Khoảng trắng bí ẩn (Spacing in display: inline-block)
Bài đăng này đã không được cập nhật trong 4 năm
Hẳn ở đây chẳng ai xa lạ gì với display: inline-block nhưng sẽ có rất nhiều người (mình trước đây cũng đã từng gặp) không hiểu rõ về nó.

Tình huống bất ngờ
Mình có 1 div cha
.main {
width:800px;
}
mình lại có 1 chú item con
.item {
width:200px;
}
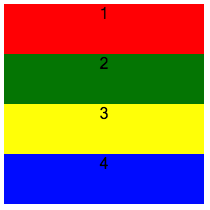
Cho mấy thằng con xếp hàng nào
<div class="main">
<div class="item red">1</div>
<div class="item green">2</div>
<div class="item yellow">3</div>
<div class="item blue">4</div>
</div>
Chúng sẽ xếp thành như này:

Giờ cho chúng xếp hàng ngang nhé, hàng dọc chán rồi
.item {
width:200px;
display: inline-block;
}
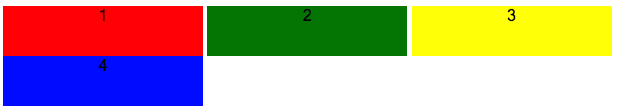
Oh bất ngờ chưa chưa chưa.....

4 thằng con chúng không đứng trên 1 hàng, mặc dù 800/200 = 4 là vừa khít =)))) Rồi mỗi thằng lại tự cách nhau 1 khoảng chứ. Phải chăng chúng ghét nhau 
Nguyên nhân
Nguyên nhân là hiểu đơn giản display:inline-block là sẽ hiển thị các phần tử theo kiểu "block of word". Vậy nên sẽ sinh ra một khoảng trống mặc dù bạn ko tạo ra
Cách khắc phục
Thánh "Chuyên Gia"
.main {
width:800px;
display:flex;
}
Sử dụng flexbox là 1 trong những cách đầu tiên cho vấn đề này, nhưng flexbox chỉ hổ trợ các trình duyệt "xịn", những trình duyệt cũ hơn sẽ không áp dụng được
Người Bình Thường
.item {
width:200px;
display: block;
float: left;
}
UFO (Người ngoài hành tinh)
.item {
width:200px;
display: inline-block;
margin-right:-4px;
}
Nghe có vẻ lạ lạ nhưng margin âm là hoàn toàn có thật!
Khủng long
<div class="item red">1</div><div class="item green">2</div><div class="item yellow">3</div><div class="item blue">4</div>
<div class="item red">1</div><!---->
<div class="item green">2</div><!---->
<div class="item yellow">3</div><!---->
<div class="item blue">4</div><!---->
ý là những cách của người tối cổ =)))))
Hi vọng qua ví dụ này sẽ có người ko bỡ ngỡ với cái Space kì lạ này nữa
All rights reserved