[iOS] Hướng dẫn làm app iOS trong 5 phút cho người không biết lập trình iOS
Bài đăng này đã không được cập nhật trong 2 năm
Mở đầu
-
Bạn là người có iPhone
-
Tuy nhiên, bạn không biết lập trình iOS Đã bao giờ bạn tự nghĩ rằng, chính mình sẽ làm ra 1 cái ứng dụng trên chính cái iPhone mà mình đang sử dụng không? Nghe có vẻ rất khó khăn nhỉ. Sẽ rất tốn thời gian + phải biết lập trình về iOS, có hiểu biết về iOS ...
-
Bạn tên H, là 1 người yêu công việc, yêu công ty, luôn đề cao những core value của công ty để truyền bá cho đồng nghiệp, anh em.
-
Bạn có 1 người bạn tên T(D) rất đề cao chủ nghĩa thong thả, bạn luôn muốn thúc đẩy a ấy nhanh nhẹn. Thay vì những dòng chữ tầm thường, bạn muốn dùng hình ảnh. Nhưng như thế sẽ rất mất thời gian, tìm, chọn ảnh ...
Tuy nhiên, bạn không biết lập trình iOS, và bạn luôn phải nhờ 1 đứa mà nó lười đến mức đã 2 tháng trôi qua mà việc bạn nhờ nó vẫn không làm.
OK, vậy thay chời đợi, mình sẽ tự làm thôi, chỉ cần 5 phút thôi
Chuẩn bị
- Hệ điều hành MacOS.
- Nếu bạn có tiền, hãy mua máy Mac (Macbook Pro, Macbook Air, Macmini, Mac Pro, iMac...)
- Nếu không, bạn có thể sử dụng máy ảo, Hackintosh
- Xcode https://developer.apple.com/download/
Demo
Đầu tiên, hãy mở Xcode lên,
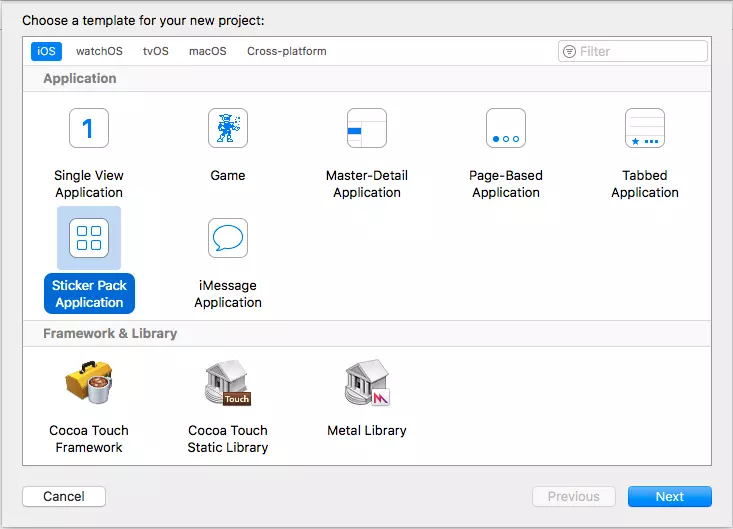
Xcode > File > New > Project > Sticker Pack Application

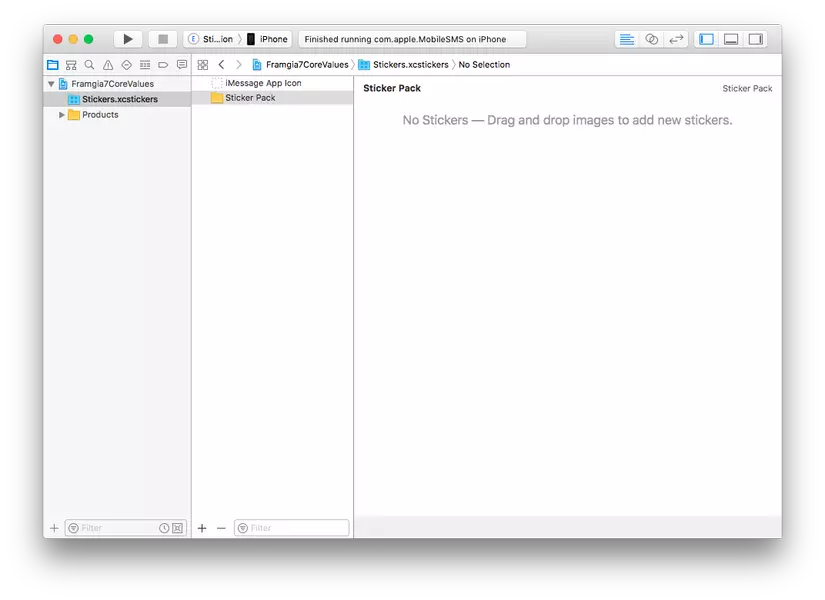
Open Project, chúng ta sẽ thấy trong project chỉ có 1 assets tên Stickers.xcstickers.
