Layout tools: Flexbox vs Susy
Bài đăng này đã không được cập nhật trong 3 năm

Như đã hứa trong 2 bài viết trước về Flexbox và Susy thì trong bài viết này tôi sẽ so sánh giữa 2 công cụ thiết kế layout này. Trên thực tế thì cũng chưa ai biết chắc được là công cụ nào tốt hơn vì còn tuỳ vào hoàn cảnh cũng như mục đích sử dụng. Một số người nói Flexbox mạnh mẽ hơn nhưng cũng khó học hơn vì các syntax của nó, một số người lại cần sự đơn giản và quen thuộc nên họ chọn Susy. Một số người khác lại nghĩ rằng tại sao chúng ta không kết hợp chúng với nhau. Vì vậy trong bài viết này, tôi sẽ giúp bạn trả lời 2 câu hỏi này:
- Flexbox hay Susy mạnh mẽ hơn?
- Liệu chúng ta có thể kết hợp chúng?
Nhưng công bằng mà nói thì khó có thể so sánh giữa Flexbox và Susy vì chúng là 2 công cụ khác hẳn nhau vì Flexbox là float-based layout và Susy là grid-based layout. Tuy nhiên chúng đều là công cụ phát triển layout cho web nên đứng trên phương diện này thì chúng ta sẽ cùng so sánh chúng xem sao. Trong bài viết này tôi đưa ra 5 layouts:
- Content và sidebar layout
- Content và sidebar trên một grid theo tỉ lệ
- Content và sidebar trên một grid cách đều 1 khoảng cách cố định
- Gallery layout và một grid theo tỉ lệ
- Gallery layout và một grid cách đều 1 khoảng cách cố định
Nào chúng ta cùng so sánh với layout 1.
Layout 1: Content và Sidebar Layout
Chúng ta sẽ tạo một layout cho blog với phần content chiếm 75% cũng như phần sidebar chiếm 25% chiều rộng
Trước tiên, chúng ta xây dựng markup cho cả Flexbox và Susy cho layout này. Rất đơn giản sẽ là:

<!-- Flexbox markup -->
<div class="flexbox">
<div class="content"> <h4> Content </h4> </div>
<div class="sidebar"> <h4> Sidebar </h4> </div>
</div>
<!-- Susy markup -->
<div class="susy">
<div class="content"> <h4> Content </h4> </div>
<div class="sidebar"> <h4> Sidebar </h4> </div>
</div>
Như vậy chúng ta đã có 2 markup gần như giống nhau.
Flexbox
Với Flexbox, chúng ta cần khai báo cho phần bao ngoài thuộc tính flex.
.flexbox {
display: flex;
}
Sau đó chúng ta thêm flex-basis (tương tự độ rộng như đã nói đến trong bài viết trước) cho content và sidebar.
.flexbox {
display: flex;
.content { flex-basis: 75%; }
.sidebar { flex-basis: 25%; }
}
Và chúng ta đã có kết quả như mong muốn.
Các bạn có thể xem tại Codepen
Susy
Vì Susy luôn mặc định có các khoảng cách giữa các column (gutter) nên chúng ta cần vô hiệu chúng đi bằng cách:
// Importing Susy
@import "susy";
// Removing default gutters
$susy: (
gutters: 0
);
Tiếp theo, cách đơn giản nhất là sử dụng mixin span(). Trong bài viết trước chúng ta sử dụng theo số columns như span(9 of 12) nhưng cũng có thể dùng phần trăm tại đây:
.susy {
.content { @include span(75%); }
.sidebar { @include span(25%); }
}
Ngoài ra vì Susy là float-based layout nên chúng ta cần clear child để tránh các thành phần liền sau bị xô vào nhau.
@mixin clearfix {
&:after {
content: ' ';
display: table;
clear: both;
}
}
.susy {
// Adds clearfix
@include clearfix;
.content { @include span(75%); }
.sidebar { @include span(25%); }
}
Các bạn có thể xem tại Codepen
Như các bạn đã thấy thì cả Susy và Flexbox đều xử lý rất tốt và đơn giản đối với layout này. Điểm khác nhau duy nhất ở đây là Flexbox sử dụng đơn thuần CSS trong khi đó Susy cần dùng SASS preprocessor.
Content và sidebar trên một grid theo tỉ lệ
Một grid theo tỉ lệ là như thế nào? Grid theo tỉ lệ có nghĩa là việc co giãn kích thước màn hình cũng đồng thời thay đổi các columns cũng như khoảng cách giữa chúng (gutter)

