"HACK" năng suất Web Development!
Bài viết này tổng hợp những công cụ “miễn phí” mà mình sưu tầm được, danh sách này sẽ được cập nhật liên tục nếu mình tìm thấy tool nào hay ho.
Ngoài việc thống kê, mình sẽ kèm theo cả review chủ quan dựa trên những trải nghiệm thực của mình.
- Tại sao lại cần tools? Chắn chắc ai cũng muốn mình là một người làm việc hiệu quả. Việc sử dụng công cụ sẽ giúp bạn làm việc nhanh hơn và có thời gian tập trung vào những logic, bài toán lớn hơn thì tại sao lại không dùng tool?
Latest updated: 07.05.2024
Tổng hợp Tools
1. UIverse
Giống như cái tên của nó, trang web này như một “universe” các User Interface components.
Usecase: Lấy ý tưởng cho dự án và tăng tốc quá trình thiết kế bằng cách sử dụng các thành phần UI được tạo sẵn.
2. Easy Frontend
Thư viện UI components với các thành phần giao diện có thể tuỳ chỉnh. Bạn có thể chọn giữa html hoặc ReactJS và kết hợp với Boostrap hoặc Tailwind.
3. DevDocs
Đây là trang tập hợp tài liệu cho nhiều ngôn ngữ lập trình, thư viện và framework.
4. FirstAidGit
Là trang tổng hợp các giải pháp và giải thích cho nhiều lệnh và tình huống sử dụng Git khác nhau.
Ví dụ: Merge my local changes with another branch
5. Subframe
Hỗ trợ build UI nhanh nhờ vào việc chỉnh sửa trên các components có sẵn và dễ dàng điều chỉnh bằng cách drag-and-drop
6. Mocky
Mô phỏng API call, bằng cách tự tạo API theo form và mô tả dữ liệu trả về Mocky design
7. UIBall
UIBall là tập hợp các UI animation được thiết kế để cải thiện trải nghiệm người dùng trong các ứng dụng web. Nó cung cấp một bộ sưu tập các animation được tạo sẵn có thể dễ dàng tích hợp vào các dự án web.
8. GitKraken
Ngoài việc cung cấp các tính năng theo dõi và quản lý các phiên bản github thì nó còn cung cấp các tính năng tích hợp để khôi phục sau các lỗi Git phổ biến.
9. DevTools
DevTools cho phép bạn chỉnh sửa trang nhanh chóng và chẩn đoán sự cố nhanh chóng, giúp bạn xây dựng trang web tốt hơn, nhanh hơn.
Google DevTools thì không có gì quá xa lạ với mọi người nữa, nhưng mà để tận dụng được hết khả năng hỗ trợ của DevTools thì đây là một docs không thể bỏ qua, cung cấp đầy đủ nhất những gì chúng ta có thể tận dung và kết hợp làm việc với DevTools.
10. LambdaTest
LambdaTest là một công cụ dựa trên cloud-based để kiểm tra khả năng tương thích giữa nhiều trình duyệt trong các ứng dụng web. Giúp kiểm tra trang web trên nhiều trình duyệt và hệ điều hành khác nhau, đảm bảo tính tương thích và hiệu suất.
Nên sử dụng các công cụ tự động hóa của LambdaTest để tạo quy trình thử nghiệm liên tục nhằm đảm bảo hiệu suất ổn định trên tất cả các trình duyệt được hỗ trợ.
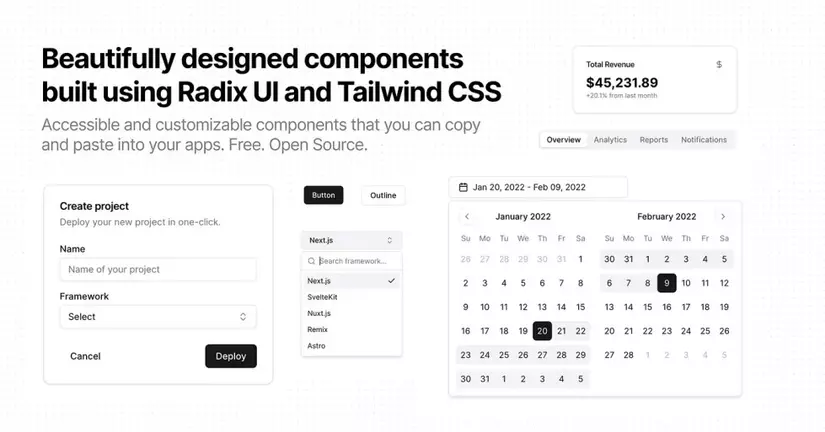
11. ShadCn UI
ShadCn UI không phải là UI library như Material UI, v.v. mà là một component mà bạn có thể sử dụng mà không cần cài đặt các phần phụ thuộc khác (sao chép-dán, sau khi thiết lập ban đầu)! Nó được xây dựng dựa trên radix ui và hoàn toàn có thể tùy chỉnh với dark mode và hỗ trợ SSR.

12. Landingfolio
Trang này cung cấp nhiều mẫu thiết kế, components cho việc tạo website portfolio hay landing page. Bao gồm source code mẫu, hỗ trợ tailwindcss có cả figma components, …
Kết
Theo kinh nghiệm của mình, mỗi công cụ đều khá hữu ích trong nhiều khía cạnh phát triển web, từ cảm hứng thiết kế đến triển khai và tích hợp API.
Hy vọng những tools trên có thể áp dụng hỗ trợ được bạn trong việc phát triển dự án nhanh chóng và hiệu suất hơn.
Nếu có bất kỳ tool nào hay ho, bạn có thể cập nhật thêm dưới phần comment!
I am always looking for feedback on my writing, so please let me know what you think. ❤️
Website: bunhere.com
All rights reserved