 Đó sẽ là nơi mà bạn chứa các sticker trong đó, và nó sẽ được sắp xếp theo đúng thứ tự mà bạn đã sắp xếp ảnh trong
Đó sẽ là nơi mà bạn chứa các sticker trong đó, và nó sẽ được sắp xếp theo đúng thứ tự mà bạn đã sắp xếp ảnh trong Sticker Pack. Việc của bạn đơn giản chỉ là kéo thả ảnh vào trong Sticker Pack, và sắp xếp nó theo thứ tự bạn muốn nó sẽ hiển thị

Dưới đây là các sticker size mà Apple recommend cho bạn
- Small: 100 x 100 pt @3x scale (300 x 300 pixel)
- Medium: 136 x 136 pt @3x scale (378 x 378 pixel)
- Large: 206 x 206 pt @3x scale (618 x 618 pixel)
Và các image này sẽ có 1 số giới hạn
- Dung lượng ảnh không vượt quá 500KB
- Kích cỡ ảnh không được bé hơn 100 x 100 pt (300 x 300 pixels)
- Kích cỡ ảnh không được vượt quá 206 x 206 pt (618 x 618 pixels)
- Format ảnh phải là PNG, APNG, JPEG, hoặc GIF format. và PNG cho stickers tĩnh + APNG cho sticker động sẽ được recommend hơn so với JPG + GIF
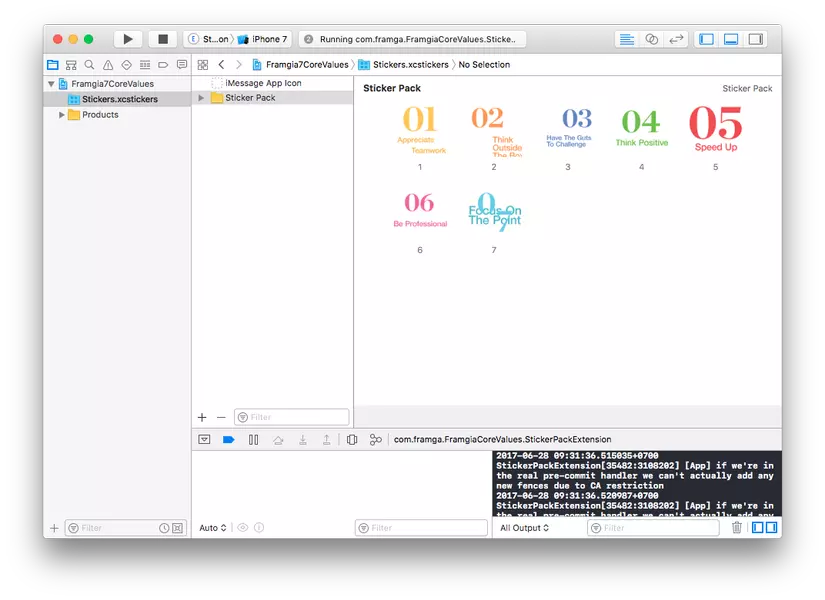
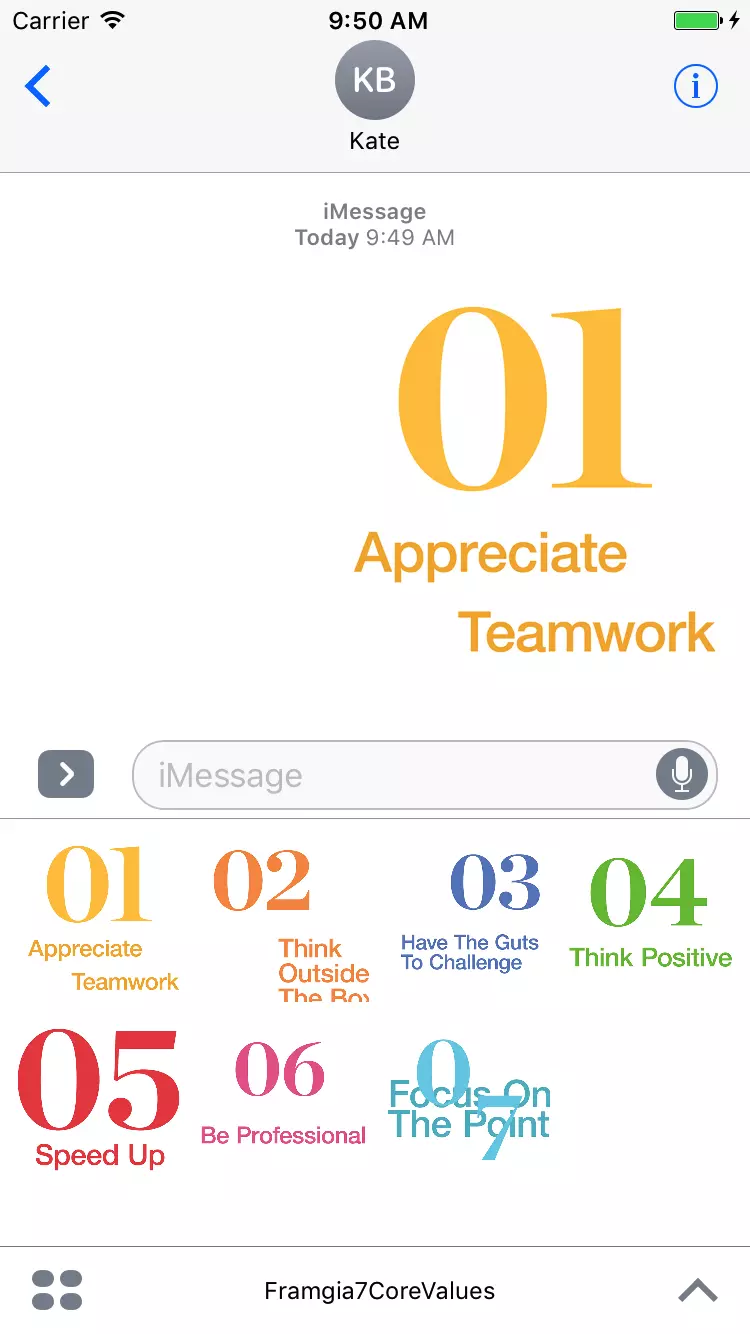
Run Project Command + R chúng ta sẽ có ngay 1 ứng dụng Sticker iMessage

Tuy vậy, phần ảnh hiển thị hơi bị lớn, trông rất tốn diện tích, chúng ta sẽ sửa nó lại 1 chút
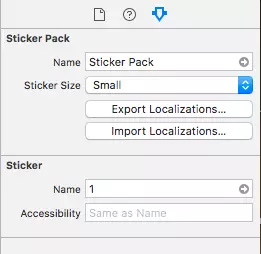
Ở phần Attributes inspector (slidebar bên phải Xcode) chúng ta sẽ sửa Sticker Size thành small, hoặc medium tùy thích
tùy thích
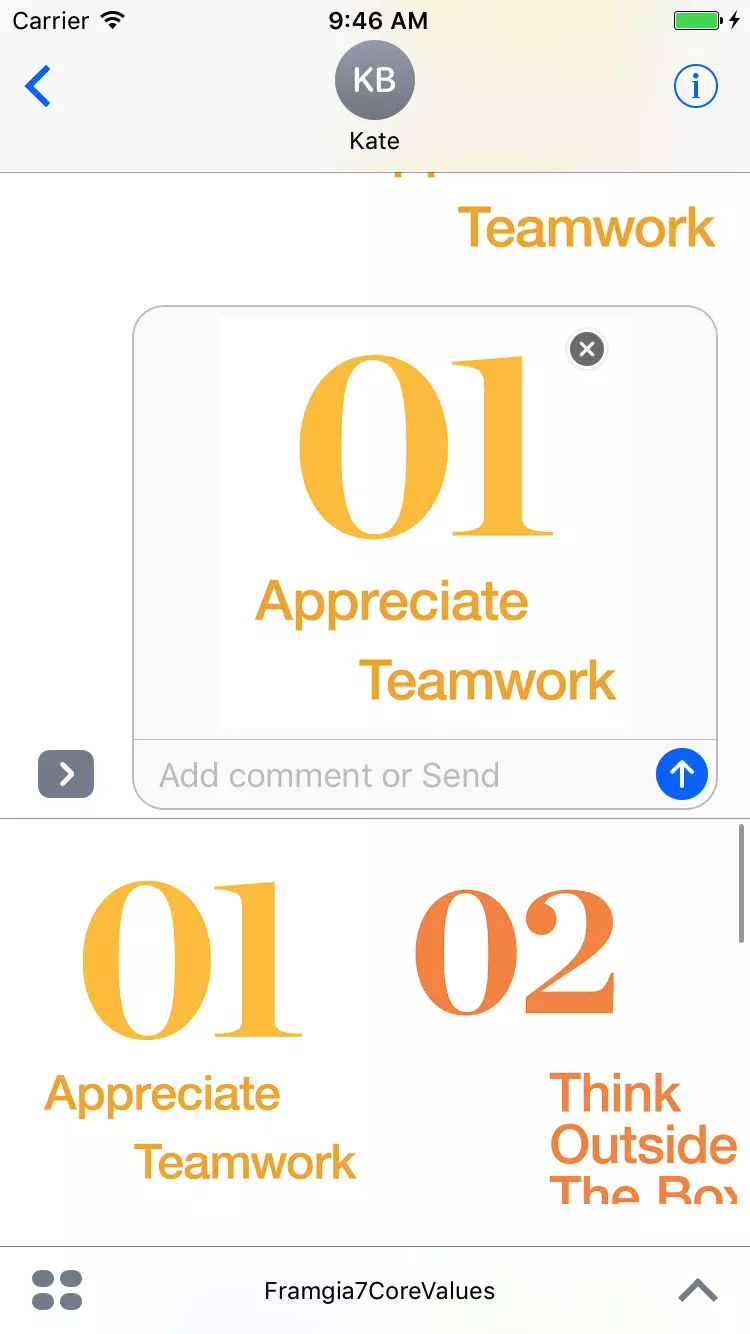
Kết quả

Tuy nhiên, phần configure này chỉ ảnh hưởng tới hiển thị ở phía dưới, còn kích cỡ sticker gửi đi chỉ phụ thuộc vào kích cỡ ảnh của bạn.
Kết
Vậy là chỉ mất 5 phút với 1 vài cái ảnh có sẵn, bạn đã có thể tạo 1 ứng dụng Sticker iMessage để tiết kiệm tối đa thời gian cho mình. Để làm 1 ứng dụng iOS nghe có vẻ phức tạp nhưng thực ra lại rất dễ dàng, và bất cứ ai cũng có thể làm được. Chính bạn sẽ là người tạo ra những thứ mà bạn đang dùng hàng ngày trên chính chiếc iPhone của bạn. Còn chần chừ gì nữa, hãy cùng lập trình iOS thôi.
Nhân tiện thì Framgia đang tuyển dụng rất nhiều vị trí, trong đó có cả iOS. Nếu bạn quan tâm hãy gửi mail ngay nhé, rất nhiều em gái xinh đẹp đang đợi CV của bạn đấy
P/s: Địa chỉ tiếp nhận CV: hr_team@framgia.com
All rights reserved