Flexbox
Với Flexbox thì chúng ta cần tính toán một chút vì chúng ta sử dụng theo phần trăm.
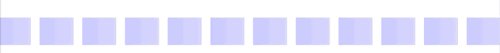
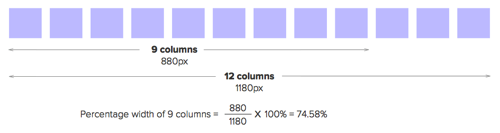
Giả sử coi mỗi gutter là 20px và 1 cột rộng gấp 4 lần gutter tương đương với 80px.
Vì thế độ rộng của 12 cột là (12 * 80px) + (11 * 20px) = 1180px.
Vì phần content chỉ có 9 cột nên độ rộng sẽ là (9 * 80px) + (8 * 20px) = 880px.
Từ đây chúng ta tính được phần trăm của phần content là 880px ÷ 1180px * 100% = 74.58%.

Sau đấy, chúng ta tính tương tự cho phần sidebar:
.flexbox {
display: flex;
.content { flex-basis: 74.5762712%; }
.sidebar { flex-basis: 23.7288136%; }
}
Rất may mắn là chúng ta sẽ không phải tính toán phần gutter vì chỉ cần dùng thuộc tính justify-content: space-between của flex (phần thừa còn lại sẽ đc tự căn chỉnh giữa sidebar và content.
.flexbox {
display: flex;
justify-content: space-between;
.content { flex-basis: 74.5762712%; }
.sidebar { flex-basis: 23.7288136%; }
}
Các bạn có thể xem tại Codepen
Susy
Với Susy thì chúng ta chỉ cần điền số cột vào mixin span và Susy sẽ tự tính cho chúng ta phần trăm độ rộng. Ở đây thì content chiếm 9 cột nên có thể dùng span(9).
Susy cũng tự động tính gutter và thêm vào margin-right của content. Còn riêng phần sidebar chúng ta cần thêm keyword last để bỏ margin-right này.
.susy {
@include clearfix;
.content { @include span(9); }
.sidebar { @include span(3 last); }
}
Các bạn có thể xem tại Codepen
Ngay lúc này, có lẽ bạn đang nghĩ là code của Susy đơn giản và đẹp hơn rất nhiều phải ko, ko cần phải tính toán nhiều. Liệu Susy có tốt hơn Flexbox?
Câu trả lời là không. Như đã nhắc đến ở đầu bài biết thì chúng ta khó có thể so sánh trực tiếp Flexbox và Susy vì chúng thực sự khác nhau. Nếu có thì chúng ta nên so sánh Flexbox với float-based tool nào đó, có nghĩ là phải tính toán phần trăm .
Một điều nữa là Susy không phải là framework (chính bản thân tôi cũng vừa nghiệm ra điều này). Đơn thuần Susy là một công cụ tính toán giúp chúng ta tính toán các tỉ lệ cho thiết kế grid. Vì thế chúng ta có thể dùng Susy chung Flexbox như một công cụ tính toán mà thôi. Như ví dụ trên thì:
.flexbox {
display: flex;
justify-content: space-between;
// Susy span function with flexbox
.content { flex-basis: span(9); }
.sidebar { flex-basis: span(3); }
}
Điều này cũng cho thấy chúng ta không thể so sánh Flexbox và Susy một cách trực tiếp. Nhưng trên khía cạnh của những dạng layout chúng ta đã đưa ra thì tôi sẽ giúp các bạn hiểu hơn về 2 công cụ này.
Nào cùng tiếp tục "so sánh" 2 tool này với những ví dụ tiếp theo trong bài viết sau.
Hẹn gặp lại các bạn.
All rights reserved