? Do you want to use TypeScript or JavaScript? ...
√ Do you want to use TypeScript or JavaScript? · TypeScript
? Where to put your end-to-end tests? » tests
√ Where to put your end-to-end tests? · tests
? Add a GitHub Actions workflow? (y/N) » false
√ Add a GitHub Actions workflow? (y/N) · false
√ Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) · true
Initializing NPM project (npm init -y)…
Wrote to D:\code\pet\playwright-crawler\package.json:
{
"name": "playwright-crawler",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Installing Playwright Test (npm install --save-dev @playwright/test)…
✔ Success! Created a Playwright Test project at D:\code\pet\playwright-crawler
Inside that directory, you can run several commands:
npx playwright test
Runs the end-to-end tests.
npx playwright test --project=chromium
Runs the tests only on Desktop Chrome.
npx playwright test example
Runs the tests in a specific file.
npx playwright test --debug
Runs the tests in debug mode.
npx playwright codegen
Auto generate tests with Codegen.
We suggest that you begin by typing:
npx playwright test
And check out the following files:
- .\tests\example.spec.ts - Example end-to-end test
- .\tests-examples\demo-todo-app.spec.ts - Demo Todo App end-to-end tests
- .\playwright.config.ts - Playwright Test configuration
Visit https://playwright.dev/docs/intro for more information. ✨
Happy hacking! 🎭
Ok ngon! Bạn cd vào thư mục playwright-crawler và mở lên bằng IDE yêu thích của mình.
Phân tích hướng làm
Dùng thử ứng dụng
Đầu tiên mình dùng thử ứng dụng, thấy cách hoạt động như sau:
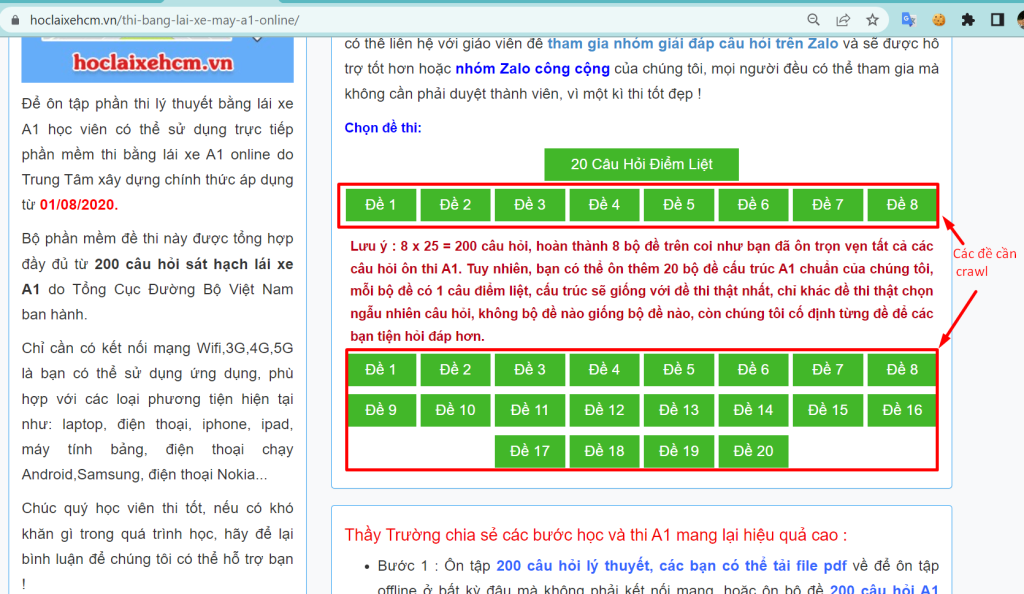
Vào trang https://hoclaixehcm.vn/thi-bang-lai-xe-may-a1-online/ thấy danh sách các đề thi (từ 1-> 10 phía trên và 1->20 ở bên dưới). Mục tiêu của mình là lấy được đống dữ liệu này ở dạng json

Click thử vào đề 1, mình thấy giao diện như sau:
- Overview tổng quan: bao gồm danh sách các câu hỏi
- Button kết thúc đề thi để nộp bài
- Câu hỏi và các câu trả lời. Có câu hỏi có hình, có câu hỏi không có.
 Click thử nộp bài, thấy hiển thị 1 popup confirm có nộp bài hay không (để ý chi tiết này để bài sau mình nói kĩ về handle page event)
Click thử nộp bài, thấy hiển thị 1 popup confirm có nộp bài hay không (để ý chi tiết này để bài sau mình nói kĩ về handle page event)
 Sau khi nộp xong, ở phần giao diện xuất hiện ô giải thích
Sau khi nộp xong, ở phần giao diện xuất hiện ô giải thích
 Thử inspect DOM lên xem có gì
Thử inspect DOM lên xem có gì
 Dựa vào kết quả dùng thử phía trên, mình sẽ vào đề và submit luôn để có phần giải thích, không cần làm từng câu một
Inspect thử thì thấy như sau:
Dựa vào kết quả dùng thử phía trên, mình sẽ vào đề và submit luôn để có phần giải thích, không cần làm từng câu một
Inspect thử thì thấy như sau:
 Bản chất các câu hỏi và câu trả lời đều có trong DOM. Chỉ là bị ẩn/hiện tùy theo câu đang chọn --> đọc DOM để parse ra câu hỏi và câu trả lời
Bản chất các câu hỏi và câu trả lời đều có trong DOM. Chỉ là bị ẩn/hiện tùy theo câu đang chọn --> đọc DOM để parse ra câu hỏi và câu trả lời
Chuẩn bị
Mình chuẩn bị sẵn các xpath sẽ dùng:
- Xpath button submit:
//input[@id='nopbai'] - Xpath câu hỏi:
//*[@id="data${i}"]/div[1]/div[2]/strong, trong đó, i là thứ tự của câu hỏi - Xpath hình ảnh:
//*[@id="data${i}"]/div[1]/img - Xpath câu trả lời:
//*[@id="data${i}"]//div[@class='cautraloi']//label - Xpath giải thích:
//*[@id="data${i}"]/div[2]/div/p
Hướng làm
Mình sẽ code giả mã hướng làm để bài sau điền vào chỗ trống cho anh em dễ follow:
// Truy cập vào trang
// Click vào đề
// Click nộp bài
// Parse dữ liệu của từng câu hỏi:
// - Lấy câu hỏi
// - Phân loại câu hỏi có phải câu liệt hay không (có chứa dấu *)
// - Lấy hình ảnh của câu hỏi, chưa có trong máy tính thì download về
// - Lấy câu trả lời
// - Đánh dấu câu trả lời nào là đúng
// - Lấy phần giải thích
// Lưu dữ liệu câu hỏi vào file json
Ok bài này tạm kết ở đây.
Ở bài sau, mình sẽ tiến hành implement code và giải thích chi tiết từng đoạn để anh em hình dung được cách làm nhé ^^
Bài viết được trích từ blog của mình: https://minhvu278.wordpress.com/2023/02/19/su-dung-playwright-de-crawl-du-lieu-phan-1/
Lần đầu viết bài trên Viblo, cũng là mới tập tành viết blog nên nếu có gì sai sót, rất mong mọi người gạch đá thật mạnh để mình học hỏi ạ ^^
All rights reserved